Globetrotter is a free multipurpose photography WordPress block theme for full site editing. This block-based theme comes with incredible features and an attractive design. The theme is perfect for photographers, photo bloggers, freelancers, and other photographic-centric websites. With the full site editing features, you can easily drag and drop the block patterns and customize your site. However, since it is a multipurpose theme, it can be used for various purposes like portfolios, personal blogs, and many more. The theme is specially crafted to showcase photography skills beautifully. There are 15+ block patterns, 11 Templates, and 7 Template Parts available in Globetrotter Pro. The block patterns are 404 Header, About Us, Archive Header, Blog Header, CTA, Featured Content, Footer Default, Footer Three Columns, Grid Blog Post, Header Default, Header Media, Header With Buttons, Hero Content, Logo With No Title, Post Header, Recent Blog With Sidebar, Search Header, Sidebar. All of the block patterns, templates, and template parts are fully customizable, fast loading, and responsive that adapt to all screen sizes. Buy Globetrotter Pro today and showcase your photography to the world!
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
More Features
- Responsive Design
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Homepage
- Custom CSS
- Support
- Hero Content
- Featured Content
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| Header Media | ||
| Contact | ||
| About Us With Stats | ||
| About Us | ||
| Client Testimonial | ||
| CTA | ||
| CTA Just Video | ||
| CTA With Video | ||
| Featured Categories | ||
| Featured Content | ||
| Featured Services | ||
| Featured Slider With Video | ||
| Footer Default | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Header Default | ||
| Header Media With Video | ||
| Header Media | ||
| Header with Both Toggle and Search | ||
| Header with Buttons | ||
| Header with Cart | ||
| Header with Social and Toggle Search | ||
| Hero Content | ||
| How it Works | ||
| Latest Products | ||
| Logo Slider | ||
| Logo With No Title | ||
| Logo | ||
| Newsletter | ||
| Portfolio | ||
| Post Header | ||
| Quick Contact | ||
| Quick Contact Form | ||
| Recent Blog With Sidbar | ||
| Recent Folder | ||
| Sidebar | ||
| Services | ||
| Stats | ||
| Subscribe | ||
| 404 Header | ||
| Team Slider | ||
| Team | ||
| Testimonials | ||
| Sidebar Product | ||
| Top Rated Product | ||
| On Sale Product |
Theme Instructions
Installation
You can download Globetrotter free theme through Dashboard > Appearance > Themes > Add New > Globetrotter. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
List of Pattern supported by Globetrotter
- Contact
- Features Content
- Hero Content
- Portfolio
- Header Media
- 404 Header
- Footer
- Footer Three Columns
- Recent Blog
About Us
Globetrotter supports about us pattern.
Here is how you add it to your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter” to see list of pattern provided by Globetrotter
- Scroll down to find About Us, click to add desired area or drag and drop
- After adding About us you can edit its text, replace image according to you need
- For more advance option click on top left setting icon, there you can change Media & Text Setting, Media Width, Color
- Finally, click “Save” to save changes
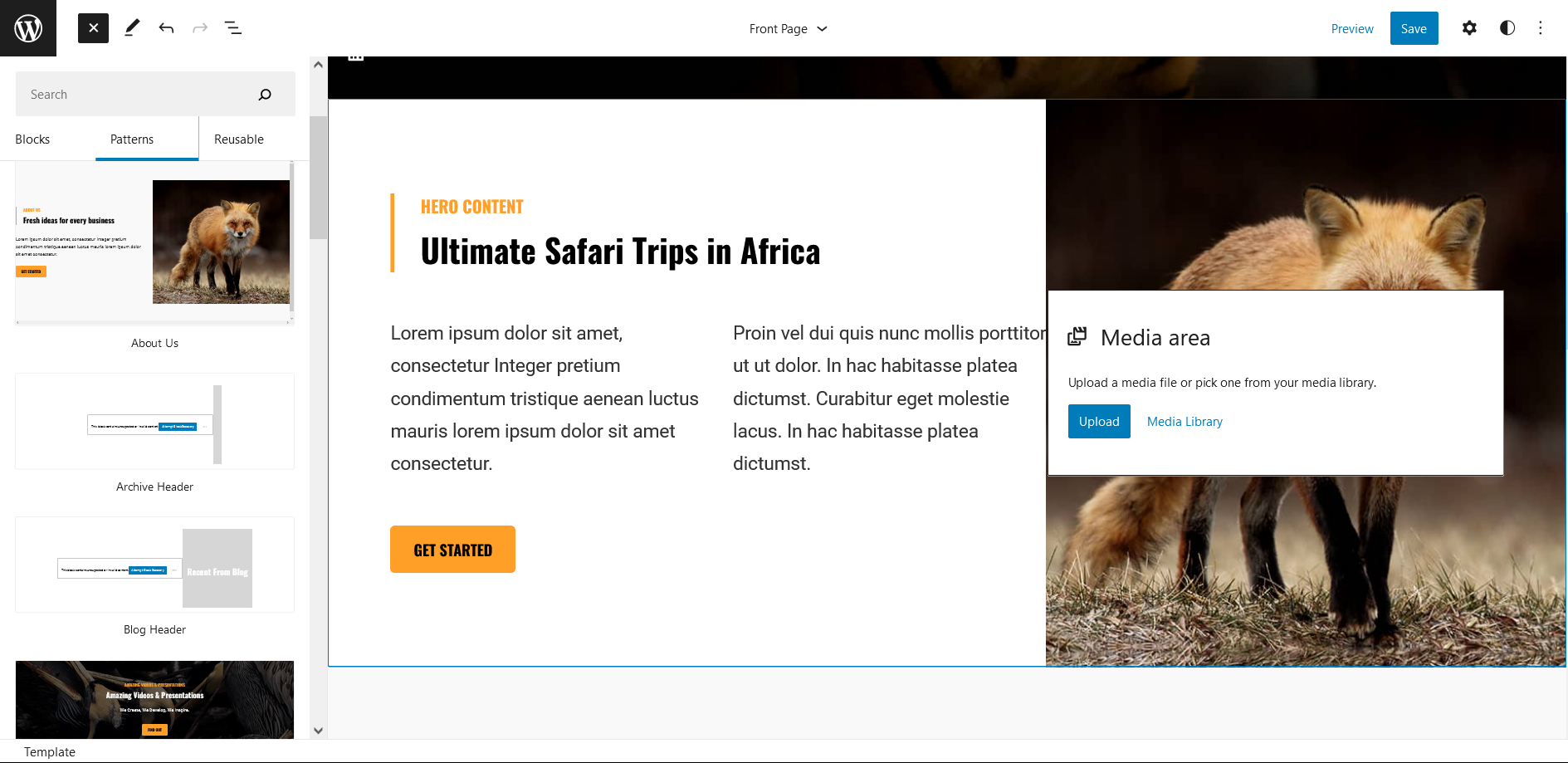
Hero Content

Globetrotter supports Hero Content pattern, here you can add image with title and text.
Here is how you add hero content in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter” to see list of pattern provided by Globetrotter
- Scroll down and to find “Hero Content”, click to add hero content on your website or drag and drop on desired area
- Edit Hero Content accordingly by adding Images, Title, Descriptions button and button links
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
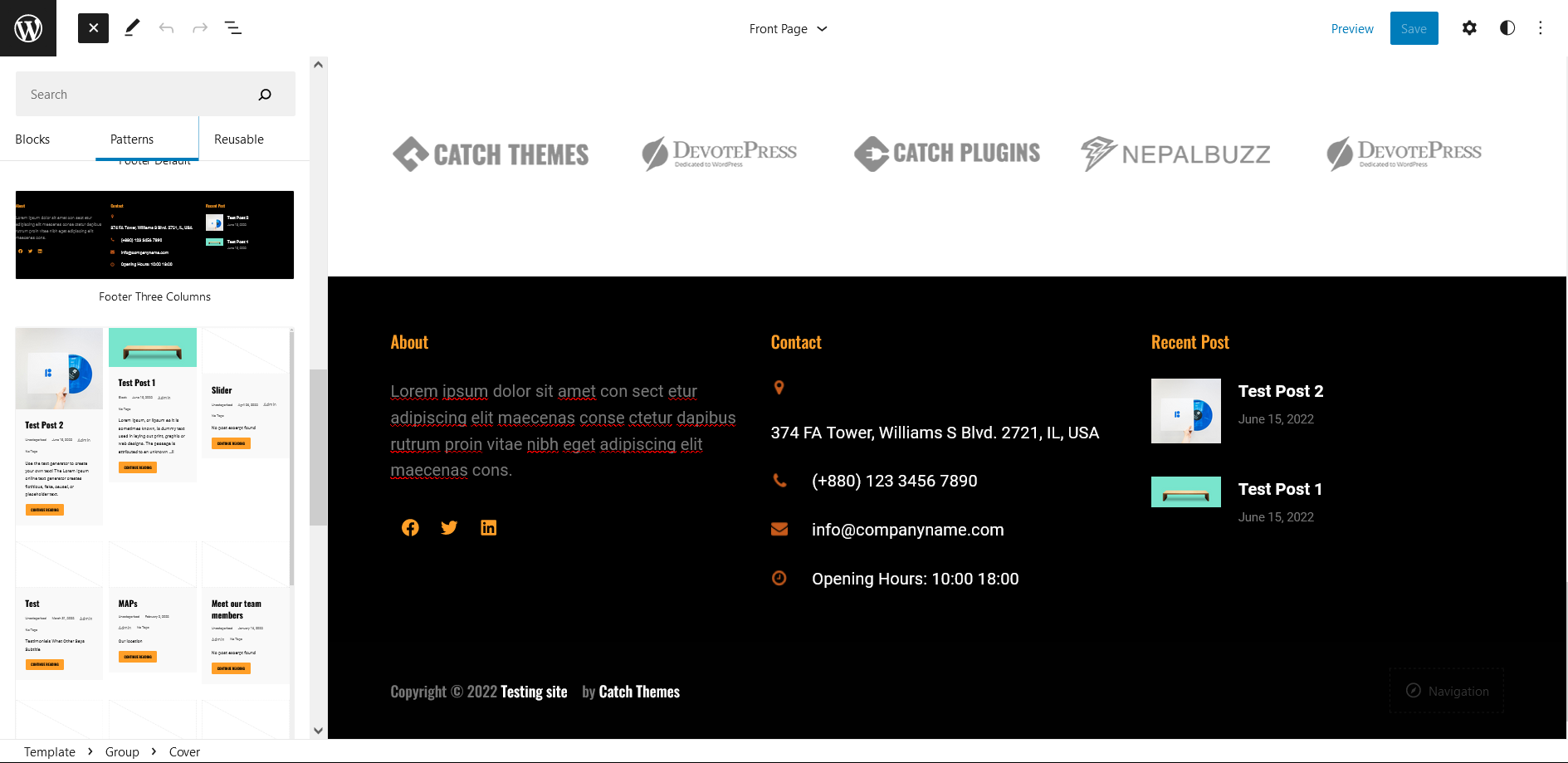
Footer Three Columns

The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter” to see list of pattern provided by Globetrotter
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
Logo With No Title
Globetrotter Pro support Logo with No Title pattern. If you simple want to add your associate logo then you can use Logo With No Title.
Here is how you add it to your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter” to see list of pattern provided by Globetrotter
- Scroll down and to find “Logo with No Title”, click to add pattern or drag and drop to place it in desired area
- Edit logo by clicking on the content itself, you can replace the logo from tool bar
- Finally, click “Save” to save changes
Footer Default
Footer default pattern in Globetrotter allows you to edit copyright information.
Here is how you add it to your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Globetrotter” to see list of pattern provided by Globetrotter
- Scroll down and to find “Footer Default”, click to add pattern or drag and drop to place it in desired area
- Edit footer default by clicking on the content itself, you can replace the copyright information, change lins and you can also add Navigation
- Finally, click “Save” to save changes
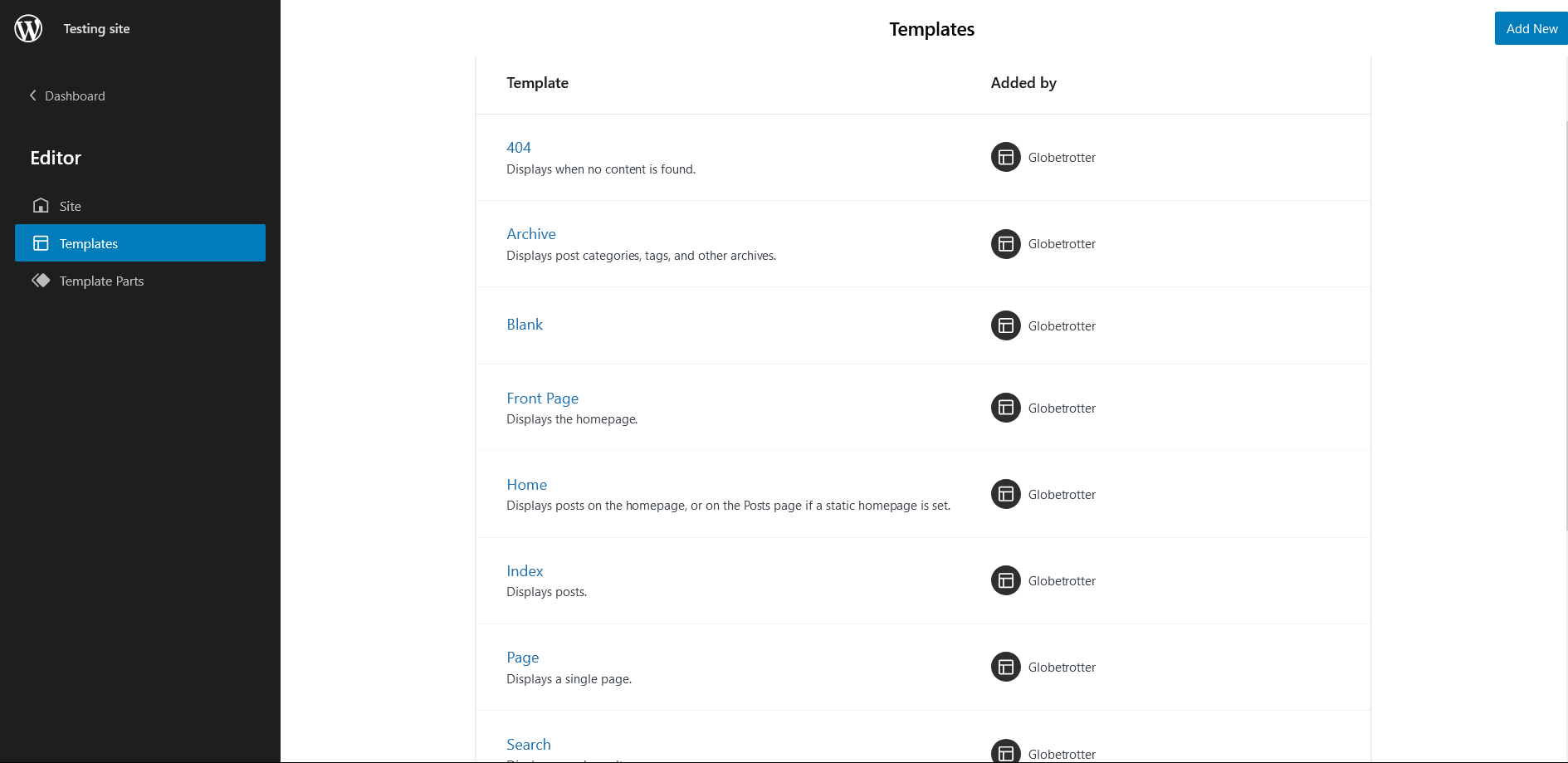
Templates in Globetrotter

You can find 11 Templates provided by our Globetrotter theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Search: Displas search results
- Page: Displays a single page
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
Template Parts in Globetrotter

There are 7 Template Parts in Globetrotter
- Footer (with three columns)
- Footer
- Header
- Header (With Buttons)
- Page Content
- Post Content
- Sidebar
Change Log
2.0.1 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
2.0 (Released: May 14, 2025)
- Bug Fixed: Border color naming in theme.json
- Bug Fixed: Navigation menu color
- Bug Fixed: Onsale badge design issue
- Bug Fixed: Header transparent z-index issue
- Bug Fixed: Floating social and scroll overlapping issue in header media
- Updated: Customer account and mini cart icon size adjusted
- Updated: Navigation block in header patterns
- Updated: WordPress 6.8 ready
1.2.1 (Released: September 18, 2024)
- Added: WooCommerce Pages Cart, Checkout, Order Confirmation
- Bug Fixed: Customer Account icon design
1.2 (Released: September 11, 2024)
- Bug Fixed: Header position issue in editor
- Updated: WordPress 6.6 ready
1.1.2 (Released: March 28, 2024)
- Updated: WordPress 6.4 ready
1.1.1 (Released: April 04, 2023)
- Updated: Menu color for better visibility
1.1.0 (Released: March 31, 2023)
- Bug Fixed: Menus color issue in WordPress 6.2
- Bug Fixed: Heading color issue in WordPress 6.2
- Updated: WordPress 6.2 ready
1.0.2 (Released: November 08, 2022)
- Added: Missing images
- Bug Fixed: JS error when there is no Scroll Down button
1.0.3 (Released: November 05, 2022)
- Bug Fixed: Sub-menu arrow icon position
1.0.2 (Released: September 28, 2022)
- Update: Screenshot
1.0.1 (Released: September 26, 2022)
- Added: Info buttons and message
1.0 (Released: September 21, 2022)
- Initial Release