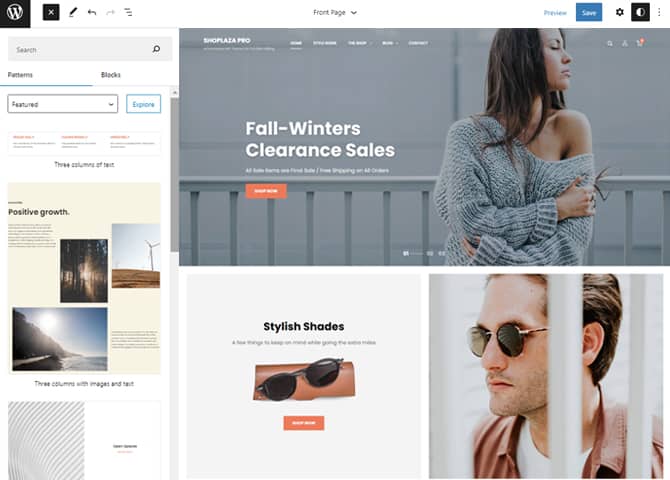
Shoplaza Pro is a premium eCommerce WordPress block theme for full site editing. This block-based theme comes with a classy, elegant, and minimal design perfect to make your sales strong and steady. It is ideal for all types of eCommerce websites and also online stores. There are seven WooCommerce patterns available in this theme. So, to use these patterns, you need to install the WooCommerce plugin. You can easily drag and drop the block patterns and customize your website just the way you want. All the features and functionality of this theme are fully customizable. There are 44+ block patterns, 24 Templates, and 15 Template Parts available in this theme to help you build the eCommerce site beautifully. Some of the block patterns are 404 Header, Archive Header, Stats, Blog Header, Featured Content, Featured Product Slider, Header Transparent, Header With Buttons, Header With Cart and Search, Product Category Four Rows, Quick Contact Form, WooCommerce Features, Sidebar Products, and many more. All the block patterns, Templates, and Templates Parts are fully responsive, highly customizable, and fast loading. Buy Shoplaza Pro today and build a professional-looking eCommerce website and sell the products.
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Testimonials
People are always curious about what your goods and services are really like. Since customer testimonials are candid and not by the company promoting the product, they assist in building trust. You can display testimonials on Homepage, the entire site or disable it completely.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
FSE Pro Plugin
This theme comes with the FSE Pro plugin as a bundle. FSE Pro is a Premium Full Site Editing WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
More Features
- Responsive Design
- Featured Slider
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Homepage
- Support
- WooCommerce Ready
- Hero Content
- Logo Slider
- Testimonials
- Clean Header
- Full HD Screens
- Featured Content
- WordPress Standard Codes
- Sections Sorter
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Playlist (Block) | ||
| 404 Header | ||
| Archive Header | ||
| Archive Post Header | ||
| Blog Header | ||
| CTA | ||
| Featured Content | ||
| Featued Product Slider | ||
| Featured Product Three Columns | ||
| Featured Slider | ||
| Footer Default | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Grid Blog Post | ||
| Header Default | ||
| Header Media | ||
| Header Transparent | ||
| Header With Both Toggle Social and Search | ||
| Header with Buttons | ||
| Header With Cart and Search | ||
| Header With Cart | ||
| Header with Social And Toggle Search | ||
| Hero Content | ||
| Hidden 404 | ||
| How it works | ||
| Latest Products | ||
| Logo Slider | ||
| Logo With No Title | ||
| Logo | ||
| Post Header | ||
| Product Category Four Rows | ||
| Product Category Image on Left | ||
| Product Category Image on Right | ||
| Product Category Three Rows | ||
| Product Category Two Rows | ||
| Product Reviews | ||
| Quick Contact Form | ||
| Quick Contact | ||
| Search Header | ||
| Shop Header | ||
| Sidebar Products | ||
| Stats | ||
| Subscribe | ||
| Testimonials | ||
| Woocommerce Features |
Theme Instructions
How to Install Theme?
Go to this link.
Updating theme to latest version
Go to this link to update you theme
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Installing Required Plugin for Shoplaza Pro
Shoplaza Pro comes with our Premium Plugin FSE Pro, after you purchase Shoplaza Pro the plugin comes bundled with theme. As most of the blocks and patterns are inherited with the pro plugin we have bundled the theme and plugin together.You can install and activate it with clicking few buttons
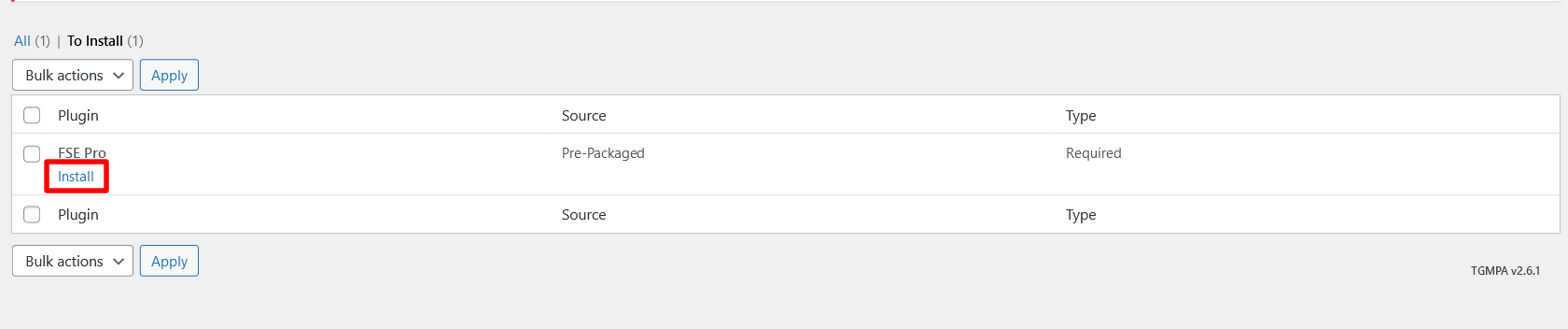
1. After installation of theme, go to WordPress Dashboard, there you will find notice “This theme requires the following plugin: FSE Pro”, click on “Begin Install Button” as shown in the picture below:

2. Then Click on “Install” button
3. After Installation of FSE PRO Plugin click on “Return to Dashboard Button” to enter license key
4. Get your product license key from the My Account Page. Activating your license key is mandatory.
5. Enter plugin’s license key from Plugins -> FSE Pro plugin license and click on Activate License
Note: Please visit FAQ for FSE Pro Plugin if you have any confusion regarding plugin installation
How to setup homepage as demo?
You will get blank boxes after installation of Shoplaza Pro, Here is how you can setup homepage as demo:
- Shoplaza support WooCommerce blocks patterns, after installation by default few patterns that supports WooCommerce are shown in homepage
- After installation of theme you will find blank boxes(where WooCommerce patterns are enabled by default) in homepage due to default products and catergory are not selected
- To resolve this issue you will have to Install WooCommece Plugin first
- After installation select the category or products in each section
- The Featured category or product are listed automatically after you install WooCommerce Plugin
- Click “Save” to save changes
Further instruction about WooCommerce Block supported patterns are below
Patterns in Shoplaza Pro
Patterns in Shoplaza Pro are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Shoplaza Pro” which will display list of our Shoplaza Pro pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
How to Edit Header?
Shoplaza Pro Support 15 kinds of header pattern for each pages.
This is how you add the header pattern of your choice to particular page or post:
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
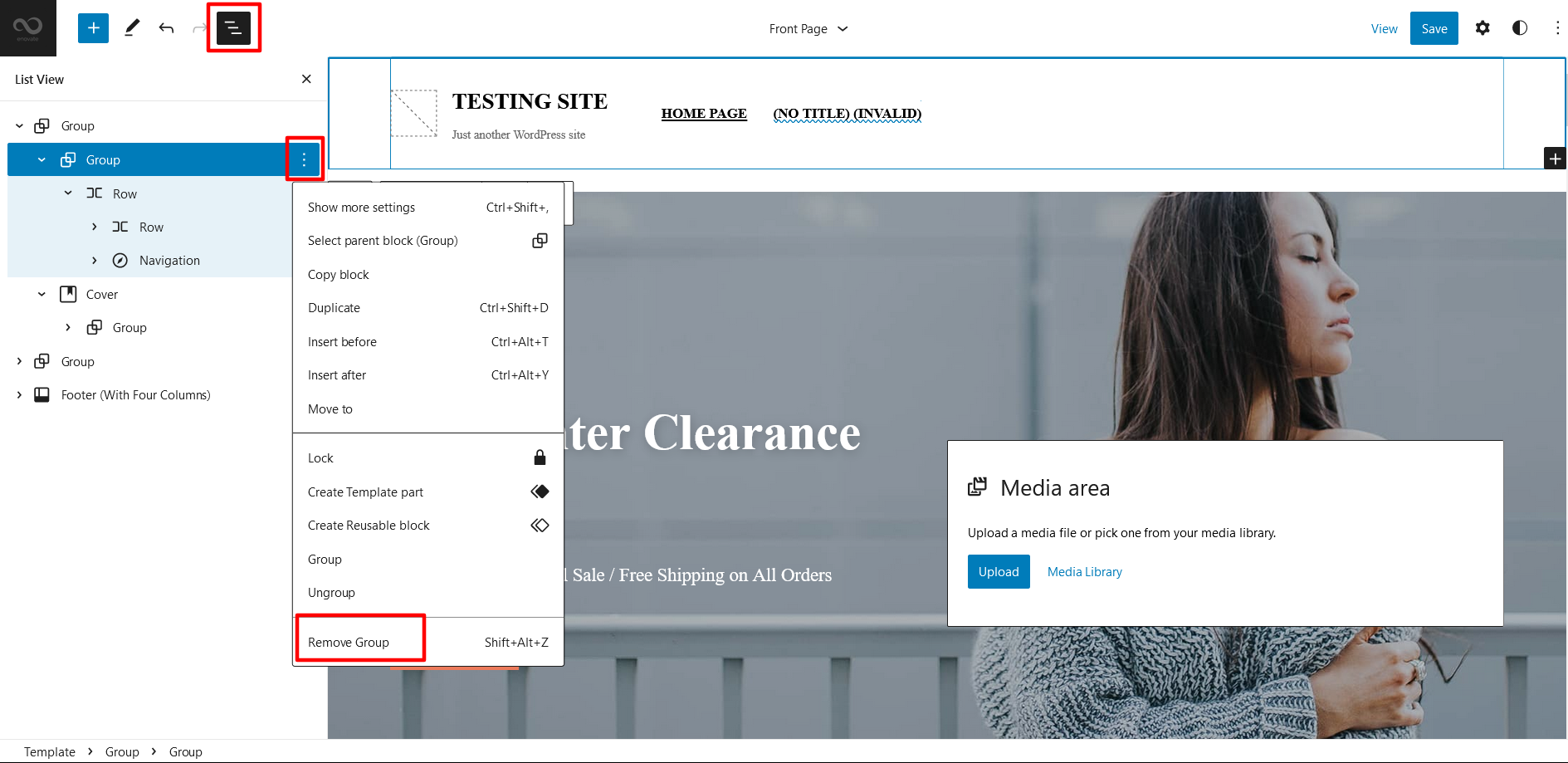
- If you want to add another header pattern click on list view option on top left and click in group and remove the existing header, finally select the header you want to add

- Choose Header pattern as per your need from “Patterns” or click on “+” sign and add header of your choice, it will be added to your page/post
- To edit particular part of the header you will have to click on content itself to replace or add text, images, link or icon
- Finally click “Save” to save the changes
Blocks in Shoplaza Pro
To use Blocks in Shoplaza Pro you will have to activate our Premium Plugin FSE Pro Plugin.
Shoplaza Pro supports 13 different blocks:
- Case Study
- Skill Bar
- Masonry
- Date
- Accordion
- Popup Video
- Playlist
- Header Search
- Header Social
- Icons(Beta)
- Countdown
- Slider
- Tabs
Patterns in Shoplaza Pro
There are 41 differnt Patterns in Shoplaza Pro.
Here is the list of Patterns Shoplaza Pro supports including patterns from FSE Pro Plugin.
-
- 404 Header
- Archive Header
- Archive Post Header
- Blog Header
- CTA
- Featured Content
- Featured Product Slider
- Footer Four Columns
- Footer Three Columns
- Grid Blog Post
- Header Default
- Header Media
- Header Transparent
- Header With Buttons
- Header With Cart and Search
- Header With Cart
- Header With Social And Toggle Search
- Hero Content
- Hidden 404
- How it Works
- Latest Products
- Logo Slider
- Logo With No Title
- Logo
- Post Header
- Product Category Three Rows
- Product Category Four Rows
- Product Category Image on Left
- Product Category Image on Right
- Product Category Three Rows
- Product Category Two Rows
- Product Reviews
- Quick Contact Form
- Quick Contact
- Search Header
- Sidebar Products
- Sidebar
- Stats
- Subscribe
- Testimonials
- WooCommerce Features
How to work with Shoplaza Pro Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
Drag and Drop
-
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to add Blocks click on Blocks, Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on Pattern then choose “Shoplaza” to find all the patterns provided by Shoplaza Pro
- Simply Drag and Drop your block/pattern to desired site area
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
-
-
-
Top Tool Bar
-
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern
- If you want to Block Scroll down and to find “FSE Blocks”, choose the block you wish to add
- If you want to add Patterns, Click on pattern then choose Shoplaza to find all the pattern provided by Shoplaza Pro
- Click on desired pattern to add
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
-
-
-
Adding Directly
-
-
-
-
-
-
- Click on “+” sign in the template or page to display patterns and blocks
- Then search for block or pattern in search bar
- Make necessary changes
- Finally, Click “SAVE” to save changes
-
-
-
-
-
How to Edit Pattern Content?
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
-
-
-
-
-
-
- Clicking on the section itself
- List View
- Footer Interface Bar
-
-
-
-
-
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
WooCommerce Block included patterns
Shoplaza is purely eCommerce based WordPress Full site editing theme, you will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
-
-
-
-
-
-
- Featured Product Slider
- Product Category Three Rows
- Product Category Four Rows
- Product Category Two Rows
- Product Category Image On Right ( One Row)
- Product Category Image on Left (One Row)
- Sidebar Products (Sidebar)
-
-
-
-
-
How to add WooCommerce products category to the pattern?
Shoplaza Pro supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products. Make sure you have installed and activated WooCommerce Plugin.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
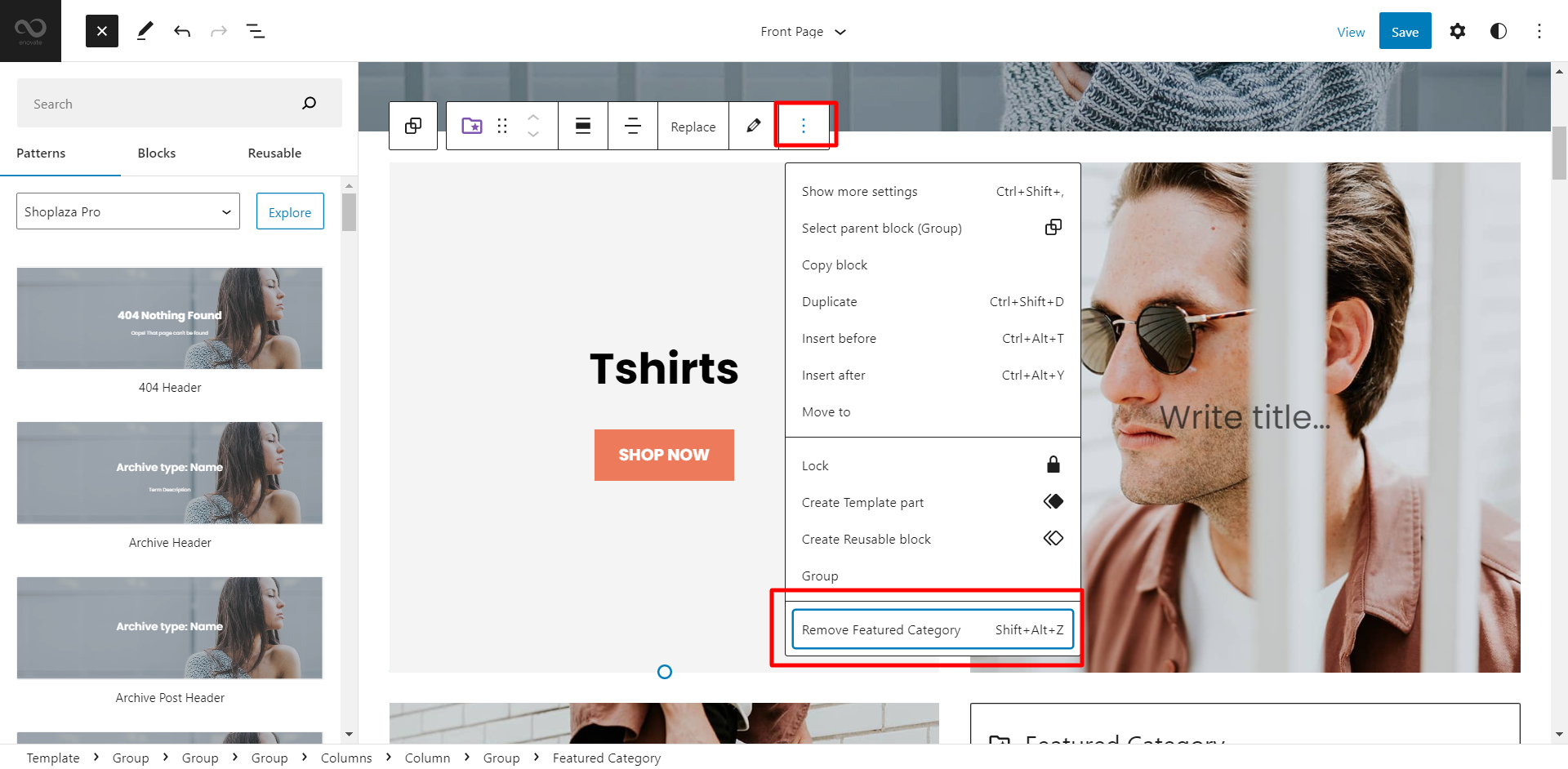
Here is how you display featured category to the pattern:
-
-
-
-
-
-
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add the category accordingly
- To change featured category or product, click on tool box to and click on remove featured product

- Then click on “+” sign to find featured product add the product category as per your need

- Finally click on done and Save changes
-
-
-
-
-
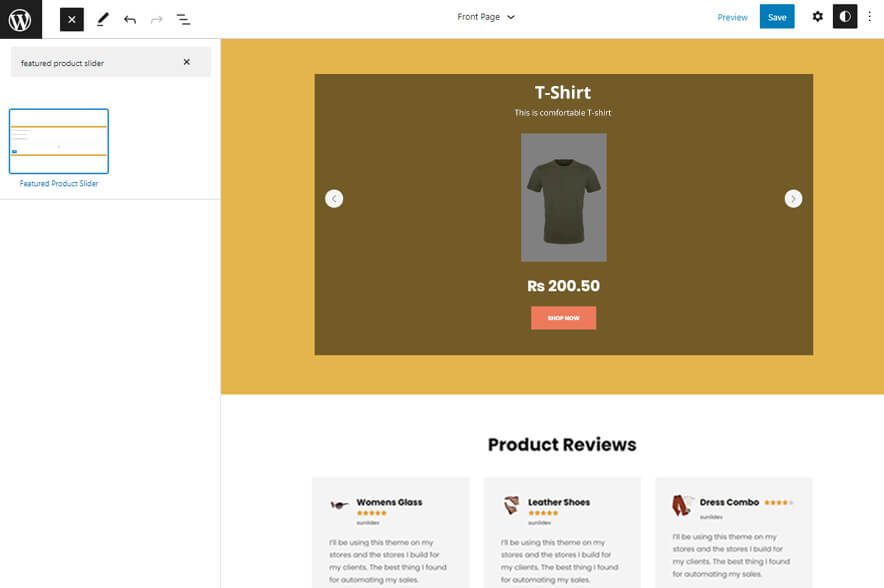
Featured Product Slider

Featured product slider in Shoplaza Pro support WooCommerce block. Here you can display Featured Category of WooCommerce Product in slider.
-
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
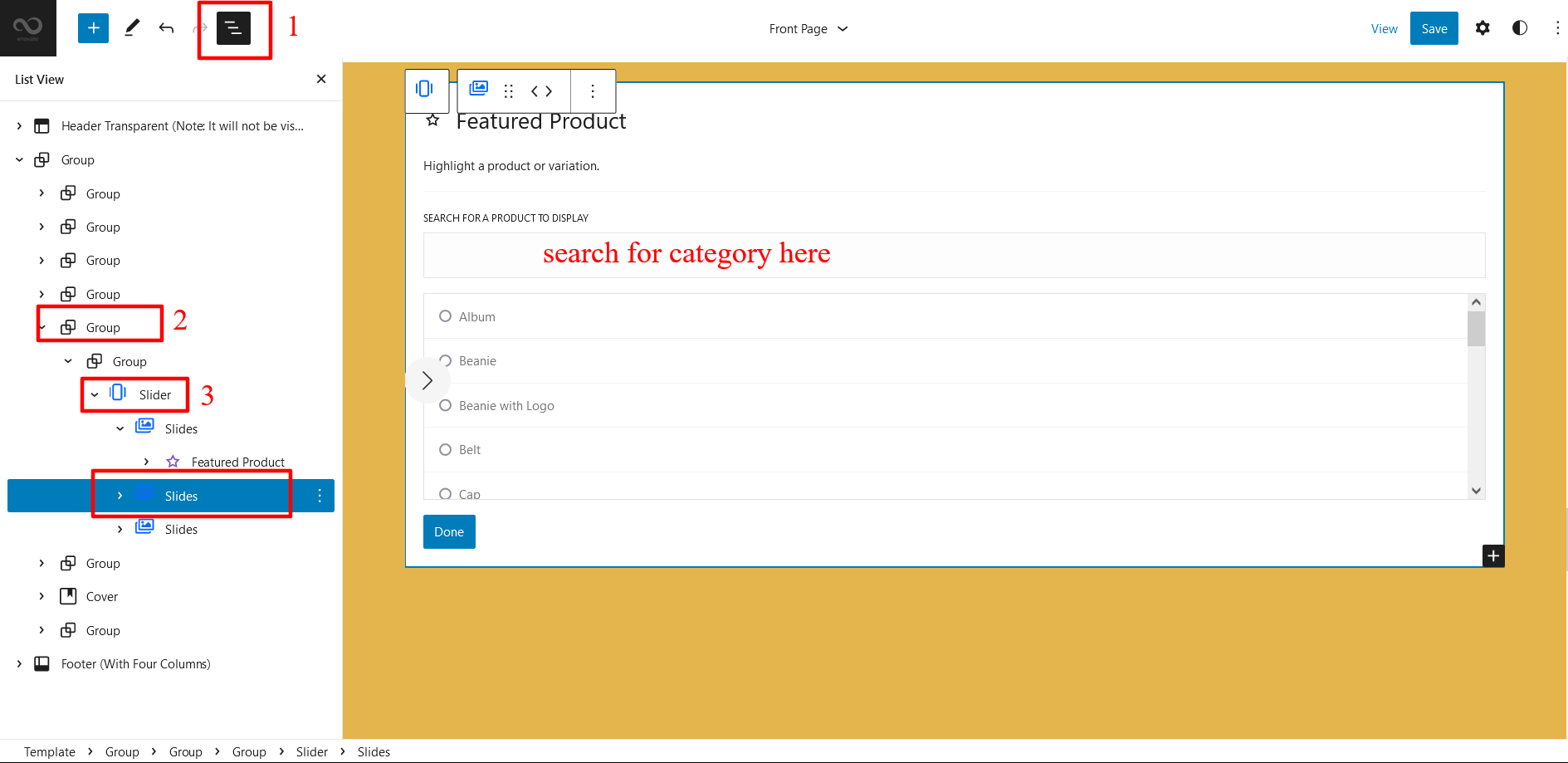
- Scroll down and to find “Featured Product Slider”, click to add it on your website or drag and drop the pattern to add it in desired place

- You can select the product category directly from the slider, to add another slide,click on list view from top left and inside group click on another slide, add product slider accordingly
- Search for “Featured Category” in search bar and add category of the product according to your choice
- Finally Click Save to save changes
-
-
-
-
-
Product Category Four Rows
Product Category four rows pattern which supports WooCommerce block. Here you can display Featured Category of WooCommerce Product column along with the image of the product. Make sure you have install and activated Woocommerce Plugin.
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down and to find “Product Category Four Rows”, click to add it on your website or drag and drop the pattern to add it in desired place
- After adding the pattern you can add the product directly from the list
- To change featured category, click on tool box to and click on remove featured product
- Then click on “+” sign to find featured product add the product category as per your need
- Finally Click Save to save changes
-
-
Patterns supported by Shoplaza Pro
Header Media
Shoplaza Pro supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text
Here is how you edit header media:
-
-
-
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down to find “Header Media”, click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
-
-
-
-
-
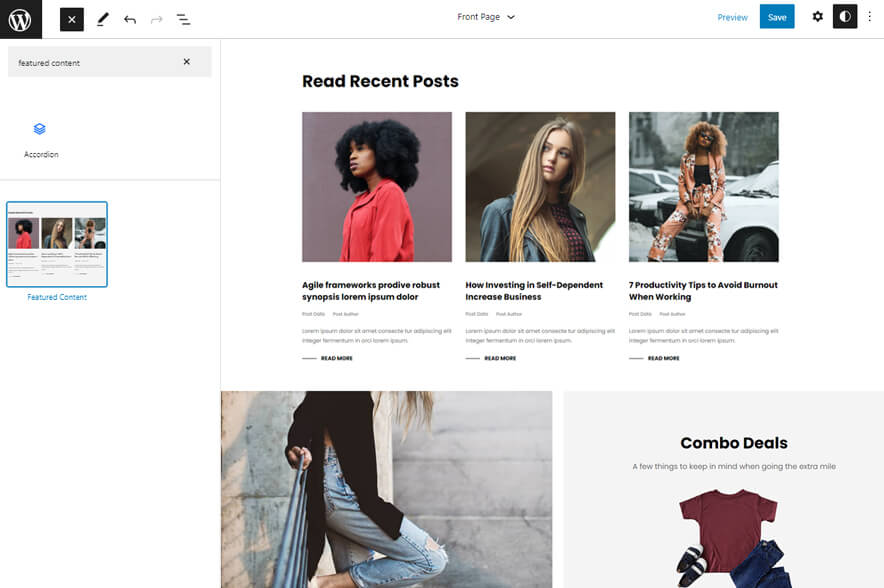
Featured Content

Shoplaza Pro supports Featured Content pattern, here you can add featured content of your business along with images and text.
Here is how you add featured content to your website:
-
-
-
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down to find “Featured Content”, click to add or drag and drop in desired area
- If you want to customize content in Featured Content, simply click on the content itself and edit text, images, button
- Finally click on Save to save changes
-
-
-
-
-
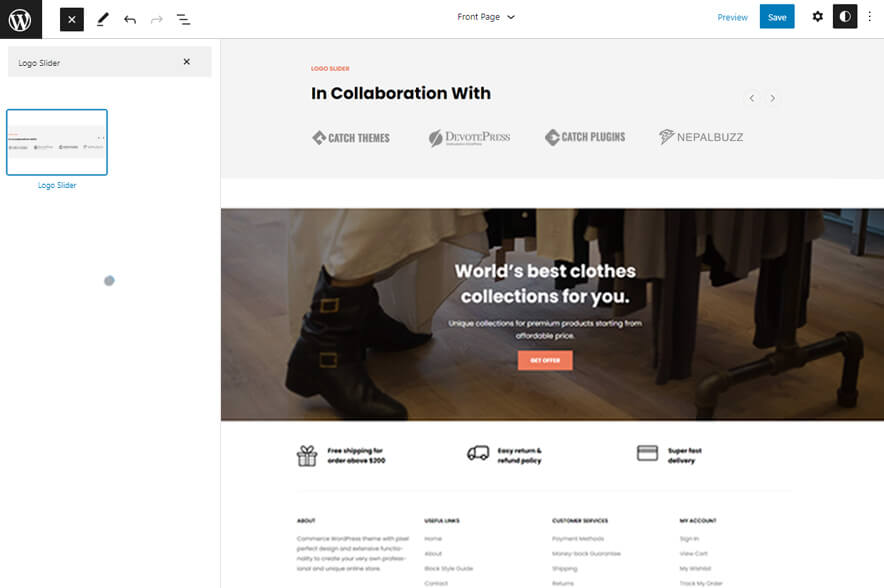
Logo Slider

Shoplaza Pro supports Logo Slider pattern, in this pattern you can add Logos of various company you work with it will display in slider view.
Here is how you add Logo Slider:
-
-
-
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down to find Logo Slider, click to add or drag and drop in desired area
- Edit section of logo slider by click on the content from editor, it will open tool box,you can add/edit, images, text and so on
- For advance setting, click on list view option from top left, then click on slider option there then you can edit number of slider, number of slides being displayed in the viewport, enable/disable (Nav Arrows), enable display autoplay delay, dots postion and so on
- Finally click on Save to save changes
-
-
-
-
-
Note: Only one Logo can be displayed in Front Page, but you can add more than one logos in page and post
Product Review
Product Review pattern in Shoplaza Pro displays the product with reviews, you will just have to drag and drop the pattern to display the reviews of the products.
Here is how you add product review in your website:
-
-
-
-
-
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down to find Product Review, click to add or drag and drop in desired area
- To edit content, click on the setting icon on top right there you can enable/disable product name, product rating, reviewer name, image, review date, review content.
- Further option to add image of the reviewer or product, list settings and starting number of reviews up to 20 and load more reviews up to
- Finally click on Save to save changes
-
-
-
-
-
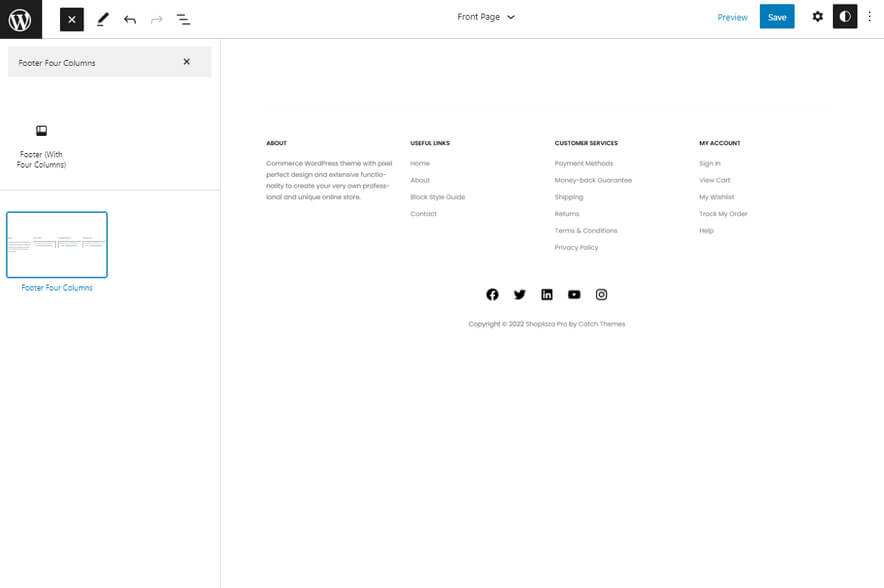
Footer with Four Columns

The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
-
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
-
-
-
-
-
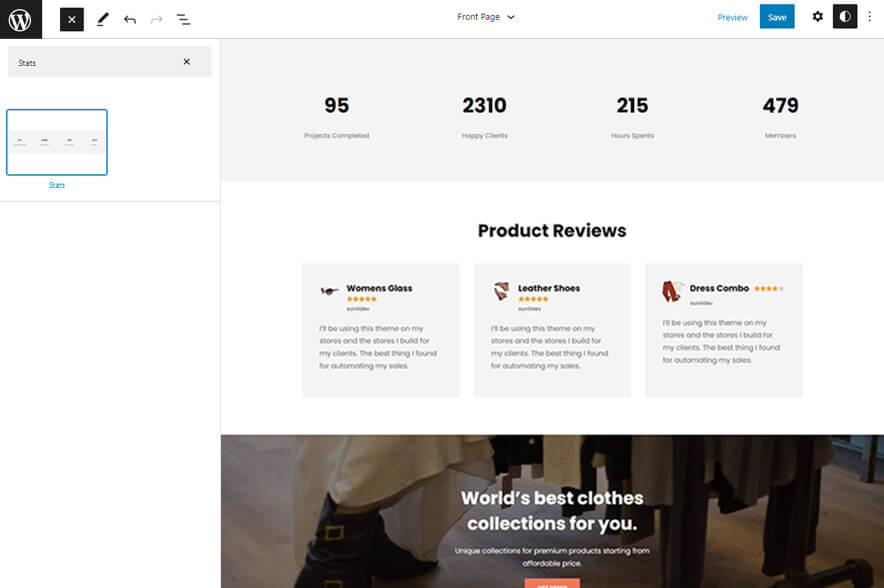
Stats

Shoplaza Pro supports stats pattern, this pattern allows you to display Stats of your business, like product sold, happy client and so on.
Here is how you add Stats in your website:
-
-
-
-
-
-
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down and to find “Stats”, click to add Stats on your website or drag and drop
- Edit Stats by clicking on the stats content itself, edit number and stats title accordingly
- Finally click Save, to save changes
-
-
-
-
-
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
The simplest way to duplicate section:
You can simple click on the section you want to duplicate and press (CLTR + Shift +D) to duplicate the section you want to copy.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Interface Selection Footer bar or Table of content (List View)
1. Step of Duplication By Interface selection footer bar:
-
-
-
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- You will find a footer interface at bottom of you page there you can click on “Group” or “Columns” or “Image” or “Section” you want to duplicate
- Then click on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
-
-
-
-
-
2. Steps of Duplication by using List View
-
-
-
-
-
-
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
-
-
-
-
-
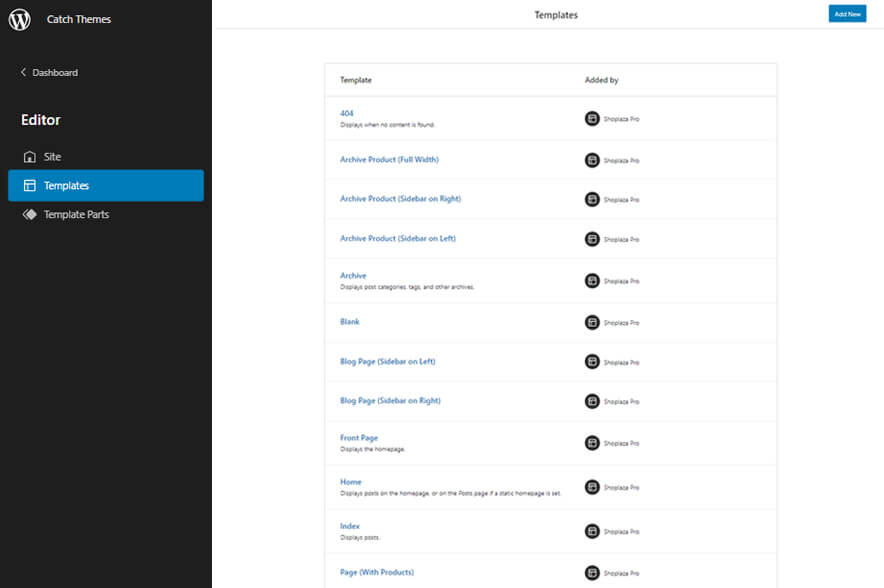
Templates in Shoplaza

You can find 20 different Templates provided by our Shoplaza theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
-
-
-
-
-
-
- 404: Displays when no content is found
- Archive Product(Full Width)
- Archive Product (Sidebar on Right)
- Archive Product (Sidebar on Left)
- Archive
- Blank
- Blog Page(Sidebar on Left)
- Blog Page (Sidebar on Right)
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page (with Products)
- Page: Displays a single page
- Search: Displays search results
- Single Page (No Sidebar Full Width)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar on Full Width)
- Single Post(Sidebar on Left)
- Single Post(Sidebar on Right)
- Single Product
- Single (The default template for displaying any single post or attachment.)
- Product Search Results
- Products by Category
- Products by Tag
-
-
-
-
-
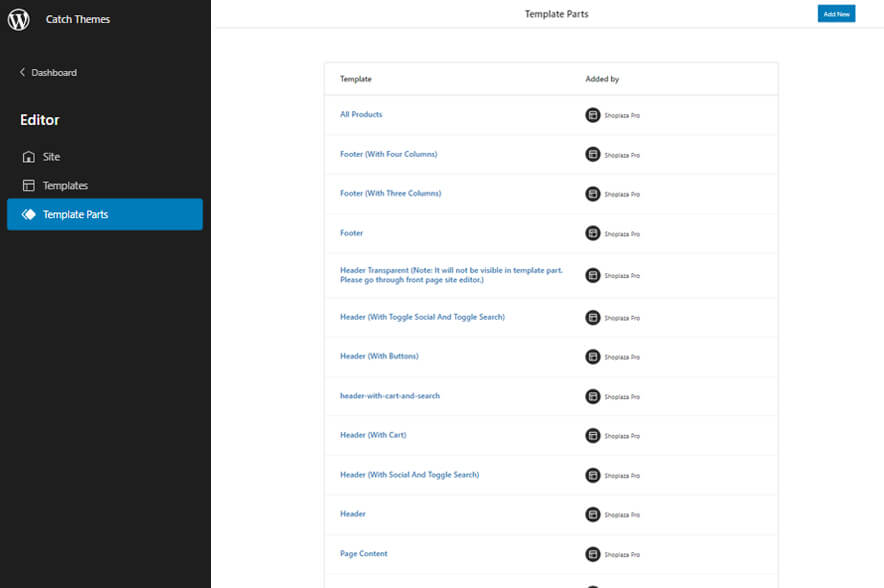
Template Parts in Shoplaza

There are 11 different Template Parts in Shoplaza
-
-
-
-
- All Products
- Footer (with four columns)
- Footer (With Three Columns)
- Footer
- Header Transparent
- Header (With Toggle Social And Toggle Search)
- Header (With Buttons)
- Header With Cart And Search
- Header (With Cart)
- Header (With Social And Toggle Search)
- Header
- Page Content
- Post Content
- Sidebar Products
- Sidebar
- Mini Cart
-
-
-
Change Log
2.3.1 (Released: July 24, 2025)
- Updated: FSE Pro plugin version 2.0.3
- Updated: Slider patterns updated for FSE Pro plugin update
- Updated: Theme license notice
2.3 (Released: May 20, 2025)
- Bug Fixed: WooCommerce svg icon color/size
- Bug Fixed: Checkout Template T&C require checkbox added
- Bug Fixed: Attempt recovery in multiple patterns after fse-pro plugin update
- Updated: FSE Pro plugin version 2.0.2
- Updated: Year in footer
- Updated: Product search updated on header
- Updated: Header template parts on theme.json
- Updated: WordPress 6.8 ready
2.2 (Released: September 18, 2024)
- Added: Order Confirmation Template
- Bug Fixed: Attempt block recovery error
- Updated: Form design issues in checkout
2.1 (Released: September 12, 2024)
- Bug Fixed: Theme pattern where FSE slider are included were updated
- Updated: FSE Pro Plugin 1.4.5
- Updated: WordPress 6.6 ready
2.0 (Released: March 30, 2024)
- Added: Cart & Checkout Template
- Updated: Support forum URL
- Updated: FSE Pro Plugin bundle zip file
- Updated: WordPress 6.4 ready
1.1 (Released: April 14, 2023)
- Added Template: Blog Page (No Sidebar Full Width)
- Bug Fixed: Product Sidebar template parts
- Updated: FSE Pro Plugin bundle zip file
1.0.1 (Released: March 05, 2023)
- Updated: Installation instruction
- Updated: FSE Pro Plugin bundle zip file
1.0 (Released: December 07, 2022)
- Initial Release
Satisfaction Guarantee
We make sure our customers are fully satisfied with our WordPress themes and meet their expectations. If you are not satisfied with your purchase, you are entitled to our 30-Day 100% Money Back Guarantee. No risks, Buy with Confidence!