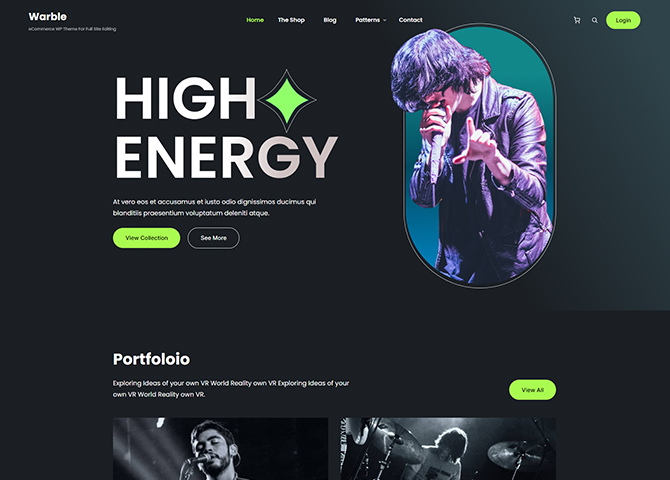
Warble is a free sleek and modern WordPress block theme for musicians. This block-based theme is ideal for singers, musicians, entertainers, bands, or similar professionals. It is a simple and minimalist theme where you can showcase your albums, new releases, musical events, etc. The theme comes with a wide range of options for building a musical website where you can easily change the fonts, colors, layouts, logo, etc., and customize it according to your preferences. Warble provides a harmonious blend of functionality and style, perfect for the demands of the music industry. There are 17+ block patterns, 15 Templates, and 8 Template Parts available in this theme. Some of them are 404 Header, Archive Header, Blog Header, Footer Three Columns, Footer, Header Media, Hidden 404, Latest Products, Logo With No Title, Portfolio, Post Header, Search Header, Shop Header, Sidebar Products, Sidebar, Testimonials, and many more. The theme is modern, flexible, and attention-grabbing. For musicians looking to showcase their work, Warble is the one for you.
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Webmaster Tools
Webmaster Tools option helps you to minutely manage your site. Firstly, it helps to verify the site in Google, Yahoo and Bing. Additionally, whether it is something like site optimization, keeping track of your site traffic or overseeing and altering your display settings, you can call the shots for you site through Webmaster tools. These tools also allow you to add to your site Header and Footer Scripts like Google Analytics, Site Stats, Facebook, twitter and much more.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Menu
- Custom CSS
- Support
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| 404 Header | ||
| Archive Header | ||
| Archive Post Header | ||
| Best Seller | ||
| Blog Header | ||
| CTA | ||
| Featured Category | ||
| Featured Collection | ||
| Featured Content | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Footer With Promotional Headline | ||
| Footer Without Promotional Headline | ||
| Footer | ||
| Header Media | ||
| Hero Content With Collage Images | ||
| Hero Content | ||
| How it Works | ||
| Latest Posts | ||
| Latest Products | ||
| Logo | ||
| Logo With No Title | ||
| Mobile Sticky Icon Menu | ||
| On Sale Products | ||
| Our Identity | ||
| Our Strength | ||
| Post Header | ||
| Primary Header | ||
| Product Category | ||
| Product Reviews | ||
| Portfolio | ||
| Quick Contact Form | ||
| Search Header | ||
| Shop Header | ||
| Sidebar Products | ||
| Sidebar | ||
| Stats | ||
| Subscribe | ||
| Testimonials | ||
| Testimonials Slider | ||
| Testimonials With Product Image | ||
| Trending Product | ||
| WooCommerce Feature |
Theme Instructions
Installation
You can download Warble free theme through Dashboard > Appearance > Themes > Add New > Warble. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
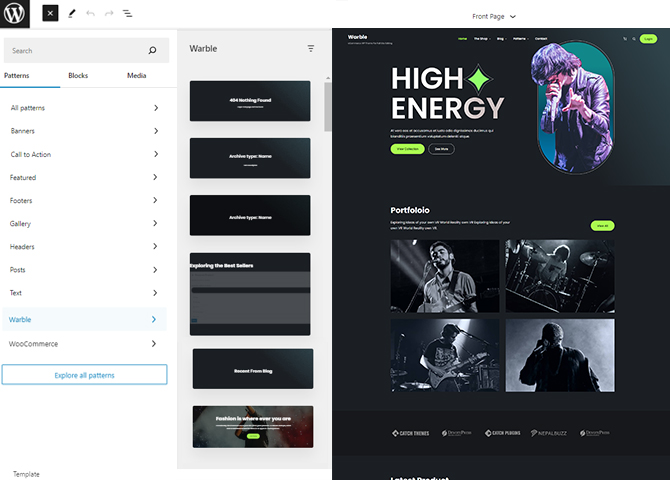
Inserting/Adding Warble Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Warble from the dropdown menu >> Add/Insert Warble Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
How to work with Warble Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block and patterns using the Block Inserter (+) icon.
- Click on the Block and pattern inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link to know more about adding blocks and patterns
List of Pattern supported by Warble
There are 20 patterns supported by Warble
- 404 Header
- Archive Header
- Archive Post Header
- Blog Header
- Footer Three Columns
- Footer
- Header Media
- Hidden 404
- Latest Products
- Logo With No Title
- Modern Sticky Icon Menu
- Portfolio
- Post Header
- Primary Header
- Search Header
- Shop Header
- Sidebar Products
- Sidebar
- Testimonials
WooCommerce Block supported patterns
Warble supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Shop Header
- Sidebar Products
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Warble supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
Sidebar Product
Sidebar Product pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Warble” to see list of pattern provided by Warble
- Scroll down and to find “Sidebar Product”, click to add Sidebar Products on your website or drag and drop
- Finally, click Save to save changes
Header Patterns
There are 7 different headers provided by Warble. Here are the list of headers. You can choose header according to your need.
- 404 Header
- Archive Header
- Archive Post Header
- Blog Header
- Primary Header
- Search Header
- Shop Header
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Kiddiemart-Lite” to see list of pattern provided by Warble
- Scroll down to find 8 different type of header(mentioned above), click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
Footer Three Columns
The Footer Three Columns Default pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons. You can increase columns upto 6 columns.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Warble” to see list of pattern provided by Warble
- Scroll down and to find “Footer Three Columns”, click to add Footer Four Columns Default on your website or drag and drop
- Edit Footer Four Columns Default accordingly by changing text, social links, add recent posts
- For advanced setting click on setting button on top right, there you can change columns, typography, color and so on
- Finally click Save, to save changes
Portfolio
Warble supports Portfolio pattern, here you can add images and create your portfolio to showcase your work to the site visitors. By default there are two columns in portfolio.
Here is how you add Portfolio in your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Warble Pro” to see list of pattern provided by Warble Pro
- Scroll down to find Portfolio, click to add or drag and drop in desired area,there you can customizer such as columns, styles, typography, dimensions and border
- Edit Portofio image by clicking on the default image and replace it accordingly you can add/edit, images.
- By default there are 2 columns in this section and to add more portfolio images simply duplicate the existing image
- Finally click “Save”, to save changes
Testimonials
Testimonials Patterns allows you to display feedback of your customers.
Here is how you add Testimonials:
-
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Warble Pro” to see list of pattern provided by Warble Pro
- Scroll down to find Testimonials or Testimonial Default, click to add or drag and drop in desired area
- After adding hero content, Click on Top left setting icon there you can customizer various section such as Media Setting,Overlay Opacity, Typography, Dimensions of your choice
- Edit Testimonial Accordingly you can add/edit, images, text, cover, and so on
- Finally click “Save”, to save changes
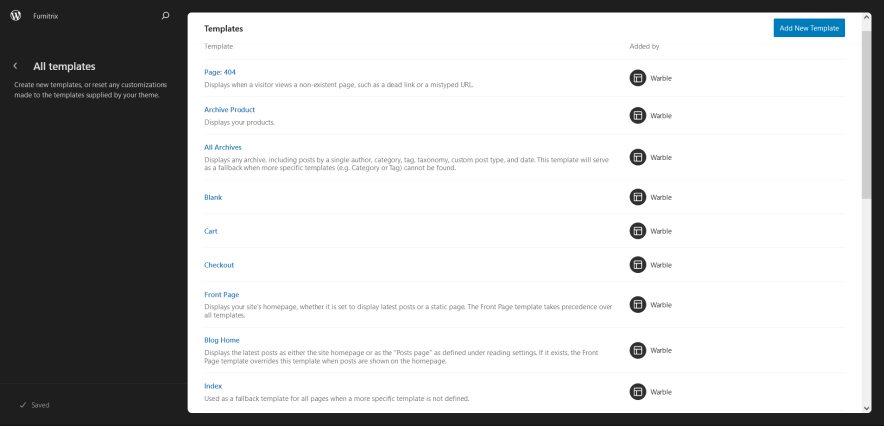
Templates in Warble

You can find 20 Templates provided by our Warble theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- All Archives
- Archive Product
- Blank
- Blog Home
- Cart
- Checkout
- Front Page
- Index
- Order Confirmation
- Page: Cart
- Page: 404
- Page: Checkout
- Pages
- Product Search Results
- Products by Attribute
- Products by Category
- Products by Tag
- Search Results
- Single Post
- Single Product
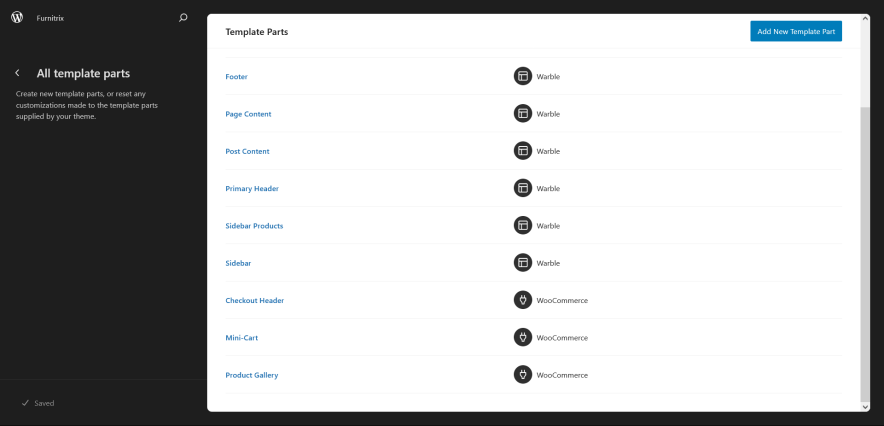
Template Parts in Warble

There are 11 Template Parts in Warble.
- All Products
- Footer Three Columns
- Footer
- Page Content
- Post Content
- Primary Header
- Sidebar Products
- Sidebar
- Checkout Header
- Mini-Cart
- Product Gallery
Change Log
1.1.3 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
1.1.2 (Released: May 13, 2025)
- Updated: Year in footer
- Updated: WordPress 6.8 ready
1.1.1 (Released: March 01, 2025)
- Bug Fixed: Color issue of WooCommerce default CSS
- Bug Fixed: Attempt Block Recovery Error
- Updated: WordPress 6.7 ready
1.1 (Released: September 03, 2024)
- Bug Fixed: Product style issue with WooCommerce
- Updated: Form design issues in checkout
- Updated: Archive product template
- Updated: WordPress 6.6 ready
1.0.4 (Released: May 19, 2024)
- Bug Fixed: Multiple menu active on mobile device
1.0.3 (Released: April 23, 2024)
- Added: Info buttons and message
- Bug Fixed: Archive page category filter issue
1.0.2 (Released: April 15, 2024)
- Updated: Archive product and style for checkbox update and add custom js for showing current-menu-item class in menus
1.0.1 (Released: April 04, 2024)
- Updated: Logo images and Footer text
- Updated: WordPress 6.5 ready
1.0 (Released: March 18, 2024)
- Initial Release