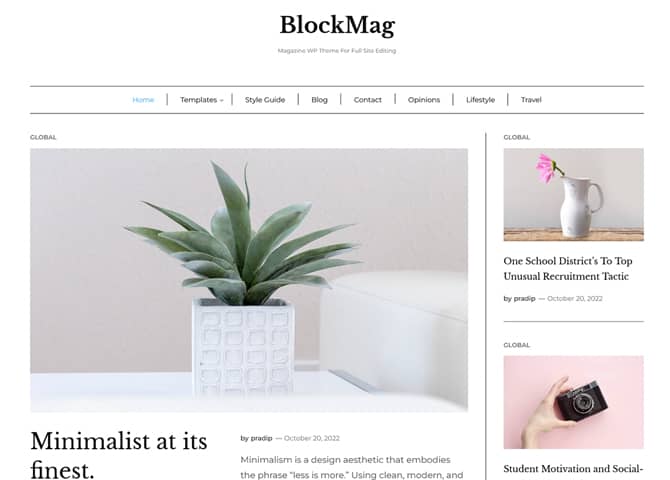
BlockMag is a free magazine WordPress block theme for full site editing. This theme is fully responsive, intuitive, and visually appealing. It is a beautifully designed theme perfect for building magazines and news websites. This block-based theme comes with an array of powerful customization options. The theme includes an eye-catchy light color scheme that looks more appealing. With the help of an intuitive drag-and-drop interface, you can easily customize your site. The theme includes simple and easy-to-use block patterns. There are 19+ block patterns, 11 Templates, and 8 Templates Parts available in this theme to help you build the magazine site the way you want. Some of the block patterns are 404 Header, Ad Full Width After Header, CTA, Cover News, Featured News, Footer Three Columns, Header With Buttons, Header With Logo Center, Recent Blog With Sidebar, Search Header, Post Header Without BG, Logo With No Title, and many more. All the block patterns, Templates, and Templates Parts are fully responsive adapt to all screen sizes, are highly customizable, and have fast loading. Download BlockMag today and start building an amazing magazine website!
Features
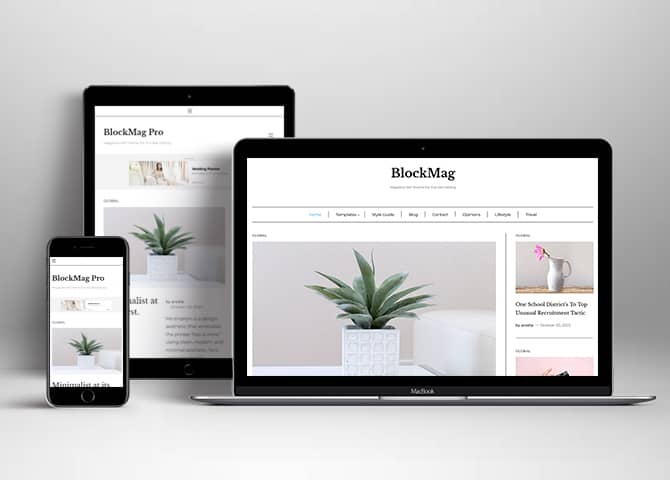
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
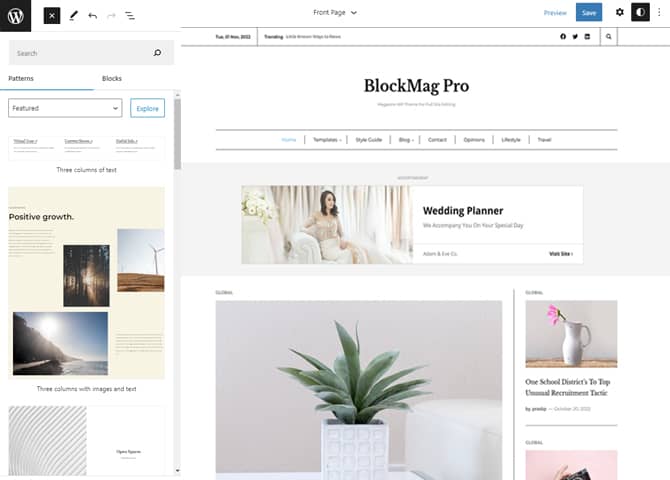
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Localized for translations
- Custom Menu
- Custom Footer
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- Clean Header
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Playlist (Block) | ||
| 404 Header | ||
| About us with Stats | ||
| About Us | ||
| Ad Full Width After Header | ||
| Ad Full Width Second | ||
| Ad Full Width | ||
| Archive Header Without BG | ||
| Archive Header | ||
| Blog Header without BG | ||
| Blog Header | ||
| Category wise News | ||
| Client's Testimonial | ||
| Cover News | ||
| CTA Just Video | ||
| CTA With Video | ||
| CTA | ||
| Featured Categories | ||
| Featured Content | ||
| Featured News | ||
| Featured Videos | ||
| Footer Default | ||
| Footer Three columns | ||
| Footer Four Columns | ||
| Header Default | ||
| Header with Cart | ||
| Header with Cart | ||
| Header with Logo Center | ||
| How it works | ||
| Latest Products | ||
| Lifestyle News | ||
| Post Header | ||
| Logo Slider | ||
| Logo | ||
| Portfolio | ||
| Servies | ||
| Style news | ||
| Team | ||
| Team slider |
Theme Instructions
Installation
You can download BlockMag free theme through Dashboard > Appearance > Themes > Add New > BlockMag. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
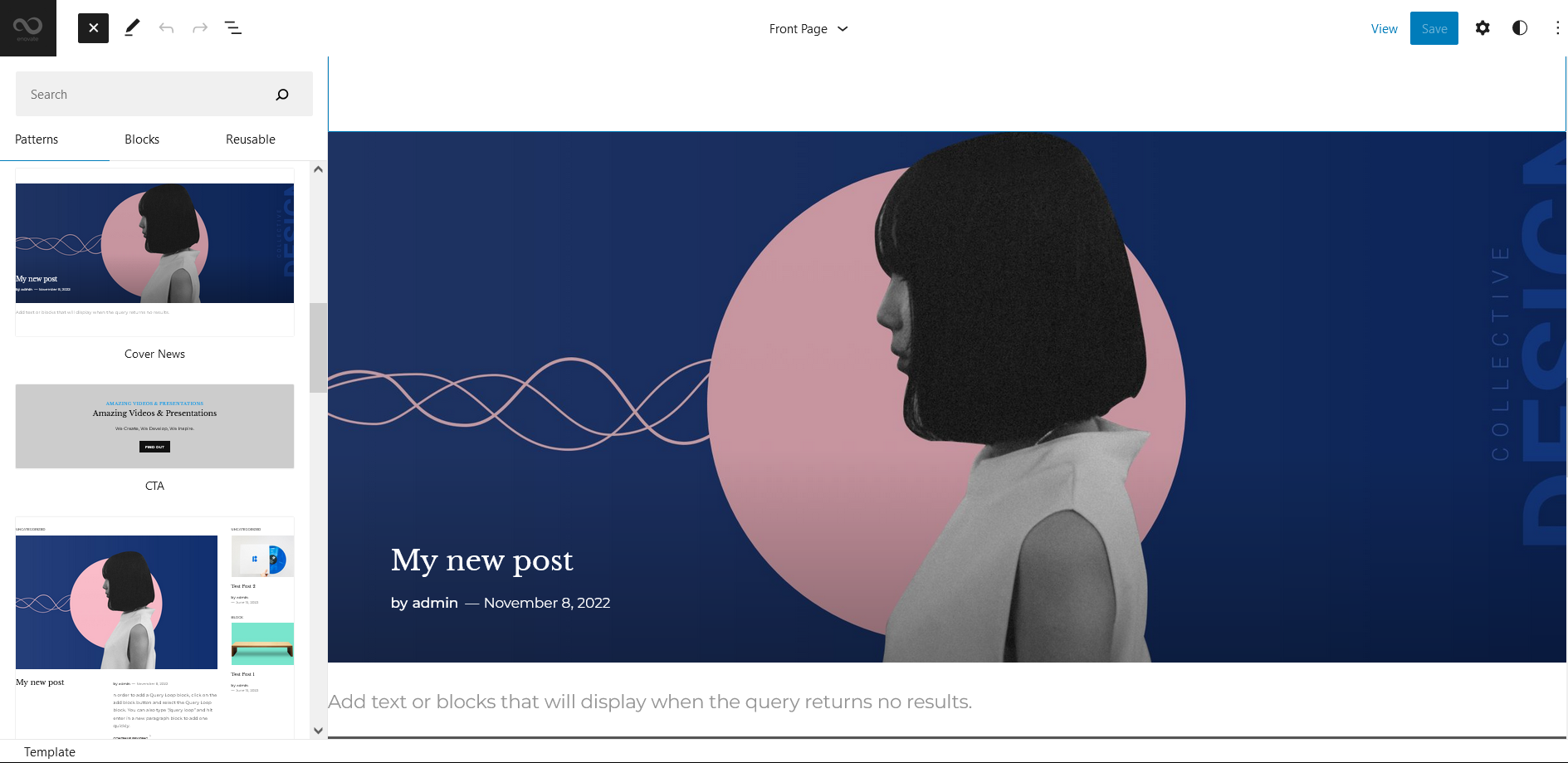
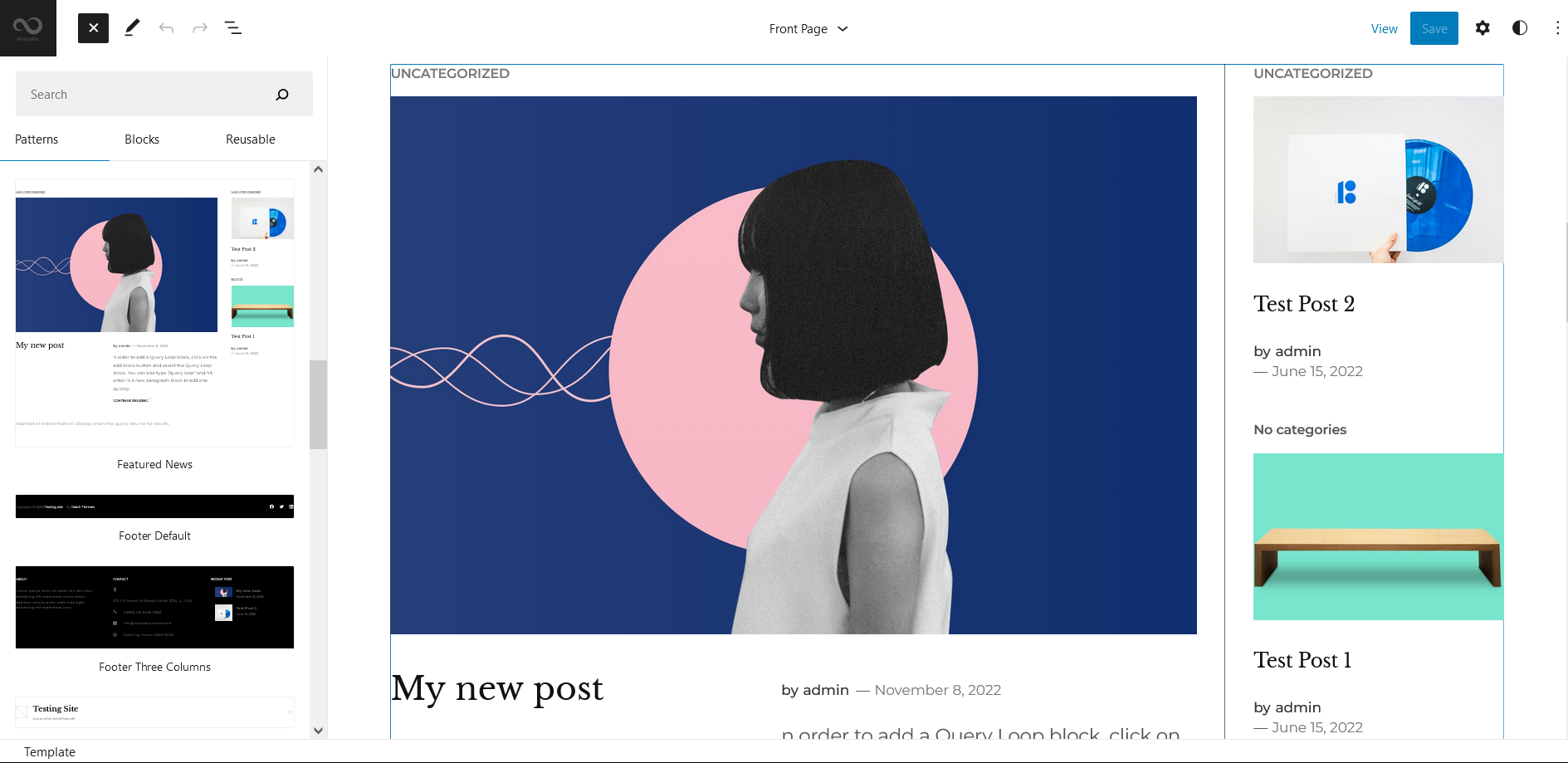
Inserting/Adding BlockMag Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select BlockMag from the dropdown menu >> Add/Insert BlockMag Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
List of Pattern supported by BlockMag
- 404 Header
- About Us
- Ad Full Width After Header
- Ad Full Width
- Archive Header Without BG
- Blog Header without BG
- Cover News
- CTA
- Featured news
- Footer Default
- Footer Three Columns
- Header Default
- Header With Buttons
- Header With Logo Center
- Hidden 404
- Logo With No Title
- Post Header Without BG
- Recent Blog With Sidebar
- Search Header
- Sidebar
Patterns supported by BlockMag
Ad
There are 3 Ad patterns supported by BlockMag, you can post add according to your choice there are 2 different kind of styles in each style
- Ad Full Width After Header
- Ad Full Width
Here is how you add ad pattern in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “BlockMag” to see list of pattern provided by BlockMag
- Scroll down and to find “Ad full width after Header or Ad Full Width”, click to add it on your website or drag and drop the pattern to add it in desired place
- Click on the content itself to edit text, image
- For advance setting click on setting button on the top right here you can change styles, border, radius
- Finally Click Save to save changes
Cover News

BlockMag supports Cover News pattern, here you can display content by choosing “Post Type”, this section supports Query Loop Block.
Go to this link to know about Query Loop Block.
This section allows you to display page, post, testimonial, slider and so forth according to your need as Cover News.
Here is how you add most popular news in your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “BlockMag” to see list of pattern provided by BlockMag
- Scroll down to find “Cover News”, click to add or drag and drop in desired area
- You can display “Post type” in this pattern, click on list view to open “Query Loop” option, there you can select “Post type”, order by, sticky post, color, filter, columns and so on
- If you want to customize content in cover news simply click on the content itself and edit text, images, button
- Finally click on Save to save changes
Featured News

BlockMag supports Featured News pattern, this pattern support Query Loop Block. which means you can display Post Types in this pattern.
Go to this link to know more about Query Loop Block.
This section allows you to display page, post, testimonial, slider and so forth according to your need.
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “BlockMag” to see list of pattern provided by BlockMag
- Scroll down to find “Featured News”, click to add or drag and drop in desired area
- You can display “Post type” in this pattern, click on list view to open “Query Loop” option, there you can select “Post type”, order by, sticky post, color, filter, columns and so on
- If you want to customize content in featured news, simply click on the content itself and edit text, images, button
- Finally click on Save to save changes
Footer with Three Columns
The Footer with three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “BlockMag” to see list of pattern provided by BlockMag
- Scroll down and to find “Footer with Three Columns”, click to add Footer with Four Columns on your website or drag and drop
- Edit Footer with Four Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
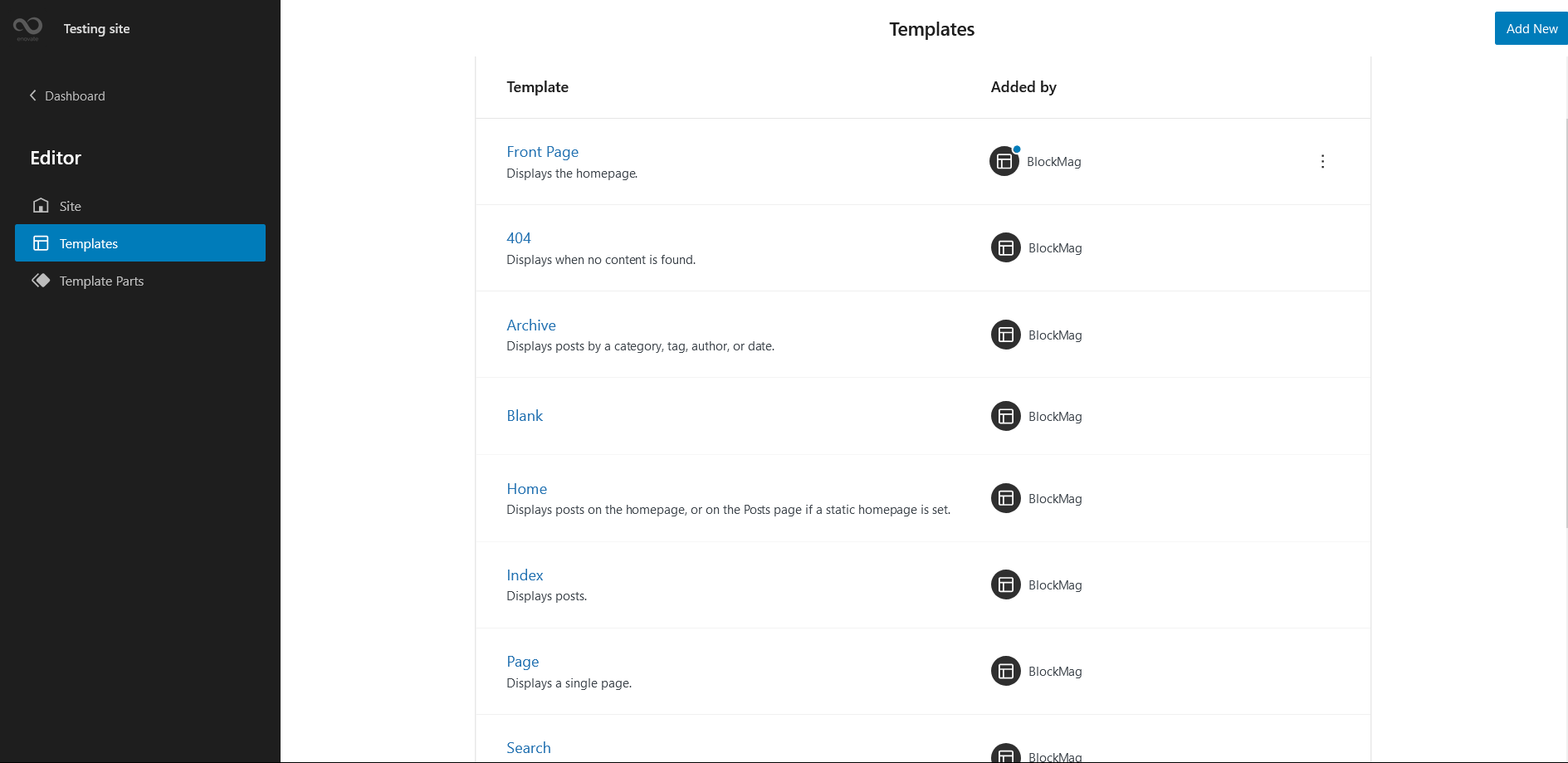
Templates in BlockMag

You can find 11 different Templates provided by our BlockMag theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- Front Page: Displays homepage
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page (with Products)
- Search: Displays search results
- Single Page (Sidebar on Right)
- Single Post(Sidebar on Right)
- Single
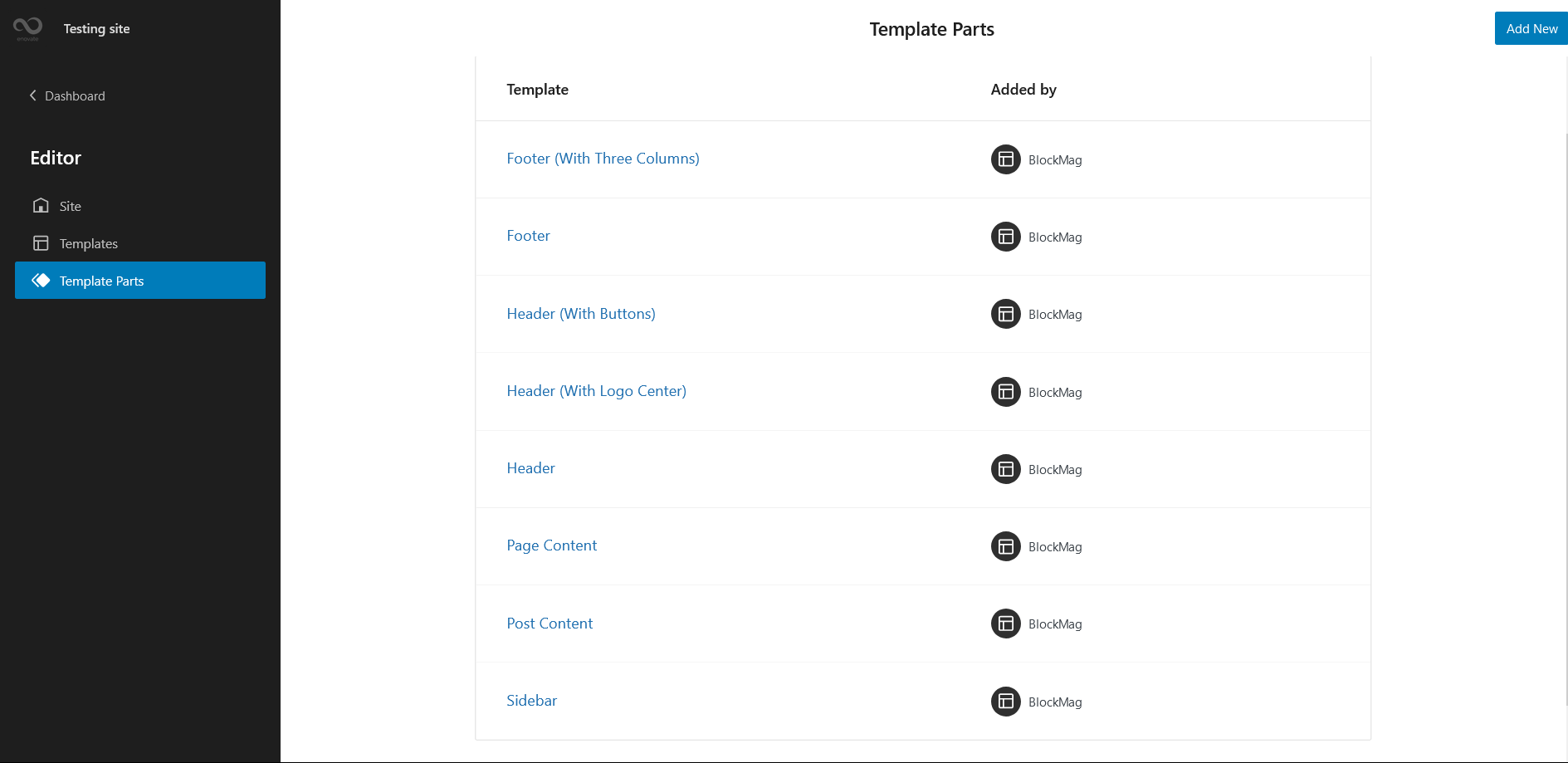
Template Parts in BlockMag

There are 8 different Template Parts in BlockMag
- Footer (With Three Columns)
- Footer
- Header (With Buttons)
- Header (With Logo Center)
- Header
- Page Content
- Post Content
- Sidebar
Change Log
1.1.2 (Released: April 04, 2024)
- Updated: WordPress 6.5 ready
1.1.1 (Released: March 30, 2024)
- Updated: WordPress 6.4 ready
1.1 (Released: September 15, 2023)
- Removed: Unnecessary SVG implementation
- Bug Fixed: Design issues in Latest News pattern
1.0.3 (Released: September 07, 2023)
- Bug Fixed: Design issue with the Date (Reported by Marta)
1.0.2 (Released: August 21, 2023)
- Bug Fixed: Navigation issue
- Updated: WordPress 6.3 ready
1.0.1 (Released: December 05, 2022)
- Added: Info buttons and message
- Bug Fixed: Category/Tags archive pages showing all posts
1.0 (Released: November 19, 2022)
- Initial Release