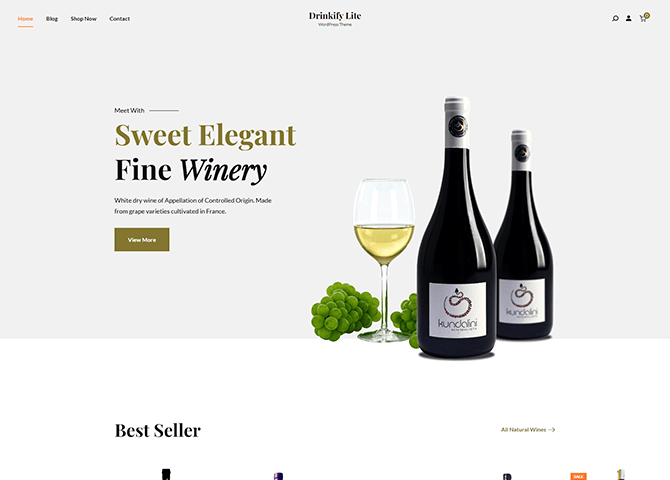
Drinkify Lite is a free eCommerce WordPress block theme perfect to create a website for a liquor shop. This block-based theme is ideal for liquor stores, brewery beer, drink stores, pubs, cafes, restaurants, wineries, and any online businesses. It comes with a sleek and unique design that lets you sell your products online. Its amazing pre-designed pages will assist you in creating an attractive and user-friendly website. With the help of Drinkify Lite, you will be able to showcase a variety of your products that are available at your store. Moreover, there are 15+ block patterns, 20 Templates, and 10 Template Parts available in this theme. Some of the block patterns are 404 Header With Background, Archive Header With Background, Best Seller, Footer With Three Columns, Header Media, Header With Cart Banner, Hero Content, Logo, Post Header With Background, Recent Blog, Shop Header, and many more. The theme includes a wide range of layout options and tons of powerful features. This theme is specially designed for eCommerce stores and other wine-related projects. It is packed with an amazing page layout that lets you showcase your products in the best light.
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
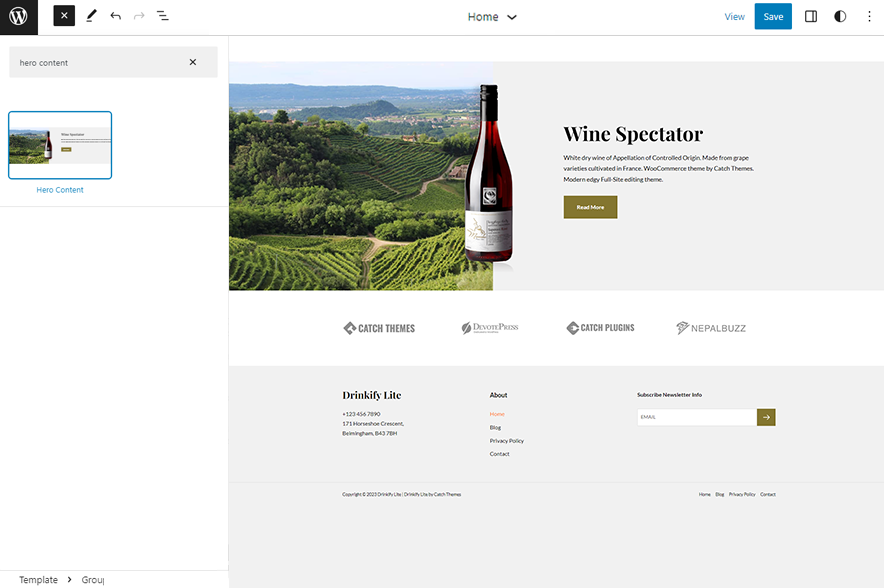
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
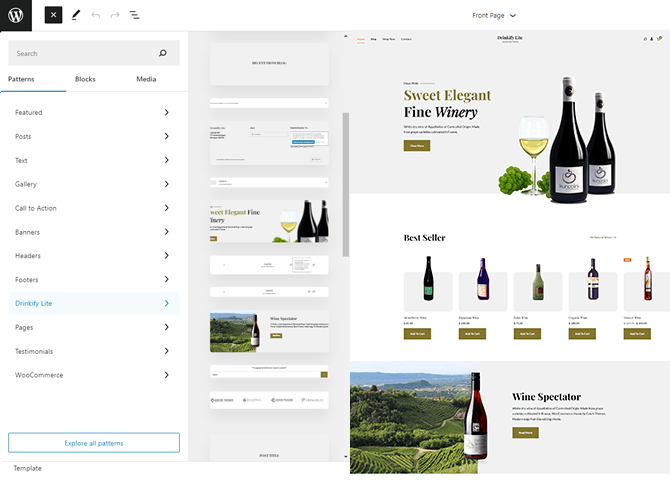
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- Hero Content
- Clean Header
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Settings | ||
| 404 Header with Background | ||
| 404 Header | ||
| Archive Header With Background | ||
| Archive Header | ||
| Best Seller | ||
| Blog Header With Background | ||
| Footer | ||
| Footer With Four Columns | ||
| Footer With Three Columns | ||
| Mobile Sticky Icon Menu | ||
| Header | ||
| Header With Cart Banner | ||
| Header With Cart | ||
| Hero Content | ||
| 404 Content | ||
| Logo | ||
| Modern Header With Banner | ||
| Modern Header With Cart | ||
| News | ||
| Post Header With Background | ||
| Post Header | ||
| Product Sidebar | ||
| Promo | ||
| Recent Blog | ||
| Recent Products | ||
| Search Header With Background | ||
| Search Header | ||
| Shop Header | ||
| Sidebar |
Theme Instructions
Installation
You can download Drinkify Lite free theme through Dashboard > Appearance > Themes > Add New > Drinkify Lite. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Inserting/Adding Drinkify Lite Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Drinkify Lite from the dropdown menu >> Add/Insert Drinkify Lite Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
How to work with Drinkify Lite Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block and patterns using the Block Inserter (+) icon.
- Click on the Block and pattern inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link to know more about adding blocks and patterns
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
Go to this link for Navigation Block
WooCommerce Block supported patterns
Drinkify Lite supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Best Seller
- Sidebar
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Drinkify Lite supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
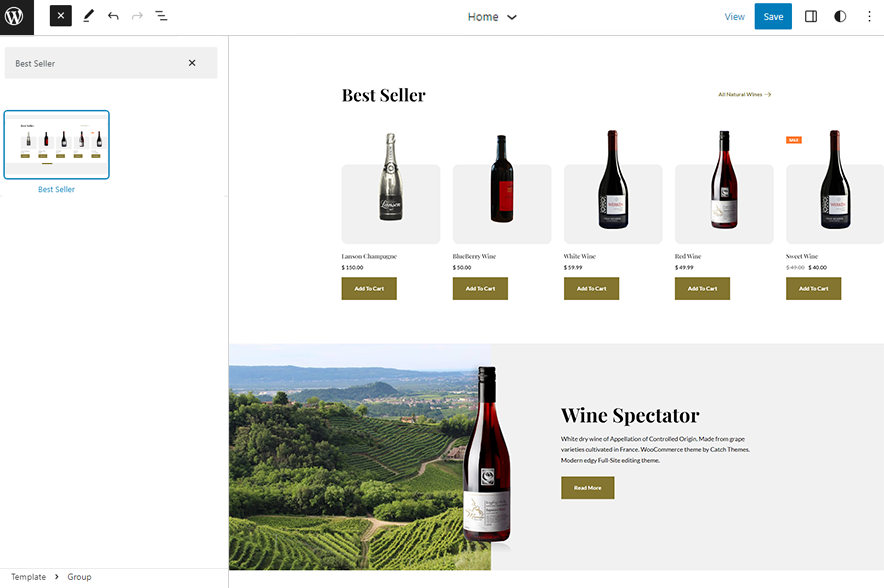
Best Seller

Best Seller pattern allows you display you best seller items in a slider view. By default there are 6 layout displayed and 1 row.
Here is how you add best seller pattern in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify Lite” to see list of pattern provided by Drinkify Lite
- Scroll down and to find “Best Seller”, click to add Best Seller on your website or drag and drop on desired area
- Edit Best Seller accordingly by clicking on the content itself, add replace images
- For more advance setting click on setting button on top left section, thre you can enable disable (Product image, product title, prodict price, product rating and add to cart button)
- Make Required changes and click on Save
Sidebar
Sidebar pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify Lite” to see list of pattern provided by Drinkify Lite
- Scroll down and to find “Sidebar”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
List of Pattern supported by Drinkify Lite
- 404 Header With Background
- Archive Header With Background
- Best Seller
- Blog Header with Background
- Footer
- Footer With Three Columns
- Mobile Sticky Icon Menu
- Header
- Header With Cart Banner
- Header With Cart
- Hero Content
- 404 Content
- Logo
- Post Header With Background
- Recent Blog
- Search Header with Background
- Shop Header
- Sidebar
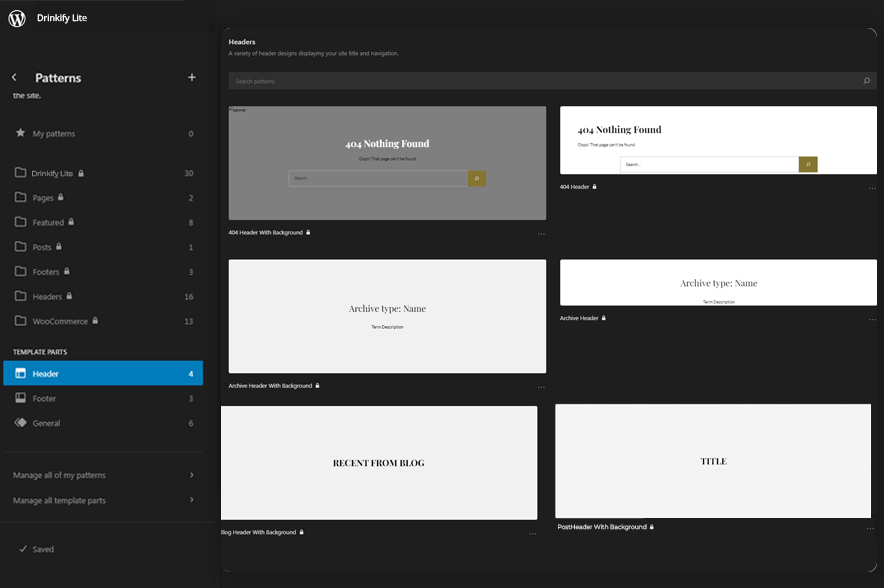
Header Patterns
There are 7 different headers provided by Drinkify Lite. Here are the list of headers. You can choose header according to your need.
- 404 Header With Background
- Archive Header With Background
- Blog Header With Background
- Header
- Header With Cart
- Post Header With Background
- Search Header with Background
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Drinkify-Lite” to see list of pattern provided by Drinkify Lite
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
Hero Content

Drinkify Lite supports Hero Content pattern, here you can add image with title and text, with a pop up image.
Here is how you add hero content in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify Lite” to see list of pattern provided by Drinkify Lite
- Scroll down and to find “Hero Content”, click to add hero content on your website or drag and drop on desired area
- Edit Hero Content accordingly by adding Images, Title, Descriptions button and button links
- To change pop up image just click on the image and replace it with image of your choice
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
Footer Three Columns
The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons. You can increase columns upto 6 columns.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Drinkify Lite” to see list of pattern provided by Drinkify Lite
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, add recent posts
- For advanced setting click on setting button on top right, there you can change columns, typography, color and so on
- Finally click Save, to save changes
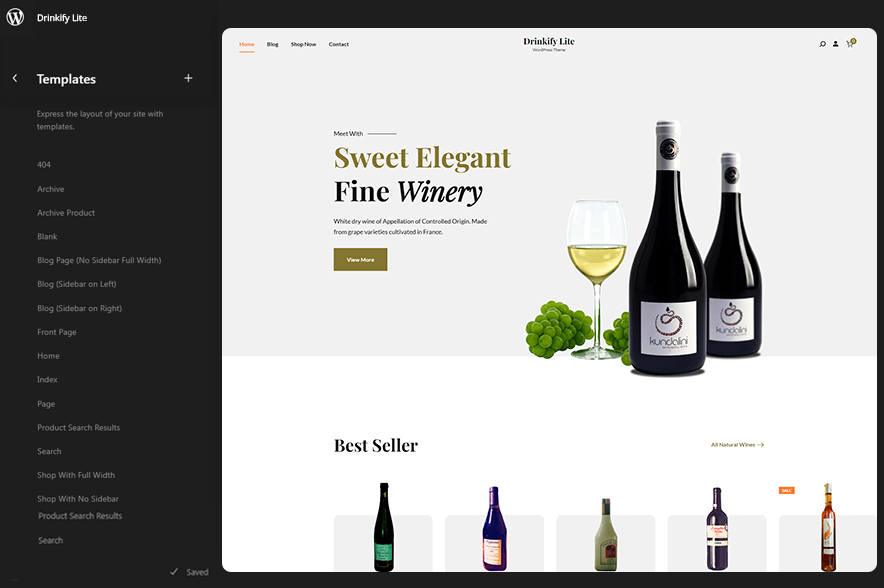
Templates in Drinkify Lite

You can find 15 Templates provided by our Drinkify Lite theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Archive Product
- Blank: The blank template can be used for displaying the contents of a post or page
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Products Search Results
- Search: Displas search results
- Single
- Single Product
- Products by Attribute
- Products by Category
- Products by Tag
Template Parts in Drinkify Lite

There are 9 Template Parts in Drinkify Lite
- All Products
- Footer
- Footer with Three Columns
- Header
- Header With Cart
- Mini Cart
- Page Content
- Post Content
- Sidebar
Change Log
1.2.2 (Released: March 20, 2024)
- Added: Info buttons and message
- Removed: Unnecessary index.php file
1.2.1 (January 10, 2024)
- Added: Site logo option Added
- Added: Order Confirmation
- Bug Fixed: Patterns filename and slug
- Updated: WordPress 6.4 ready
1.2 (Released: September 28, 2023)
- Added: Discord, Deezer and Line Social Icons
- Bug Fixed: Escape home URL
1.1 (Released: September 25, 2023)
- Bug Fixed: Cart and Checkout Page
- Updated: Text domain to match themes slug
1.0 (Released: September 05, 2023)
- Initial Release