New to WordPress? Recently bought a Catch Themes template? And now finding your way through WordPress back-end modules? Whichever the case is, you are ready to “Jetpack” your site. It opens up a world of options to make your site so much more practical and pretty.
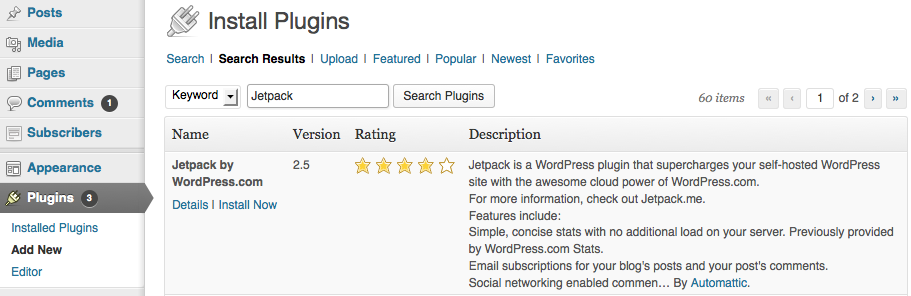
First thing you need to do is get the Jetpack plugin. How? Simply go to “Plugins” in “Dashboard”. Click “Add New”. Type the word, jetpack, in the Search Box. From the list that comes up, choose “Jetpack by WordPress.com” by clicking on the “Install Now” button. Once you click on “Activate Plugin”, you will have installed Jetpack plugin.

Now, go to “Jetpack” which will show on your Dashboard. Press on “Connect to WordPress.com” to enable the features of Jetpack. You need to sign in with your WordPress.com account. If you don’t already have an account with WordPress.com, you need to create an account at WordPress.com. It’s a simple process that requires you to enter an e-mail, username, password and blog address of your choice. Once you are signed in, press “Authorize Jetpack”. You have activated Jetpack!
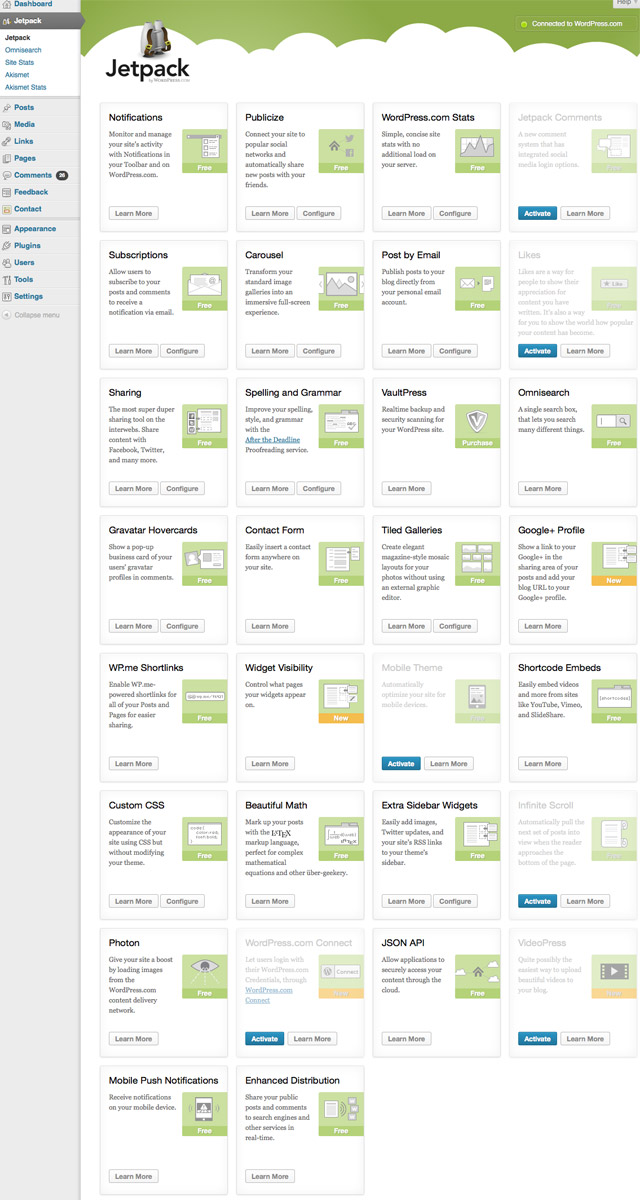
So what can be done with it? A lot actually. It will help make your site elegant, exciting, fun and you will also be able to monitor the “who” and “when” regarding the visits to your site. Jetpack offers a lot of features which you can set in motion through a click and add to your pages.

For instance, “Site Stats“. How do you set it? Go to “Jetpack” on your Dashboard. Hover on it. Click “Jetpack” from the drop down menu. Once the page with features loads, press “Activate” for “WordPress.com Stats” feature. After “Site Stats” is activated, you can access it through, “Dashboard => Jetpack => Site Stats”. This feature shall provide you with simple concise site stats with no additional load on your server.
There’s a feature called “Extra Sidebar Widgets“. If you activate it, you shall be able to easily add images, Twitter updates, Facebook updates and your site’s RSS links to your theme’s sidebar.
You can access “Twitter Timeline” through, Appearance => Widgets. Drag “Twitter Timeline (Jetpack)” to the Sidebar on the right and have it displayed in one of your pages.
Likewise with “Facebook Like Box“, go to, Appearance => Widgets. Drag “Facebook Like Box (Jetpack)” to the Sidebar on the right and have it displayed in one of your pages.
The “Image Widget” lets you easily add images to a sidebar on your theme. Go to, Appearance => Widgets. Drag “Image (Jetpack)” to the Homepage Sidebar (or the sidebar of your choice) on the right, and configure away. You would need “Image URL” of the picture you want to display. You can get/copy image URL of previously uploaded images from, Dashboard => Media. Click on an image of your choice, to the right hand side, copy “File URL”.
When you are setting up the “Image Widget”, the “Widget title” you fill in, shall come on top of the image on display while the “Image title” will be seen when you hover your cursor over the image. Image title is also for the SEO purpose. “Alternate text” is the text that shall get displayed in place of the image when the image doesn’t load due to server issues or otherwise.
Do you have a Gravatar profile? If yes, you can have it displaying on one of your preferred sidebars on your site!
Firstly, you need to activate it. Do it through Dashboard => Jetpack => Again pick “Jetpack” (from the dropdown). Press “Activate” next to “Gravatar Hovercards”. Then you access it through, Appearance => Widgets. Drag “Gravatar Profile (Jetpack)” to the Sidebar on the right and have it displayed in one of your pages. Once you drag it to a Sidebar of your choice, you can check the box for “Show Personal Links” or “Show Account Links”. You also have the luxury of inserting a “Title” on top of your Gravatar link when it gets displayed on your sidebar.
Now for those of you who are not familiar with Gravatar, a Gravatar is a Globally Recognized Avatar (Image). It serves as your digital signature in the web. If you create your profile, every time you participate in any Gravatar-enabled site, your Gravatar image will automatically follow you there, appearing beside your name when you do things like comment or post on a blog. Most sites are Gravatar enabled these days.
Another feature that might interest you would be the “Photon” feature. Go to, Dashboard => Jetpack => Again select “Jetpack” (from the dropdown). “Activate” Photon. This way you activate the facility of loading images on your Site from the WordPress.com Content Delivery Network (CDN). CDN is actually a paid service, however, WordPress gives image CDN for free usage.
Alternately, you buy CDN. A couple of popular CDN providers are Max CDN or Amazon S3. However, buying CDN shall cost you higher than web-hosting.
CDN has servers at many places. If someone views a site from somewhere, CDN throws the content from the nearest server for faster display. To say the least, it acts to boost your site performance, decreases the load on your web server, saves your monthly bandwidth and cuts down your cost.
If your site has a Gallery, through Jetpack, you can have it displayed in Lightbox, an overlay slider to showcase your gallery images. The benefits of this? This shall show your photos in the order you have posted them and not randomly as it would if this feature is not enabled.
How to do that? Go to Dashboard => Jetpack. Pick “Jetpack” (from the dropdown) too. Once the page with features opens, press the “Activate” button, next to the Carousel feature. Your Gallery will be set.
Infinite Scroll feature, perhaps should also interest you. Go to, Dashboard => Jetpack. Again pick “Jetpack” (from the dropdown). “Activate” Infinite Scroll. This will automatically pull the next set of posts into view when the reader approaches the bottom of the page.
Another thing to remember, once activated, you can deactivate all of these features anytime. Just go to Dashboard => Jetpack. Click “Learn More” for the feature you do not wish to be on your site, and then press “Deactivate”.
These are examples of just a few features that would be accessible once you get your Jetpack plugin. There are many more that might fit better with your purpose and your website. So if you just bought a product from Catch Themes, it would be a really good idea to install your free Jetpack plugin!

Jetpack is the most useful plugin for wordpress with lots of features. I like their inbuilt stats and mobile theme.
Thanks Jason. Yes, it’s really good. But be careful with the Mobile Theme while using responsive design. It will overwrite the default responsive mobile theme with the Jetpack mobile theme.
I have a responsive theme and jetpack has been overwriting that. Is there a way to resolve that without deactivating the plugin?
Just go to Jetpack setting and disable “Mobile Theme” module.