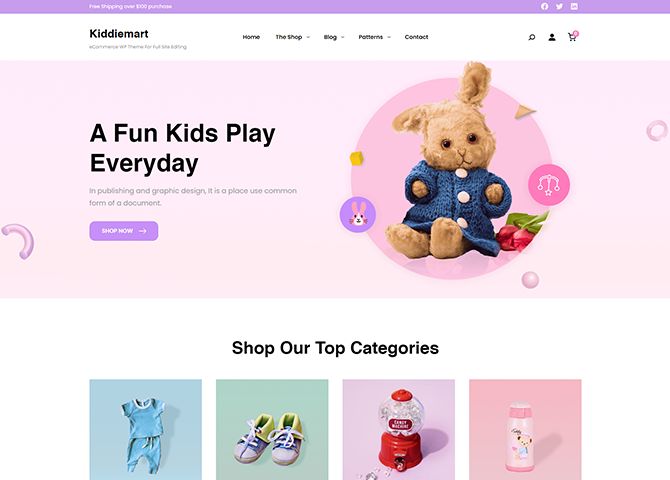
Kiddiemart is a premium lightweight eCommerce WordPress block theme for full site editing. This block-based theme is perfect for setting up a clothing or toy store for kids. This theme is a modern WooCommerce theme that includes all the necessary pages allowing you to customize and sell the products. It comes with a beautiful layout that will make your online presence exciting and dynamic. With its advanced features, it is best suited for building a WooCommerce-based website. You can use Kiddiemart to display your services, store inventory, gallery, blog, and fashion news on many pre-designed pages. Therefore, there are 35+ block patterns, 28 Templates, and 13 Templates Parts available in this theme. Some of the block patterns are 404 Header, Archive Header, Best Seller Category, CTA, Featured Content, Logo, New Arrivals, Offer, Popular Products, Product Reviews, Search Latest Products, Stats, Sidebar Products, Top Category, and many more. All the block patterns, Templates, and Template Parts are highly customizable, extremely fast loading, and fully responsive. Fascinate your visitors with mesmerizing visuals and seamless functionality with Kiddiemart.
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
FSE Pro Plugin
This theme comes with the FSE Pro plugin as a bundle. FSE Pro is a Premium Full Site Editing WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Menu
- Custom Footer
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- Hero Content
- News
- Testimonials
- WordPress Standard Codes
- Sections Sorter
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| 404 Header | ||
| Archive Header | ||
| Archive Post Header | ||
| Best Seller Category | ||
| CTA | ||
| Featured Content | ||
| Footer Default | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Header Default | ||
| Header Media | ||
| Header Media with Patterns | ||
| Header Top | ||
| Header With Cart | ||
| Hero Content | ||
| How it Works | ||
| Logo With No Title | ||
| Logo | ||
| New Arrivals | ||
| Popular Products | ||
| Post Header | ||
| Product Reviews | ||
| Search Header | ||
| Search Latest Products | ||
| Shop Header | ||
| Sidebar Products | ||
| Sidebar | ||
| Stats | ||
| Subscribe | ||
| Testimonials | ||
| Top Category | ||
| WooCommerce Features |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
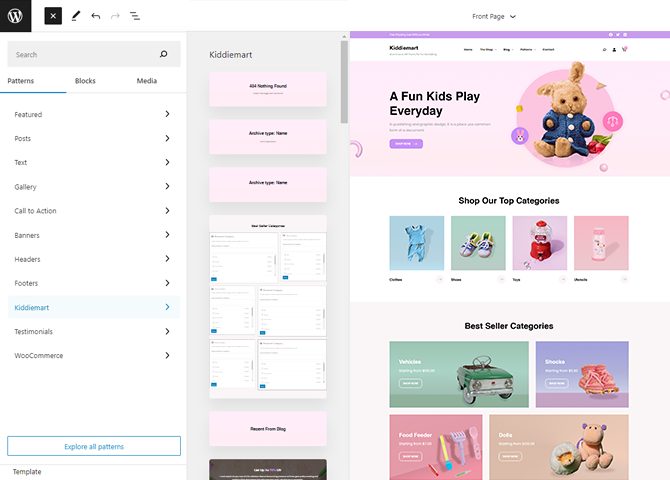
Inserting/Adding Kiddiemart Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Kiddiemart from the dropdown menu >> Add/Insert Kiddiemart Patterns accordingly
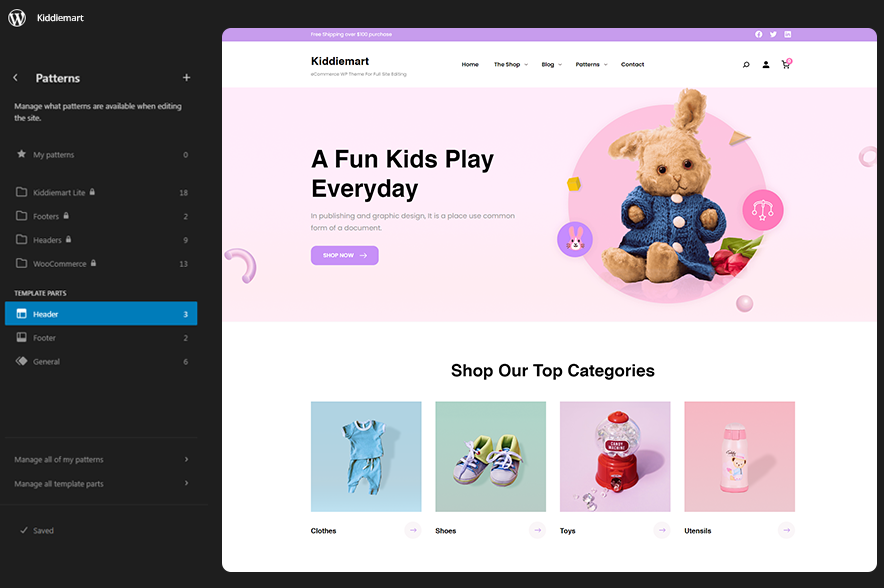
Patterns in Kiddiemart
Patterns in Kiddiemart are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Kiddiemart” which will display list of our Kiddiemart pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Patterns in Kiddiemart
There are 36 different Patterns in Kiddiemart.
Here is the list of Patterns Kiddiemart supports including patterns from FSE Pro Plugin.
- 404 Header
- Archive Header
- Archive Post Header
- Best Seller Category
- Blog Header With Background
- Blog Header
- CTA
- Featured Content
- Footer Default
- Footer Four Columns
- Footer Three Columns
- Grid Blog Post
- Header Default
- Header Media With Patterns
- Header Media
- Header Top
- Header With Cart
- Hero Content
- Hidden 404
- How it Works
- Logo With No Title
- Logo
- New Arrivals
- Popular Products
- Post Header
- Product Reviews
- Search Header
- Search Latest Products
- Shop Header
- Sidebar Products
- Sidebar
- Stats
- Subscribe
- Testimonials
- Top Category
- WooCommerce Features
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
Go to this link for Navigation Block
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to work with Kiddiemart Blocks and Patterns?
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block using the Block Inserter (+) icon.
- Click on the Block inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link https://wordpress.org/documentation/article/adding-a-new-block/ to know more about adding blocks and patterns
WooCommerce Block supported patterns
Kiddiemart supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Product Sidebar
- Product Sidebars
- Shop Header
- Top Category
- Popular Products
- Product Reviews
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Kiddiemart supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and added
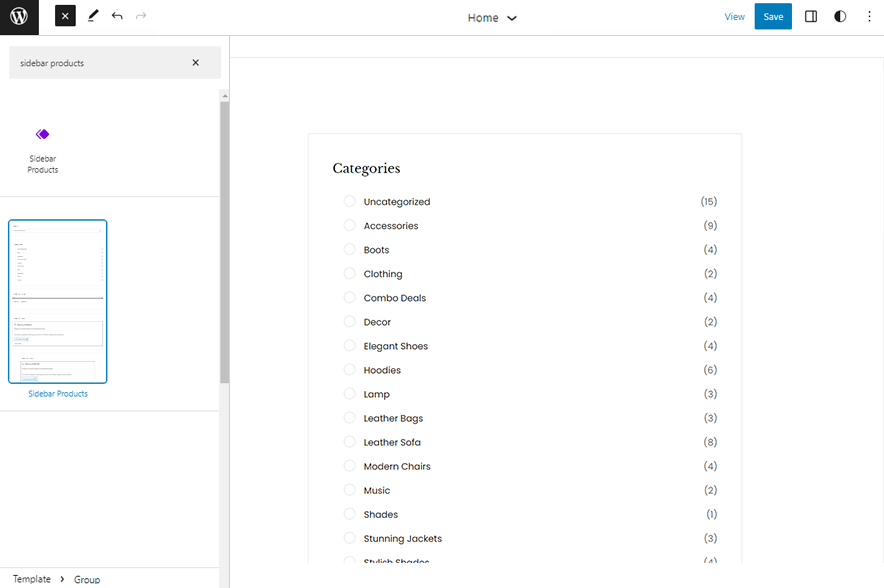
Products Sidebar

Product Sidebar pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart” to see list of pattern provided by Kiddiemart
- Scroll down and to find “Product Sidebars”, click to add Product Sidebars on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
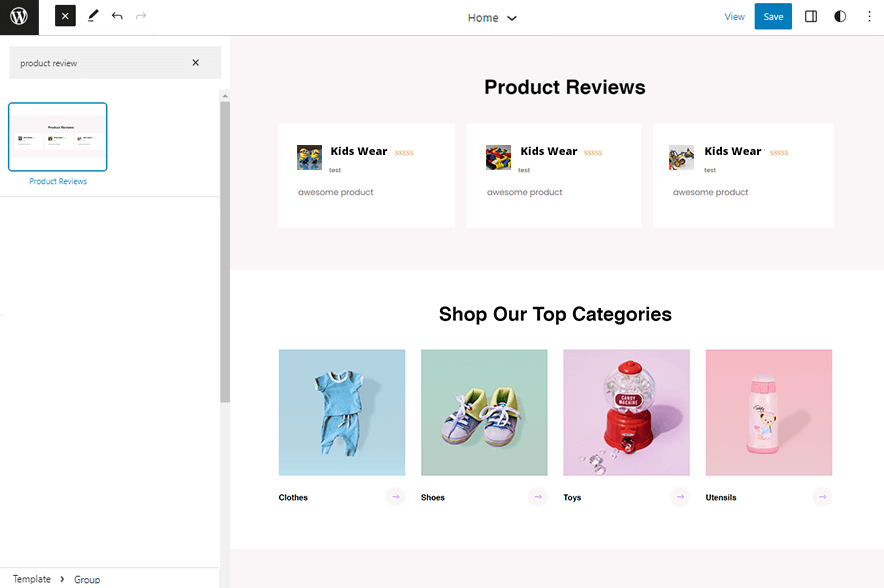
Product Reviews

Product Reviews pattern allows you to display review of the product or service you provide. You can showcase positive feedback received to gain trust among new customer. After adding this pattern the products that have reviews will be displayed automatically.
Here is how you add Review pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart” to see list of pattern provided by Kiddiemart
- Scroll down and to find “Product Reviews”, click to add Review on your website or drag and drop
- For advance settings, click on setting button on top right to Content (Product name, Product rating, Reviewer Name, Image, Review Date, Review Content), order Reviews by (Most recent, highest rating, lowest rating), starting number of reviews and so on
- By default there are the 3 of reviews of product shown you can show feedback of 20 maximum
- Finally, click Save to save changes
Patterns supported by Kiddiemart
Header Patterns
There are 8 different headers provided by Kiddiemart. Here are the list of headers. You can choose header according to your need.
- 404 Header
- Archive Post Header
- Archive Header
- Header Media
- Header Media With Patterns
- Header Top
- Header With Cart
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Kiddiemart” to see list of pattern provided by Kiddiemart
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
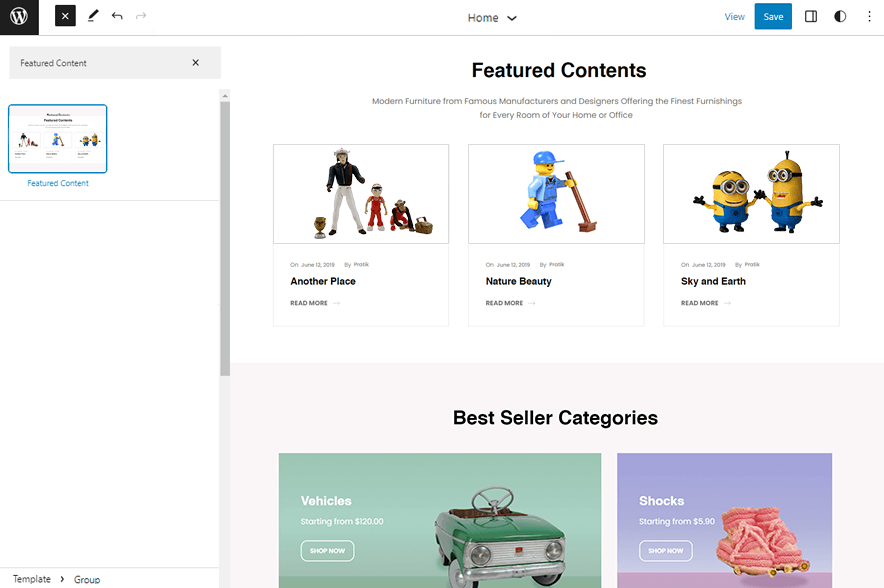
Featured Content

Kiddiemart supports Featured content pattern, this pattern can be used to highlight the desired content with description and image.
Here is how you add it to your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart” to see list of pattern provided by Kiddiemart
- Scroll down to find Featured Content, click to add desired area or drag and drop
- After adding Featured Content you can edit its text, replace image according to you need
- After adding Featured Content you can edit its text, replace image and change stats according to you need
- For more advance option click on top left setting icon, there you can change Media,Text Setting, Media Width, Color
- Finally, click “Save” to save changes
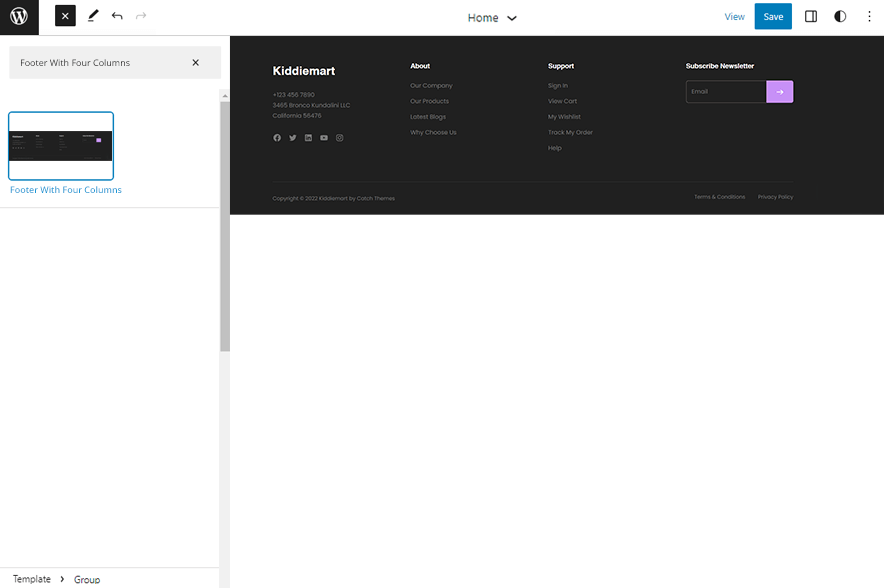
Footer With Four Columns

The Footer With Four Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information, useful links, recent posts and also your contact info including your social icons.
Here is how you add and edit Footer with four columns pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart” to see list of pattern provided by Kiddiemart
- Scroll down and to find “Footer With Four Columns”, click to add Footer With Four Columns on your website or drag and drop
- Edit Footer With Four Columns accordingly by changing text, social links, add recent posts
- Finally click Save, to save changes
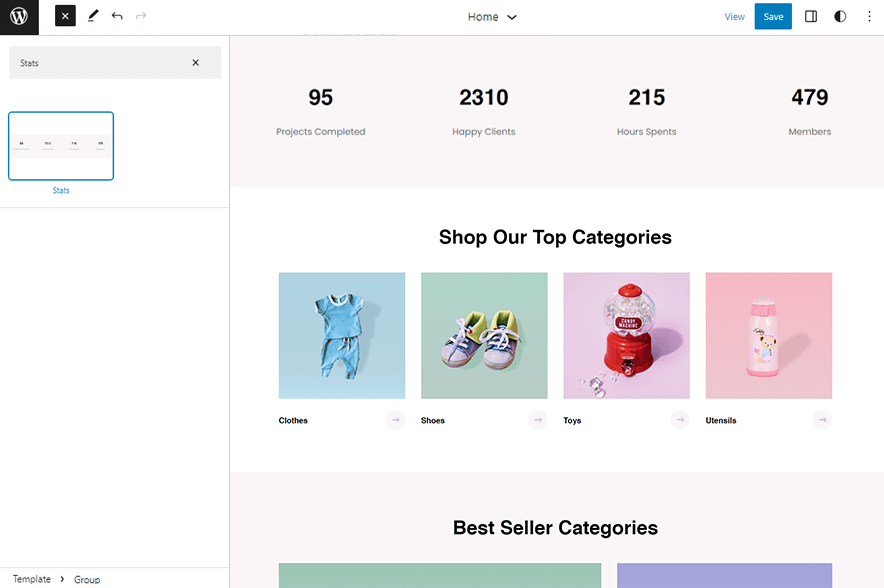
Stats

The Stats pattern allows you to display your strengths to your visitors in numbers. You can display your website statistics in up to 4 columns, add a title and tagline.
Here is how you add and edit stats pattern:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart” to see list of pattern provided by Kiddiemart
- Scroll down to find Stats, click to add desired area or drag and drop
- After adding Stats you can edit its text and numbers by clicking at the content itself
- For more advance option click on top left setting icon, there you can change Color,Text, Typography and so on
- Finally, click “Save” to save changes
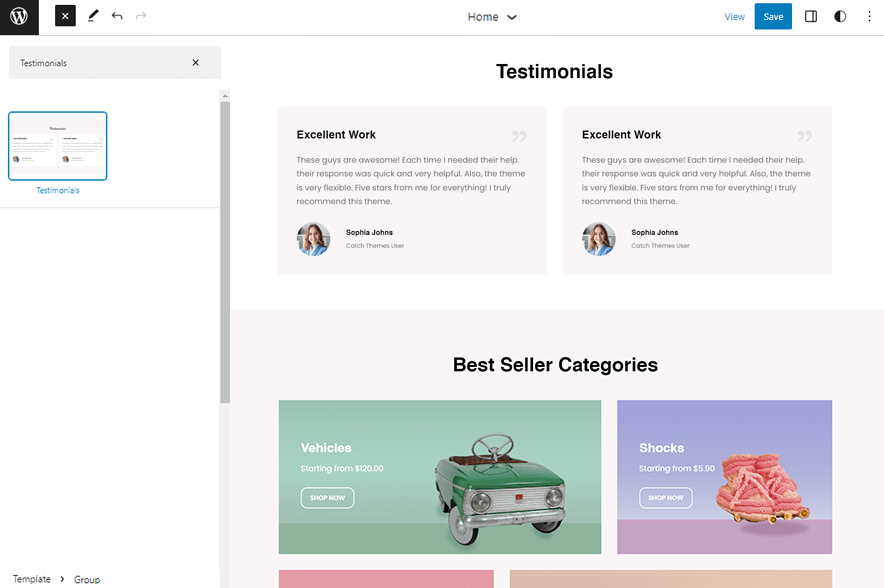
Testimonials

Testimonial pattern in Kiddiemart allows you to display the positive feedback provided by your clients. Here, you can edit the transition timeout, and select the type, tagline, description, title, and no. of items.
Here is how you add and edit testimonials pattern:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Kiddiemart” to see list of pattern provided by Kiddiemart
- Scroll down to find Testimonials, click to add desired area or drag and drop
- After adding Testimonials you can edit its text, replace image by clicking at the content itself
- For more advance option click on top left setting icon, there you can change Color,Text, Typogrphy and so on
- Finally, click “Save” to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Clicking on content or Table of content (List View)
- Step of Duplication By Clicking on content:
-
- Add the desired pattern, then click on the section you want to duplicate
- Click on the section you want to duplicate, after clicking tool bar will open and click the three buttons
- After clicking on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
- Steps of Duplication by using List View
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
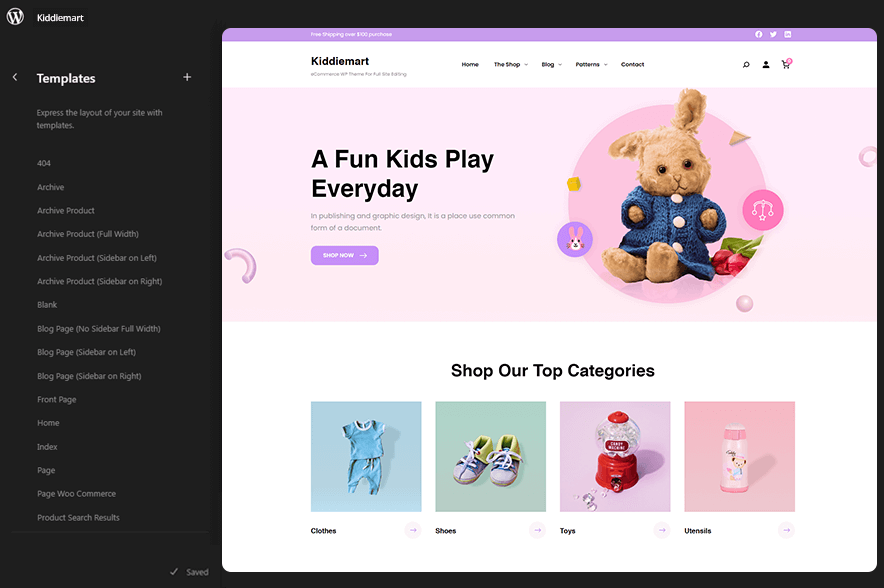
Templates in Kiddiemart

You can find 28 Templates provided by Kiddiemart. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- All Archvies
- Archive: Displays post categories, tags, and other archives
- Archive Product
- Archive Product(Full Width)
- Archive Product(Sidebar on Left)
- Archive Product(Sidebar on Right)
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog Page (No Sidebar Full Width)
- Blog Page(Sidebar on Left): Display latest posts with a sidebar on the left side of the site
- Blog Page(Sidebar on Right): Display latest posts with a sidebar on the right side of the site
- Front Page: Display the homepage
- Index: Displays Posts
- Page WooCommerce
- Page:404
- Pages
- Product Search Results
- Product by Attribute
- Product by Category
- Products by Tag
- Search Results
- Single Page(No Sidebar Full Width)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
- Single Post (Sidebar on Left)
- Single Post (Sidebar on Right)
- Single Posts
- Single Product
Template Parts in Kiddiemart

There are 13 Template Parts in Kiddiemart.
- All Products
- Footer
- Footer (With Four Columns)
- Footer (With Three Columns)
- Header
- Header(Default)
- Header Top
- Header With Cart
- Mini Cart
- Page Content
- Post Content
- Sidebar Products
- Sidebar..
Change Log
1.2.5 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
1.2.4 (Released: July 14, 2025)
- Added: Bluesky, Threads, Tiktok & X.com icons
- Bug Fixed: Header Median Cloud pattern alignments
- Updated: WooCommerce Ordering select option refined
- Updated: WooCommerce Filters toggle on small devices
1.2.3 (Released: June 03, 2025)
- Removed: TGM plugin and FSE Pro requirement
1.2.2 (Released: April 30, 2025)
- Added: Theme license, updater, about page
- Bug Fixed: Dynamic Properties are deprecated in PHP 8.2
- Bug Fixed: Function strpos() deprecated in PHP 8.1
- Updated: WordPress 6.8 ready
1.2.1 (Released: March 14, 2025)
- Added: Order Confirmation Template
- Bug Fixed: Child theme issue with get_theme_file_path
- Bug Fixed: Color issue of WooCommerce default CSS
- Bug Fixed: Attempt Block Recovery Error
- Removed: The "Woo" header for CatchThemes.com
- Updated: WordPress 6.7 ready
1.2 (Released: February 08, 2024)
- Added: Site Logo block in header
- Fixed: Mini cart in header
- Fixed: Margin issue while editing header
1.1 (Released: January 16, 2024)
- Added: The "Woo" header and product keys
- Updated: WordPress 6.4 ready
1.0 (Released: October 06, 2023)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!