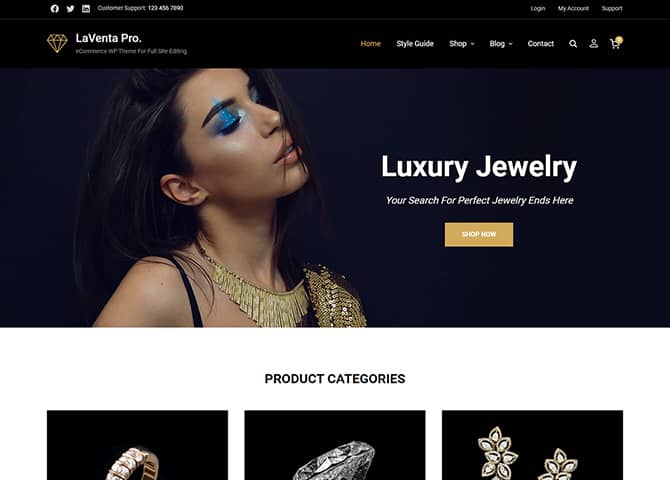
LaVenta Pro is a premium eCommerce WordPress block theme for full site editing. This theme is ideal for all online stores and businesses to display their products online. It is a block-based theme that comes with a pixel-perfect design and extensive functionality for eCommerce websites. This is an elegant theme that can impress visitors and smooth the shopping experience. This theme is compatible with the WooCommerce plugin that lets you build a mobile-friendly eCommerce website with ease. This theme includes powerful features and stunning designs. So, create a fully functional online store with LaVenta Pro. There are 44+ block patterns, 25 Templates, and 21 Template Parts available in this theme to help you build the eCommerce site beautifully. Some of the block patterns are 404 Header, Archive Header, Stats, Blog Header, Footer With Four Columns Dark, WooCommerce Features, Top Rated Products, OnSale Products, How It Works, Header With Social And Toggle Search, and many more. All the block patterns, Templates, and Templates Parts are fully responsive, highly customizable, and fast loading. Build a beautiful eCommerce website and sell the products with LaVenta Pro right away.
Features
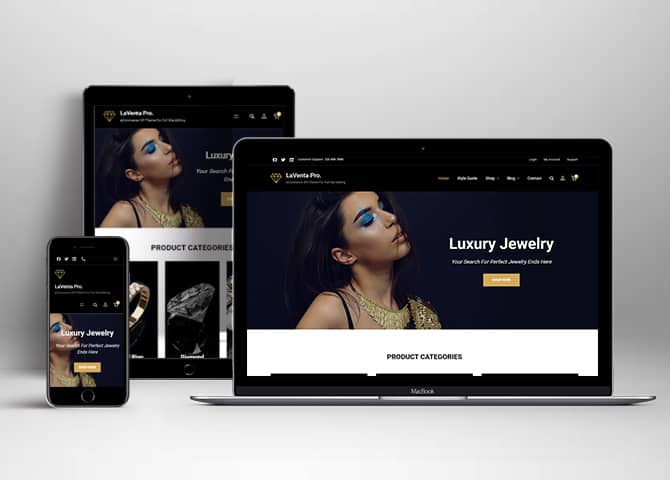
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
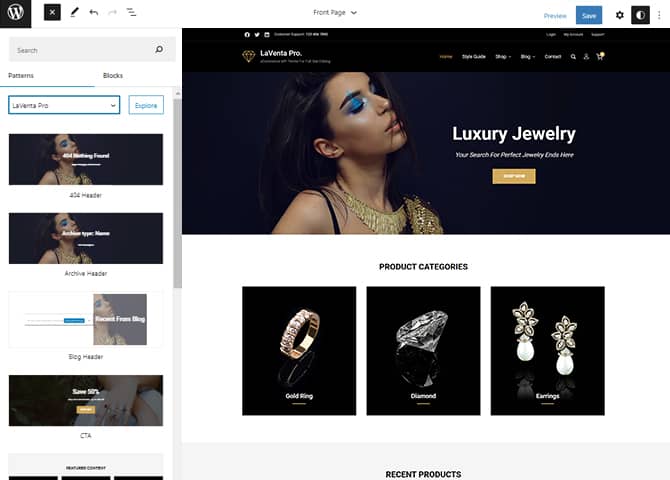
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
FSE Pro Plugin
This theme comes with the FSE Pro plugin as a bundle. FSE Pro is a Premium Full Site Editing WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
More Features
- Responsive Design
- Color Options
- Threaded Comments
- Dropdown Menu
- Custom Menu
- Custom Footer
- Featured Content
- WordPress Standard Codes
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| 404 Header | ||
| Archive Header | ||
| Blog Header | ||
| CTA | ||
| Featured Content | ||
| Featued Slider | ||
| Footer Dark | ||
| Footer Three Column Dark | ||
| Footer Four Columns | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Footer | ||
| Header Default | ||
| Header Media | ||
| Header Top Dark | ||
| Header Top | ||
| Header With Both Toggle Social and Search | ||
| Header with Buttons | ||
| Header With Cart and Search Dark | ||
| Header With Cart and Search | ||
| Header With Cart And Search | ||
| Header with Social And Cart Dark | ||
| Header With Both Toggle and Social Search | ||
| Header | ||
| Hero Content | ||
| Hidden 404 | ||
| Hidden Archive | ||
| Hidden Post | ||
| Hidden Search | ||
| How it works | ||
| Logo | ||
| Logo Slider | ||
| Post Header | ||
| Logo | ||
| Post Header | ||
| Product Category | ||
| Product Reviews | ||
| On Sale Products | ||
| Recent Products | ||
| Top Rated Products | ||
| Quick Contact Form | ||
| Quick Contact | ||
| Search Header | ||
| Shop Header | ||
| Sidebar Products | ||
| Stats | ||
| Subscribe | ||
| Testimonials | ||
| Woo Commerce Features |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Installing Required Plugin for LaVenta Pro
LaVenta Pro comes with our Premium Plugin FSE Pro, after you purchase LaVenta Pro the plugin comes bundled with theme. As most of the blocks and patterns are inherited with the pro plugin we have bundled the theme and plugin together.You can install and activate it with clicking few buttons
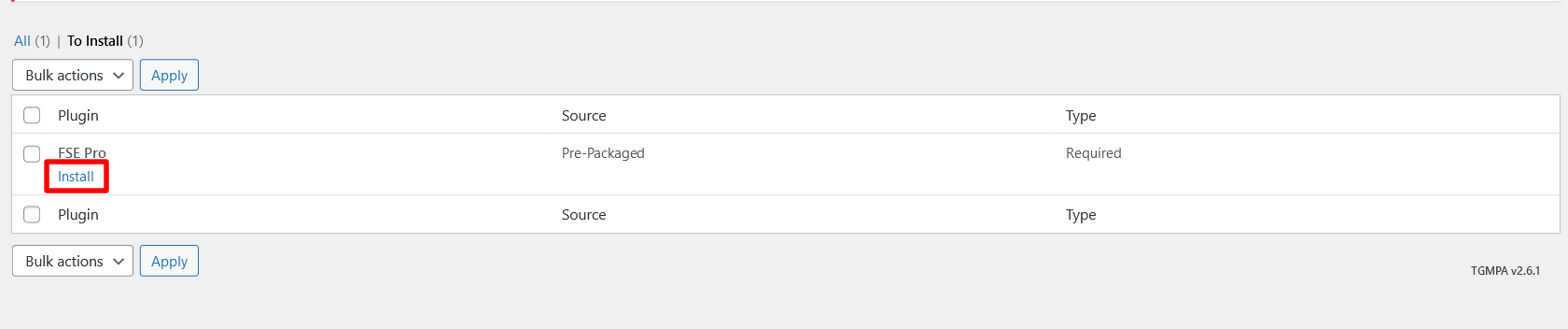
1. After installation of theme, go to WordPress Dashboard, there you will find notice This theme requires the following plugin: FSE Pro, click on “Begin Install Button” as shown in the picture below:
2. Then Click on “Install” button

3. After Installation of FSE PRO Plugin click on “Return to Dashboard Button” to enter license key
4. Get your product license key from the My Account Page. Activating your license key is mandatory.
5. Enter plugin’s license key from Plugins -> FSE Pro plugin license and click on Activate License
Note: Please visit FAQ for FSE Pro Plugin if you have any confusion regarding plugin installation
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to setup homepage as demo?
You will get blank boxes after installation of LaVenta Pro, Here is how you can setup homepage as demo:
- LaVenta Pro support Woo Commerce blocks patterns, after installation by default few patterns that supports Woo Commerce are shown in homepage
- After installation of theme you will find blank boxes(where Woo Commerce patterns are enabled by default) in homepage due to default products and category are not selected
- To resolve this issue you will have to Install Woo Commerce Plugin first
- After installation select the category or products in each section
- The Featured category or product are listed automatically after you install Woo Commerce Plugin
- Click “Save” to save changes
Further instruction about Woo Commerce Block supported patterns are below
WooCommerce Block supported patterns
LaVenta Pro is purely eCommerce based WordPress Full site editing theme, you will have to install and activate Woo Commerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports Woo Commerce Blocks:
- Product Category
- Product Review
- On Sale Products
- Top Rated Products
- Sidebar Products
How to add Woo Commerce products category to the pattern?
LaVenta Pro supports Woo Commerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports Woo Commerce will be activated. You can choose Woo Commerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding Woo Commerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
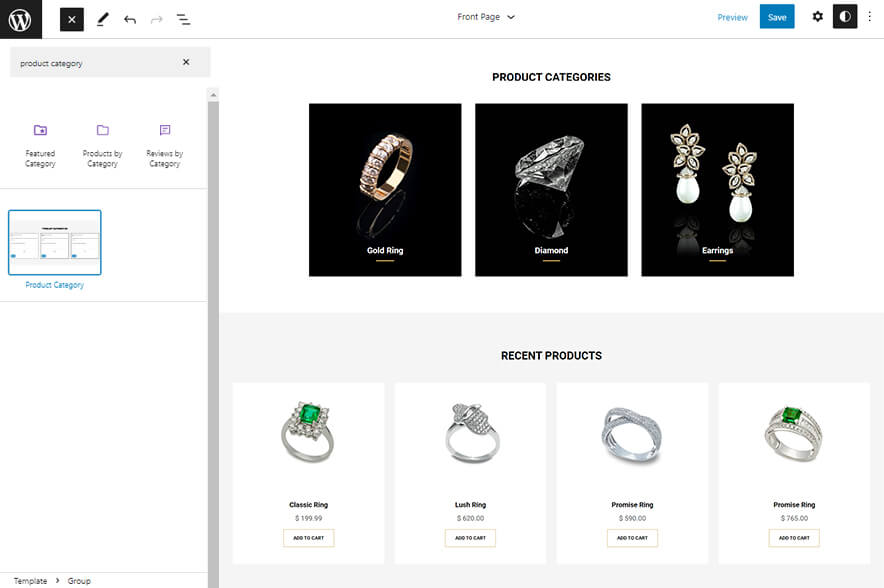
Product Category

LaVenta Pro supports Product Category pattern, to use this pattern you will have to install and activate Woo Commerce Plugin. This pattern allows you to display product category wise.
Here is how you add Product Category pattern:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down to find Product Category, click to add or drag and drop in desired area
- By default you will find category lists, choose the category of product you want to display
- For advance option click on setting button on top left, there you can edit styles(default, gap zero), color, columns, typography
- Finally, click Save to save changes
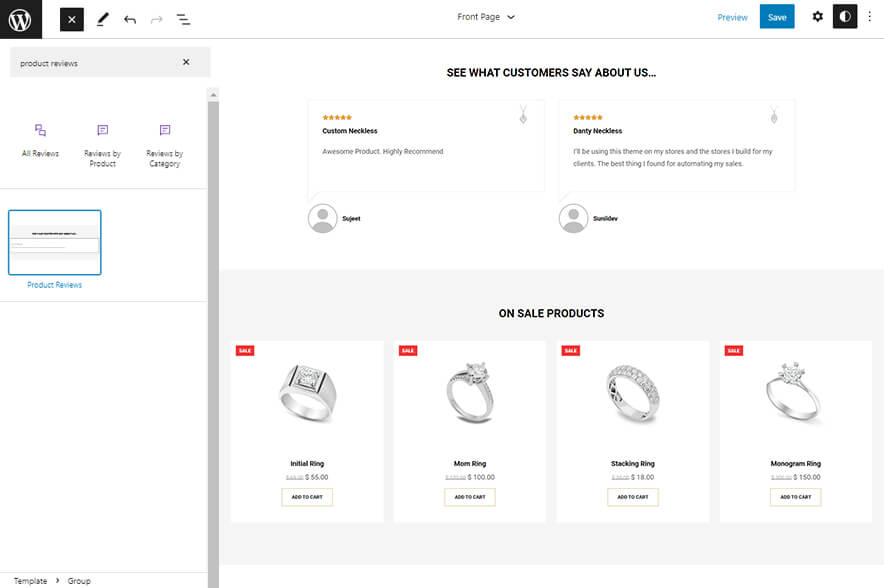
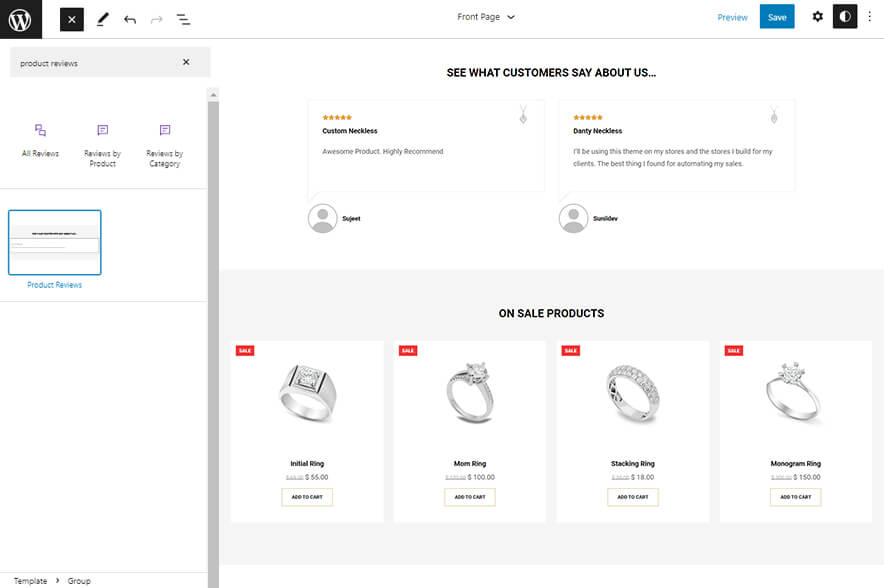
Product Review

Product Review pattern in LaVenta Pro displays the product with reviews, you will just have to drag and drop the pattern to display the reviews of the products.
Here is how you add product review in your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down to find Product Review, click to add or drag and drop in desired area
- To edit content, click on the setting icon on top right there you can enable/disable product name, product rating, reviewer name, image, review date, review content.
- Further option to add image of the reviewer or product, list settings and starting number of reviews up to 20 and load more reviews up to
- Finally click on Save to save changes
Sidebar Products
Sidebar Products pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “LaVenta” to see list of pattern provided by LaVenta Pro
- Scroll down and to find “Sidebar Products”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
How to Edit Header?
LaVenta Pro Support 13 kinds of header pattern for each pages.
This is how you add the header pattern of your choice to particular page or post:
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
- If you want to add another header pattern click on list view option on top left and click in group and remove the existing header, finally select the header you want to add
- Choose Header pattern as per your need from “Patterns” or click on “+” sign and add header of your choice, it will be added to your page/post
- To edit particular part of the header you will have to click on content itself to replace or add text, images, link or icon
- Finally click “Save” to save the changes
Patterns in LaVenta Pro
Patterns in LaVenta Pro are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “LaVenta Pro” which will display list of our LaVenta Pro pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Blocks in LaVenta Pro
To use Blocks in LaVenta Pro you will have to activate our Premium Plugin FSE Pro Plugin.
LaVenta Pro supports 13 different blocks:
- Case Study
- Skill Bar
- Masonry
- Date
- Accordion
- Popup Video
- Playlist
- Header Search
- Header Social
- Icons(Beta)
- Countdown
- Slider
- Tabs
Patterns in LaVenta Pro
There are 45 different Patterns in LaVenta Pro.
Here is the list of Patterns LaVenta Pro supports including patterns from FSE Pro Plugin.
-
- 404 Header
- Archive Header
- Blog Header
- CTA
- Featured Content
- Featured Slider
- Footer Dark
- Footer Four Columns Dark
- Footer Four Columns
- Footer Three Columns
- Footer
- Header Media
- Header Top Dark
- Header Top
- Header With Both Toggle Social and Search
- Header With Buttons
- Header With Cart And Search Dark
- Header With Cart And Search
- Header With Social And Cart Dark
- Header With Social And Toggle Search
- Header
- Hero Content
- Hidden 404
- Hidden Archive
- Hidden Post
- Hidden Search
- How it works
- Logo
- Post Header
- Product Category
- Product Reviews
- On Sale Products
- Recent Products
- Top Rated Products
- Quick Contact Form
- Quick Contact
- Recent Blog Posts
- Search Header
- Shop Header
- Sidebar Products
- Sidebar
- Stats
- Subscribe
- Testimonials
- Woo Commerce Features
How to work with LaVenta Pro Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
Drag and Drop
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to add Blocks click on Blocks, Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on Pattern then choose “LaVenta Pro” to find all the patterns provided by LaVenta Pro
- Simply Drag and Drop your block/pattern to desired site area
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
Top Tool Bar
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to Block Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on pattern then choose LaVenta Pro to find all the pattern provided by LaVenta Pro
- Click on desired pattern to add
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
Adding Directly
-
-
-
- Click on “+” sign in the template or page to display patterns and blocks
- Then search for block or pattern in search bar
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
How to Edit Pattern Content?
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
-
-
-
- Clicking on the section itself
- List View
- Footer Interface Bar
-
-
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Patterns supported by LaVenta Pro
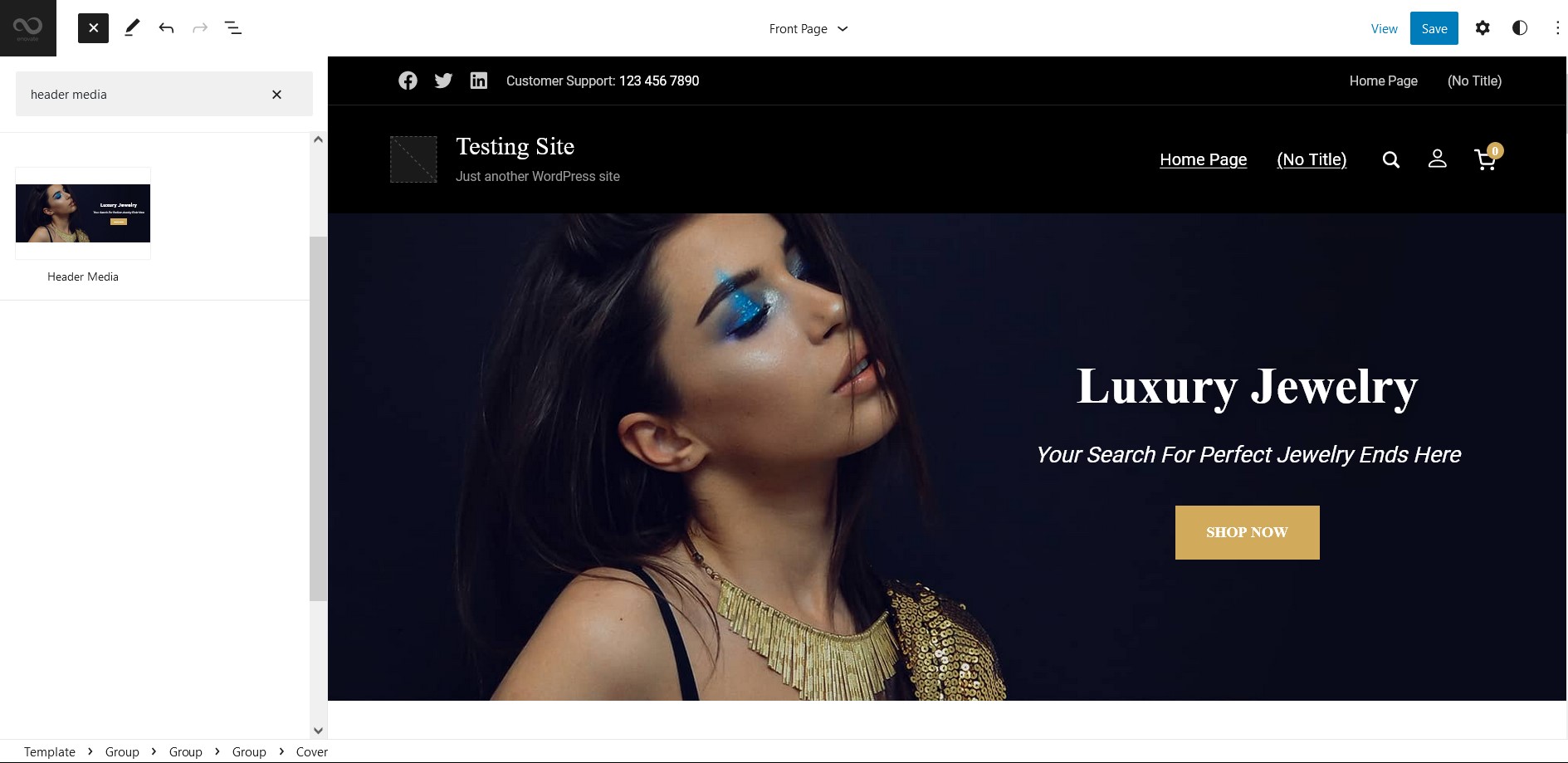
Header Media

LaVenta Pro supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text
Here is how you edit header media:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down to find “Header Media”, click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
-
-
Featured Content
LaVenta Pro supports Featured Content pattern, here you can add featured content of your business along with images and text.
Here is how you add featured content to your website:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down to find “Featured Content”, click to add or drag and drop in desired area
- If you want to customize content in Featured Content, simply click on the content itself and edit text, images, button
- Finally click on Save to save changes
-
-
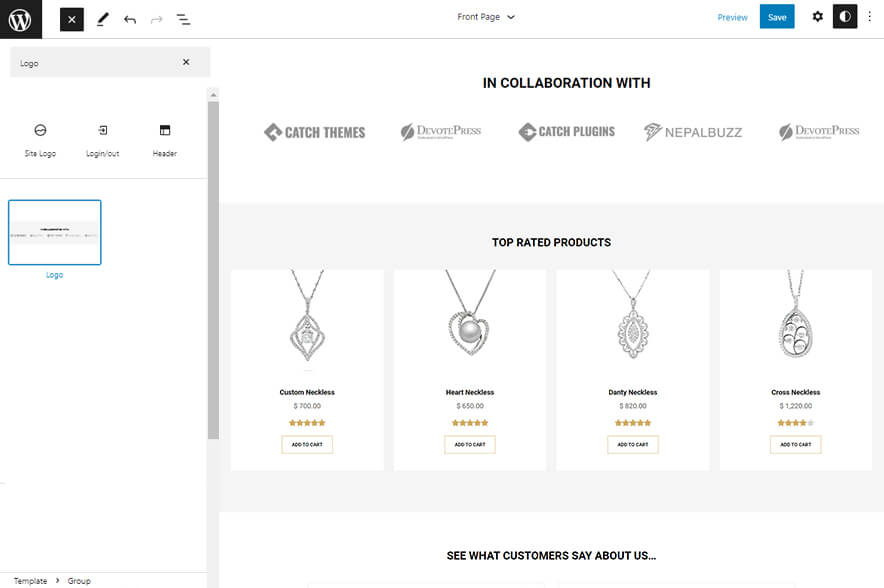
Logo Slider

LaVenta Pro supports Logo Slider pattern, in this pattern you can add Logos of various company you work with it will display in slider view.
Here is how you add Logo Slider:
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down to find Logo Slider, click to add or drag and drop in desired area
- Edit section of logo slider by click on the content from editor, it will open tool box,you can add/edit, images, text and so on
- For advance setting, click on list view option from top left, then click on slider option there then you can edit number of slider, number of slides being displayed in the view port, enable/disable (Nav Arrows), enable display auto-play delay, dots position and so on
- Finally click on Save to save changes
-
-
Note: Only one Logo can be displayed in Front Page, but you can add more than one logos in page and post
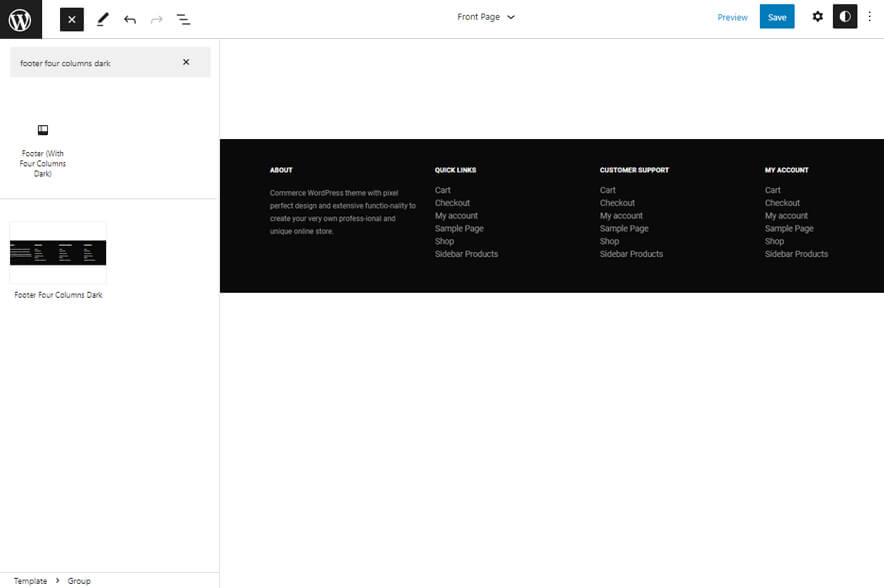
Footer with Four Columns

The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
-
-
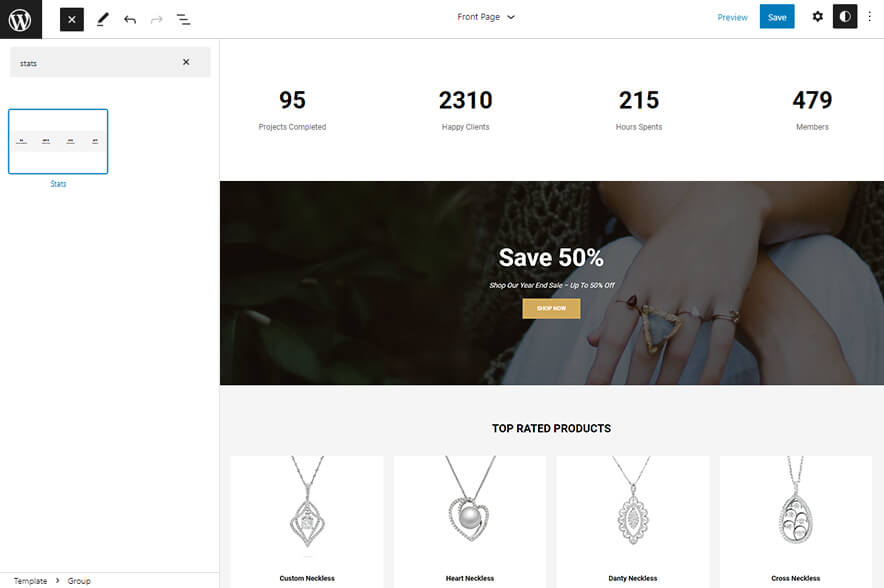
Stats

LaVenta Pro supports stats pattern, this pattern allows you to display Stats of your business, like product sold, happy client and so on.
Here is how you add Stats in your website:
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down and to find “Stats”, click to add Stats on your website or drag and drop
- Edit Stats by clicking on the stats content itself, edit number and stats title accordingly
- Finally click Save, to save changes
-
-
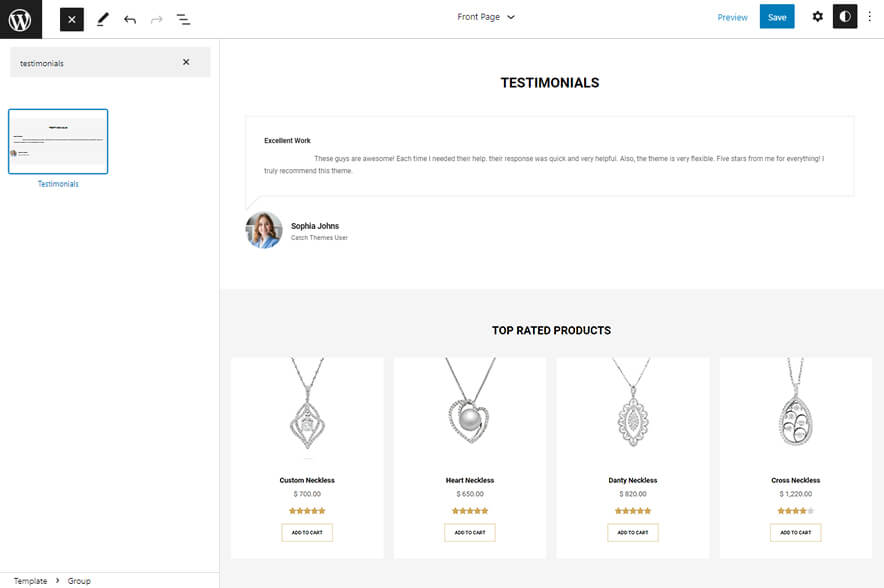
Testimonials

LaVenta Pro support Testimonial pattern which allow you to display feedback of your customer. You can add text along with image of the customer that provided you with positive feedback.
Here is how you add testimonial:
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “LaVenta Pro” to see list of pattern provided by LaVenta Pro
- Scroll down and to find “Testimonial”, click to add testimonial on your website or drag and drop
- Edit Testimonial’s contents by clicking on the default content, edit text, title and image accordingly
- For advance feature click on setting button on top right, edit styles, color, typography
- Finally click Save, to save changes
-
-
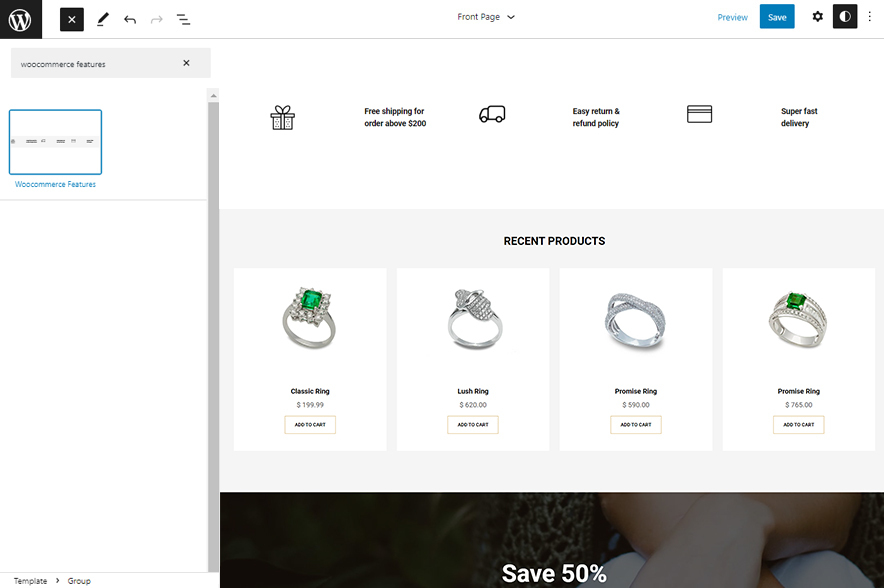
WooCommerce Features

WooCommerce Features in LaVenta allows you to add details about WooCommerce such as image along with text.
Here is how you add WooCommerce Features pattern:
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “LaVenta” to see list of pattern provided by LaVenta
- Scroll down and to find “WooCommerce Features”, click to add WooCommerce Features on your website or drag and drop
- Click on the content itself to edit image and text
- Finally click Save, to save changes
-
-
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
The simplest way to duplicate section:
You can simple click on the section you want to duplicate and press (CLTR + Shift +D) to duplicate the section you want to copy.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Interface Selection Footer bar or Table of content (List View)
1. Step of Duplication By Interface selection footer bar:
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- You will find a footer interface at bottom of you page there you can click on “Group” or “Columns” or “Image” or “Section” you want to duplicate
- Then click on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
-
-
2. Steps of Duplication by using List View
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
-
-
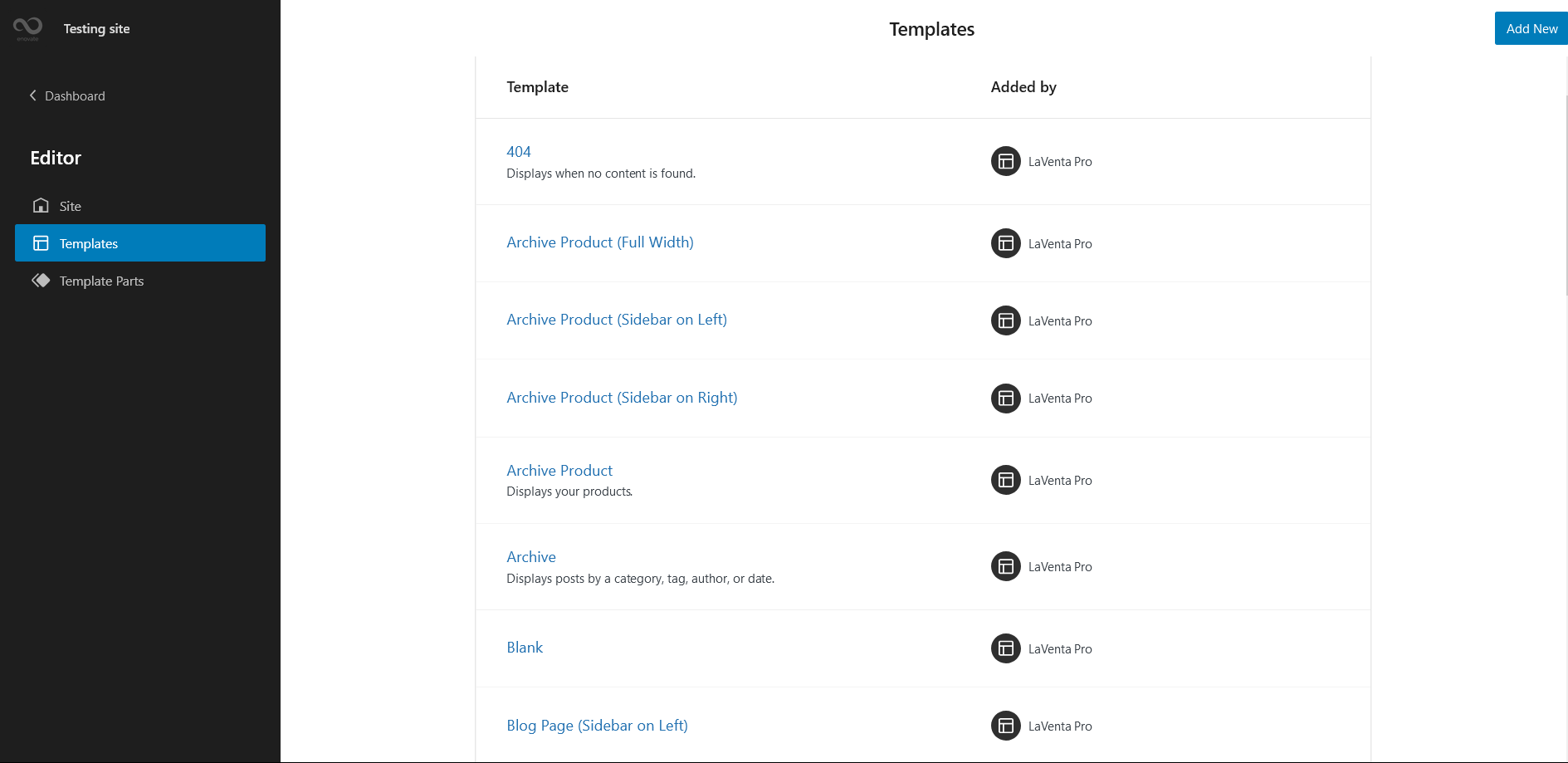
Templates in LaVenta Pro

You can find 20 different Templates provided by our LaVenta Pro theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
-
-
-
- 404: Displays when no content is found
- Archive Product(Full Width)
- Archive Product (Sidebar on Right)
- Archive Product (Sidebar on Left)
- Archive Product
- Archive
- Blank
- Blog Page(Sidebar on Left)
- Blog Page (Sidebar on Right)
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Product Search Results: Displays search results for your store
- Search: Displays search results
- Single Page (No Sidebar Full Width)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar on Full Width)
- Single Post(Sidebar on Left)
- Single Post(Sidebar on Right)
- Single Product
- Single (The default template for displaying any single post or attachment.)
- Products by Category: Display products filtered by a category
- Products by Tag: Display products filtered by a tag
-
-
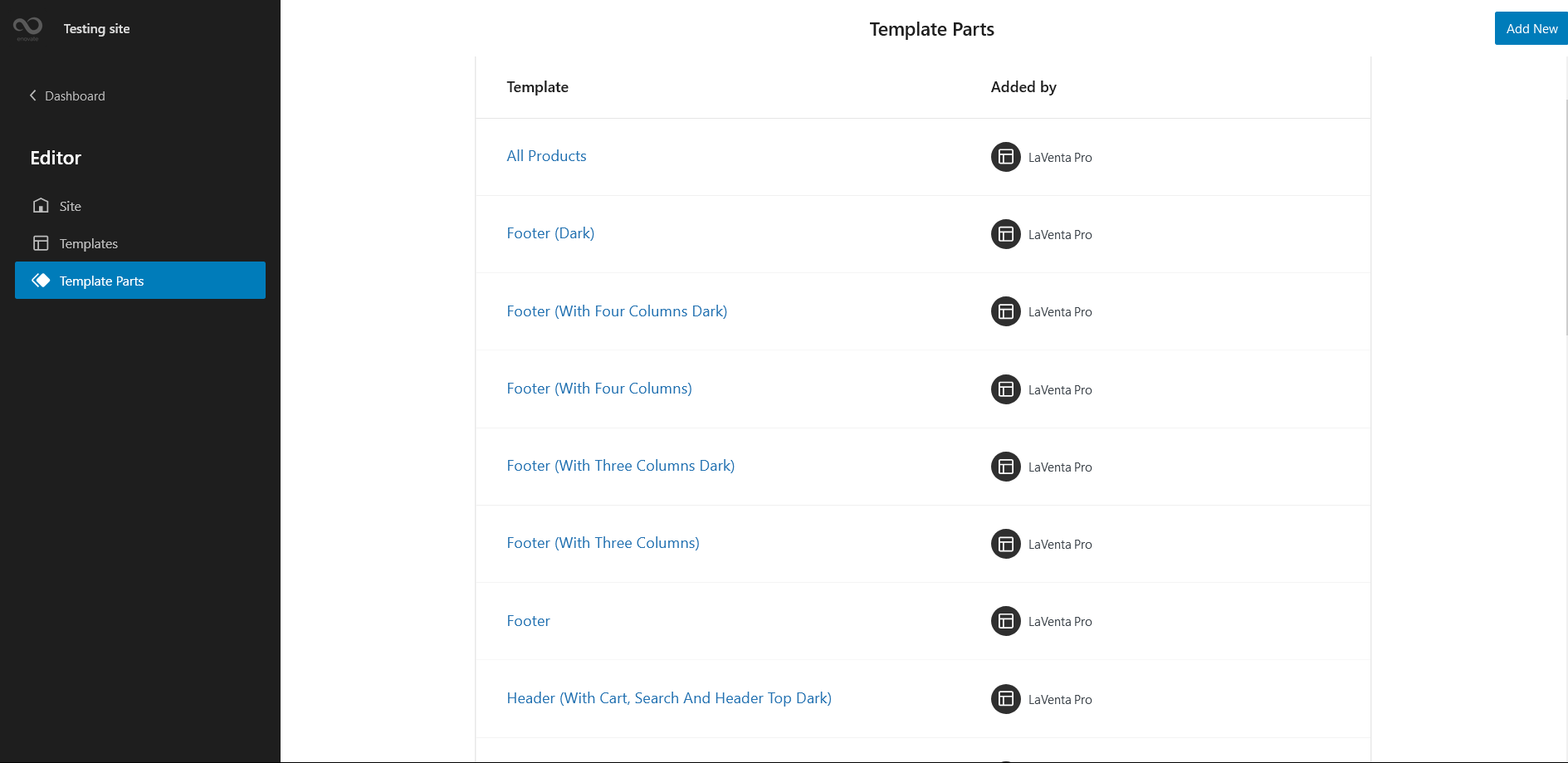
Template Parts in LaVenta Pro

There are 11 different Template Parts in LaVenta Pro
-
-
- All Products
- Footer (Dark)
- Footer (With Four Columns)
- Footer (With Three Columns)
- Footer (With Three Dark)
- Footer
- Header (With Cart Search And Header Top Dark)
- Header (With Cart, Search And Header Top)
- Header Top
- Header (With Toggle Social And Toggle Search)
- Header (With Buttons)
- Header (With Social And Cart Dark)
- Header (With Social And Toogle Search
- Header
- Page Content
- Post Content
- Sidebar Products
- Sidebar
- Mini Cart: Template used to display the Mini Cart drawer
-
Change Log
3.5 (Released: January 29, 2026)
- Added: New product collection template part
- Added: New product collection section template part
- Bug Fixed: PHP standardization in patterns
- Bug Fixed: Spacing issue in patterns
- Bug Fixed: Product category design issue after WooCommerce plugin update
- Updated: All the classic/static WooCommerce product patterns, parts, templates
- Updated: Minor CSS
- Updated: theme.json file
- Updated: Header search background issue
3.4.4 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
- Updated: FSE Pro plugin version 2.1.2
3.4.3 (Released: July 24, 2025)
- Updated: FSE Pro plugin version 2.0.3
- Updated: Slider patterns updated for FSE Pro plugin update
- Updated: Theme license notice
3.4.2 (Released: May 28, 2025)
- Updated: FSE Pro plugin version 2.0.2
3.4.1 (Released: May 14, 2025)
- Bug Fixed: Attempt Recovery issue in patterns after fse-pro update
- Updated: FSE Pro plugin version 2.0.1
3.4 (Released: May 04, 2025)
- Added: CSS styles for block columns for better view
- Added: Store notice in archive product
- Bug Fixed: Few color issue with dark version
- Bug Fixed: Removed repeated title
- Updated: Archive templates with title
- Updated: Blog templates titles
- Updated: Minor CSS styles
- Updated: Navigation block in headers
- Updated: WooCommerce filter for mobile devices
- Updated: WooCommerce CSS styles
- Updated: WordPress 6.8 ready
3.3 (Released: March 26, 2025)
- Added: Order confirmation template
- Added: Dark color style
- Bug Fixed: Woocommerce filter by size and color issue
- Bug Fixed: Spacing issue in the blog
- Updated: Woocommerce styles
- Updated: Editor Width of Query in Archive template
- Updated: Added customer account icon in Header With Social And Cart Dark template
- Updated: WordPress 6.7 ready
3.2.1 (Released: September 30, 2024)
- Added: CSS to hide auto inserted mini cart and customer icon by WooCommerce in site header
- Bug Fixed: Customer Account icon design
- Bug Fixed: Replaced fse-pro customer icon with default WooCommerce icon
3.2 (Released: September 13, 2024)
- Bug Fixed: WP block heading color issues inside Cover Block
- Bug Fixed: Header product search issue with WooCommerce
- Bug Fixed: Mobile menu spacing
- Bug Fixed: WooCommerce coupon code button design issue
- Bug Fixed: Theme pattern where FSE slider are included were updated
- Bug Fixed: Attempt Block Recovery issue in editor of header pattern
- Updated: Huge font size slug in theme JSON conflicting with WordPress default naming
- Updated: Form design issues in checkout
- Updated: FSE Pro Plugin 1.4.5
3.1 (Released: August 02, 2024)
- Bug Fixed: Product category filter issue
- Updated: Template part and templates for the product category filter issue
- Updated: WordPress 6.6 ready
3.0.1 (Released: April 17, 2024)
- Bug Fixed: IOS default select option styling
3.0 (Released: April 05, 2024)
- Bug Fixed: Cart and Checkout design issues
- Bug Fixed: Onsale badge design issue
- Updated: Legacy template is replaced by all products in Archive Product
- Updated: Twitter icon
- Updated: Support forum URL
- Updated: FSE Pro Plugin bundle zip file
- Updated: WordPress 6.5 ready
2.2 (Released: April 14, 2023)
- Updated: FSE Pro Plugin bundle zip file
2.1 (Released: March 25, 2023)
- Bug Fixed: Product Sidebar template parts
2.0 (Released: March 23, 2023)
- Added: Template Blog Page (No Sidebar)
- Added: Blog Page (No Sidebar Full Width)
- Bug Fixed: Columns issue in WooCommerce Product Block
1.2 (Released: March 05, 2023)
- Updated: Installation instruction
- Updated: FSE Pro Plugin bundle zip file
1.1 (Released: January 18, 2023)
- Bug Fixed: Sub menu design issue
1.0 (Released: January 09, 2023)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!