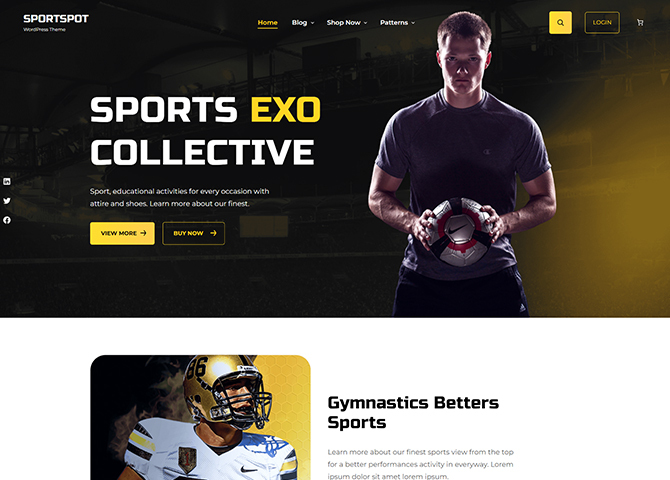
Sportspot is a free sleek and responsive sports WordPress block theme. The theme is perfect for sports clothing stores, supplements stores, equipment stores, or any sort of sports shop. Also, it is great for sports blogs and sports nutrition blogs. It comes with a beautiful design that makes a favorable impression on your consumers. This theme lets you show the categories and products with rates, descriptions, and images. It helps you to create a website that relays all the necessary information in a visually engaging and intuitive package. Furthermore, it has a CTA button, making your website look elegant and more engaging for the users. There are 18+ block patterns, 15 Templates, and 10 Template Parts available in this theme. Some of the block patterns are 404 Header With Background, Archive Header With Background, Best Seller Product, Blog Header With Background, Featured Content, Footer, Footer With Three Columns, Header Media, Header With Cart Banner, Header With Cart, Hero Content, 404 Content, Logo, Post Header With Background, Search Header With Background, Shop Header, and many more. It is a highly customizable theme that includes beautiful sections to showcase your product in a way your audience will love. So, attract the users to your website.
Features
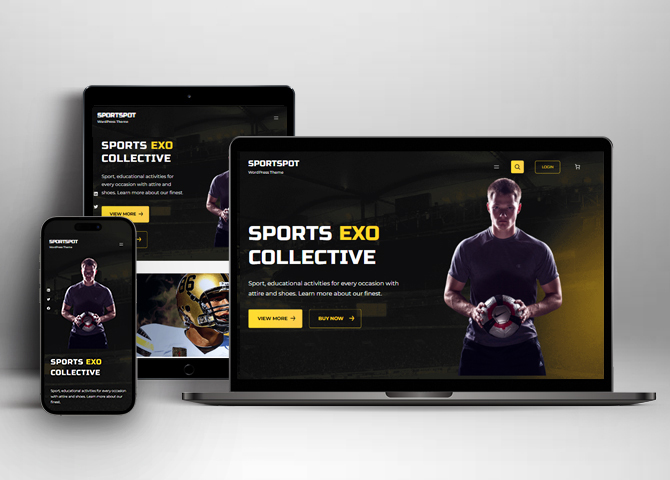
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
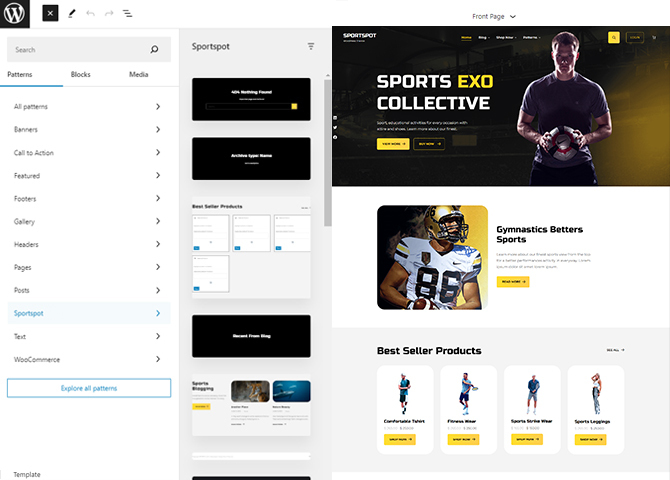
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Homepage
- Support
- WooCommerce Ready
- Hero Content
- Logo Slider
- Featured Content
- WordPress Standard Codes
- Sections Sorter
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| 404 Header With Background | ||
| 404 Header | ||
| Archive Header With Background | ||
| Archive Header | ||
| Best Seller Price | ||
| Best Seller Product | ||
| Blog Header With Background | ||
| Featured Category | ||
| Featured Content | ||
| Footer | ||
| Footer With Four Columns | ||
| Footer With Three Columns | ||
| Header | ||
| Header Media | ||
| Header With Cart Banner | ||
| Header With Cart | ||
| Hero Content | ||
| Logo | ||
| 404 Content | ||
| Mobile Sticky Icon Menu | ||
| Modern Header With Cart Banner | ||
| Modern Header With Cart | ||
| Post Header With Background | ||
| Post Header | ||
| Product Sidebar | ||
| Promo | ||
| Recent Blog | ||
| Recent Products | ||
| Review | ||
| Search Header With Background | ||
| Search Header | ||
| Shop Header | ||
| Sidebar |
Theme Instructions
Installation
You can download Sportspot free theme through Dashboard > Appearance > Themes > Add New > Sportspot . Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
Inserting/Adding Sportspot Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Sportspot from the dropdown menu >> Add/Insert Sportspot Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
List of Pattern supported by Sportspot
- 404 Header with Background
- Archive With Background Header
- Best Seller Product
- Blog Header With Background
- Featured Content
- Footer
- Footer With Three Columns
- Header
- Header Media
- Header With Cart Banner
- Header With Cart
- Hero Content
- 404 Content
- Logo
- Mobile Sticky Icon Menu
- Post Header With Background
- Recent Blog
- Search Header With Background
- Shop Header
- Sidebar
Further instruction about WooCommerce Block supported patterns are below
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
How to Edit Header?
Sportspot Support 7 kinds of header pattern for each pages.
This is how you add the header pattern of your choice to particular page or post:
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
- If you want to add another header pattern click on list view option on top left and click in group and remove the existing header, finally select the header you want to add
- Choose Header pattern as per your need from “Patterns” or click on “+” sign and add header of your choice, it will be added to your page/post
- To edit particular part of the header you will have to click on content itself to replace or add text, images, link or icon
- Finally click “Save” to save the changes
Patterns supported by Sportspot
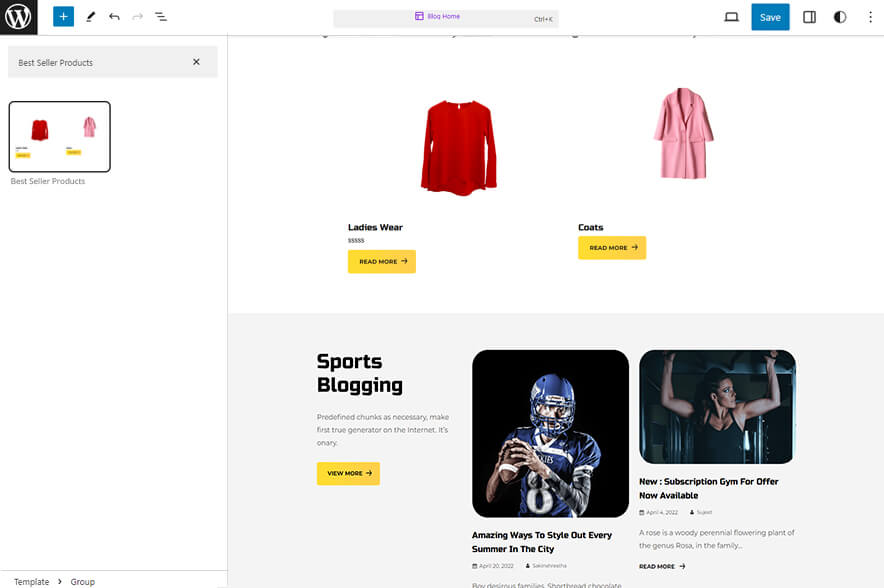
Best Seller Product

Sportspot supports Best Seller Products, in this pattern you can display the your best seller products. To use this pattern you will have to install and activate WooCommerce Plugin.
Here is how you add and edit header media:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Sportspot” to see list of pattern provided by Sportspot
- Scroll down to find “Best Seller Product”, click to add or drag and drop in desired area
- You will find list of product category, select by clicking on radio button, the best seller category will be displayed
- Click on the content itself to change the required texts and images
- Finally click on Save to save changes
Header Media
Sportspot supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text
Here is how you edit header media:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Sportspot” to see list of pattern provided by Sportspot
- Scroll down to find “Header Media”, click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
Footer With Three Columns
The Footer with three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Sportspot” to see list of pattern provided by Sportspot
- Scroll down and to find “Footer Dark Three Columns”, click to add Footer Dark Three Columns on your website or drag and drop
- Edit Footer dark three four columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
Featured Content
Sportspot support Featured Content pattern this pattern allows you to display featured products with images and text. By default your latest post is displayed in featured content, you will have to edit post to replace image and content of featured content.
Here is how you add featured category:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Sportspot” to see list of pattern provided by Sportspot
- Scroll down and to find “Featured Content”, click to add Featured Content on your website or drag and drop
- By default there are 2 columns of featured category available, you can edit content and image by going to post
- Change title description and button on left by clicking on the content itself
- For advance option click on setting button on the top right to edit Style, columns, Color, Typography and so on
- Finally, click Save to save changes
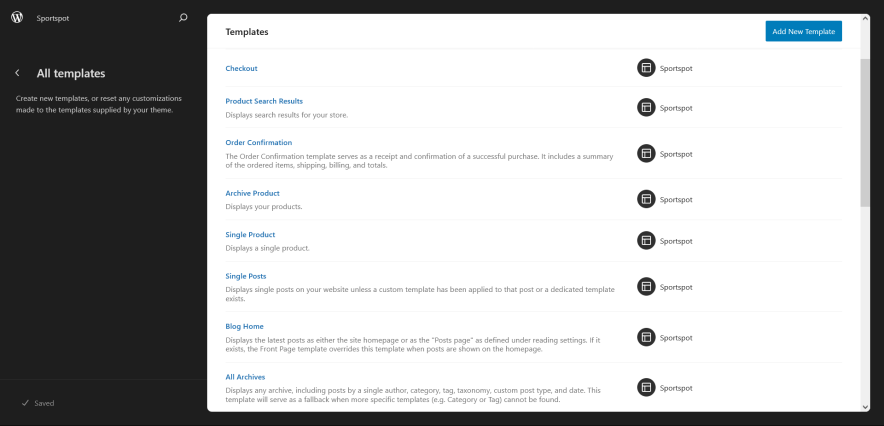
Templates in Sportspot
You can find 18 different Templates provided by our Sportspot theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.

- All Archive
- Archive Product: Display your products
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog Home
- Cart
- Checkout
- Front Page: Displays the homepage
- Index: Displays Posts
- Order Confirmation
- Page: 404
- Page (with Products)
- Product Search Results: Displays search results for your store
- Products By Attribute
- Products By Category
- Products By Tag
- Search Results
- Single Posts
- Single Product
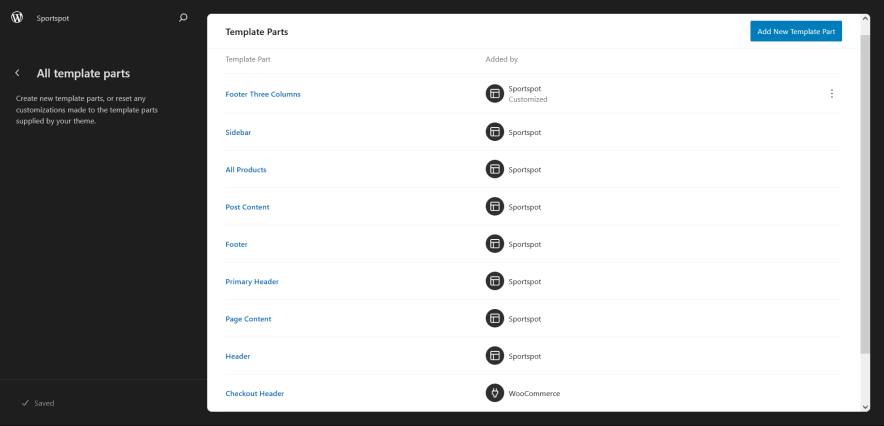
Template Parts in Sportspot
There are 10 different Template Parts in Sportspot

- All Products
- Page Content
- Post Content
- Sidebar
- Mini-Cart
- Header With Cart Banner
- Header With Cart
- Header
- Footer
- Footer With Three Columns
Change Log
2.0.1 (Released: September 26, 2024)
- Updated: Design of cart and account icon of WooCommerce on header
2.0 (Released: August 27, 2024)
- Bug Fixed: WP block heading color issues inside cover block
- Updated: Huge font size slug in theme json conflicting with WordPress default naming
- Updated: Form design issues in checkout
1.2.1 (Released: July 23, 2024)
- Updated: theme.json file and color correction
- Updated: WordPress 6.6 ready
1.2 (Released: April 25, 2024)
- Updated: theme.json file
- Removed: Unwanted color from style
1.1.1 (Released: April 08, 2024)
- Bug Fixed: Update color correction
1.1 (Released: April 08, 2024)
- Updated: WordPress 6.5 ready
1.0.5 (Released: March 19, 2024)
- Added: Info buttons and message
- Removed: Unnecessary index.php file
1.0.4 (Released: March 15, 2024)
- Bug Fixed: Update styles for buttons
1.0.3 (Released: February 29, 2024)
- Bug Fixed: Checkbox click style
1.0.2 (Released: February 20, 2024)
- Bug Fixed: Keyboard Navigation issue
- Bug Fixed: Color issue
- Bug Fixed: Added theme prefix in custom.js file
1.0.1 (Released: February 12, 2024)
- Bug Fixed: Hamburger menu icon and z-index issue
1.0 (Released: February 08, 2024)
- Initial Release