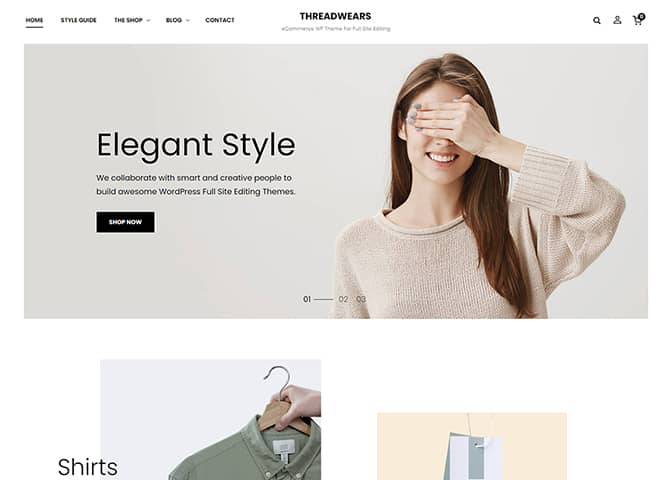
Threadwears is a light and elegant free eCommerce WordPress block theme for full site editing. This block-based theme is ideal for all types of online businesses and stores that display their products and services online. The theme is perfect for all levels of business owners from startups to professionals. It comes with highly customizable features that let you customize your site easily. The theme is fully responsive that adapts to all screen sizes. It perfectly works with the eCommerce plugin “WooCommerce”. With the drag-and-drop interface, you can easily build the content using block patterns. There are 16+ block patterns, 17 Templates, and 9 Template Parts available in this theme. The theme helps you to build the eCommerce site beautifully. Some of the block patterns are 404 Header, Archive Header, Archive Post Header, Blog Header, Featured Category, Featured Products, Footer Dark Default, Footer Dark Three Columns, Header Media, Header With Cart, Latest Post, Post Header, Shop Header, Sidebar Products, and many more. All the block patterns, Templates, and Templates Parts are fully responsive, fast loading, and highly customizable.
Features
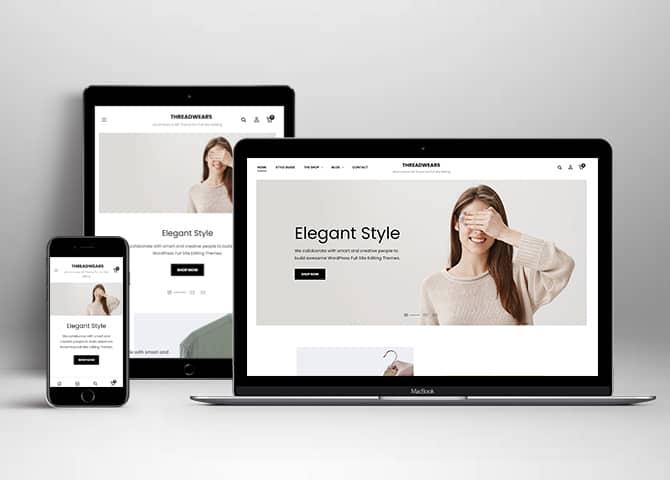
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Color Options
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Support
- WooCommerce Ready
- Clean Header
- WordPress Standard Codes
- Sections Sorter
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| 404 Header | ||
| Archive Header | ||
| Archive Post Header | ||
| Blog Header | ||
| CTA | ||
| Deal of the Day | ||
| Featured Category | ||
| Featured Collection | ||
| Featured Content | ||
| Featured Products | ||
| Featured Slider | ||
| Footer Dark Default | ||
| Footer Dark Four Columns | ||
| Footer Dark Three Columns | ||
| Footer Light Default | ||
| Footer Light Four Columns | ||
| Footer Light Three Columns | ||
| Header Default | ||
| Header Media | ||
| Header With Cart and Search | ||
| Header With Cart | ||
| Hero Content | ||
| Hidden 404 | ||
| How it Works | ||
| Latest Posts | ||
| Latest Products | ||
| Logo Slider | ||
| Logo With No Title | ||
| Mobile Sticky Icon Menu | ||
| On Sale Products | ||
| Portfolio | ||
| Post Header | ||
| Product Category | ||
| Product Reviews | ||
| Quick Contact Form | ||
| Quick Contact | ||
| Search Header | ||
| Services | ||
| Shop Header | ||
| Sidebar Products | ||
| Sidebar | ||
| Stats | ||
| Testimonials | ||
| WooCommerce Features |
Theme Instructions
Installation
You can download Threadwears free theme through Dashboard > Appearance > Themes > Add New > Threadwears. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
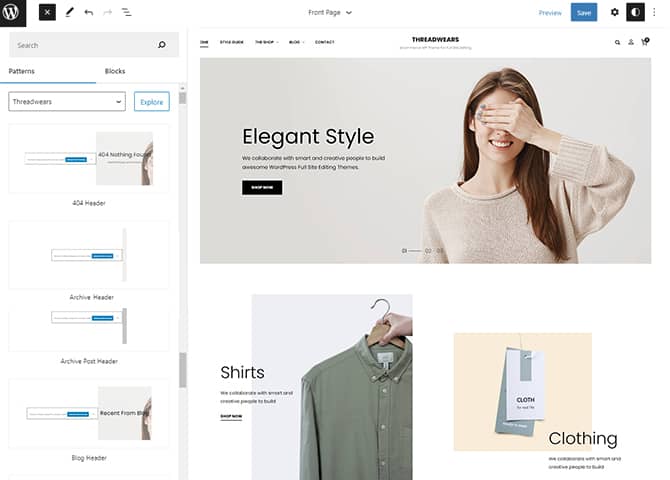
Inserting/Adding Threadwears Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Threadwears from the dropdown menu >> Add/Insert Threadwears Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
List of Pattern supported by Threadwears
- 404 Header
- Archive Header
- Archive Post Header
- Blog Header
- Featured Category
- Featured Products
- Footer Dark Default
- Footer Dark Three Columns
- Header Media
- Header With Cart
- Hidden 404
- Latest Posts
- Post Header
- Shop Header
- Sidebar Products
- Sidebar
- Woocommerce Features
WooCommerce Block supported patterns
Threadwears now supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Featured Category
- Featured Products
- Post Header
- Shop Header
- Sidebar Products
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Threadwears supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
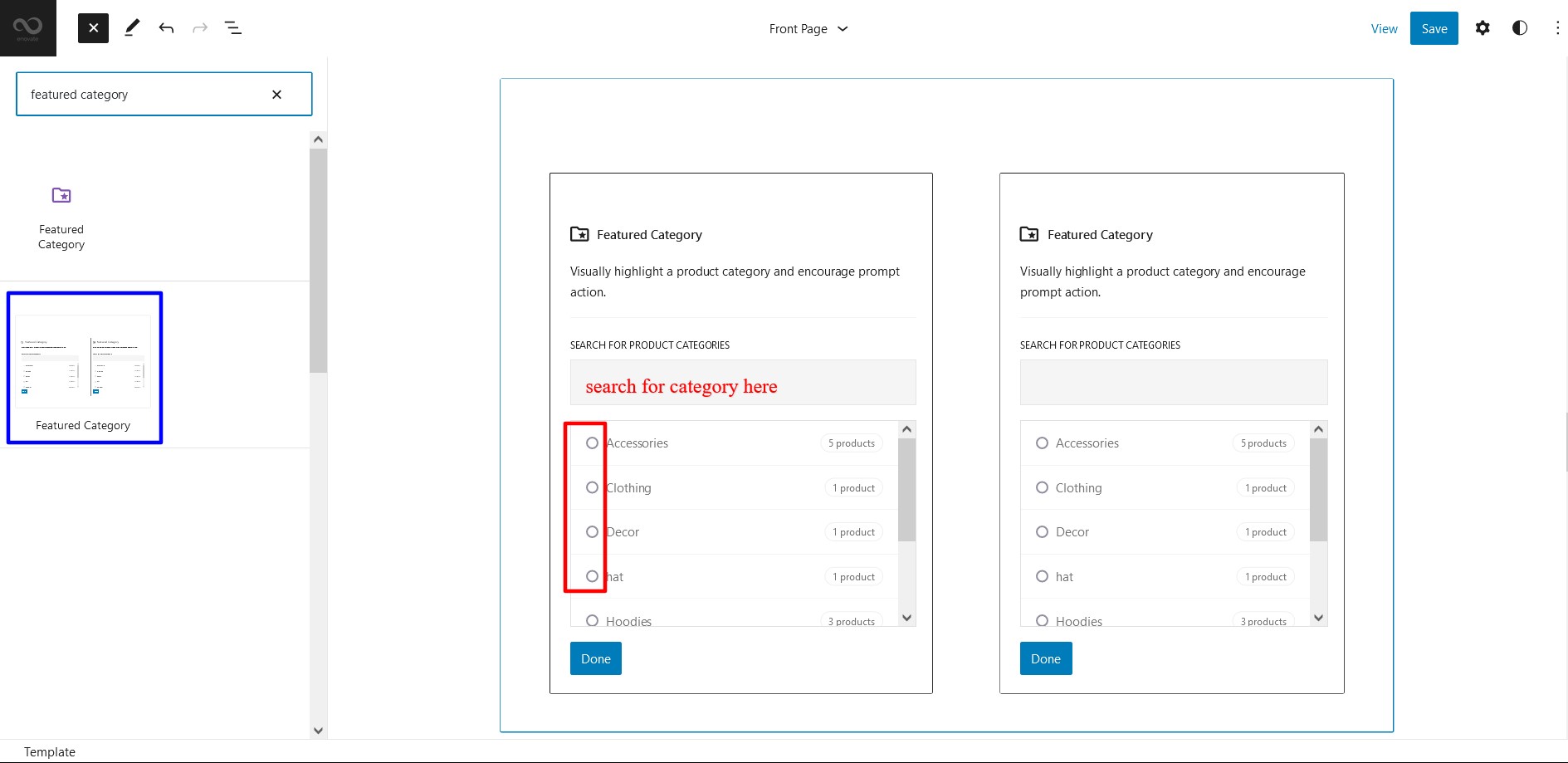
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to setup homepage as demo?
You will get blank boxes after installation of Threadwear Pro, Here is how you can setup homepage as demo:
- Threadwear Pro support WooCommerce blocks patterns, after installation by default few patterns that supports WooCommerce are shown in homepage
- After installation of theme you will find blank boxes(where WooCommerce patterns are enabled by default) in homepage due to default products and category are not selected
- To resolve this issue you will have to Install WooCommerce Plugin first
- After installation select the category or products in each section
- The Featured category or product are listed automatically after you install WooCommerce Plugin
- Click “Save” to save changes
How to Edit Header?
Threadwears Support 7 kinds of header pattern for each pages.
This is how you add the header pattern of your choice to particular page or post:
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
- If you want to add another header pattern click on list view option on top left and click in group and remove the existing header, finally select the header you want to add
- Choose Header pattern as per your need from “Patterns” or click on “+” sign and add header of your choice, it will be added to your page/post
- To edit particular part of the header you will have to click on content itself to replace or add text, images, link or icon
- Finally click “Save” to save the changes
Patterns supported by Threadwears
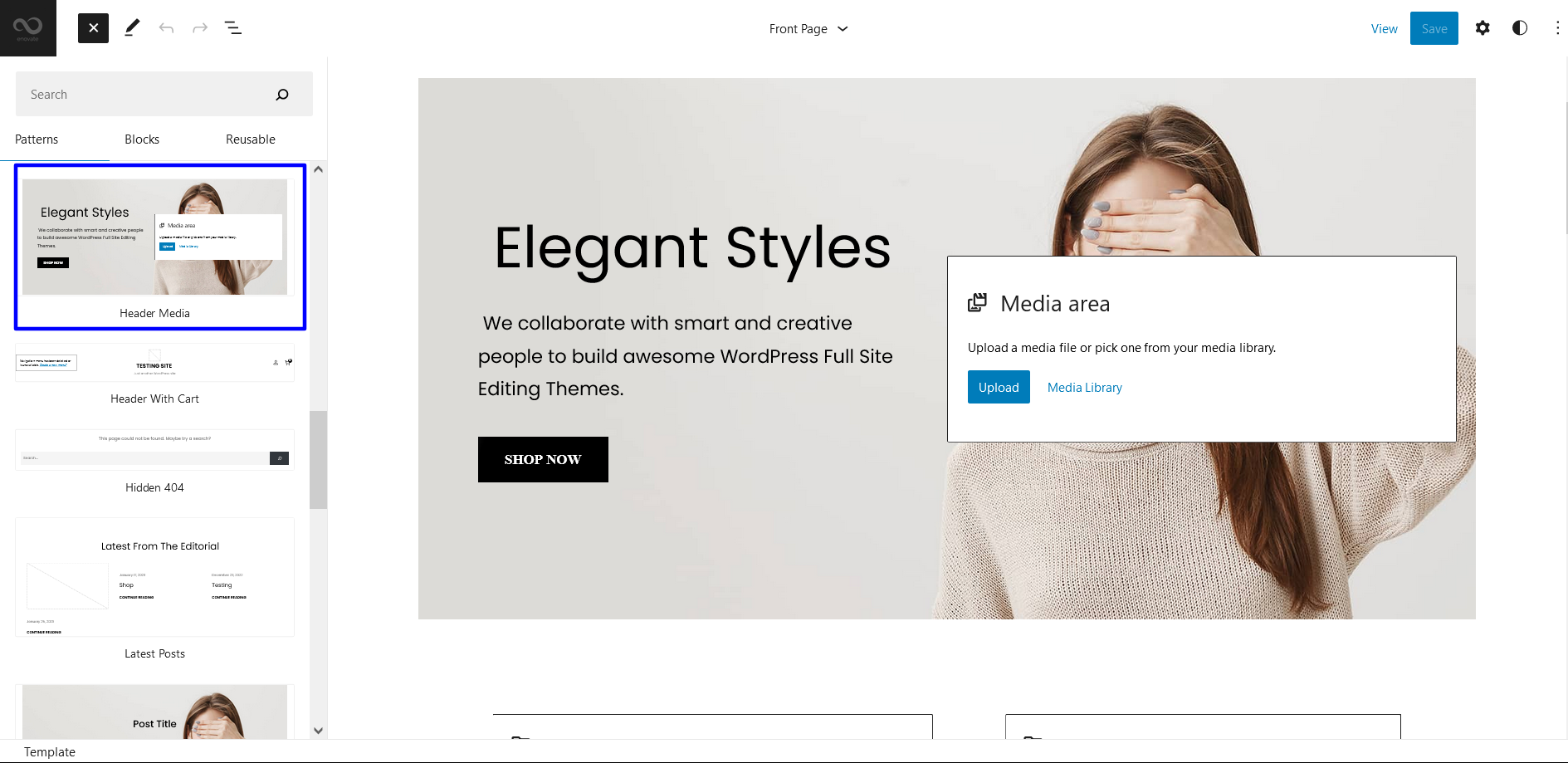
Header Media

Threadwears supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text
Here is how you edit header media:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Threadwears” to see list of pattern provided by Threadwears
- Scroll down to find “Header Media”, click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
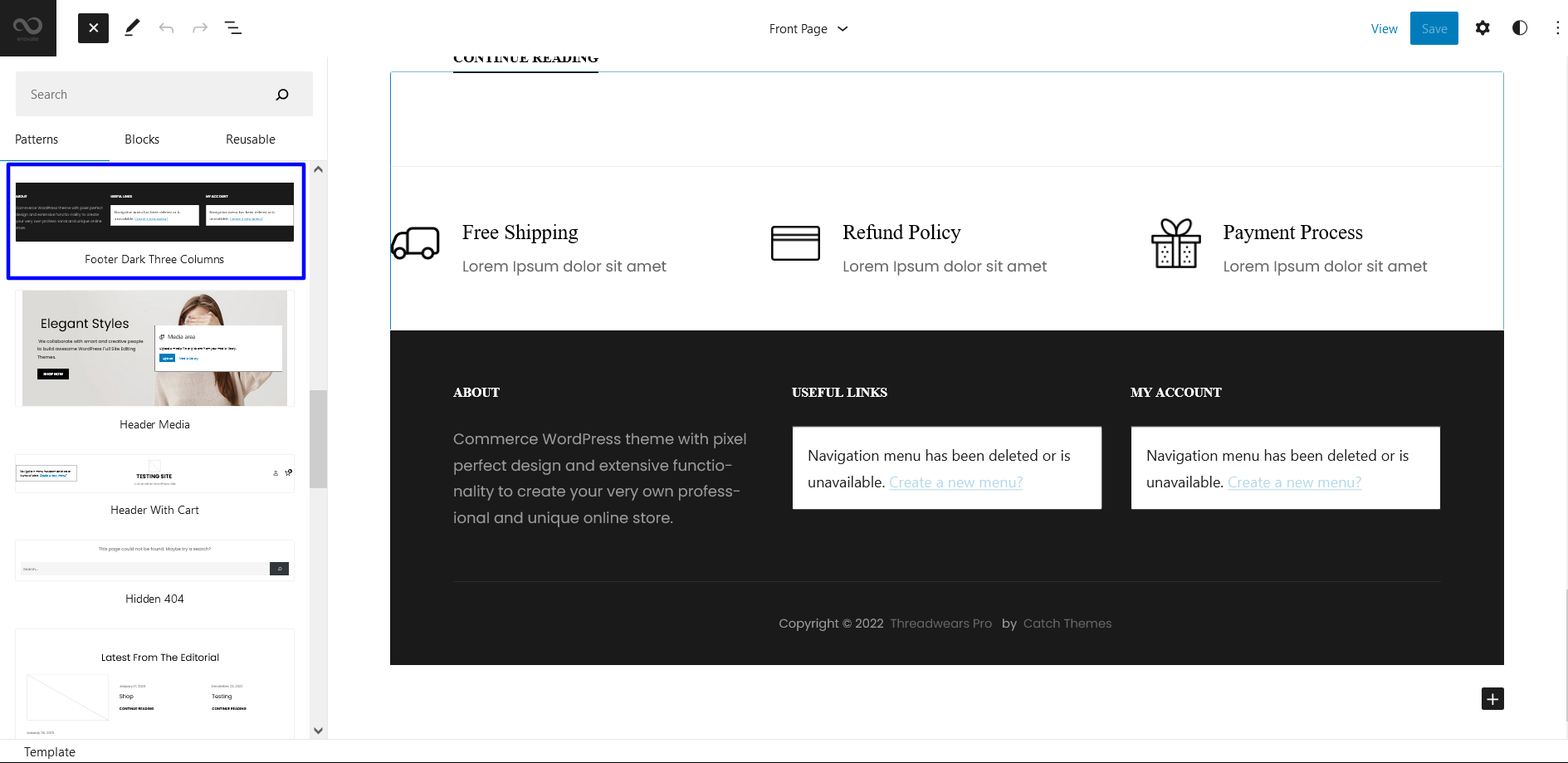
Footer Dark Three Columns

The Footer with three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Threadwears” to see list of pattern provided by Threadwears
- Scroll down and to find “Footer Dark Three Columns”, click to add Footer Dark Three Columns on your website or drag and drop
- Edit Footer dark three four columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
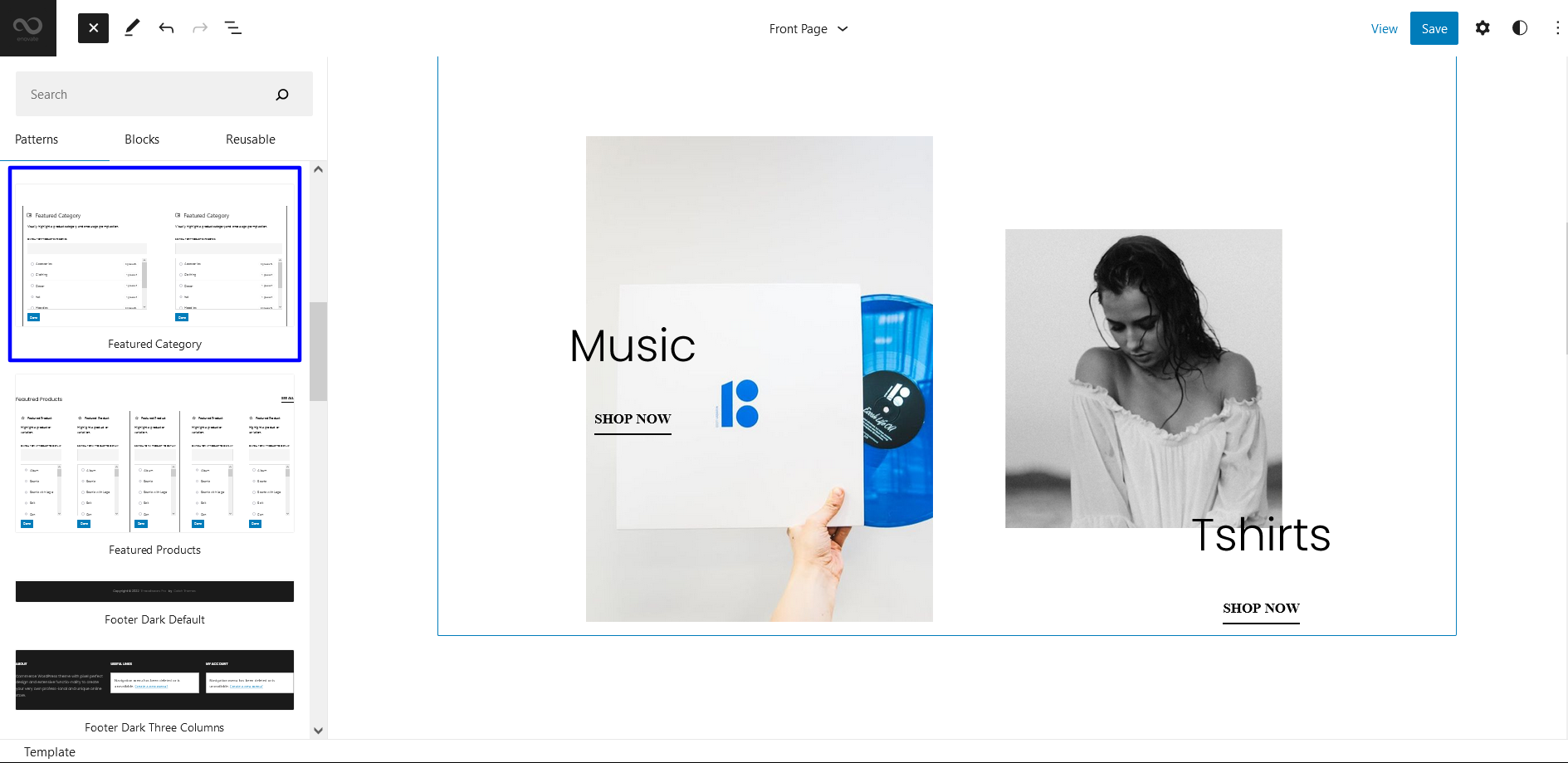
Featured Category

Threadwears support Featured Category pattern this pattern allows you to display the category of the products.
Here is how you add featured category:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Threadwears” to see list of pattern provided by Threadwears
- Scroll down and to find “Featured Category”, click to add Featured Product on your website or drag and drop
- By default there are 2rows of featured category available, you can select the product category from the list to add as featured category and click done

- For advance option click on setting button on the top right to edit Style, Color, Typography and so on
- Finally, click Save to save changes
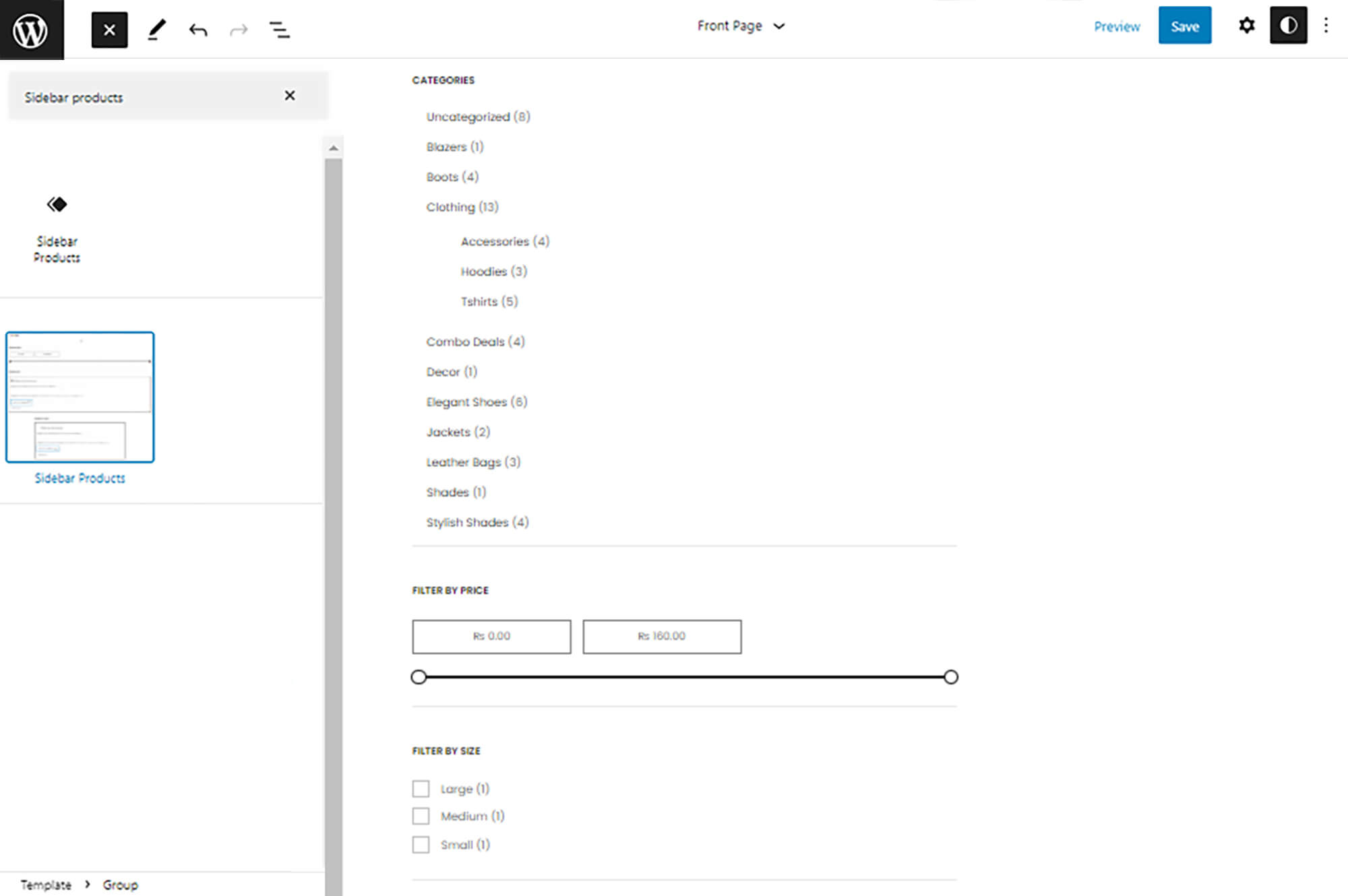
Sidebar Products

Sidebar Products pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Threadwears” to see list of pattern provided by Threadwears
- Scroll down and to find “Sidebar Products”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
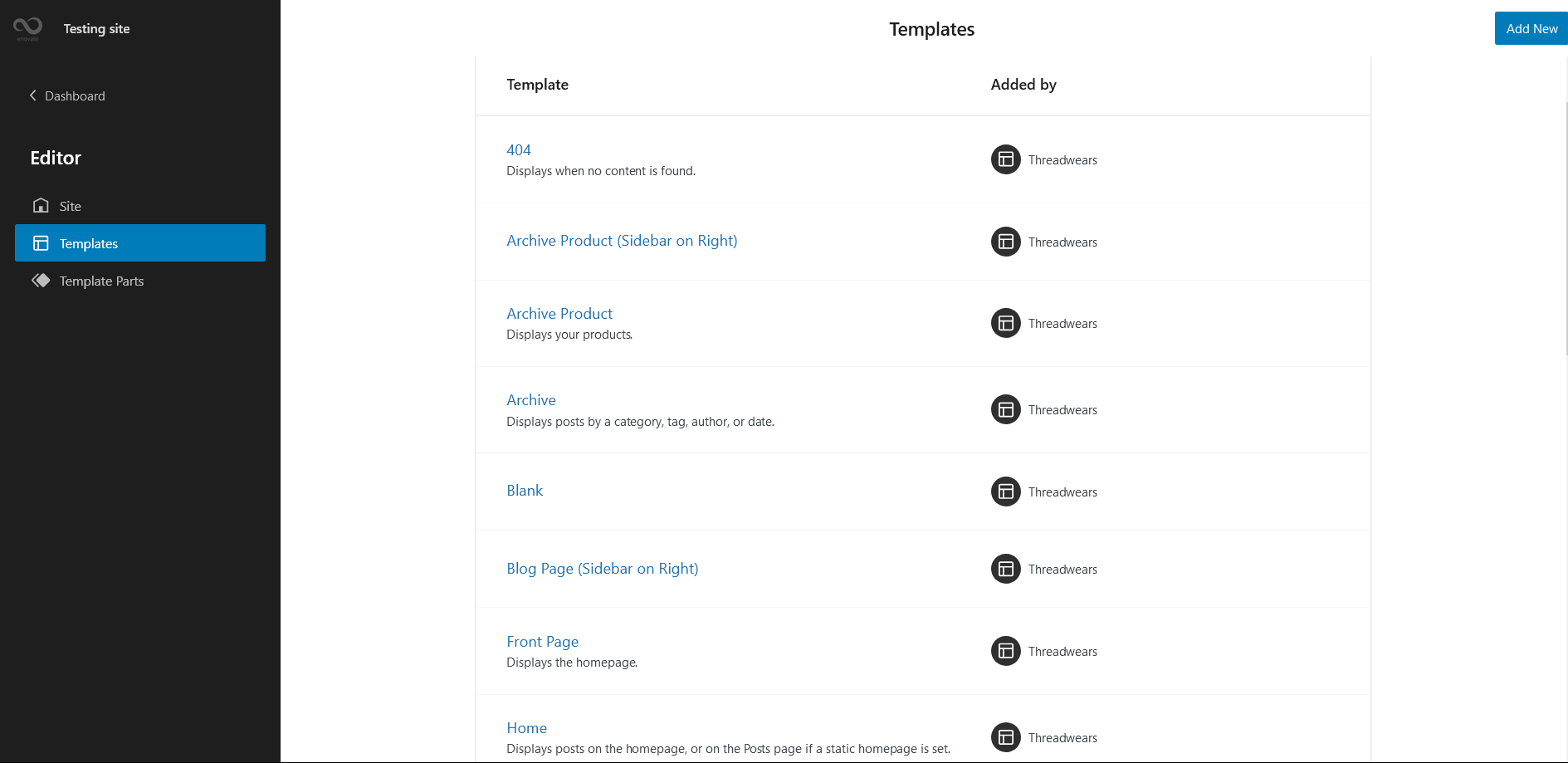
Templates in Threadwears

You can find 19 different Templates provided by our Threadwears theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive Product(Sidebar on Right)
- Archive Product:Display your products.
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog Page(Sidbebar on Right)
- Front Page: Displays the homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set.
- Index: Displays Posts
- Page (with Products)
- Product Search Results: Displays search results for your store
- Search: Displays search results
- Single Page(Sidebar on Right)
- Single Post(Sidebar on Right)
- Single Product: Displays a single product
- Single(The default template for displaying any single post or attachment)
- Product Search Results: Displays search results for your store
- Products by Category
- Products by Tag
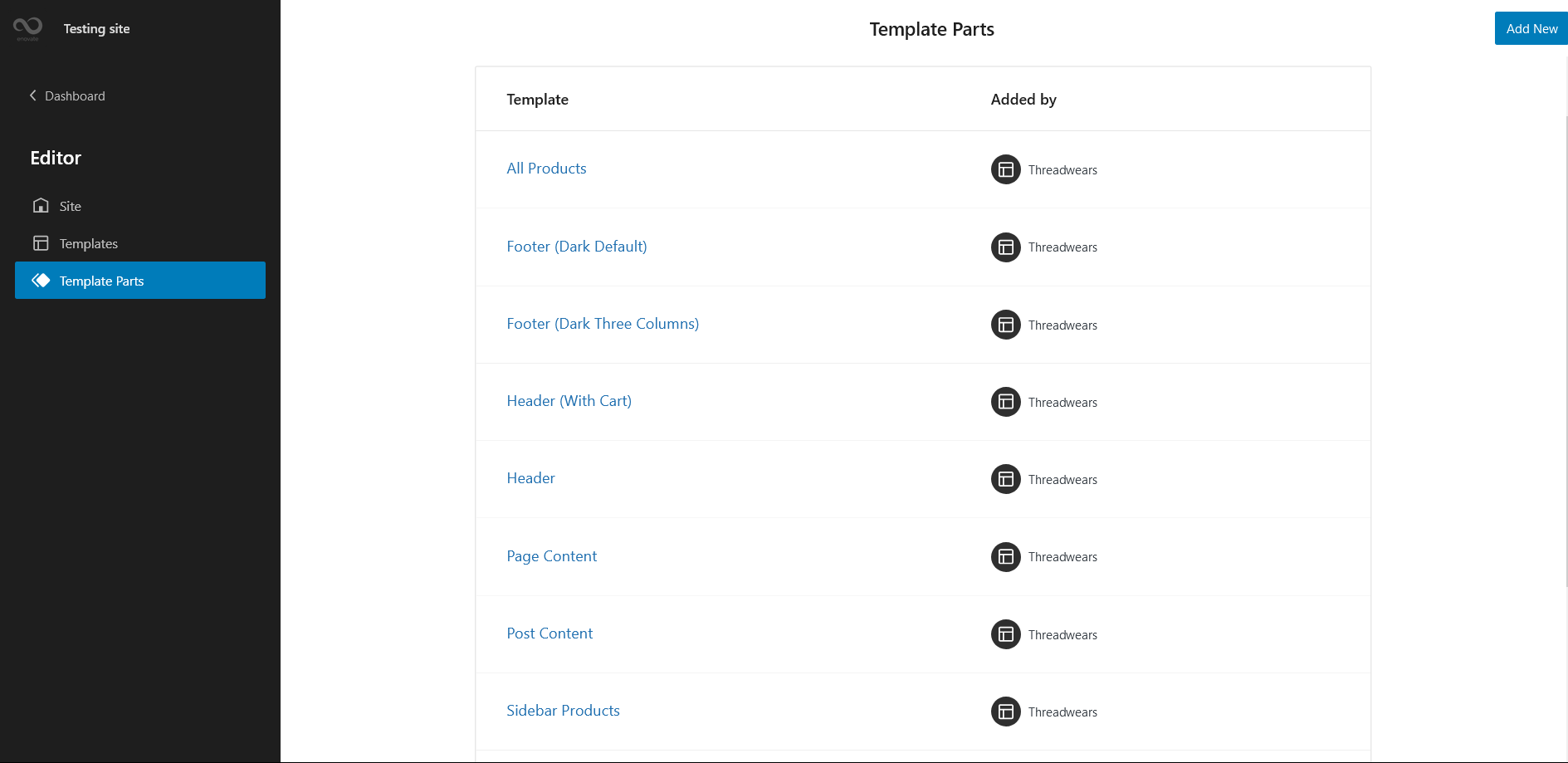
Template Parts in Threadwears

There are 10 different Template Parts in Threadwears
- All Products
- Footer (Dark Default)
- Footer (With Three Columns)
- Header With Cart
- Header
- Page Content
- Post Content
- Sidebar Product
- Sidebar
- Mini Cart: Template used to display the Mini Cart drawer
Change Log
2.2.3 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
2.2.2 (Released: July 11, 2025)
- Bug Fixed: Single Product Page quantity and add to cart button aligned
2.2.1 (Released: May 19, 2025)
- Updated: Year in footer
- Updated: WordPress 6.8 ready
2.2 (Released: February 25, 2025)
- Added: Order Confirmation Template
- Added: Search Header Pattern
- Bug Fixed: Color issue of WooCommerce default CSS
- Bug Fixed: Attempt Block Recovery Error
- Updated: WordPress 6.7 ready
2.1 (Released: September 25, 2024)
- Added: CSS to hide auto inserted mini cart and customer icon by WooCommerce in site header
2.0 (Released: August 23, 2024)
- Bug Fixed: Header Media heading line-height and spacing issue
- Bug Fixed: Site tagline line height issue
- Updated: All products parts
- Updated: Form design issues in checkout
- Updated: WordPress 6.6 ready
1.1.4 (Released: April 17, 2024)
- Updated: WordPress 6.5 ready
1.1.3 (Released: April 01, 2024)
- Bug Fixed: Mobile sticky WooCommerce icon padding issue
1.1.2 (Released: Feb 29, 2024)
- Bug Fixed: WooCommerce T&C checkbox
1.1.1 (Released: January 06, 2024)
- Updated: Group Product title design
1.1 (Released: January 05, 2024)
- Bug Fixed: Add to Cart button position fluctuation on hover
- Bug Fixed: Product Single page description given max width to global content size
- Bug Fixed: WooCommerce Cart & Checkout issue
- Bug Fixed: Group Product quantity issue
- Updated: WordPress 6.4 ready
1.0.3 (Released: April 14, 2023)
- Added Templates: Product Search results
- Added Patterns: Featured Collections
- Bug Fixed: Product Sidebar template part
- Bug Fixed: RTL Issues
- Updated: WordPress 6.2 ready
1.0.2 (Released: March 22, 2023)
- Added: Info buttons and message
- Bug Fixed: Header Media attempt block recovery issue fixed on editor
1.0.1 (Released: March 02, 2023)
- Updated: Theme License to GPL 3 to make it compatible with Apache 2 license for roboto fonts
- Bug Fixed: custom.js prefixed functions
- Bug Fixed: Block validation errors
1.0 (Released: February 19, 2023)
- Initial Release