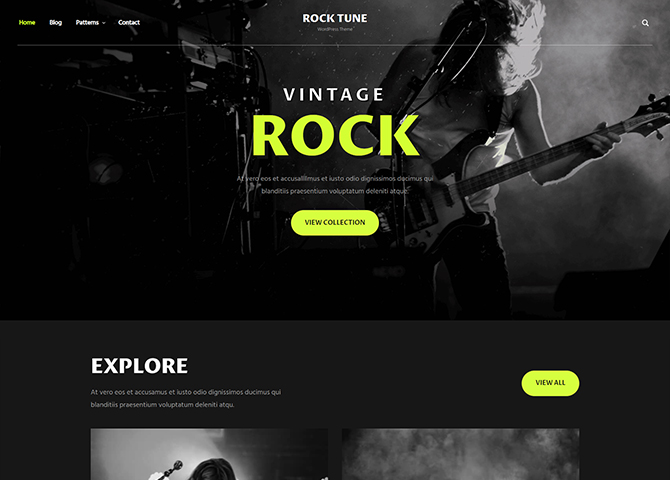
Rock Tune is a WordPress Block Theme tailored exclusively for the music industry, musicians, and bands. Crafted with meticulous attention to detail, Rock Tune beckons you to embrace its dark and enchanting ambiance, setting your website apart with its sleek, modern design. Whether you’re a solo artist, part of a band, or a seasoned music professional, this theme provides the ideal canvas to express your unique style and musical identity. With the intuitive power of block editing, creating stunning websites has never been simpler. Say goodbye to complicated coding and technical barriers – with our theme, you can effortlessly bring your vision to life with intuitive drag-and-drop functionality. There are 14+ block patterns, 15 Templates, and 12 Template Parts available in this theme. Some of the block patterns are 404, Archive Header, Blog Header, Explore, Footer, Header Media, News, Sidebar, Product Sidebar, and many more. Experience the next level of music websites with our Music WordPress Block Theme – where creativity meets simplicity, and your music takes center stage.
Features
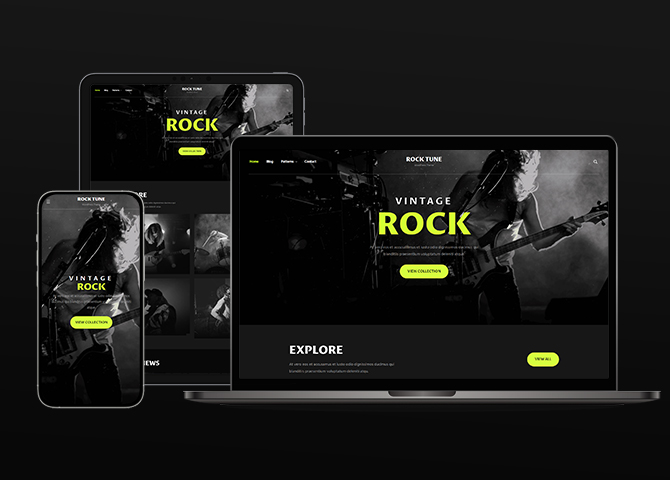
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom CSS
- Support
- WooCommerce Ready
- News
- Clean Header
- WordPress Standard Codes
- Sections Sorter
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Header Search (Block) | ||
| 404 Header | ||
| 404 Header With Background | ||
| Archive Header | ||
| Archive Header With Background | ||
| Blog Header | ||
| Blog Header With Background | ||
| Best Seller | ||
| Explore | ||
| Featured Category | ||
| Featured Product | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Footer Two Columns | ||
| Footer | ||
| Full Width Playlist | ||
| Playlist | ||
| Hero Content | ||
| Logo | ||
| News | ||
| Header Media | ||
| Promo | ||
| Recent Products Alternate | ||
| Recent Products | ||
| Sidebar Products | ||
| Sidebar | ||
| Slider | ||
| Testimonial | ||
| Hero Content | ||
| Tour | ||
| Mobile Sticky Icon Menu | ||
| Template: 404 | ||
| Template: Archive Product Full Width | ||
| Template: Archive Product Sidebar on Left | ||
| Template: Archive Product Sidebar on Right | ||
| Template: Blog No Sidebar Full Width | ||
| Template: Blog Sidebar on Left | ||
| Template: Blog Sidebar on Right | ||
| Template: Single Page No Sidebar Full Width | ||
| Template: Single Page Sidebar On Left | ||
| Template: Single Post No Sidebar Full Width | ||
| Template: Single Post Sidebar On Left | ||
| Parts: Footer | ||
| Parts: Footer Four Columns | ||
| Parts: Footer Three Columns | ||
| Parts: Footer Two Columns | ||
| Parts: Header | ||
| Parts: Modern Primary Header | ||
| Parts: Primary Header | ||
| Parts: All Products |
Theme Instructions
Installation
You can download Rock Tune free theme through Dashboard > Appearance > Themes > Add New > Rock Tune. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
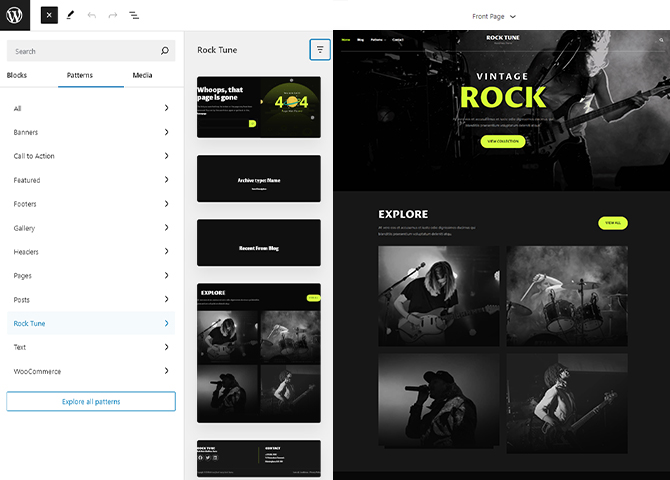
Inserting/Adding Rock Tune Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Rock Tune from the dropdown menu >> Add/Insert Rock Tune Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
How to work with Rock Tune Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block and patterns using the Block Inserter (+) icon.
- Click on the Block and pattern inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link to know more about adding blocks and patterns
List of Pattern supported by Rock Tune
There are 15 patterns supported by Rock Tune
- 404 Header
- Archive Header With Background
- Blog Header With Background
- Explore
- Featured Content
- Footer Two Columns
- Footer
- Header Media
- Mobile Sticky Icon Menu
- News
- Post Header With Background
- Search Header With Background
- Shop Header
- Sidebar Products
- Sidebar
WooCommerce Block supported patterns
Rock Tune supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Shop Header
- Sidebar Products
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Rock Tune supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
Sidebar Product
Sidebar Product pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Rock Tune” to see list of pattern provided by Rock Tune
- Scroll down and to find “Sidebar Product”, click to add Sidebar Products on your website or drag and drop
- Finally, click Save to save changes
Header Patterns
There are different headers provided by Rock Tune. Here are the list of headers. You can choose header according to your need.
- Header Media
- Archive Header With Background
- Blog Header With Background
- Post Header With Background
- Search Header With Background
- Shop Header
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Rock Tune” to see list of pattern provided by Rock Tune
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
Footer Two Columns
The Footer Two Columns Default pattern allows you to insert a section that you can display on your footer. In the pattern, by default, there are two columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Rock Tune” to see list of pattern provided by Rock Tune
- Scroll down and to find “Footer Two Columns”, click to add Footer Two Columns on your website or drag and drop
- Edit Footer Two Columns accordingly by changing text, social links, add recent posts
- For advanced setting click on setting button on top right, there you can change columns, typography, color and so on
- Finally click Save, to save changes
Templates in Rock Tune
You can find 15 Templates provided by our Rock Tune theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- All Archives
- Archive Product
- Blank
- Blog Home
- Cart
- Checkout
- Front Page
- Index
- Order Confirmation
- Page: 404
- Pages
- Product Search Results
- Products By Attribute
- Products By Category
- Products By Tag
- Search Results
- Single Post
- Single Product
Template Parts in Rock Tune
There are 12 Template Parts in Rock Tune.
- Checkout Header
- Page Content
- Primary Header
- Primary Search
- Footer
- Footer Two Columns
- Footer Three Columns
- Footer Four Columns
- Header
- Mini-Cart
- Modern Primary Header
- Post Content
- Sidebar
- Sidebar Products
Change Log
1.2.4 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
2.1 (Released: July 06, 2025)
- Bug Fixed: Single product select options not visible
- Updated: Cart and Search icon resize
2.0.2 (Released: April 16, 2025)
- Updated: WordPress 6.8 ready
2.0.1 (Released: October 24, 2024)
- Bug Fixed: Text domain
2.0 (Released: September 16, 2024)
- Bug Fixed: WP block heading color issue inside Cover Block and font size issues
- Updated: Form design issues in checkout
- Updated: Added fonts
- Updated: Rename all global scope of js file to theme prefix
- Updated: Font size slug in theme json conflicting with WordPress default slug
- Updated: Admin screen notice dismissal
1.2 (Released: August 25, 2024)
- Bug Fixed: Theme page issues
- Updated: Make theme compatible with Updated WooCommerce
1.1 (Released: August 08, 2024)
- Removed: remove custom block for header search and add custom js for search
- Updated: WordPress 6.6 ready
1.0 (Released: June 14, 2024)
- Initial Release