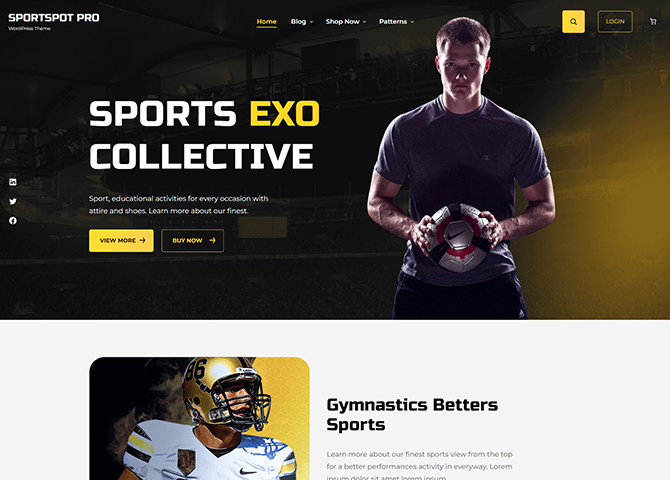
Sportspot Pro is a premium sleek and responsive sports WordPress block theme. The theme is perfect for sports clothing stores, supplements stores, equipment stores, or any sort of sports shop. Also, it is great for sports blogs and sports nutrition blogs. It comes with a beautiful design that makes a favorable impression on your consumers. This theme lets you show the categories and products with rates, descriptions, and images. It helps you to create a website that relays all the necessary information in a visually engaging and intuitive package. Furthermore, it has a CTA button, making your website look elegant and more engaging for the users. There are 30+ block patterns, 30 Templates, and 15 Template Parts available in this theme. Some of the block patterns are 404 Header With Background, Archive Header With Background, Best Seller Price, Best Seller Products, Featured Category, Featured Content, Footer With Four Columns, Header Media, Header With Cart Banner, Logo, Modem Header With Cart Banner, Product Sidebar, Promo, Review, and many more. It is a highly customizable theme that includes beautiful sections to showcase your product in a way your audience will love. So, attract the users to your website.
Features
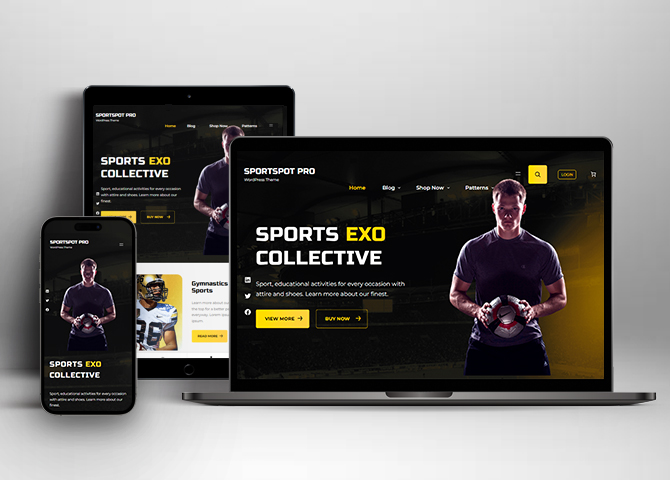
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- Hero Content
- Logo Slider
- Testimonials
- Header Video
- Featured Content
- WordPress Standard Codes
- Promotion Headline
- Sections Sorter
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| 404 Header With Background | ||
| 404 Header | ||
| Archive Header With Background | ||
| Archive Header | ||
| Best Seller Price | ||
| Best Seller Product | ||
| Blog Header With Background | ||
| Featured Category | ||
| Featured Content | ||
| Footer | ||
| Footer With Four Columns | ||
| Footer With Three Columns | ||
| Header | ||
| Header Media | ||
| Header With Cart Banner | ||
| Header With Cart | ||
| Hero Content | ||
| Logo | ||
| 404 Content | ||
| Mobile Sticky Icon Menu | ||
| Modern Header With Cart Banner | ||
| Modern Header With Cart | ||
| Post Header With Background | ||
| Post Header | ||
| Product Sidebar | ||
| Promo | ||
| Recent Blog | ||
| Recent Products | ||
| Review | ||
| Search Header With Background | ||
| Search Header | ||
| Shop Header | ||
| Sidebar |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
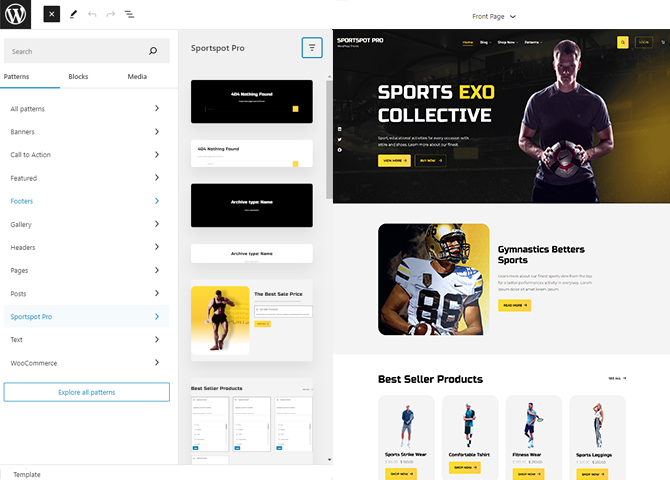
Inserting/Adding Sportspot Pro Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Sportspot Pro from the dropdown menu >> Add/Insert Sportspot Pro Patterns accordingly
Patterns in Sportspot Pro
Patterns in Sportspot Pro are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Sportspot Pro” which will display list of our Sportspot Pro pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Patterns in Sportspot Pro
There are 33 Patterns in Sportspot Pro.
Here is the list of Patterns Sportspot Pro supports including patterns from FSE Pro Plugin.
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Best Seller Price
- Best Seller Product
- Blog Header With Background
- Featured Category
- Featured Content
- Footer
- Footer With Four Columns
- Footer With Three Columns
- Header
- Header Media
- Header With Cart Banner
- Header With Cart
- Hero Content
- 404 Content
- Logo
- Mobile Sticky Icon Menu
- Modern Header With Cart Banner
- Modern Header With Cart
- Post Header With Background
- Post Header
- Product Sidebar
- Promo
- Recent Blog
- Recent Products
- Review
- Search Header With Background
- Search Header
- Shop Header
- Sidebar
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
How to work with Sportspot Pro Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block using the Block Inserter (+) icon.
- Click on the Block inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link https://wordpress.org/documentation/article/adding-a-new-block/ to know more about adding blocks and patterns
Patterns supported by Sportspot Pro
Header Patterns
There are 9 different headers provided by Sportspot Pro. Here are the list of headers. You can choose header according to your need.
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Blog Header With Background
- Header
- Header Media
- Header With Cart Banner
- Header With Cart
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Sportspot Pro” to see list of pattern provided by Sportspot Pro
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
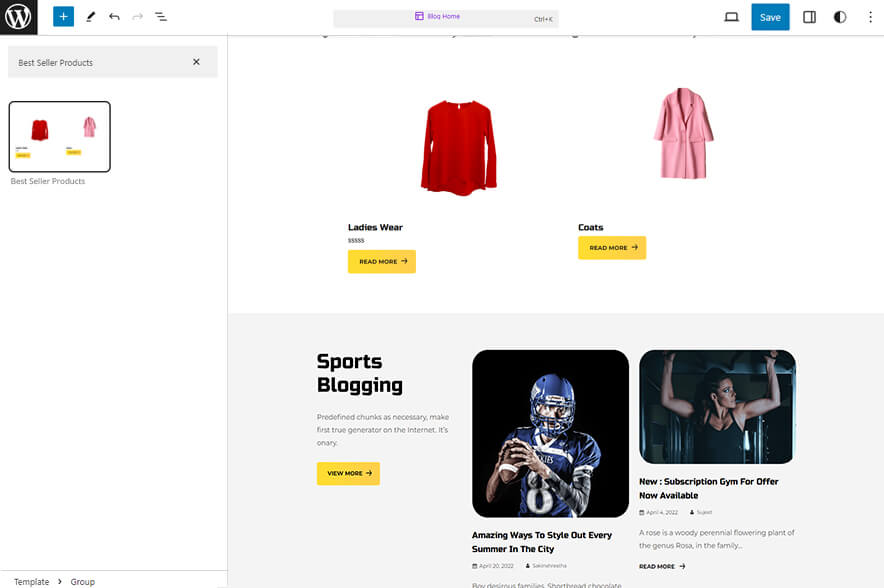
Best Seller Product

Sportspot Lite supports Best Seller Products, in this pattern you can display the your best seller products. To use this pattern you will have to install and activate WooCommerce Plugin.
Here is how you add and edit header media:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Sportspot Lite” to see list of pattern provided by Sportspot Lite
- Scroll down to find “Best Seller Product”, click to add or drag and drop in desired area
- You will find list of product category, select by clicking on radio button, the best seller category will be displayed
- Click on the content itself to change the required texts and images
- Finally click on Save to save changes
Featured Content

Sportspot Pro support Featured Content pattern this pattern allows you to display featured products with images and text. By default your latest post is displayed in featured content, you will have to edit post to replace image and content of feaured content.
Here is how you add featured category:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Sportspot Pro” to see list of pattern provided by Sportspot
- Scroll down and to find “Featured Content”, click to add Featured Content on your website or drag and drop
- By default there are 2 columns of featured category available, you can edit content and image by going to post
- Change title description and button on left by clicking on the content itself
- For advance option click on setting button on the top right to edit Style, columns, Color, Typography and so on
- Finally, click Save to save changes
Hero Content

Hero content in SportSpot Pro allows you to highlight particular product or event
Here is how you add hero content:
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Sportspot Pro” to see list of pattern provided by Sportspot Pro
- Scroll down to find Hero Content, click to add or drag and drop in desired area
- After adding hero content, Click on Top left setting icon there you can customizer various section such as Media Setting,Overlay Opacity, Typography, Dimensions your choice
- Edit Hero Content Accordingly you can add/edit, images, text, cover, button and so on
- Finally click “Save”, to save changes
Footer Four Columns

The Footer With Four Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information, useful links, recent posts and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Sportspot Pro” to see list of pattern provided by Sportspot Pro
- Scroll down and to find “Footer With Four Columns”, click to add Footer With Four Columns on your website or drag and drop
- Edit Footer With Four Columns accordingly by changing text, social links, add recent posts
- Finally click Save, to save changes
Logo

Sportspot Pro supports Logo pattern this pattern allows you to add the brand and logo you are associated with.
Here is how you add Logo:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Sportspot Pro” to see list of pattern provided by Sportspot Pro
- Scroll down and to find “Logo”, click to add Footer With Four Columns on your website or drag and drop
- Edit Logo image by clicking on default logo image and replace it
- Finally click Save, to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Clicking on content or Table of content (List View)
1. Step of Duplication By Clicking on content:
-
- Add the desired pattern, then click on the section you want to duplicate
- Click on the section you want to duplicate, after clicking tool bar will open and click the three buttons
image
- After clicking on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
2. Steps of Duplication by using List View
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
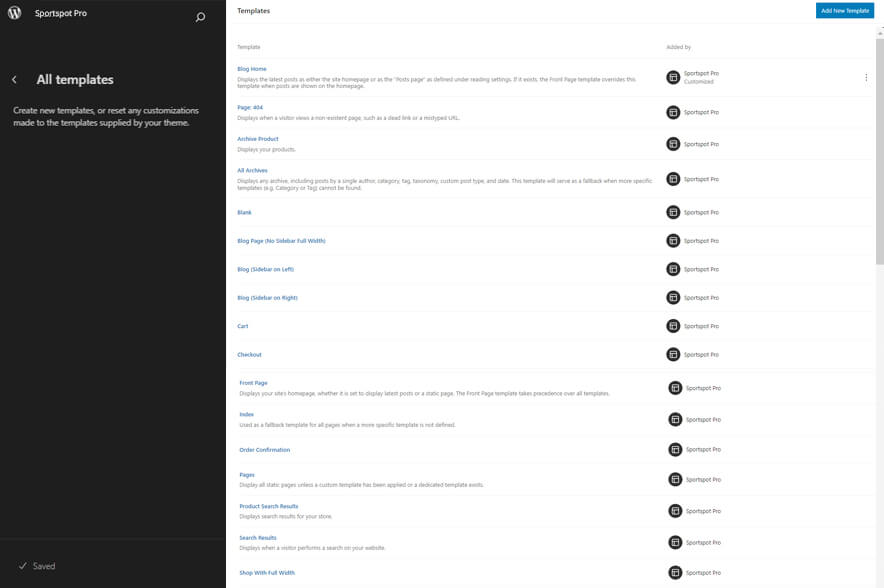
Templates in Sportspot Pro

You can find 31 Templates provided by Sportspot Pro. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- All Archives
- Archive Products: This template displays any archive, including posts by a single author, category, tag, taxonomy, custom post type, and date.
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog (Sidebar on Left)
- Blog (Sidebar on Right)
- Blog Home
- Blog Page(No Sidebar Full Width)
- Cart
- Checkout
- Front Page
- Index: Used to Displays Posts
- Order Confirmation
- Page:404
- Pages: Display Single Pages
- Product Search Results
- Product By Attribute
- Product By Category
- Product By Tag
- Search Results
- Shop (Sidebar on Left)
- Shop (Sidebar on Right)
- Shop With Full Width
- Shop With No Sidebar
- Single Page(No Sidebar Full Width)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
- Single Post (Sidebar on Right)
- Single Post (Sidebar on Left)
- Single Posts
- Single Products
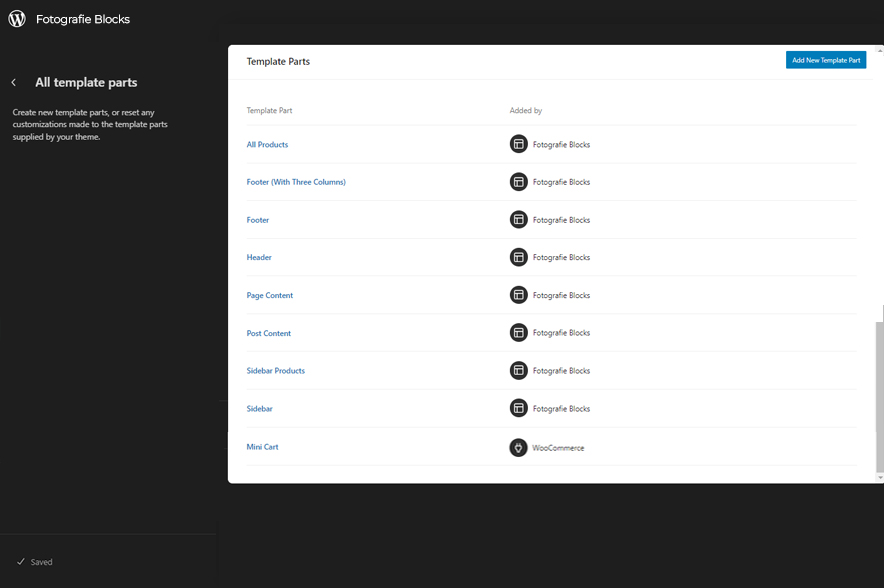
Template Parts in Sportspot Pro

There are 11 Template Parts in Sportspot Pro.
- All Products
- Modern Header With Cart Banner
- Modern Header With Cart
- Page Content
- Post Content
- Product Sidebar
- Sidebar
- Mini Cart
- Header With Cart Banner
- Header With Cart
- Footer Wtih Three Columns
- Footer With Four Columns
- Footer
Change Log
2.0.1 (Released: September 26, 2024)
- Updated: FSE Pro Plugin bundle zip file
- Updated: Design of cart and account icon of WooCommerce on header
2.0 (Released: August 27, 2024)
- Bug Fixed: WP block heading color issues inside cover block
- Bug Fixed: Text-domain issue
- Updated: Huge font size slug in theme json conflicting with WordPress default naming
- Updated: Form design issues in checkout
1.2.1 (Released: July 23, 2024)
- Updated: theme.json file and color correction
- Updated: WordPress 6.6 ready
1.2 (Released: April 25, 2024)
- Updated: theme.json file
- Removed: Unwanted color from style
1.1.1 (Released: April 09, 2024)
- Updated: update on theme json
1.1 (Released: April 08, 2024)
- Bug Fixed: Update color correction
- Updated: Support forum URL
- Updated: WordPress 6.5 ready
1.0.3 (Released: February 29, 2024)
- Bug Fixed: Checkbox click style
1.0.2 (Released: February 20, 2024)
- Bug Fixed: Keyboard Navigation issue
- Bug Fixed: Color issue
- Bug Fixed: Added theme prefix in custom.js file
1.0.1 (Released: February 12, 2024)
- Bug Fixed: Hamburger menu icon and z-index issue
1.0 (Released: February 08, 2024)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!