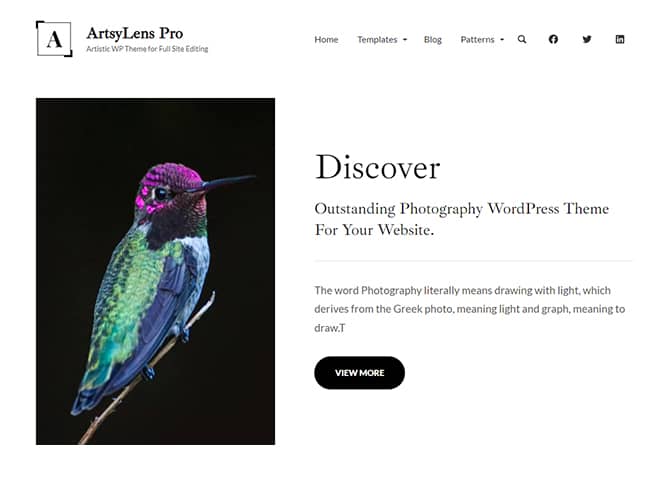
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Installing Required Plugin for ArtsyLens Pro
ArtsyLens Pro comes with our Premium Plugin FSE Pro, after you purchase ArtsyLens Pro the plugin comes bundled with theme. As most of the blocks and patterns are inherited with the pro plugin we have bundled the theme and plugin together.You can install and activate it with clicking few buttons
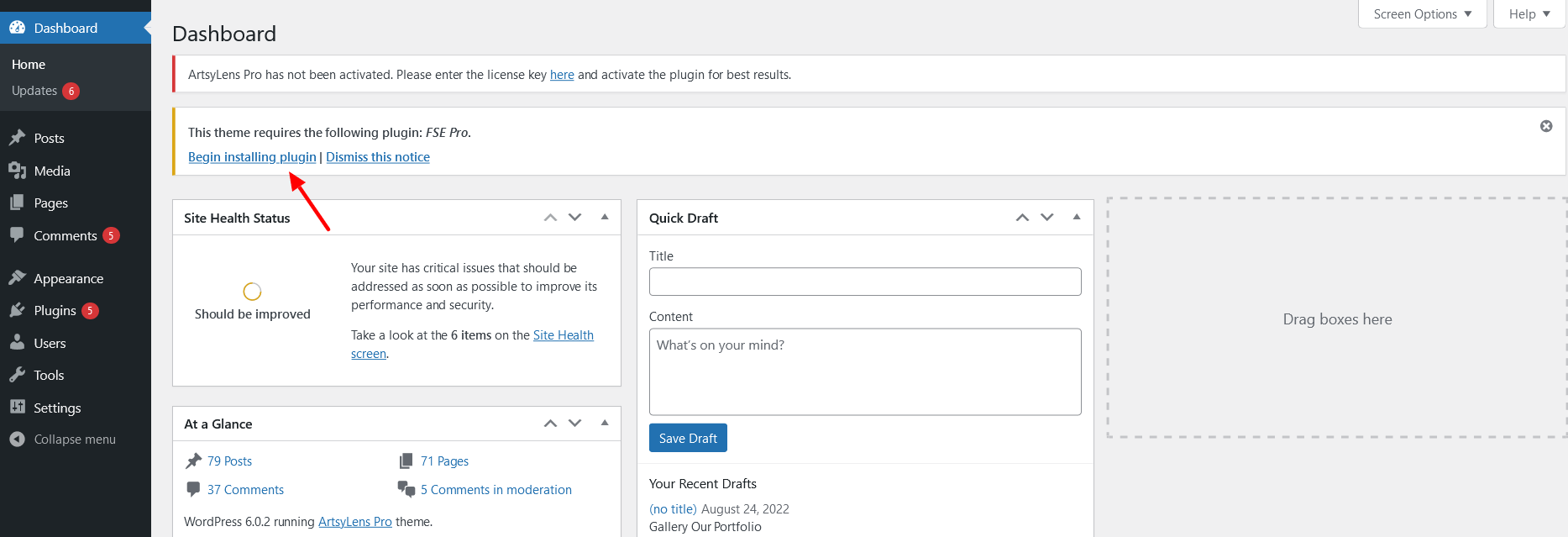
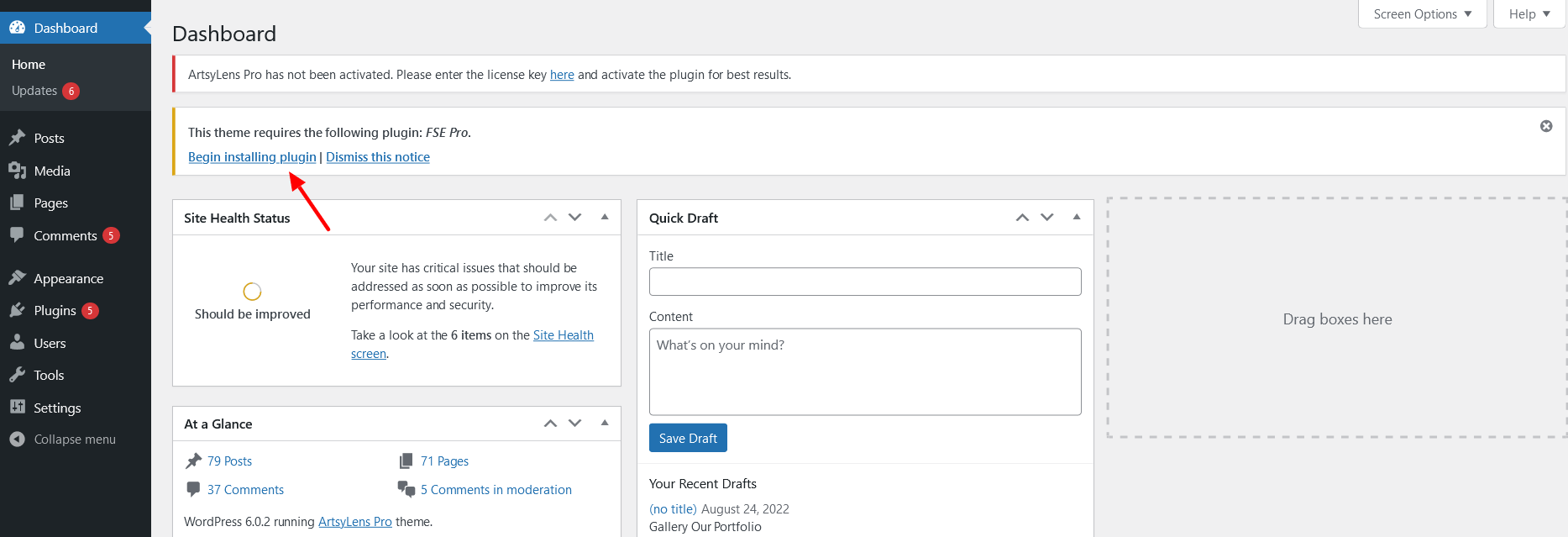
1. After installation of theme, go to WordPress Dashboard, there you will find notice “This theme requires the following plugin: FSE Pro”, click on “Begin Install Button” as shown in the picture below:

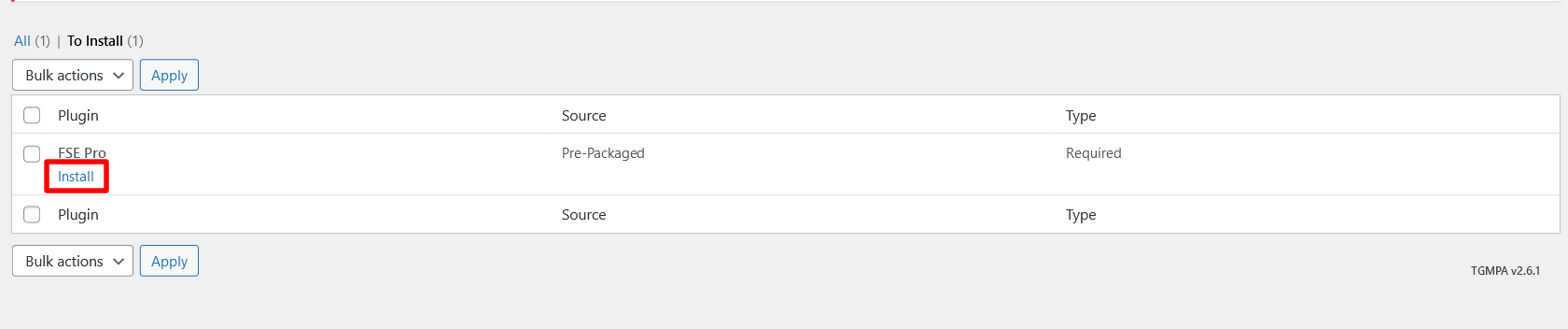
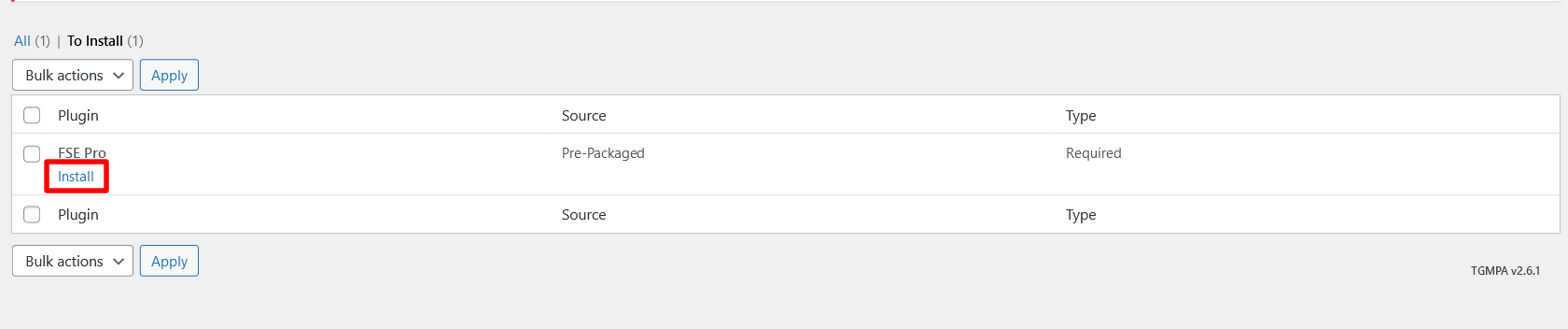
2. Then Click on “Install” button

3. After Installation of FSE PRO Plugin click on “Return to Dashboard Button” to enter license key
4. Get your product license key from the My Account Page. Activating your license key is mandatory.
5. Enter plugin’s license key from Plugins -> FSE Pro plugin license and click on Activate License
Note: Please visit FAQ for FSE Pro Plugin if you have any confusion regarding plugin installation
Patterns in ArtsyLens Pro
Patterns in ArtsyLens Pro are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
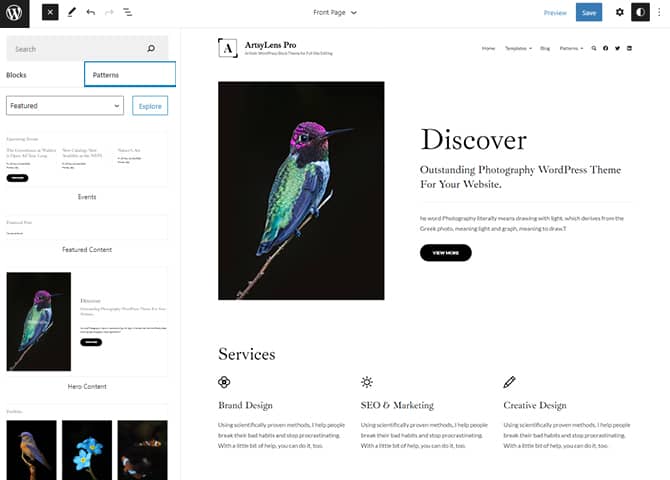
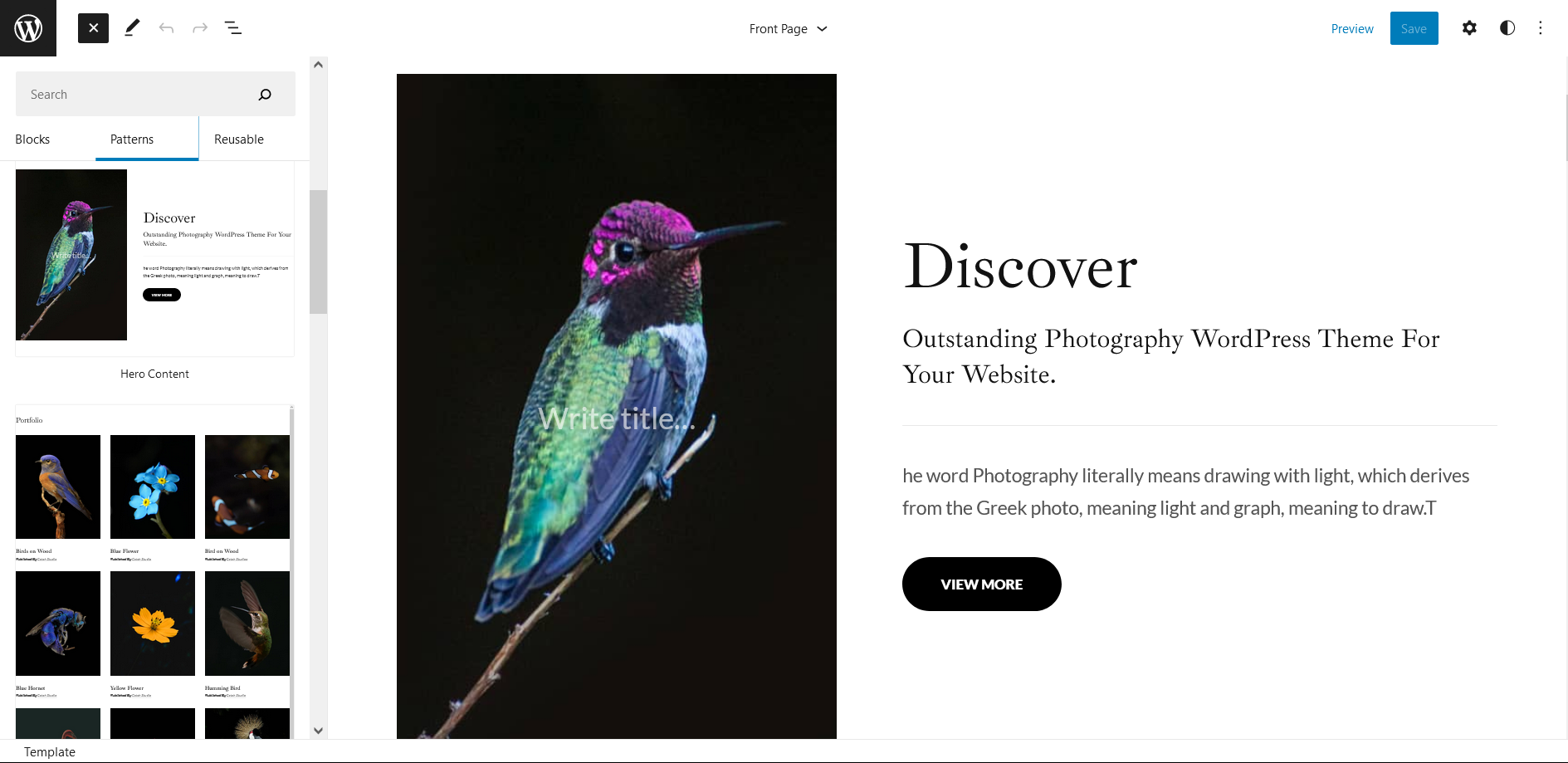
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “ArtsyLens Pro” which will display list of our ArtsyLens Pro pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Blocks in ArtsyLens Pro
To use Blocks in ArtsyLens Pro you will have to activate our Premium Plugin FSE Pro Plugin.
ArtsyLens Pro supports 10 different blocks:
- Case Study
- Skill Bar
- Masonry
- Popup Video
- Playlist
- Header Search
- Header Social
- Slider
- Tabs
- Icons
Patterns in ArtsyLens Pro
There are 15 Patterns in ArtsyLens Pro.
Here is the list of Patterns ArtsyLens Pro supports including patterns from FSE Pro Plugin.
-
- Contact
- Events
- Featured Content
- Header
- Header with social search
- Hero Content
- Portfolio
- Services
- Testimonials
- Sidebar
- 404 Header
- 404 Content
- 404 Header With Background
- Footer With Three Columns
- Footer With Four Columns
How to work with ArtsyLens Pro Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
Drag and Drop
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to add Blocks click on Blocks, Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on Pattern then choose “ArtsyLens” to find all the patterns provided by ArtsyLens Pro
- Simply Drag and Drop your block/pattern to desired site area
- Make necessary changes
- Finally, Click “SAVE” to save changes
Top Tool Bar
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to Block Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on pattern then choose ArtsyLens to find all the pattern provided by ArtsyLens Pro
- Click on desired pattern to add
- Make necessary changes
- Finally, Click “SAVE” to save changes
Adding Directly
-
-
-
- Click on “+” sign in the template or page to display patterns and blocks
- Then search for block or pattern in search bar
- Make necessary changes
- Finally, Click “SAVE” to save changes
How to Edit Pattern Content?
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
-
-
-
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Patterns supported by ArtsyLens Pro
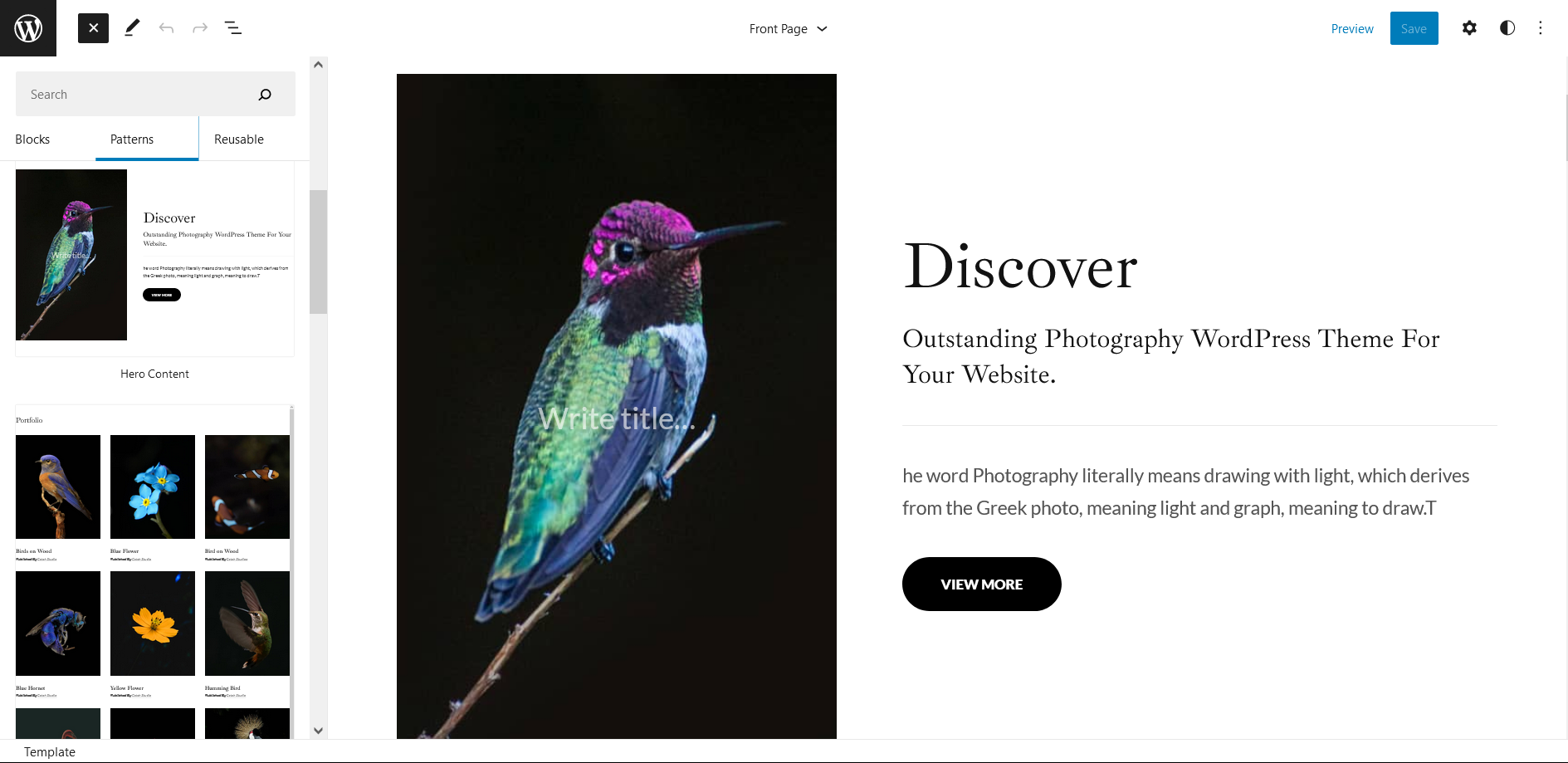
Hero Content

Artsy Lens supports Hero Content, here you can highlight certain content of your website.
Here is how you add hero content on your website:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens Pro” to see list of pattern provided by ArtsyLens Pro
- Scroll down to find Hero Content, click to add or drag and drop in desired area
- After adding hero content, Click on Top left setting icon there you can customizer various section such as Media Setting, Focal Point Picker, Overlay, Opacity
- Edit Hero Content Accordingly you can add/edit, images, text, cover, button and so on
- Finally click “Save”, to save changes
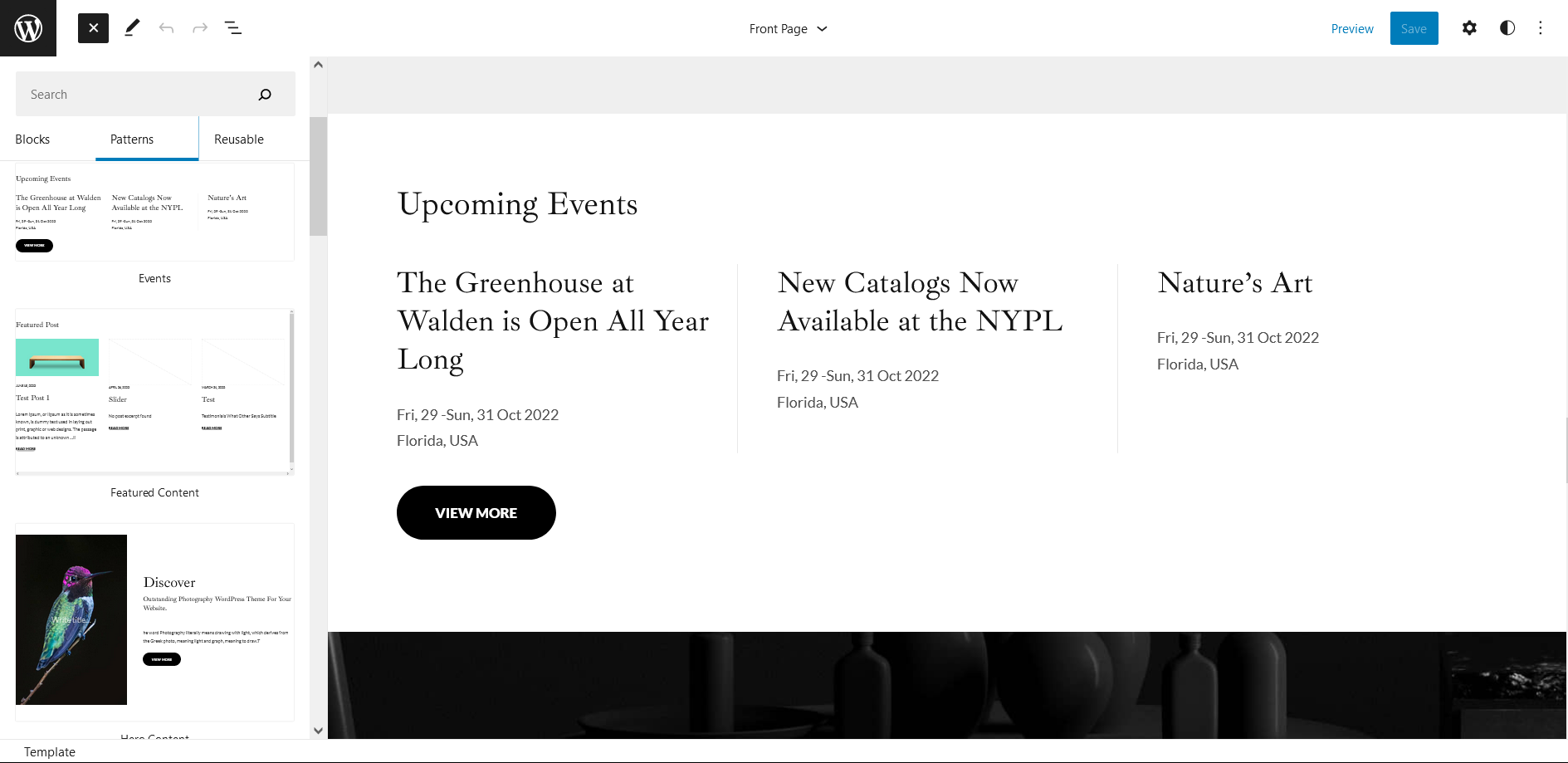
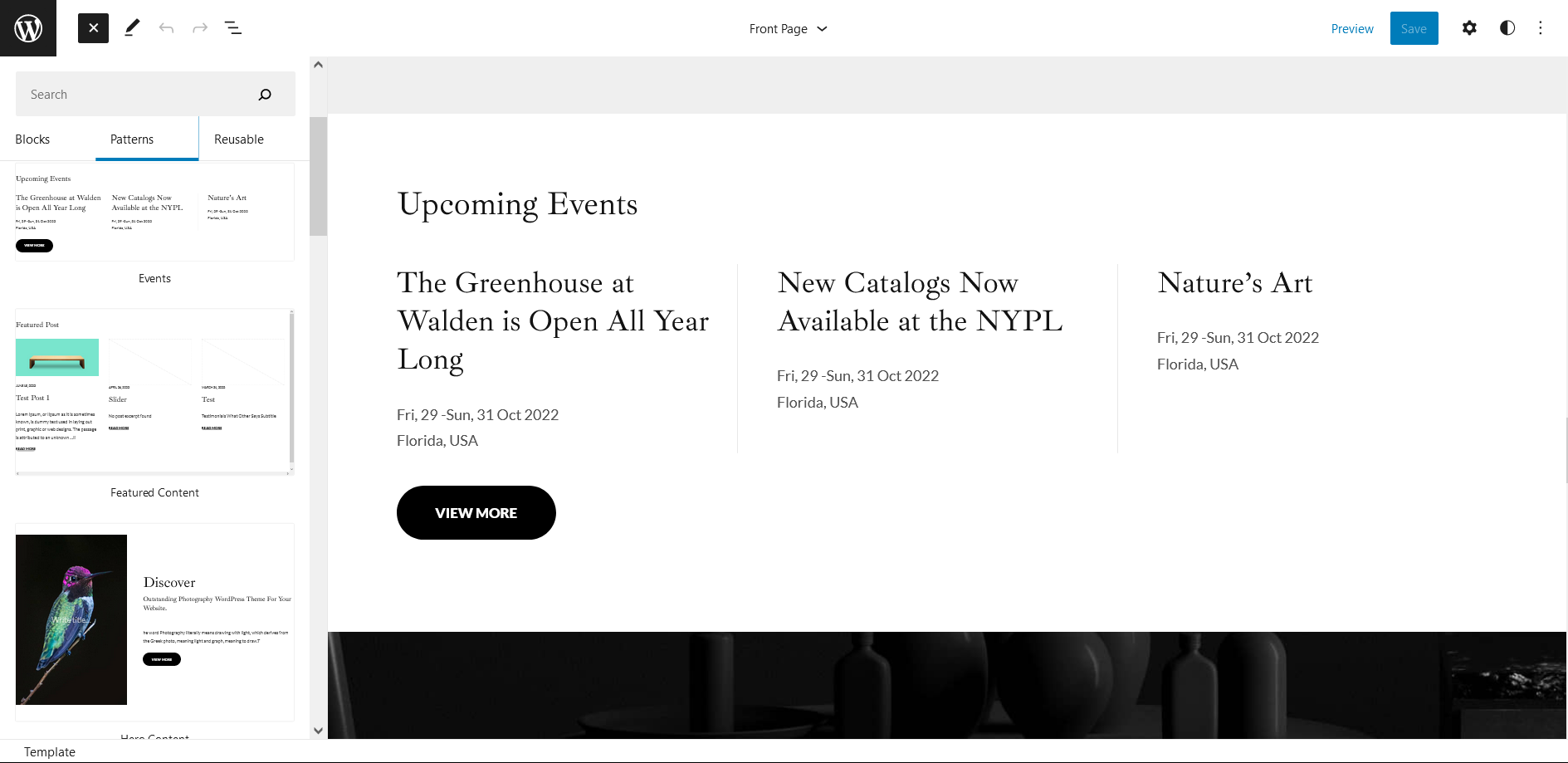
Events

ArtsyLens Pro supports Events here you can add the details Like Date, location and events details.
Here is how you add Events pattern to your website:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens Pro” to see list of pattern provided by ArtsyLens Pro
- Scroll down to find Events, click to add or drag and drop in desired area
- Edit Events Accordingly you can add/edit, Heading text, location and date
- After editing the content of events, Click Top left setting icon there you can customize various section such as events columns (Up to six), color, width, radius, Addition CSS
- Finally click “Save”, to save changes
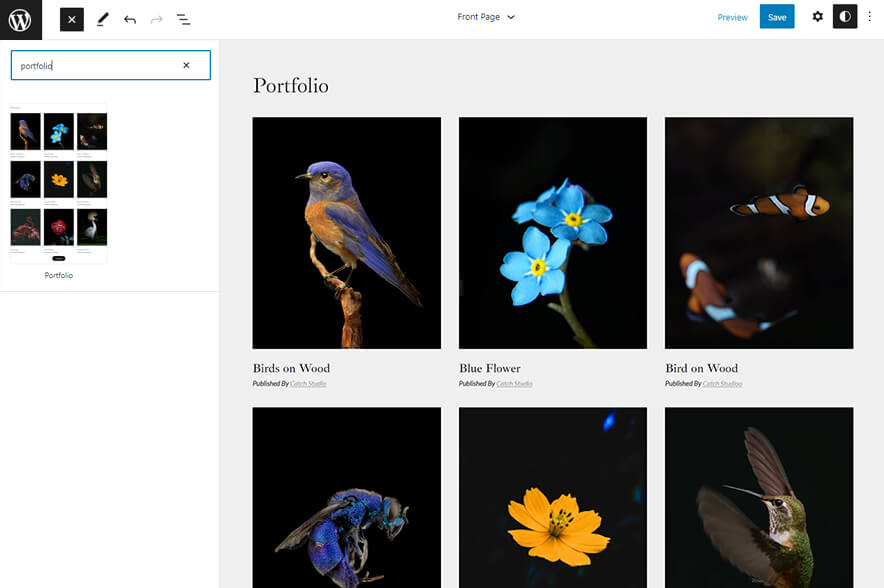
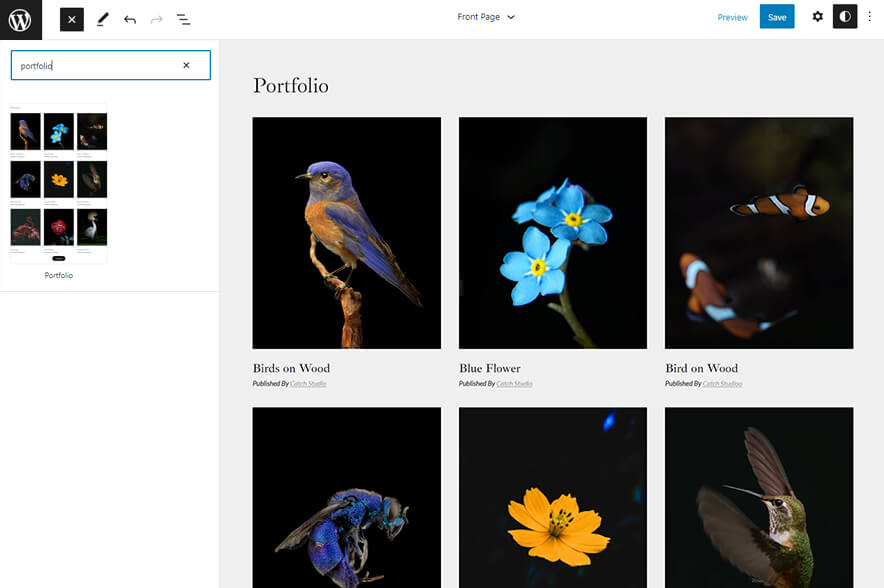
Portfolio

Portfolio pattern in ArtsyLens can be used to display your work. You can add image, edit name and other text.
Here is how you add Portfolio in your website:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens Pro” to see list of pattern provided by ArtsyLens Pro
- Scroll down to find Portfolio, click to add or drag and drop in desired area
- Edit Portfolio Accordingly you can add/edit, Images, Texts
- After editing the content of portfolio, Click Top left setting icon there you can customize various section such as portfolio columns (Up to six), color, width, radius, Addition CSS
- Finally click “Save”, to save changes
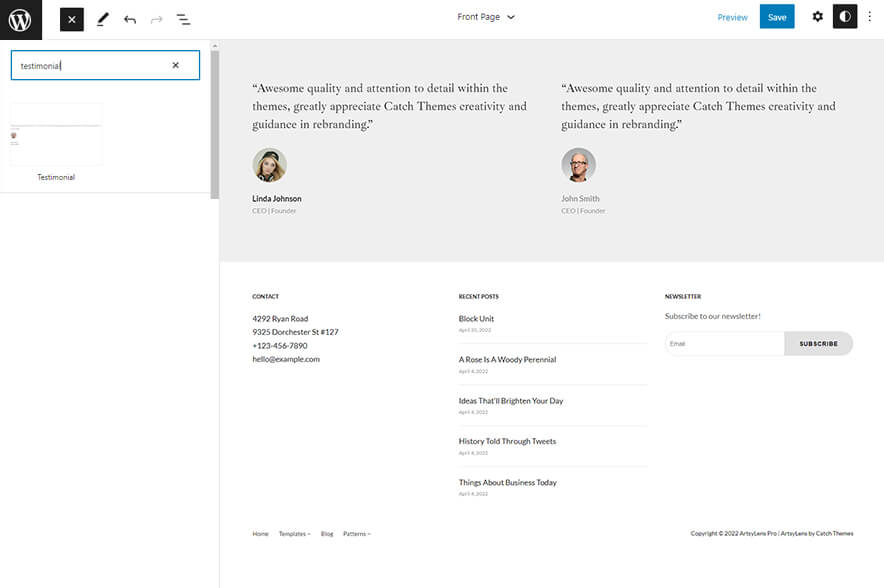
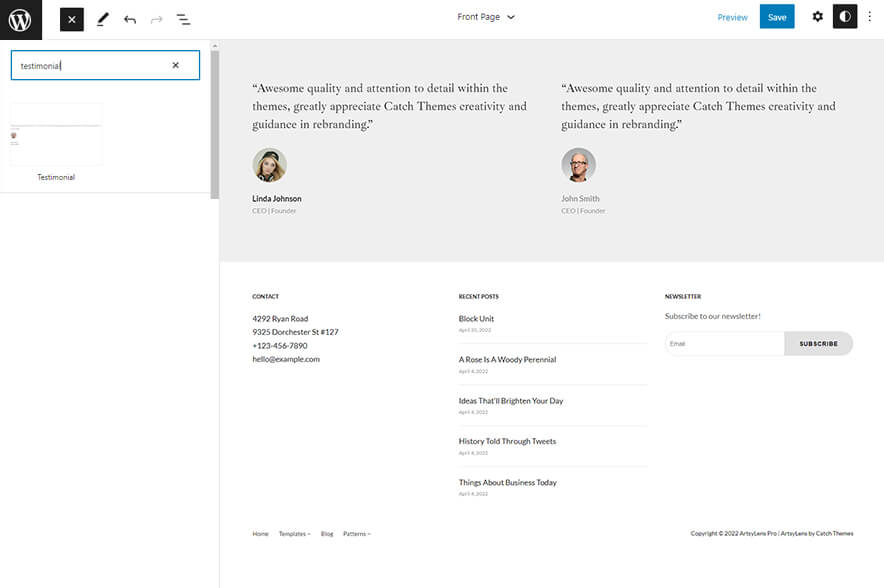
Testimonials

ArtsyLens supports testmonials, here you can share testimonial of your customer alogn with their photo. Testimonial is shown in slider.
Here is how you add Testimonial on your website:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens” to see list of pattern provided by ArtsyLens
- Scroll down to find Testimonail, click to add or drag and drop in desired area
- After adding testimonial, Click on Top left setting icon there you can edit the sections like Number of slides, number of slides beign displayed in viewport, enable/disable (Nav Arrows), enable/disable autoplay, Dots Position, Space between itemes, Custom CSS
- Edit other section of testimonial by click on the content from editor, it will open tool box,you can add/edit, images, text
- Finally click on Save to save changes
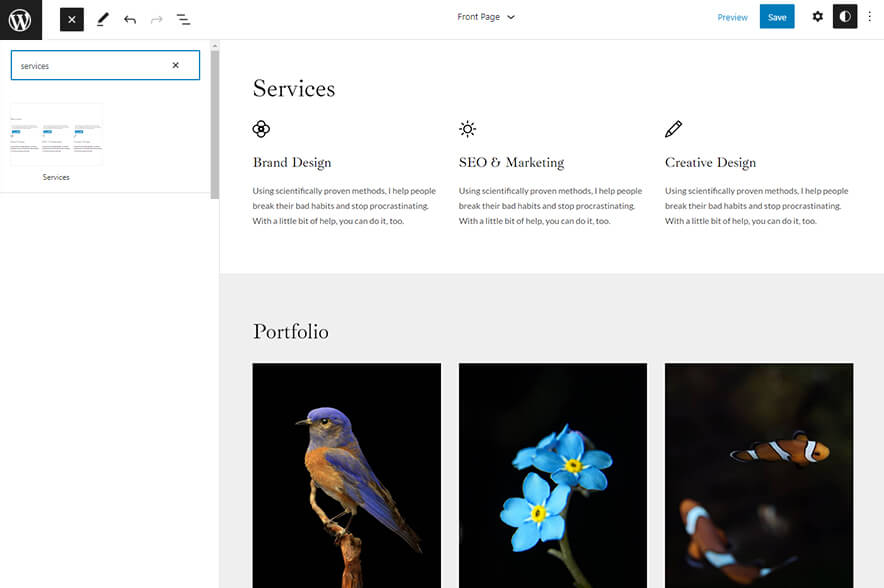
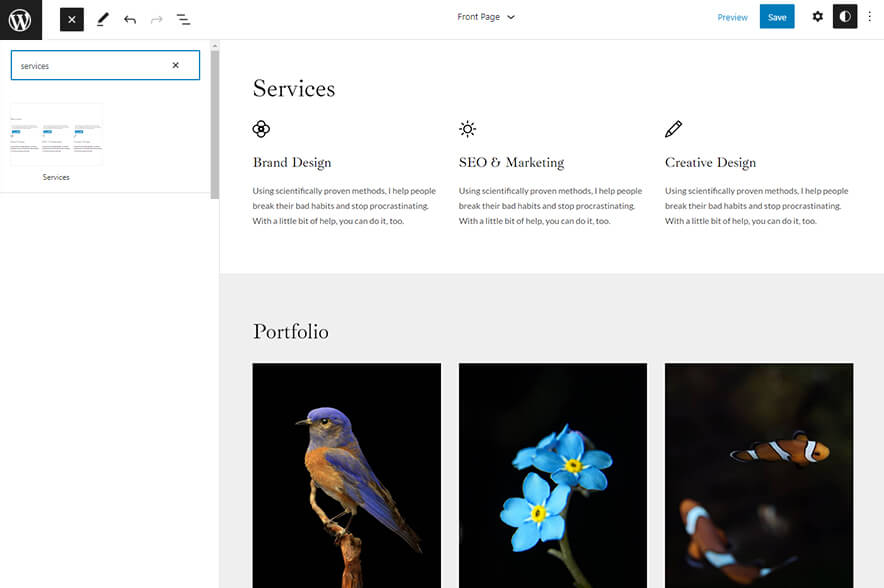
Services

ArtsyLens Pro supports featured services pattern, in this pattern you can add list of services your business provide along with icons and image on side.
Here is how you add services on your website:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens” to see list of pattern provided by ArtsyLens
- Scroll down to find Services, click to add or drag and drop in desired area
- After adding services, Click on Top left setting icon there you can edit the sections like Media Widht, Color, Custom CSS
- Edit other section of services by click on the content from editor, it will open tool box,you can add/edit, images, text, image, button and so on
- Finally click on Save to save changes
Footer Three Columns
The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens Pro” to see list of pattern provided by ArtsyLens Pro
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Interface Selection Footer bar or Table of content (List View)
1. Step of Duplication By Interface selection footer bar:
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- You will find a footer interface at bottom of you page there you can click on “Group” or “Columns” or “Image” or “Section” you want to duplicate
image
-
-
-
- Then click on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
image
-
-
-
- Edit the section accordingly
- Click on “Save” button to save your changes
2. Steps of Duplication by using List View
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
Templates in ArtsyLens Pro
You can find 19 Templates provided by our ArtsyLens theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive Product
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog (Sidebar on Left): Display latest posts with a sidebar on the left side of the site
- Blog (Sidebar on Right): Display latest posts with a sidebar on the right side of the site
- Front Page: Display the homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Search: Displays search results
- Single Page (No Sidebar Full Widht)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
- Single Post (Sidebar on Left)
- Single Post (Sidebar on Right)
- Single Product: Template used to display the single product
- Single Post: Displays a single post
Template Parts in ArtsyLens Pro
- Header With Social Search
- Footer With Four Columns
- Footer With Three Columns
- Footer
- Header
- Page Content
- Post Content
- Sidebar