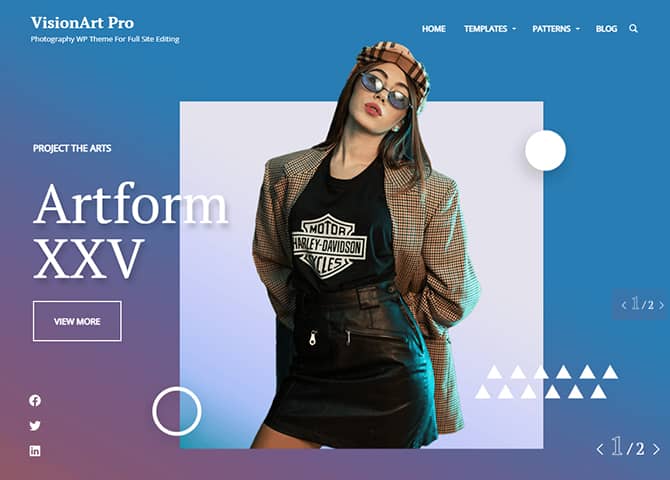
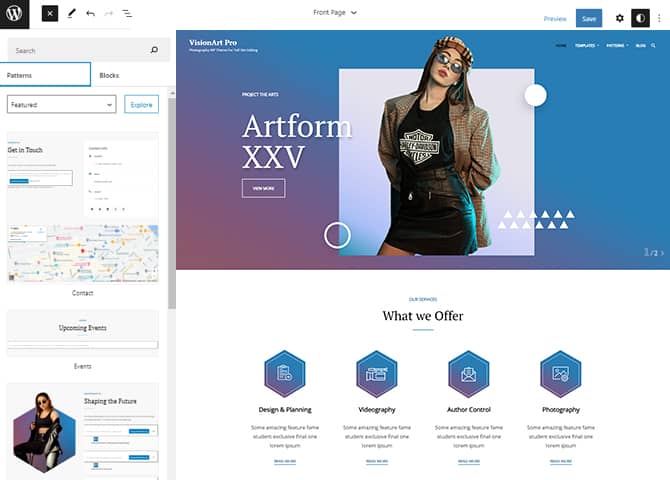
VisionArt Pro is a premium photography WordPress block theme for full site editing. This theme is perfect for photographers, graphic designers, creative artists, photo bloggers, freelancers, and other creative photography-centric websites. It is a block-based theme that offers a range of features and design options for building a perfect photography website. The theme comes with a light color scheme with an amazing design. With Full Site Editing features, you can customize your site the way want. All the block patterns are simple and easy to use so drag and drop the blocks and build the content perfectly. There are 32 + different block patterns, 26 FSE Templates, and 15 Template Parts available in this theme. Some block patterns are Contact, Events, Header Media, Pricing, Sidebar, Subscribe, Video Section, Testimonial, Archive Header, Footer With Four Columns, Header Transparent, Header With Search Cart, Product Sidebar, Featured content, and many more. All of the blocks, block patterns, templates, and template parts in VisionArt Pro are highly customizable, fully responsive, fast loading, and adapt to all screen sizes perfectly. Buy VisionArt Pro today and build a stunning photography website and let your photos shine.
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Image Slider
Featured Image Slider allows you to not only add images, but also write a description for them. If a descriptive caption would not suffice, you also have the option of providing a clickable link. This way, as per your unique needs, should you require, you can easily add a URL to your content.
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
FSE Pro Plugin
This theme comes with the FSE Pro plugin as a bundle. FSE Pro is a Premium Full Site Editing WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
More Features
- Responsive Design
- Alternative Styles
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- WooCommerce Ready
- Events
- Services
- Clean Header
- Featured Content
- WordPress Standard Codes
- Sections Sorter
- Teams
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| Contact | ||
| Events | ||
| FAQ | ||
| Gallery | ||
| Header Media | ||
| Pricing | ||
| Services | ||
| Slider | ||
| Stats | ||
| Subscribe | ||
| Team | ||
| Testimonial | ||
| Video Section | ||
| 404 Header With Background | ||
| 404 Header | ||
| Archive Header with Background | ||
| Archive Header | ||
| Featured Content | ||
| Footer | ||
| Footer With Four Columns | ||
| Footer With Three Columns | ||
| Header | ||
| Header Transparent Free | ||
| Header Transparent With Cart | ||
| Header Transparent | ||
| Header With Search Cart | ||
| Header With Search | ||
| Header With Social Search | ||
| 404 Content | ||
| Post Header With Background | ||
| Post Header | ||
| Product Sidebar | ||
| Recent Blog | ||
| Search With Background | ||
| Seach Header | ||
| WooCommerce Blocks | ||
| Product Sidebar | ||
| Top Rated Product | ||
| On Sale Product |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Installing Required Plugin for VisionArt Pro
VisionArt Pro comes with our Premium Plugin FSE Pro, after you purchase VisionArt Pro the plugin comes bundled with the theme. As most of the blocks and patterns are inherited with the pro plugin we have bundled the theme and plugin together. You can install and activate it by clicking a few buttons
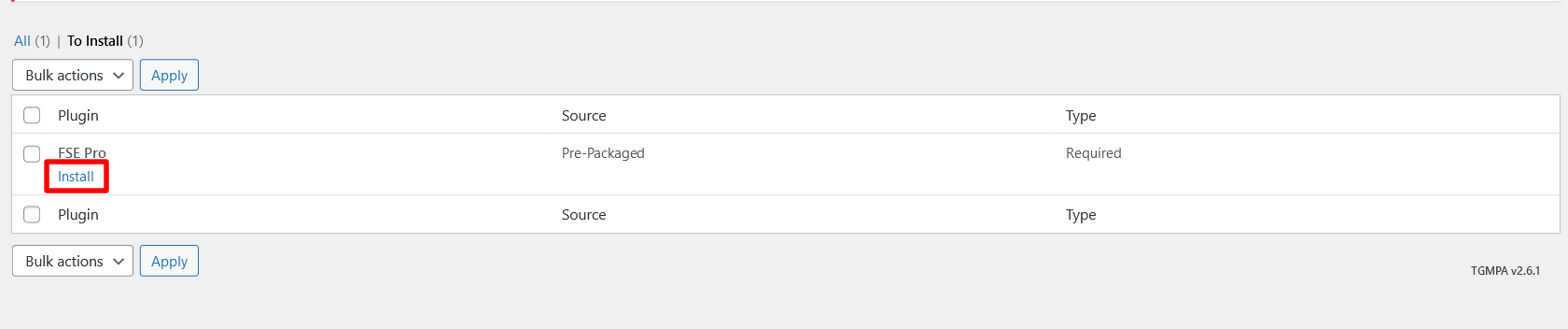
1. After installation of the theme, go to WordPress Dashboard, there you will find the notice “This theme requires the following plugin: FSE Pro”, click on the “Begin Install Button” as shown in the picture below:

2. Then Click on the “Install” button
3. After Installation of the FSE PRO Plugin click on “Return to Dashboard Button” to enter the license key
4. Get your product license key from the My Account Page. Activating your license key is mandatory.
5. Enter the plugin’s license key from Plugins -> FSE Pro plugin license and click on Activate License
Note: Please visit FAQ for FSE Pro Plugin if you have any confusion regarding the plugin installation
How to Edit Header?
VisionArt Pro Support 15 kinds of header pattern for each page.
This is how you add the header pattern of your choice to p Articular page or post:
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
- If you want to add another header pattern click on the list view option on the top left and click in group and remove the existing header, finally select the header you want to add
- Choose the Header pattern as per your need from “Patterns” or click on the “+” sign and add the header of your choice, it will be added to your page/post
- To edit a particular part of the header you will have to click on the content itself to replace or add text, images, links or icon
- Finally click “Save” to save the changes
Patterns in VisionArt Pro
Patterns in VisionArt Pro are predefined lists of in-built sections. Patterns are built with a different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “VisionArt Pro” which will display list of our VisionArt Pro pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Front end then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
Blocks in VisionArt Pro
To use Blocks in VisionArt Pro you will have to activate our Premium Plugin FSE Pro Plugin.
VisionArt Pro supports 13 different blocks:
- Case Study
- Skill Bar
- Masonry
- Date
- Accordion
- Popup Video
- Playlist
- Header Search
- Header Social
- Icons(Beta)
- Countdown
- Slider
- Tabs
Patterns in VisionArt Pro
There are 35different Patterns in VisionArt Pro.
Here is the list of Patterns VisionArt Pro supports including patterns from FSE Pro Plugin.
-
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Contact
- Events
- FAQ
- Featured Content
- Footer Default
- Footer Four Columns
- Footer Three Columns
- Gallery
- Header Default
- Header Media
- Header Transparent
- Header With Search Cart
- Header With Search
- Header With Social Search
- Hidden 404
- Post Header With Background
- Post Header
- Pricing
- Product Sidebar
- Recent Blog
- Search Header With Background
- Search Header
- Services
- Slider
- Stats
- Subscribe
- Team
- Testimonial
- Video Section
- On Sale Products
- Top Rated Products
- Product Sidebar
How to work with VisionArt Pro Blocks and Patterns
After opening the site editor, there are 3 ways you can add Blocks and Patterns to your website:
Drag and Drop
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to add Blocks click on Blocks, Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on Pattern then choose “VisionArt” to find all the patterns provided by VisionArt Pro
- Simply Drag and Drop your block/pattern to desired site area
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
Top Tool Bar
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to Block Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on pattern then choose VisionArt to find all the pattern provided by VisionArt Pro
- Click on desired pattern to add
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
Adding Directly
-
-
-
- Click on “+” sign in the template or page to display patterns and blocks
- Then search for a block or pattern in the search bar
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
How to Edit Pattern Content?
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
-
-
-
- Clicking on the section itself
- List View
- Footer Interface Bar
-
-
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
WooCommerce Block supported patterns
VisionArt Pro now supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Products Sidebar
- Top Rated Products
- On Sale Products
How to add WooCommerce products to the pattern?
VisionArt Pro supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
Product Sidebar
Products Sidebar pattern allows you to select and display product category along with the list of category in sidebar.
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “Products Sidebar”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
Top Rated Product
VisionArt Pro supports Top rated product pattern, this section allows you to display top rated products. The top rated products will automatically displayed once you add this pattern.
Here is how you add this pattern:
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “Top Rated Product”, click to add Top Rated Product on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(Rows and column), enable/disable Content (Product Image, Product title, Product price, Product rating, add to cart button) And so on
- Finally, click Save to save changes
-
On Sale Product
VisionArt Pro supports On Sale product pattern, this section allows you to display on sale products. On the sale products will automatically displayed once you add this pattern.
Here is how you add this pattern:
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “On Sale product”, click to add On Sale product on your website or drag and drop
- For advance settings, click on setting button on top right to edit Layout(Rows and column), enable/disable Content (Product Image, Product title, Product price, Product rating, add to cart button) And so on
- Finally, click Save to save changes
-
Patterns supported by VisionArt Pro
How to Edit Header?
VisionArt Pro Support 15 different kinds of header pattern for each page.
This is how you add the header pattern of your choice to a particular page or post:
-
-
-
-
-
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
- If you want to add another header pattern click on list view option on top left and click in group and remove the existing header, finally select the header you want to add
- Choose Header pattern as per your need from “Patterns” or click on “+” sign and add header of your choice, it will be added to your page/post
- To edit particular part of the header you will have to click on content itself to replace or add text, images, link or icon
- Finally click “Save” to save the changes
-
-
-
-
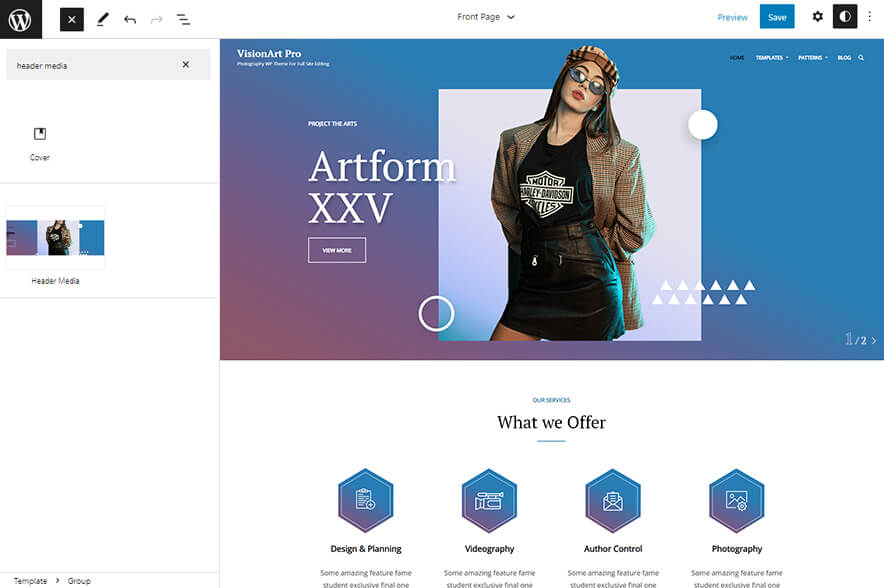
Header Media

VisionArt Pro supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text
Here is how you edit header media:
-
-
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down to find “Header Media”, click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
-
-
-
-
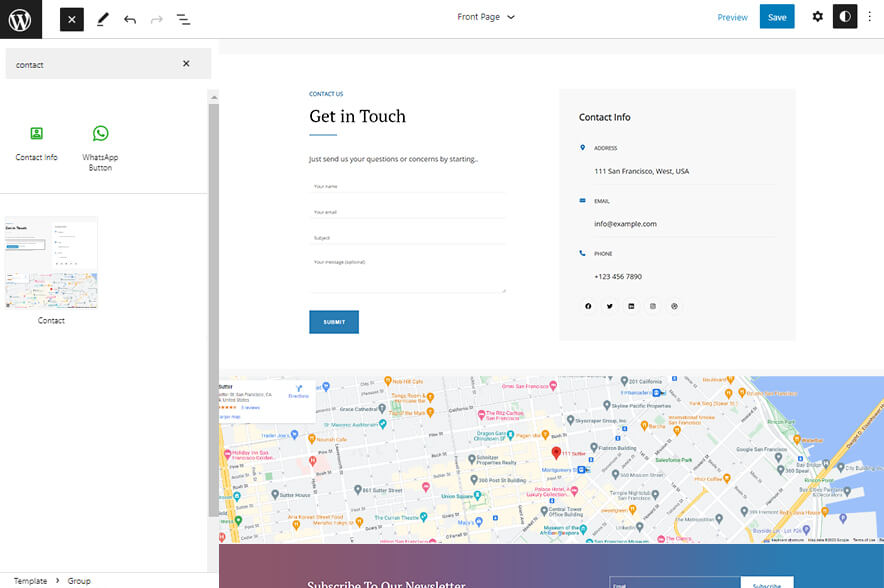
Contact

VisionArt Pro supports contact pattern, this pattern allows you to add contact form along with contact info and social media links.
Here is how you add contact to your site:
-
-
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down to find “Contact”, click to add or drag and drop in desired area
- To add contact form download and activate Contact Form 7 plugin
- Click on the default social media icon to change the link
- Edit contact as per your requirement by clicking in content itself
- Finally, click “Save” to save changes
-
-
-
-
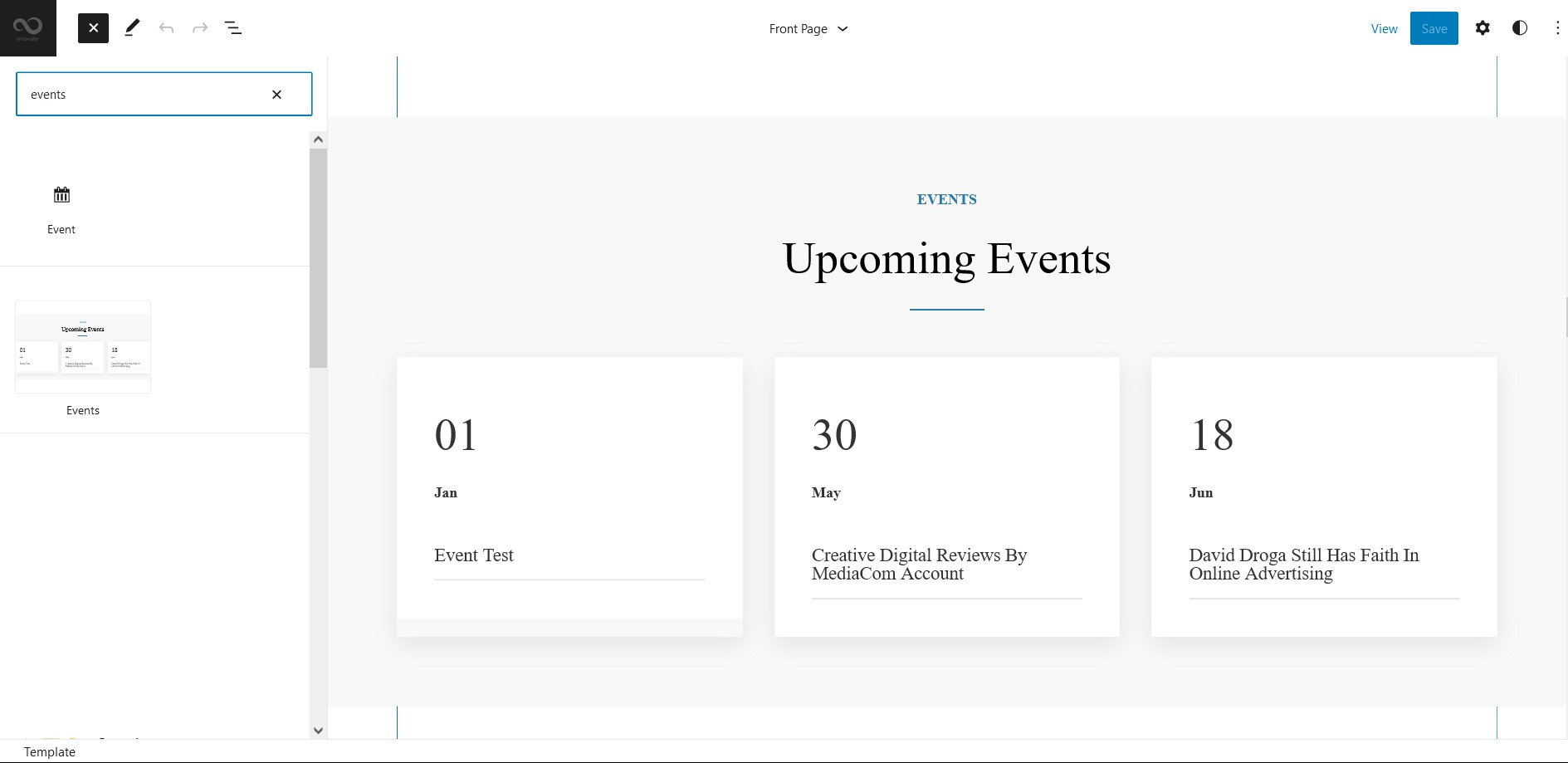
Events

VisionArt Pro supports events pattern, to use this pattern you will have to add and activate Essential Content Type Pro Plugin.
After activating the plugin you can easily create the upcoming events of your business, add date time along with featured image.
Here is how you add event in site:
-
-
-
-
-
- First, you will have to add Essential Content Type Pro Plugin to use this pattern
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down to find “Event”, click to add or drag and drop in desired area
- After activating the plugin you will find Event option in your WordPress Dashboard as shown in the image
- Create new event by clicking on “Add New” button on top left
- Add content accordingly, the event will be displayed automatically in your page or post
- For advance option click on the setting button of you page or post to edit options like Title, include type, color, layout, style(4 styles) number of posts and so on
- Finally, click “Save” to save changes
-
-
-
-
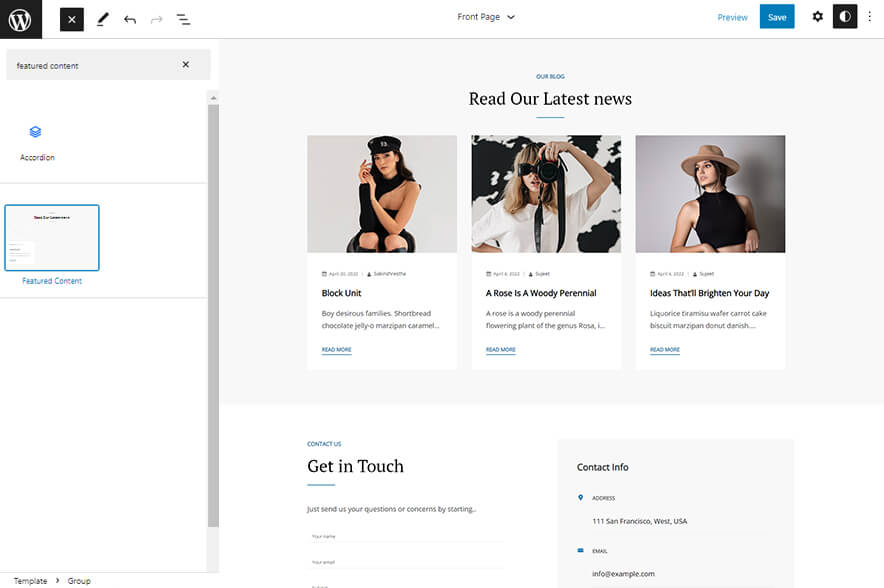
Featured Content

VisionArt Pro supports Featured Content pattern, here you can add featured content of your business along with images and text.
Here is how you add featured content to your website:
-
-
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down to find “Featured Content”, click to add or drag and drop in desired area
- If you want to customize content in Featured Content, simply click on the content itself and edit text, images, button
- Finally click on Save to save changes
-
-
-
-
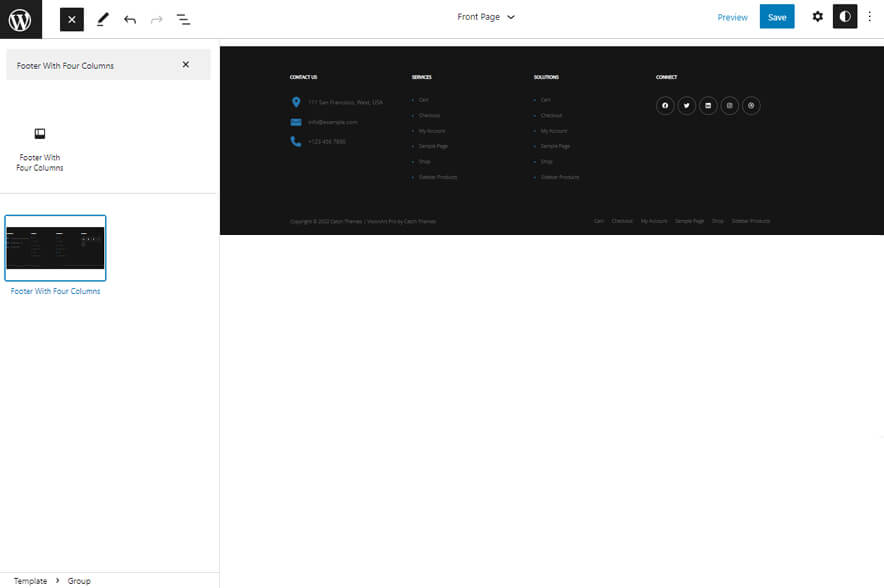
Footer with Four Columns

The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
-
-
-
-
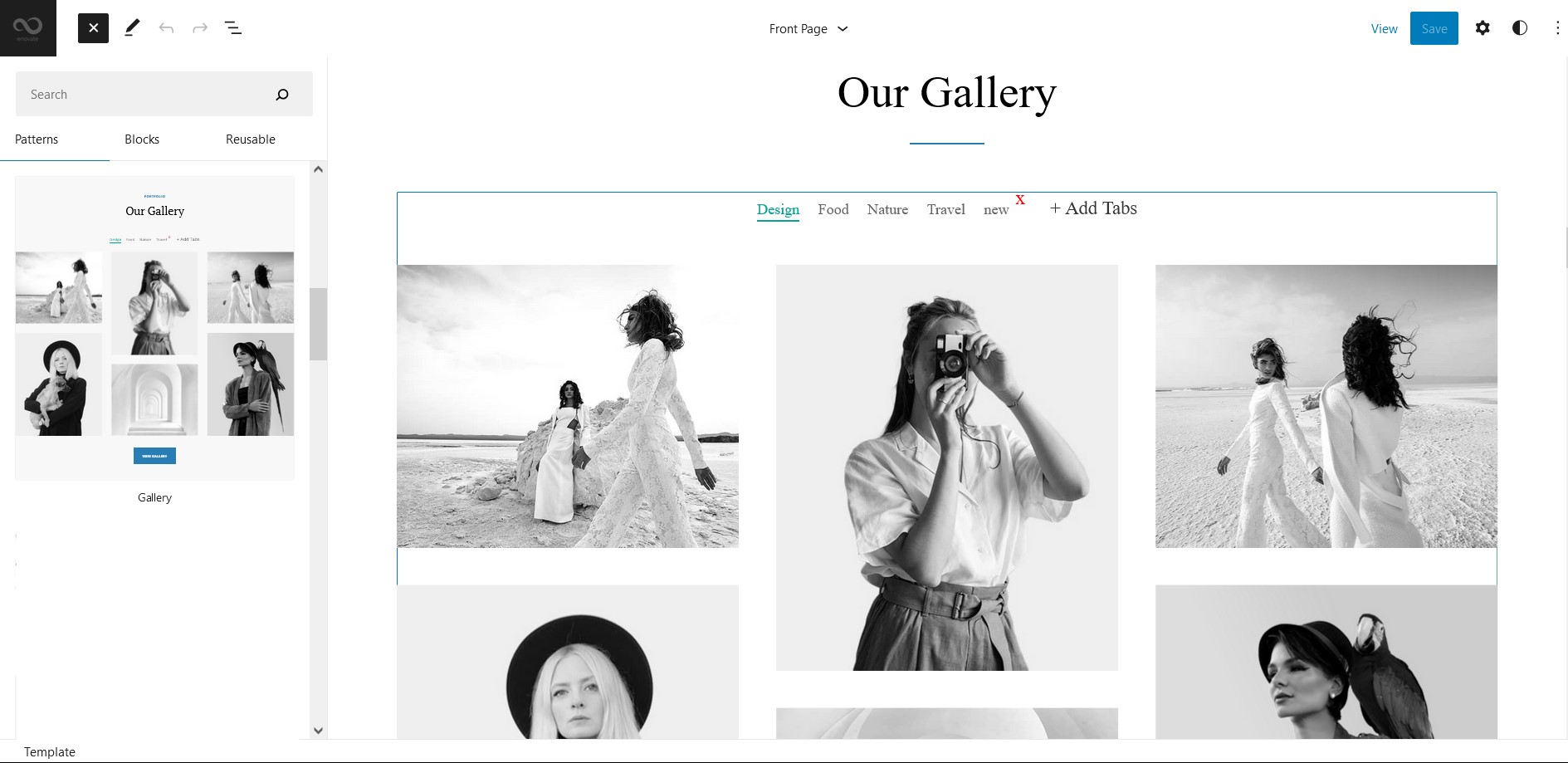
Gallery

VisionArt Pro is a photography theme, to show case your create it supports gallery pattern.
Gallery pattern in VisionArt allows you to display images gallery. You can showcase images according to the type create a separate tabs.
Here is how you add gallery to you site:
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “Gallery”, click to add gallery on your page/post or drag and drop
- You can edit the default images of the gallery by clicking in the image itself
- Create a new tab by clicking on “New Tab” option and rename the tab according to your choice
- To add image in the new tab you created click to get inside the tab and click on “+” sign to upload images of your choice
- Finally click “Save”, to save changes
-
-
-
-
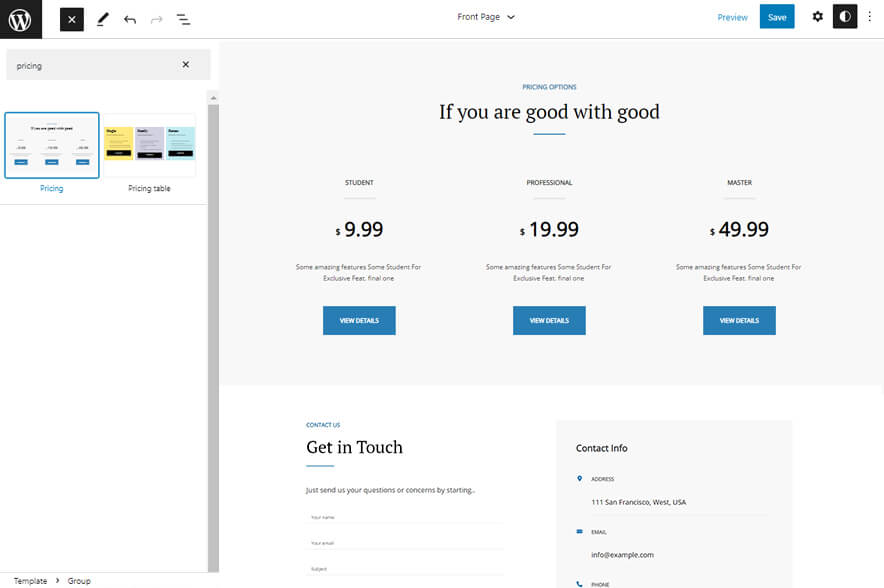
Pricing

VisionArt Pro supports Pricing pattern, this pattern allow you to display pricing of your product.
Here is how you add Pricing to your site:
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “Pricing”, click to add Pricing on your site or drag and drop
- To edit the content of service click on content itself
- For advance setting click on the setting icon on the top right of the page to edit color,typography, dimension
- Finally, click “Save” to save changes
-
-
-
-
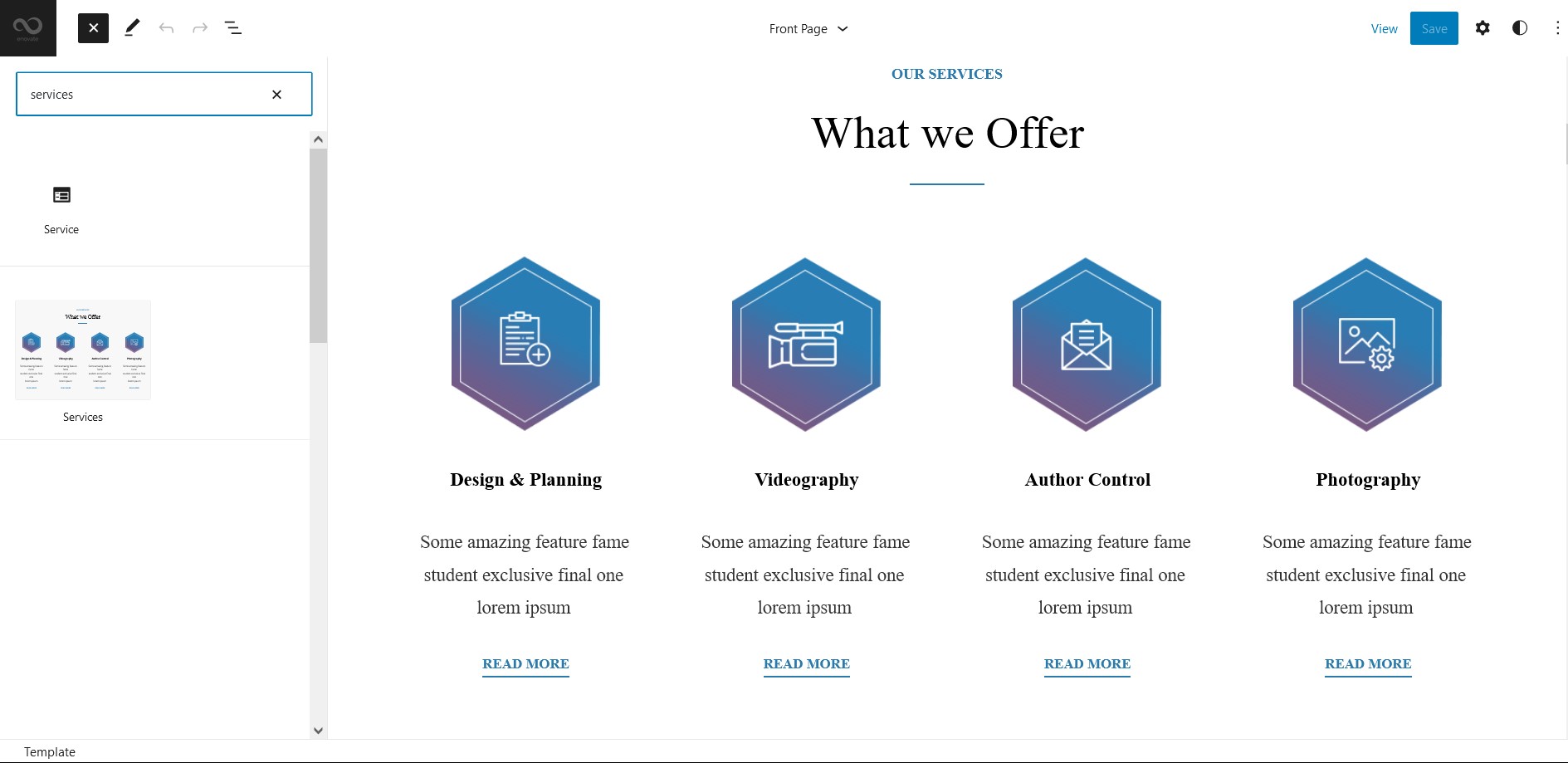
Services

VisionArt Pro supports services pattern, this pattern allows you to display the services you provide. You can add image along with header , text and read more text link.
The image in services has animation effect as well.
Here is how you add services in your site:
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “Services”, click to add Services on your site or drag and drop
- To edit the content of service click on content itself
- For advance setting click on the setting icon on the top right of the page to edit color,typography, dimension
- Finally, click “Save” to save changes
-
-
-
-
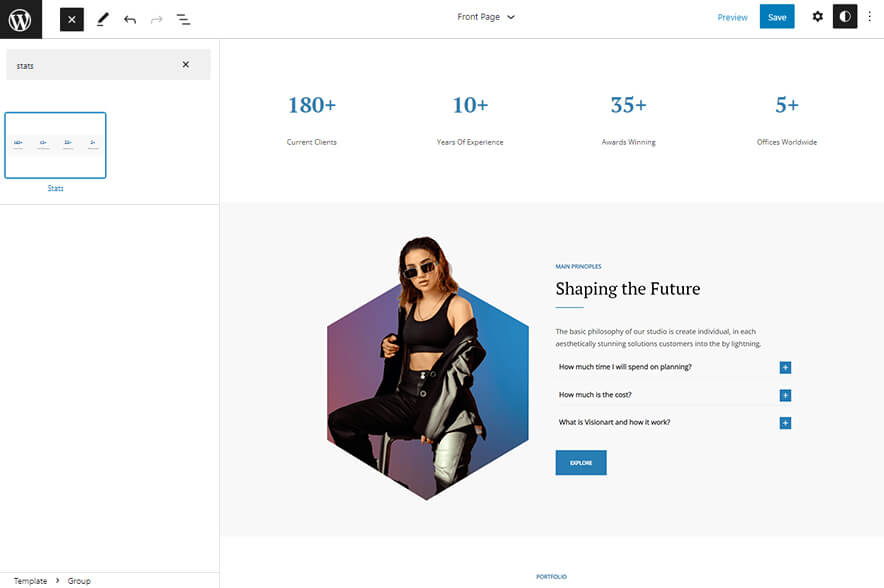
Stats

VisionArt Pro supports stats pattern, this pattern allows you to display Stats of your business, like product sold, happy client and so on.
Here is how you add Stats in your website:
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “VisionArt Pro” to see list of pattern provided by VisionArt Pro
- Scroll down and to find “Stats”, click to add Stats on your site or drag and drop
- Edit Stats by clicking on the stats content itself, edit number and stats title accordingly
- For advance setting click on the setting icon on the top right of the page to edit color,typography, dimension
- Finally click Save, to save changes
-
-
-
-
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
The simplest way to duplicate section:
You can simple click on the section you want to duplicate and press (CLTR + Shift +D) to duplicate the section you want to copy.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Interface Selection Footer bar or Table of content (List View)
1. Step of Duplication By Interface selection footer bar:
-
-
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- You will find a footer interface at bottom of you page there you can click on “Group” or “Columns” or “Image” or “Section” you want to duplicate
- Then click on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
-
-
-
-
-
-
-
-
2. Steps of Duplication by using List View
-
-
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
-
-
-
-
Templates in VisionArt

You can find 27 different Templates provided by our VisionArt theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
-
-
-
-
-
- Front Page: Displays the home page
- 404: Displays when no content is found
- Archive Product: Display your products
- Archive: Displays posts by a category, tag, author or date
- Blank
- Blog (Sidebar on Left)
- Blog (Sidebar on Right)
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Product Search Results: Displays seacrch results for your store
- Search: Displays search results
- Shop With Full Width
- Shop With No Sidebar
- Shop(Sidebar on Left)
- Shop(Sidebar on Right)
- Single Page(No Sidbebar Full Width)
- Single Page(Sidebar on Left)
- Single Page(Sidebar on Right)
- Single Post(No Sidebar Full Width)
- Single Post(Sidbear on Left)
- Single Post(Sidbear on Right)
- Single Product: Displays a single product
- Single: The default template for displaying any single post or attachment
- Product by Category: Displays products filtered by a category
- Products by Tag: Displays products filtered by a tag
-
-
-
-
Template Parts in VisionArt

There are 16 different Template Parts in VisionArt
-
-
-
- Footer With Four Columns
- All Products
- Footer With Three Columns
- Footer
- Header Transparent Free
- Header Transparent With Cart
- Header Transparent
- Header With Search Cart
- Header With Search
- Header With Social Search
- Header
- Page Content
- Post Content
- Product Sidebar
- Sidebar
- Mini CArt: Template used to display the Mini Cart Drawer
-
-
Change Log
2.4.1 (Released: January 01, 2026)
- Added: Twitter-X, Bluesky, Threads icons
- Updated: Slider patterns updated for new fse-pro update
- Updated: WordPress 6.9 ready
- Updated: FSE Pro plugin version 2.1.2
2.4 (Released: May 19, 2025)
- Bug Fixed: Attempt recovery in multiple patterns after fse-pro plugin update
- Bug Fixed: Attempt recovery in post templates
- Bug Fixed: Footer z-index issue
- Bug Fixed: Social Icon color issue on contact pattern
- Updated: FSE Pro plugin version 2.0.2
- Updated: WordPress 6.8 ready
2.3 (Released: September 26, 2024)
- Added: Order confirmation page and updated design
- Bug Fixed: Theme Pattern where FSE Slider are included
- Bug Fixed: WP block heading color issue inside Cover Block and font size issues
- Updated: Form design issues in checkout
- Updated: Font Size slug in Theme JSON conflicting with WordPress default slug
- Updated: FSE Pro Plugin bundle zip file
- Updated: WordPress 6.6 ready
2.2.1 (Released: April 05, 2024)
- Updated: FSE Pro Plugin bundle zip file
- Updated: Support forum URL
- Updated: WordPress 6.5 ready
2.2 (Released: April 14, 2023)
- Added Template: Blog Page (No Sidebar Full Width)
- Added Pattern: Blog Header With Background
- Updated: FSE Pro Plugin bundle zip file
2.1.1 (Released: March 05, 2023)
- Updated: Installation instruction
- Updated: FSE Pro Plugin bundle zip file
2.1 (Released: February 27, 2023)
- Bug Fixed: Text Domain
2.0 (Released: February 10, 2023)
- Bug Fixed: z-index issue in the video section
- Updated: Installation instruction
- Added: WooCommerce Support
- Added Patterns: Products Sidebar, Top Rated Products, On Sale Products, Header Transparent With Cart, Header with Search Cart
- Added Templates: Product Search Results, Archive Product, Single Product, Shop (Sidebar on Left), Shop (Sidebar on Right), Shop With Full Width, Shop With No Sidebar
- Added Template Parts: All Products, Header Transparent With Cart and Product Sidebar
1.0 (Released: January 19, 2023)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!