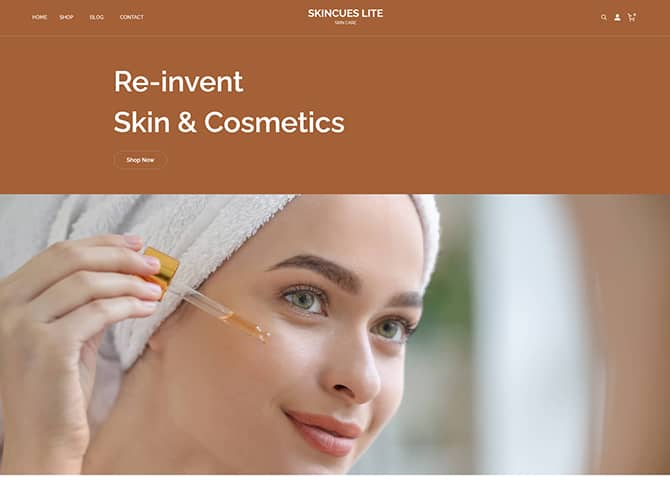
Skincues Lite is a free elegant eCommerce WordPress block theme for full site editing. This theme is ideal for all types of online stores and eCommerce websites. This block-based theme comes with powerful eCommerce features and an amazing design. The demo of Skincues Lite has a minimal and classy design that will give your store and products a professional look and enhance your stores. This will help to attract visitors and boost the sales of your store. It is a highly flexible WordPress block theme that has a full set of eCommerce templates. The theme works perfectly with the eCommerce plugin “WooCommerce”. Therefore, there are 22+ block patterns, 16 Templates, and 9 Templates Parts available in this theme. Some of the block patterns are 404 Header, About, Archive Header, Blog Header, Featured Content, Footer Four Columns, Header Media Primary, Hero Content, Hidden Archive, Post Header, Search Header, Services, Shop Header, Sidebar, and many more. All the block patterns, Templates, and Template Parts are fully responsive, extremely fast loading, and highly customizable. Take your eCommerce business to the next level with Skincues Lite.
Features
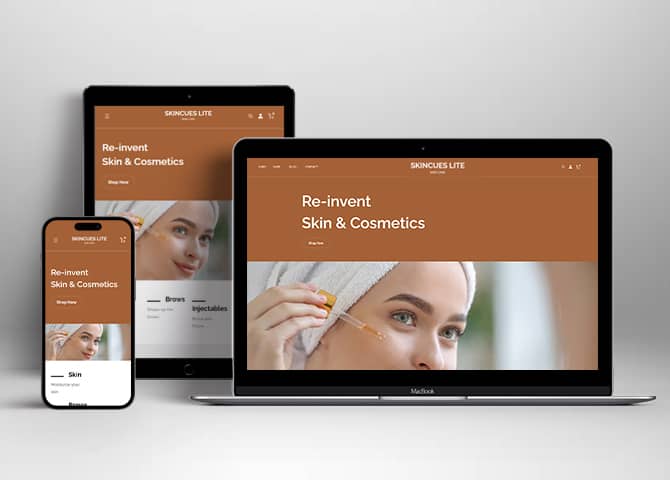
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Custom Blocks
Enhance the pages of your website with the blocks. Generally, these custom blocks are more dynamic and have amazing designs. Create a page independently.
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Threaded Comments
- Support
- Hero Content
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| 404 Header | ||
| About | ||
| Archive Header | ||
| Blog Header | ||
| CTA | ||
| Featured Content Default | ||
| Featured Content | ||
| Footer | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Header | ||
| Header Media Primary | ||
| Header Media | ||
| Header Primary | ||
| Hero Content Fluid | ||
| Hero Content | ||
| Hidden 404 | ||
| Hidden Archive | ||
| Hidden Blog | ||
| Hidden Post | ||
| Hidden Search | ||
| How it Works Default | ||
| How it Works | ||
| Logo | ||
| Offer | ||
| Product Category | ||
| Product Reviews | ||
| On Sale Products | ||
| Recent Products | ||
| Top Rated Products | ||
| Quick Contact Form | ||
| Quick Contact | ||
| Sidebar Products | ||
| Sidebar | ||
| Recent Blog Posts | ||
| Service Header | ||
| Services | ||
| Shop Header | ||
| Stats | ||
| Subsribe | ||
| Testimonials | ||
| Video Featured | ||
| WooCommerce Features |
Theme Instructions
Installation
You can download Skincues Lite free theme through Dashboard > Appearance > Themes > Add New > Skincues Lite. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
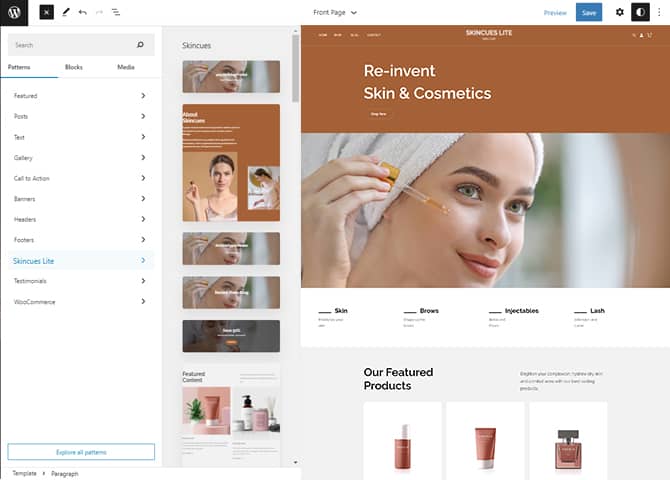
Inserting/Adding Skincues Lite Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Skincues Lite from the drop down menu >> Add/Insert Skincues Lite Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to work with Skincues Lite Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block and patterns using the Block Inserter (+) icon.
- Click on the Block and pattern inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block and pattern inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link to know more about adding blocks and patterns
WooCommerce Block supported patterns
Skincues Lite supports WooCommerce Blocks. You will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns.
Here are the patterns that supports WooCommerce Blocks:
- Recent Products
- Sidebar Products
- Shop Header
Further instruction about WooCommerce Block supported patterns are below
How to add WooCommerce products category to the pattern?
Skincues Lite supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- Finally click on done and Save changes
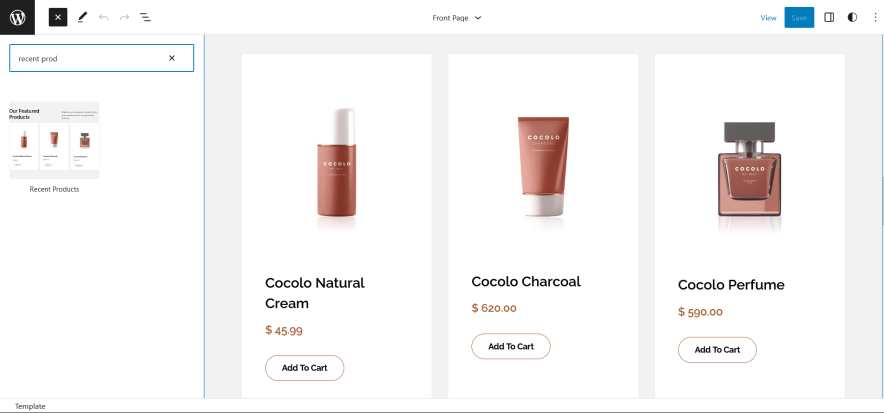
Recent Products

Recent Products pattern in Skincues Lite is WooCommerce pattern, in this pattern the recent added products in your WooCommerce will automatically show up, you can add product description along with its image and price in it
Here is how you add featured products pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Skincues Lite” to see list of pattern provided by Skincues Lite
- Scroll down and to find “Recent Product”, click to add Recent Products on your website or drag and drop
- After adding this pattern, you will find get recent products added in WooCommerce automatically.
- You can replace images, text, click on top right setting to change layout (columns and rows), Content (enable/disable: Product image, product title, product price, product rating, add to cart button)
- Finally click on done and Save changes
Sidebar Products
Sidebar Products pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Skincues Lite” to see list of pattern provided by Skincues Lite
- Scroll down and to find “Sidebar Products”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
- Finally, click Save to save changes
List of Pattern supported by Skincues Lite
- 404 Header
- About
- Archive Header
- Blog Header
- Featured Content
- Footer Four Columns
- Footer
- Header Media Primary
- Header Primary
- Header
- Hero Content
- Hidden 404
- Hidden Archive
- Hidden Blog
- Hidden Post
- Hidden Search
- Post Header
- Recent Products
- Recent Blog Posts
- Search Header
- Services
- Shop Header
- Sidebar Products
- Sidebar
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
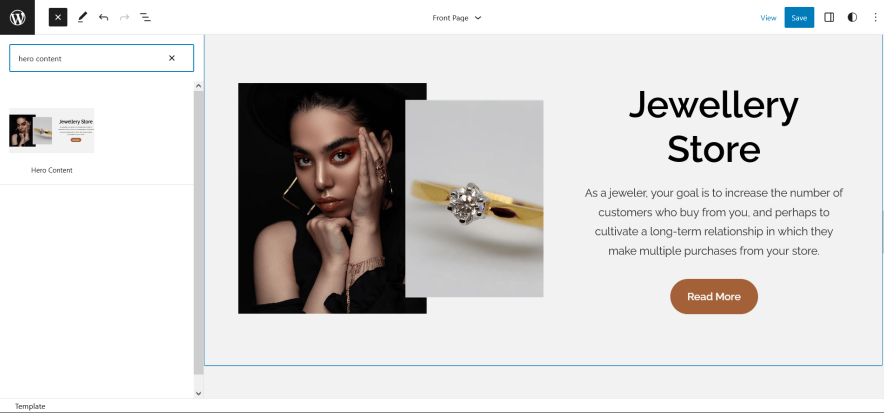
Hero Content

Skincues Lite supports Hero Content pattern, here you can add image with title and text.
Here is how you add hero content in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Skincues Lite” to see list of pattern provided by Skincues Lite
- Scroll down and to find “Hero Content”, click to add hero content on your website or drag and drop on desired area
- Edit Hero Content accordingly by adding Images, Title, Descriptions button and button links
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
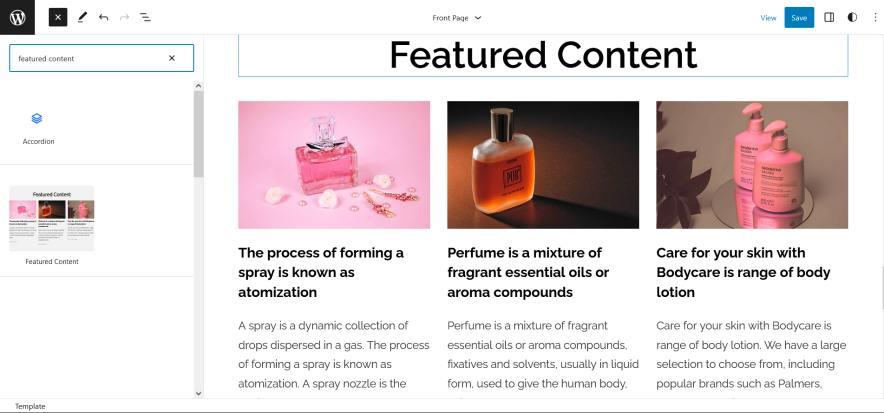
Featured Content

Skincues Lite supports Featured content pattern, this pattern can be used to highlight the desired content with description and image.
Here is how you add it to your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Skincues Lite” to see list of pattern provided by Skincues Lite
- Scroll down to find Featured Content, click to add desired area or drag and drop
- After adding Featured you can edit its text, replace image according to you need
- After adding Featured Content you can edit its text, replace image and change stats according to you need
- For more advance option click on top left setting icon, there you can change Media & Text Setting, Media Width, Color
- Finally, click “Save” to save changes
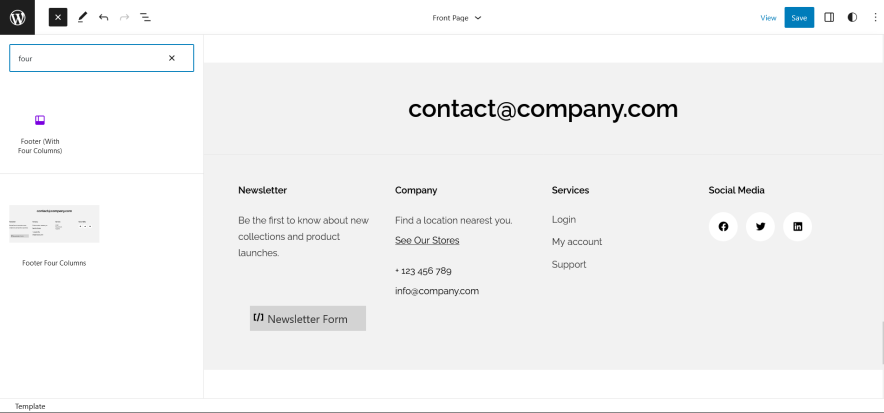
Footer Four Columns

The Footer Four Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Skincues Lite” to see list of pattern provided by Skincues Lite
- Scroll down and to find “Footer Four Columns”, click to add Footer Four Columns on your website or drag and drop
- Edit Footer Four Columns accordingly by changing text, social links, add recent posts
- Finally click Save, to save changes
Templates in Skincues Lite

You can find 17 Templates provided by our Skincues Lite theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Archive Product
- Blank: The blank template can be used for displaying the contents of a post or page
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Page: Displays a single page
- Products Search Results
- Search: Displays search results
- Single
- Single Page (Sidebar on Right)
- Single Post (Sidebar on Right)
- Single Product
- Products by Attribute
- Products by Category
- Products by Tag
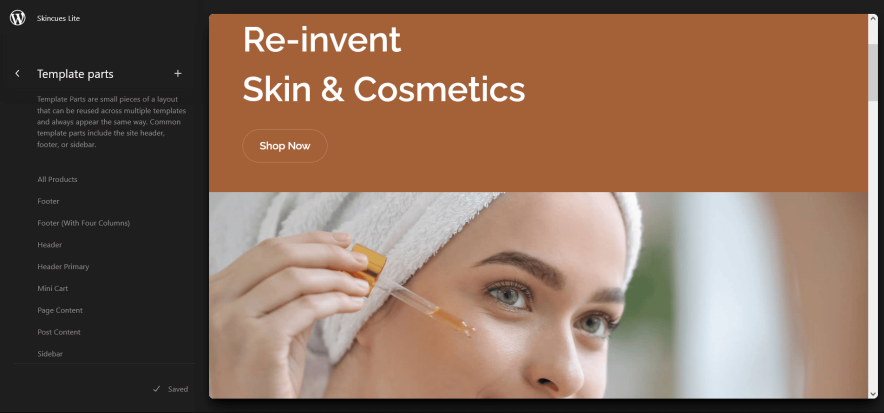
Template Parts in Skincues Lite

There are 11Template Parts in Skincues Lite
- All Products
- Footer (with four columns)
- Footer
- Header
- Header
- Header Primary
- Mini Cart
- Page Content
- Post Content
- Sidebar
- Sidebar Products
Change Log
2.0.1 (Released: January 01, 2026)
- Bug Fixed: Removed unwanted js code which was creating console error
- Updated: WordPress 6.9 ready
2.0 (Released: April 22, 2025)
- Added: CSS styles for Product and block columns for better view
- Added: Order confirmation template
- Added: Product collection parts to fix product templates
- Bug Fixed: Checkout page design issue in editor
- Bug Fixed: Hero content image issue
- Bug Fixed: Product category list filter
- Bug Fixed: WooCommerce filter by size and color issue
- Updated: Archive template
- Updated: Customer account and mini cart icon size adjusted
- Updated: Header patterns
- Updated: Navigation CSS
- Updated: Text color of about patterns
- Updated: Theme.json
- Updated: WordPress 6.8 ready
- Updated: WooCommerce filter for mobile devices
- Updated: WooCommerce overall styles
- Updated: WooCommerce quantity input in single product page
1.2.2 (Released: August 15, 2024)
- Bug Fixed: WP block heading color and font size issues
- Bug Fixed: Product style issue with WooCommerce
- Bug Fixed: Header product search issue with WooCommerce
- Updated: Replaced footer newsletter with about us text
- Updated: Huge font size slug in theme json conflicting with WordPress default naming
- Updated: Form design issues in checkout
- Updated: WooCommerce button design
- Updated: WordPress 6.6 ready
1.2.1 (Released: January 11, 2024)
- Bug Fixed: Mobile menu icon color issue in editor
- Updated: WordPress 6.4 ready
1.2 (Released: September 30, 2023)
- Added: Discord, Deezer and Line Social Icons
1.1 (Released: September 26, 2023)
- Bug Fixed: Cart and Checkout design issues
- Bug Fixed: Onsale badge design issue
- Updated: Twitter icon
1.0.1 (Released: August 21, 2023)
- Added: Info buttons and message
- Updated: WordPress 6.3 ready
1.0 (Released: June 08, 2023)
- Initial Release