Shoplaza is a free eCommerce WordPress block theme for full site editing. This block-based theme comes with a classy, elegant, and minimal design perfect to make your sales strong and steady. It is ideal for all types of eCommerce websites and also online stores. There are WooCommerce patterns available in this theme. So, to use these patterns, you need to install the WooCommerce plugin. You can easily drag and drop the block patterns and customize your website just the way you want. All the features and functionality of this theme are fully customizable. There are 18+ block patterns, 16 Templates, and 9 Template Parts available in this theme to help you build the eCommerce site beautifully. Some of the block patterns are 404 Header, Archive Header, CTA, Featured Product Three Columns, Footer Default, Footer Three Columns, Header Default, Header Media, Header With Cart, Hidden 404, Post Header, Product Category Four Rows, Search Header, Shop Header, Sidebar Products, Sidebar, and WooCommerce Features. All the block patterns, Templates, and Templates Parts are fully responsive, highly customizable, and fast loading. Download Shoplaza today and build a professional-looking eCommerce website and sell the products.
Features
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Homepage
- Support
- WooCommerce Ready
- Clean Header
- WordPress Standard Codes
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Playlist (Block) | ||
| 404 Header | ||
| Archive Header | ||
| Archive Post Header | ||
| Blog Header | ||
| CTA | ||
| Featured Content | ||
| Featued Product Slider | ||
| Featured Product Three Columns | ||
| Featured Slider | ||
| Footer Default | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Grid Blog Post | ||
| Header Default | ||
| Header Media | ||
| Header Transparent | ||
| Header With Both Toggle Social and Search | ||
| Header with Buttons | ||
| Header With Cart and Search | ||
| Header With Cart | ||
| Header with Social And Toggle Search | ||
| Hero Content | ||
| Hidden 404 | ||
| How it works | ||
| Latest Products | ||
| Logo Slider | ||
| Logo With No Title | ||
| Logo | ||
| Post Header | ||
| Product Category Four Rows | ||
| Product Category Image on Left | ||
| Product Category Image on Right | ||
| Product Category Three Rows | ||
| Product Category Two Rows | ||
| Product Reviews | ||
| Quick Contact Form | ||
| Quick Contact | ||
| Search Header | ||
| Shop Header | ||
| Sidebar Products | ||
| Stats | ||
| Subscribe | ||
| Testimonials | ||
| Woocommerce Features |
Theme Instructions
Installation
You can download Shoplaza free theme through Dashboard > Appearance > Themes > Add New > Shoplaza. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
How to setup homepage as demo?
You will get blank boxes after installation of Shoplaza, Here is how you can setup homepage as demo:
- Shoplaza support WooCommerce blocks patterns, after installation by default few patterns that supports WooCommerce are shown in homepage
- After installation of theme you will find blank boxes(where WooCommerce patterns are enabled by default) in homepage due to default products and catergory are not selected
- To resolve this issue you will have to Install WooCommece Plugin first
- After installation select the category or products in each section
- The Featured category or product are listed automatically after you install WooCommerce Plugin
- Click “Save” to save changes
Further instruction about WooCommerce Block supported patterns are below
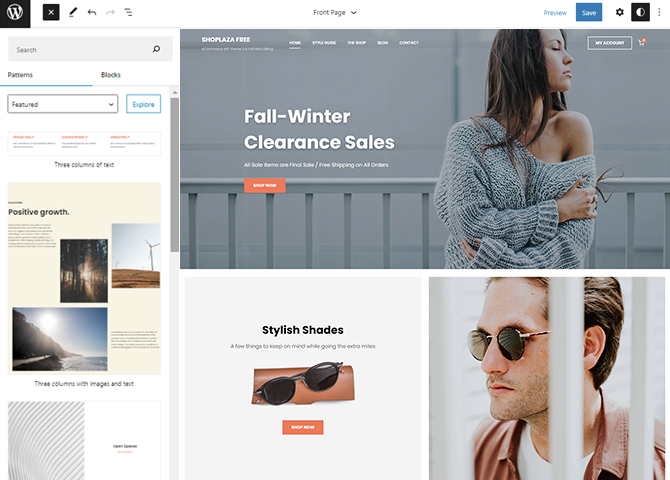
Inserting/Adding Shoplaza Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Shoplaza from the dropdown menu >> Add/Insert Shoplaza Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
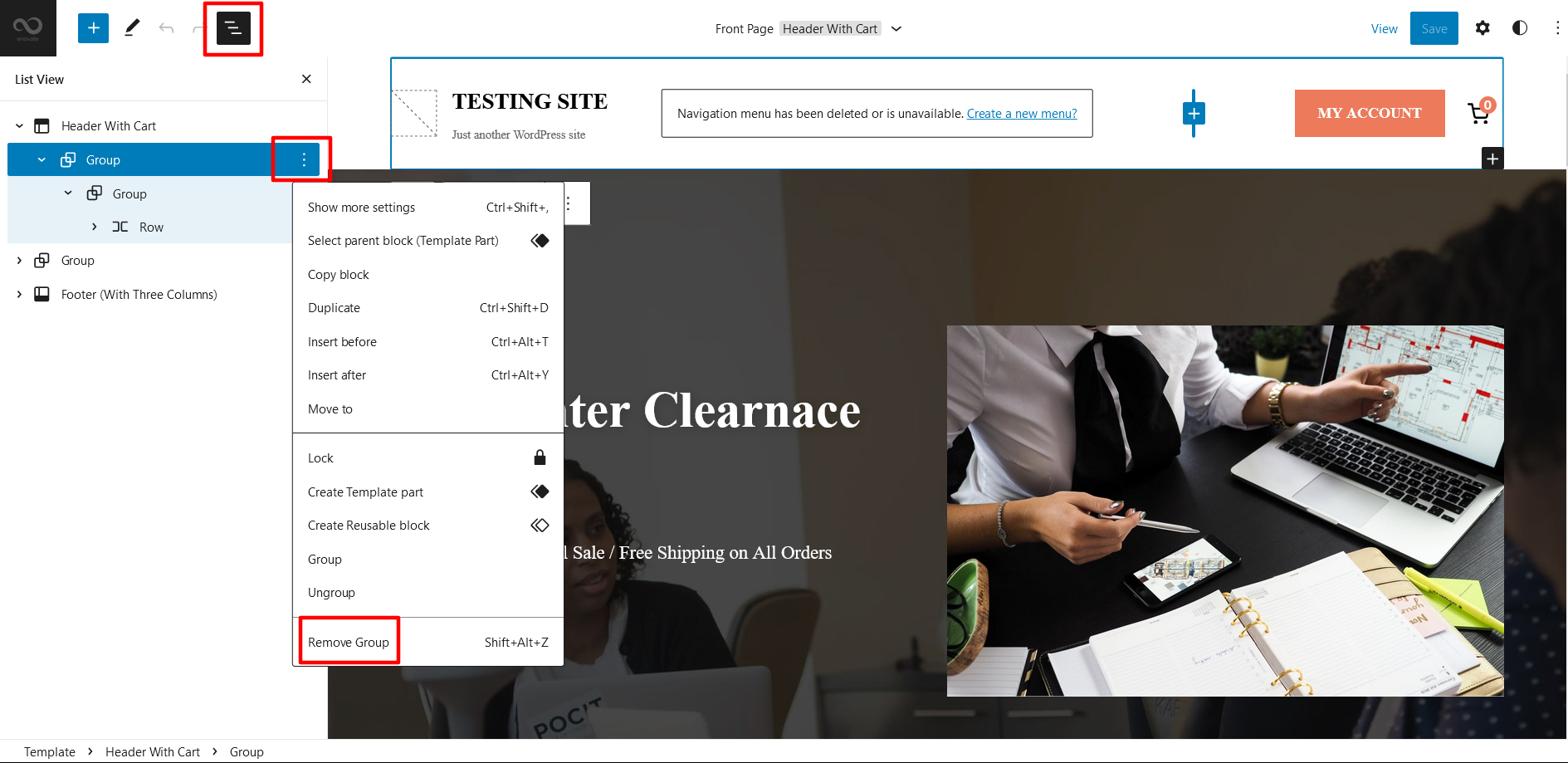
How to Edit Header?
Shoplaza Support 7 kinds of header pattern for pages and posts.
This is how you add the header pattern of your choice to particular page or post:
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
- If you want to add another header pattern click on list view option on top left and click in group and remove the existing header, finally select the header you want to add

- Choose Header pattern as per your need from “Patterns” or click on “+” sign and add header of your choice, it will be added to your page/post
- To edit particular part of the header you will have to click on content itself to replace or add text, images, link or icon
- Finally click “Save” to save the changes
List of Pattern supported by Shoplaza
- 404 Header
- Archive Header
- Archive Post Header
- Blog Header
- CTA
- Footer Default
- Footer Three Columns
- Header Default
- Header Media
- Header With Cart
- Hidden 404
- Post Header
- Search Header
- Sidebar
- WooCommerce Features
WooCommerce Block included patterns
Shoplaza free is a ecommerce based WordPress Full site editing free theme, you will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns. For more WooCommerce blocks supporting patterns you can get premium version of Shoplaza
Here are the patterns that supports WooCommerce Blocks:
- Featured Product Three Columns
- Product Category four rows
- Sidebar Products
How to add WooCommerce products category to the pattern?
Shoplaza supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- To change featured category, click on tool box to and click on remove featured product
- Then click on “+” sign to find featured category add the category as per your need
- Finally click on done and Save changes
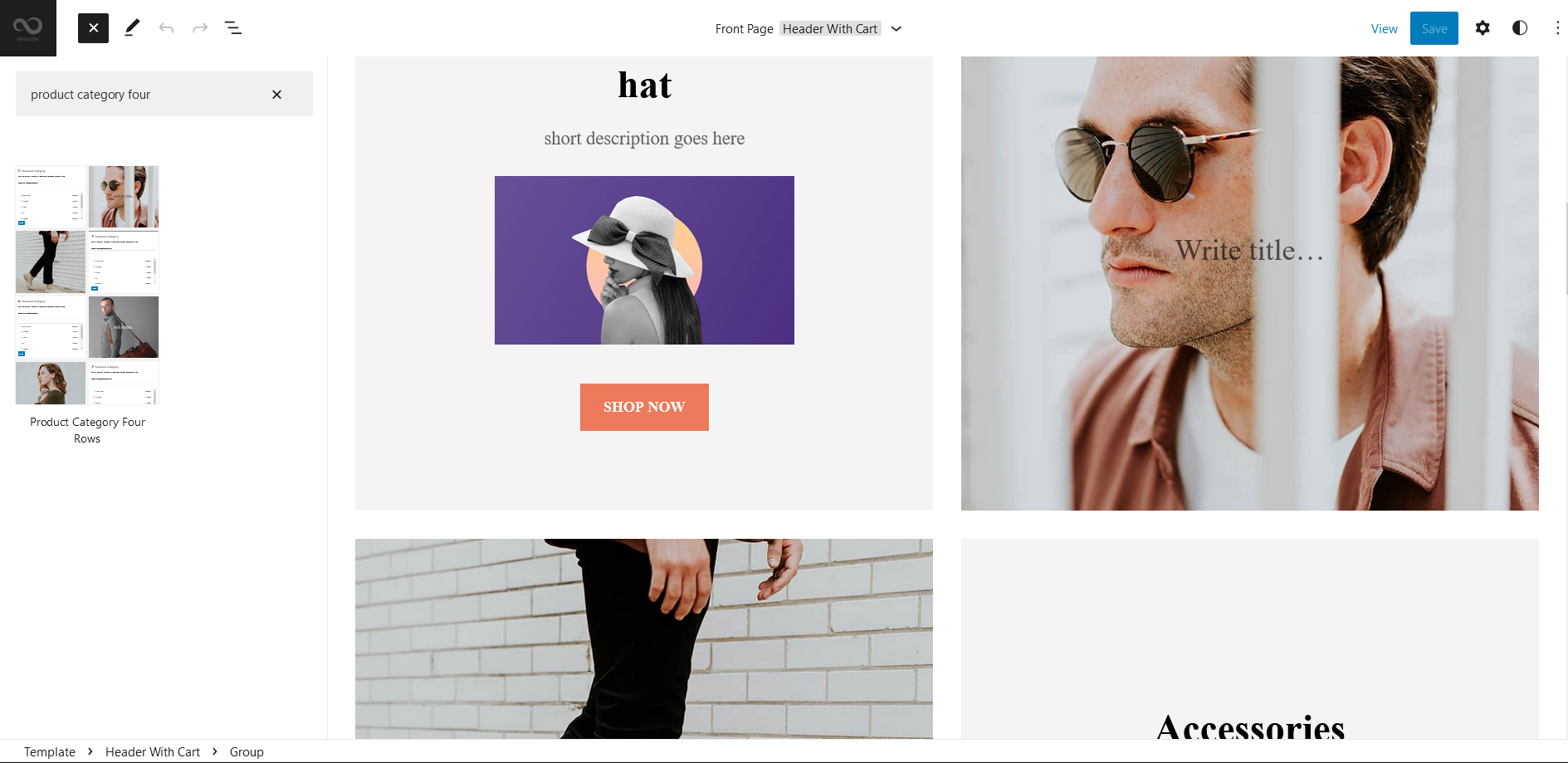
Product Category Four Rows

Product Category four rows pattern which supports WooCommerce block. Here you can display Featured Category of WooCommerce Product column along with the image of the product. Make sure you have install and activated Woocommerce Plugin.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza Pro” to see list of pattern provided by Shoplaza Pro
- Scroll down and to find “Product Category Four Rows”, click to add it on your website or drag and drop the pattern to add it in desired place
- After adding the pattern you can add the product directly from the list
- To change featured category, click on tool box to and click on remove featured product
- Then click on “+” sign to find featured product add the product category as per your need
- Finally Click Save to save changes
Patterns supported by Shoplaza
Header Media
Shoplaza supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text
Here is how you edit header media:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza” to see list of pattern provided by Shoplaza
- Scroll down to find “Header Media”, click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
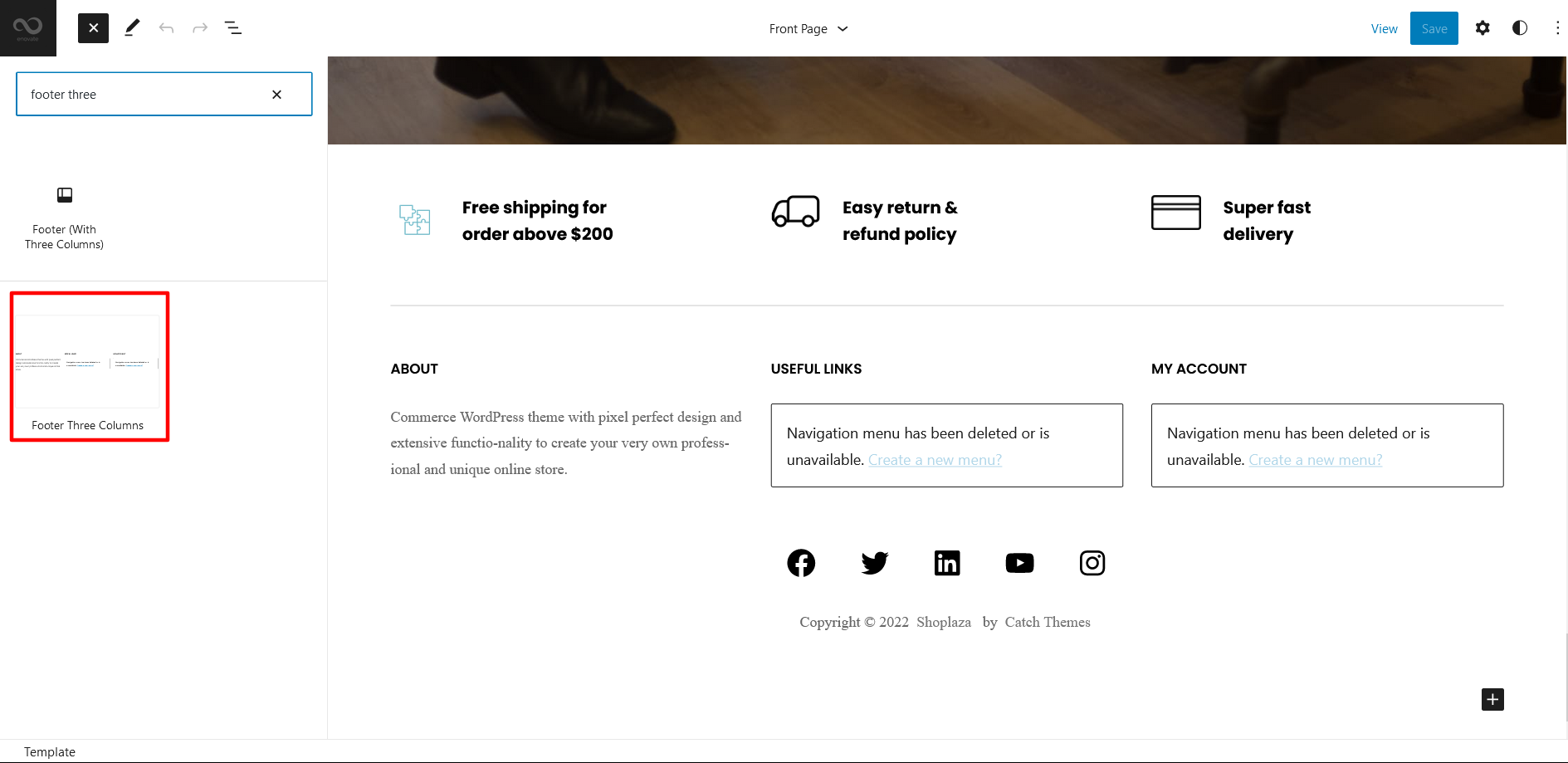
Footer Three Columns

The Footer with three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza” to see list of pattern provided by Shoplaza
- Scroll down and to find “Footer with Three Columns”, click to add Footer with Four Columns on your website or drag and drop
- Edit Footer with Four Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
Sidebar Products
Sidebar Products pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza” to see list of pattern provided by Shoplaza
- Scroll down and to find “Sidebar Products”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
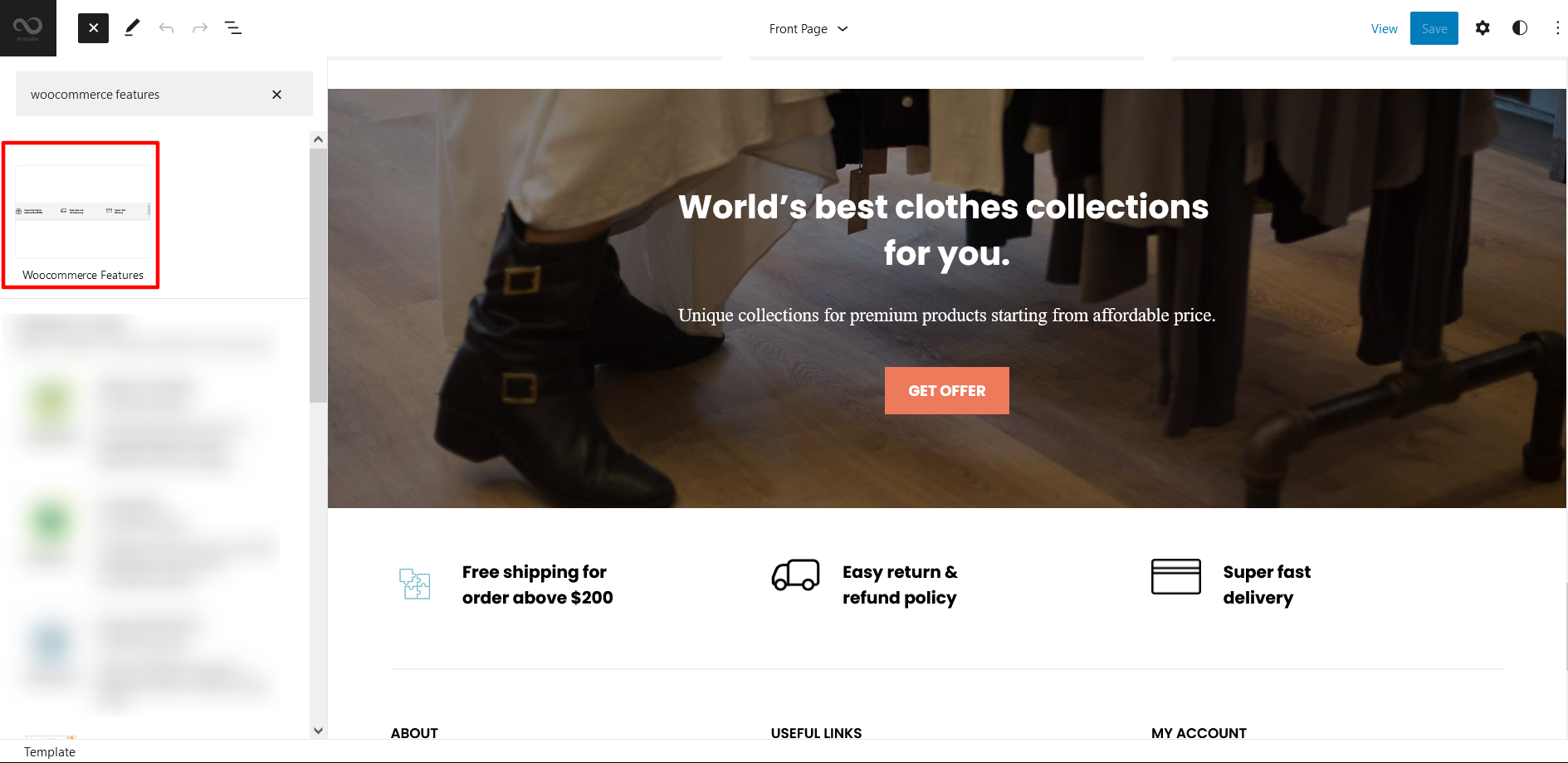
WooCommerce Features

WooCommeece Features in Shoplaza allows you to add details about WooCommerce such as image along with text.
Here is how you add WooCommerce Features pattern:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Shoplaza” to see list of pattern provided by Shoplaza
- Scroll down and to find “WooCommerce Features”, click to add WooCommerce Features on your website or drag and drop
- Click on the content iteself to edit image and text
- Finally click Save, to save changes
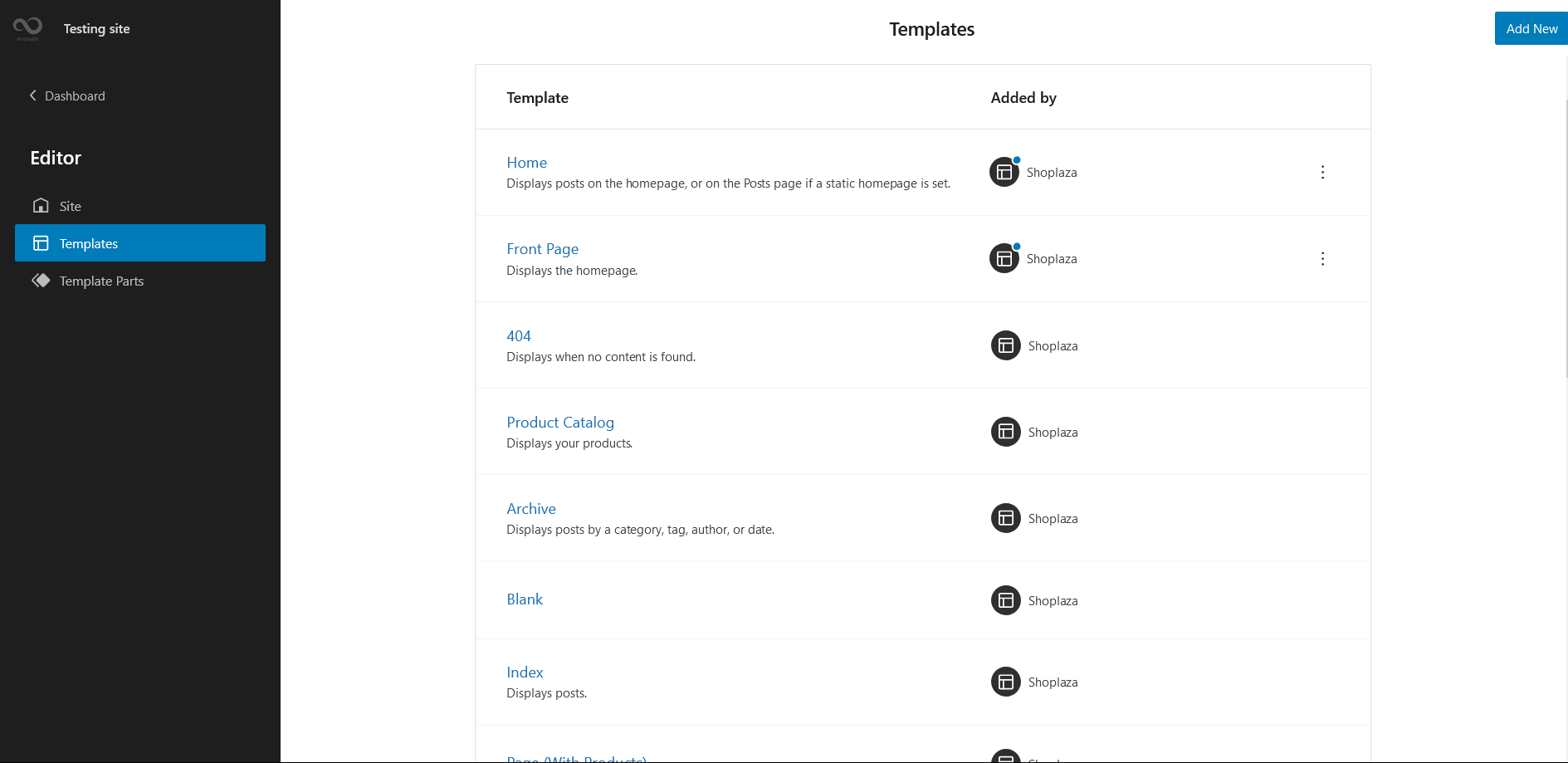
Templates in Shoplaza

You can find 11 different Templates provided by our Shoplaza theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Front Page: Displays homepage
- 404: Displays when no content is found
- Product Catalog
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Index: Displays Posts
- Page (with Products)
- Search: Displays search results
- Single Page (Sidebar on Right)
- Single Post(Sidebar on Right)
- Single Product:Display a single product
- Single
- Product Search Results
- Products by Category
- Products by Tag
Template Parts in Shoplaza

There are 8 different Template Parts in Shoplaza
- All Products
- Footer (With Three Columns)
- Footer
- Header (With Cart)
- Header
- Page Content
- Post Content
- Sidebar Products
- Sidebar
- Minicart
Change Log
2.1.1 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
2.1 (Released: May 20, 2025)
- Added: Order confirmation template
- Bug Fixed: WooCommerce svg icon color/size
- Bug Fixed: Checkout template T&C require checkbox added
- Updated: Form design issues in checkout
- Updated: Year in footer
- Updated: WordPress 6.8 ready
2.0.1 (Released: September 12, 2024)
- Updated: WordPress 6.6 ready
2.0 (Released: March 30, 2024)
- Added: Cart & Checkout Template
- Bug Fixed: Product Sidebar template parts
- Updated: WordPress 6.4 ready
1.0.1 (Released: December 16, 2022)
- Added: Info buttons and message
- Bug Fixed: Header Template in archive pages
1.0 (Released: December 07, 2022)
- Initial Release