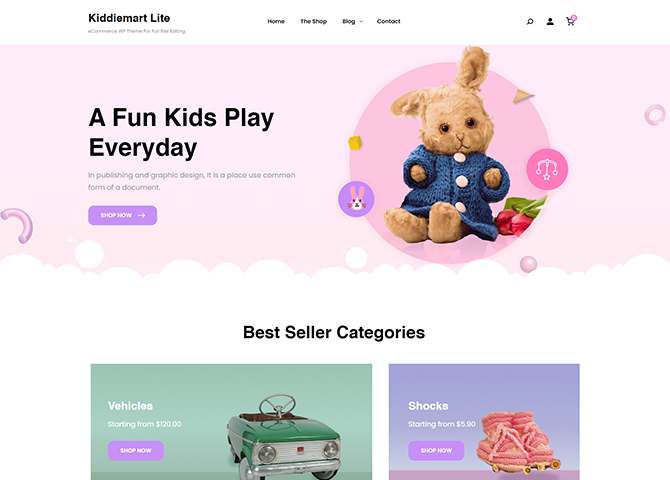
Kiddiemart Lite is a free lightweight eCommerce WordPress block theme for full site editing. This block-based theme is perfect for setting up a clothing or toy store for kids. This theme is a modern WooCommerce theme that includes all the necessary pages allowing you to customize and sell the products. It comes with a beautiful layout that will make your online presence exciting and dynamic. With its advanced features, it is best suited for building a WooCommerce-based website. You can use Kiddiemart Lite to display your services, store inventory, gallery, blog, and fashion news on many pre-designed pages. Therefore, there are 17+ block patterns, 19 Templates, and 11 Templates Parts available in this theme. Some of the block patterns are 404 Header, Archive Post Header, Best Seller Category, Blog Header, Featured Content, Footer Three Columns, Header Media With Patterns, Hero Content, Post Header, Search Header, Shop Header, and many more. All the block patterns, Templates, and Template Parts are highly customizable, extremely fast loading, and fully responsive. Fascinate your visitors with mesmerizing visuals and seamless functionality with Kiddiemart Lite
Features
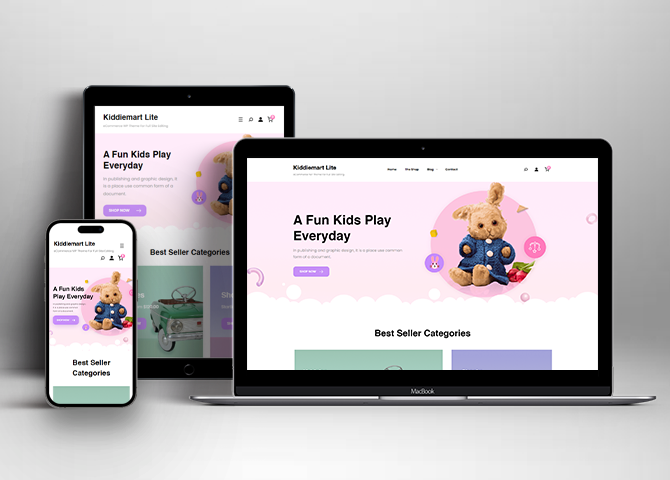
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
More Features
- Responsive Design
- Color Options
- Threaded Comments
- Custom Menu
- Support
- WooCommerce Ready
- Hero Content
- Testimonials
- Featured Content
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| 404 Header | ||
| Archive Header | ||
| Archive Post Header | ||
| Best Seller Category | ||
| CTA | ||
| Featured Content | ||
| Footer Default | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Header Default | ||
| Header Media | ||
| Header Media with Patterns | ||
| Header Top | ||
| Header With Cart | ||
| Hero Content | ||
| How it Works | ||
| Logo With No Title | ||
| Logo | ||
| New Arrivals | ||
| Popular Products | ||
| Post Header | ||
| Product Reviews | ||
| Search Header | ||
| Search Latest Products | ||
| Shop Header | ||
| Sidebar Products | ||
| Sidebar | ||
| Stats | ||
| Subscribe | ||
| Testimonials | ||
| Top Category | ||
| WooCommerce Features |
Theme Instructions
Installation
You can download Kiddiemart Lite free theme through Dashboard > Appearance > Themes > Add New > Kiddiemart Lite. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
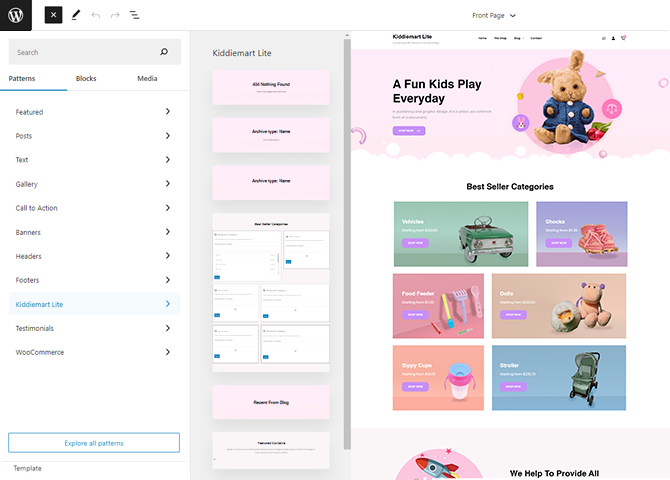
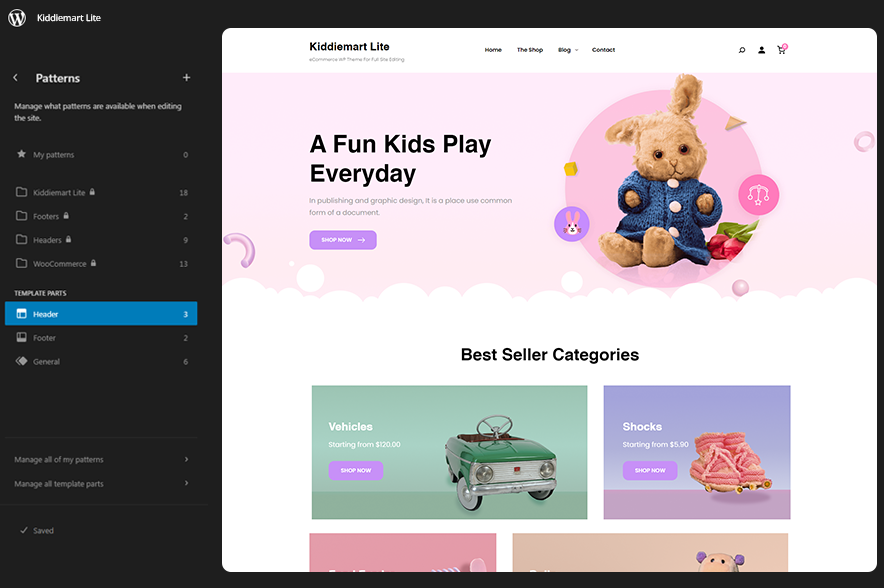
Inserting/Adding Kiddiemart Lite Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Kiddiemart Lite from the dropdown menu >> Add/Insert Kiddiemart Lite Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
How to work with Kiddiemart Lite Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block and patterns using the Block Inserter (+) icon.
- Click on the Block and pattern inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link https://wordpress.org/documentation/article/adding-a-new-block/ to know more about adding blocks and patterns
List of Pattern supported by Kiddiemart Lite
- 404 Header
- Header Archive
- Archive Post Header
- Best Seller Category
- Blog Header
- Featured Content
- Footer Default
- Footer Three Columns
- Header Default
- Header Media With Patterns
- Hero Content
- Hidden 404
- Post Header
- Search Header
- Shop Header
- Sidebar Products
- Sidebar
- Testimonials
WooCommerce Block supported patterns
Kiddiemart Lite supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Best Seller Category
- Sidebar Products
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Kiddiemart Lite supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
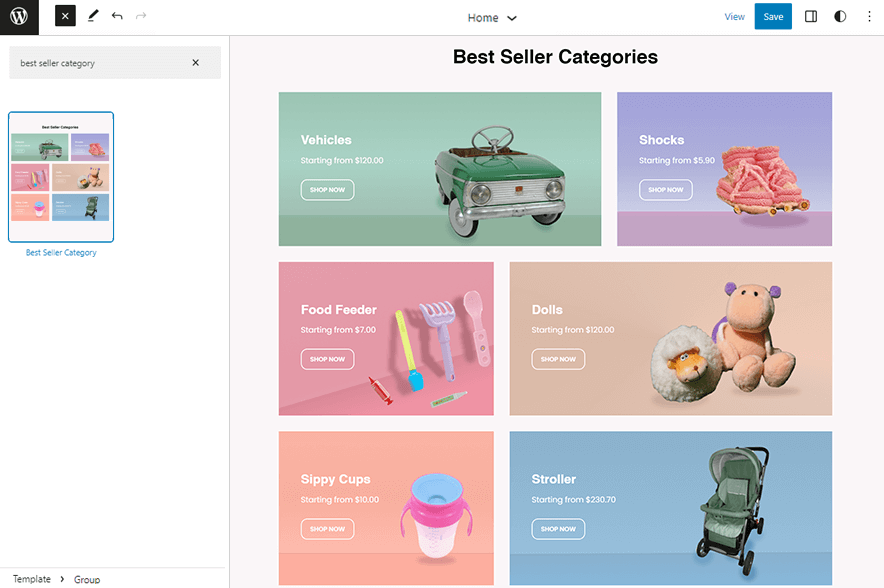
Best Seller Category

Best Seller Category pattern allows you display you best seller items, you can choose the cateogory of the best sellers.
Here is how you add best seller pattern in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart Lite” to see list of pattern provided by Kiddiemart Lite
- Scroll down and to find “Best Seller Category”, click to add Best Seller Category on your website or drag and drop on desired area
- Edit Best Seller Category accordingly by clicking on the content itself and add the category listed in your WooCommerce Settings
- For more advance setting click on setting button on top left
- Make Required changes and click on Save
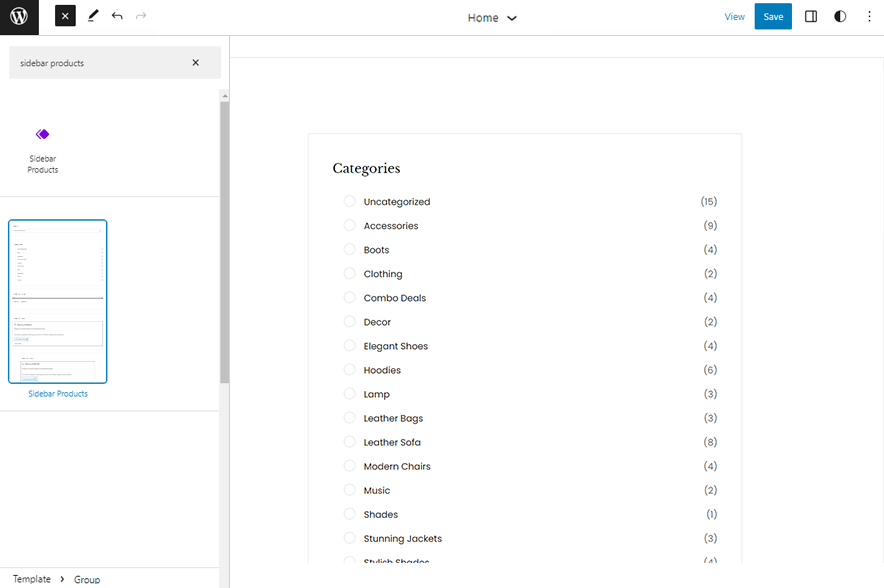
Sidebar Product

Sidebar Product pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart Lite” to see list of pattern provided by Kiddiemart Lite
- Scroll down and to find “Sidebar Product”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
Header Patterns
There are 9 different headers provided by Kiddiemart Lite. Here are the list of headers. You can choose header according to your need.
- 404 Header
- Header Archive
- Archive Post Header
- Blog Header
- Header Default
- Header Media with Patterns
- Post Header
- Search Header
- Shop Header
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Kiddiemart-Lite” to see list of pattern provided by Kiddiemart Lite
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
Hero Content
Kiddiemart Lite supports Hero Content pattern, here you can add image with title and text, with a pop up image.
Here is how you add hero content in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart Lite” to see list of pattern provided by Kiddiemart Lite
- Scroll down and to find “Hero Content”, click to add hero content on your website or drag and drop on desired area
- Edit Hero Content accordingly by adding Images, Title, Descriptions button and button links
- To change pop up image just click on the image and replace it with image of your choice
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
Footer Three Columns
The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons. You can increase columns upto 6 columns.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart Lite” to see list of pattern provided by Kiddiemart Lite
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, add recent posts
- For advanced setting click on setting button on top right, there you can change columns, typography, color and so on
- Finally click Save, to save changes
Testimonials
Testimoanials pattern in Kiddiemart Lite allows you to display feedback provided by you client.
Here is how you add and edit testimonial pattern:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart Lite” to see list of pattern provided by Kiddiemart Lite
- Scroll down to find Testimonials, click to add desired area or drag and drop
- After adding Testimonials you can edit its text, replace image by clicking at the content itself
- For more advance option click on top left setting icon, there you can change Color,Text, Typogrphy and so on
- Finally, click “Save” to save changes
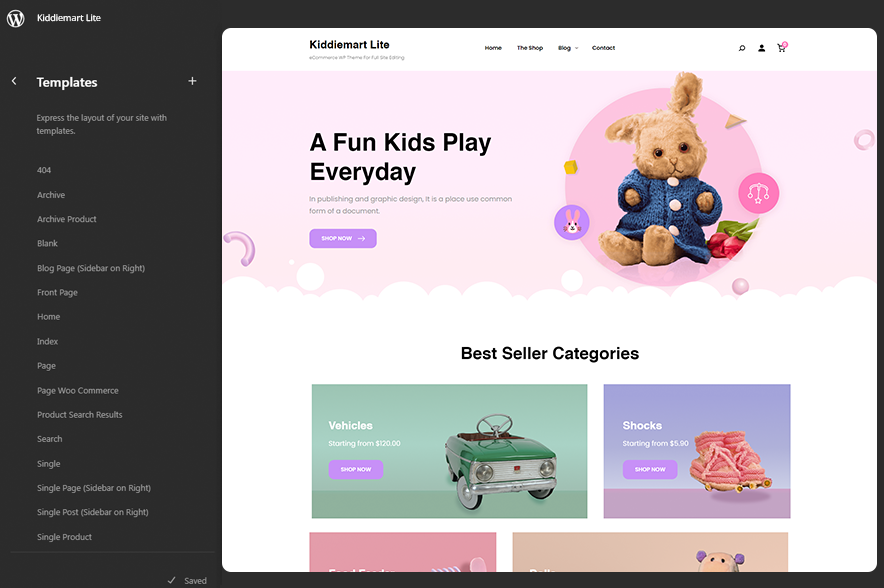
Templates in Kiddiemart Lite

You can find 19 Templates provided by our Kiddiemart Lite theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- All Archives
- Archive Product
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog Home
- Blog Page(Sidebar on Right)
- Front Page: Displays homepage
- Index: Displays Posts
- Page WooCommerce
- Pages: 404
- Page WooCommerce
- Product Search Results
- Products by Attribute
- Products by Category
- Products by Tag
- Search Results
- Single Page(Sidebar on Right)
- Single Post (Sidebar on Right)
- Single Product
- Single Posts
Template Parts in Kiddiemart Lite

There are 11 Template Parts in Kiddiemart Lite
- All Products
- Page Content
- Post Content
- Sidebar Products
- Mini Cart
- Sidebar
- Footer
- Footer (With Three Columns)
- Header Default
- Header With Cart
- Header
Change Log
1.1.1 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
1.1 (Released: July 14, 2025)
- Added: Bluesky, Threads, Tiktok & X.com icons
- Bug Fixed: Header Median Cloud pattern alignments
- Updated: WooCommerce Ordering select option refined
- Updated: WooCommerce Filters toggle on small devices
1.0.4 (Released: March 14, 2025)
- Updated: WordPress 6.8 ready
1.0.3 (Released: March 14, 2025)
- Bug Fixed: Child theme issue with get_theme_file_path
- Updated: WordPress 6.7 ready
1.0.2 (Released: September 24, 2024)
- Bug Fixed Design and attempt block recovery issues in editor
- Bug Fixed: Design issues in Checkout, My Account, Order Conformation, and Cart
- Updated: WordPress 6.6 ready
1.0.1 (Released: March 20, 2024)
- Added: About theme page
- Added: Info buttons and message
- Removed: Unnecessary index.php file
- Updated: WordPress 6.4 ready
1.0 (Released: October 06, 2023)
- Initial Release