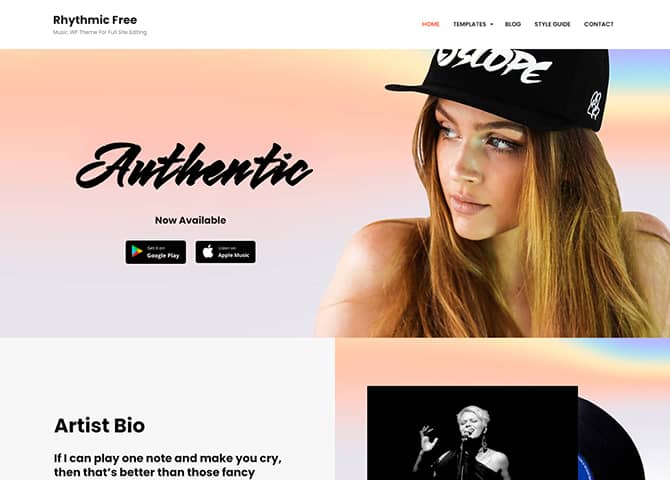
Rhythmic is a clean and modern free music WordPress block theme. This is a full-site editing music theme that comes with many unique customizable features and functionalities. It is a block-based theme perfect for musicians and bands to promote their music and events. The theme is an elegant yet simple design that lets you showcase everything that you have to offer. This theme is fully responsive and retina-ready which makes your music website absolutely beautiful and flawless. All the block patterns are simple and easy to use that lets you drag and drop the blocks easily and build the content. There are 20+ different block patterns, 13 FSE Templates, and 6 Template Parts. Some of the block patterns are Contact, Header Media, Hero Section, Product, Sidebar, Stats, Video Section, 404 Header with Background, Archive Header With Background, 404 Header, Footer, Footer With Four Columns, Post Header, Recent Blog, Search Header With Background, and many more. All the block patterns, templates, and templates parts are fully customizable and responsive. Buy Rhythmic Pro and promote your music.
Features
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Custom Fonts
You can choose different types of stylish and engaging fonts for your Site Title, Tagline, Headline Tags, Content Title, and Content Body. Choose the font that suits best for your website from the font family options and makes your website more striking.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
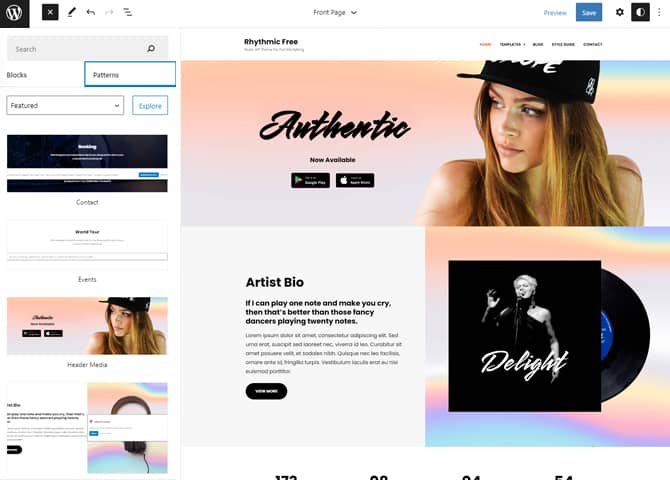
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
More Features
- Responsive Design
- Threaded Comments
- Dropdown Menu
- Excerpt Length
- Custom Menu
- Custom Footer
- Custom Background
- Custom CSS
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| Contact | ||
| Event | ||
| Header Media | ||
| Hero Section | ||
| Playlists | ||
| Product | ||
| Services | ||
| Stats | ||
| Sticky Playlist | ||
| Testimonial | ||
| Video Section | ||
| Archive Header With Background | ||
| Archive Header | ||
| Footer with Three columns | ||
| Footer with Four Columns | ||
| Header with Search Cart | ||
| Header with Social Search | ||
| 404 Content | ||
| Post Header Default | ||
| Post Header with Background | ||
| Post Header | ||
| Recent Blog | ||
| Search header with Background | ||
| Search Header | ||
| WooCommerce Blocks | ||
| Product Sidebar | ||
| Top Rated Product | ||
| On Sale Product |
Theme Instructions
Installation
You can download Rhythmic free theme through Dashboard > Appearance > Themes > Add New > Rhythmic. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
Inserting/Adding Rhythmic Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Rhythmic from the dropdown menu >> Add/Insert Rhythmic Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
List of Pattern supported by Rhythmic
- Contact
- Header Media
- Hero Content
- Stats
- Video Section
- 404 Header With Background
- 404 Header
- Archive Header With Background
- Archive Header
- Footer
- Footer With Four Columns
- Post Header Default
- Post Header With Background
- Recent Blog
- Search Header With Background
- Search Header
Contact
Rhythmic support contact pattern.
You will have to install and activate Contact Form 7 plugin to add form.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Rhythmic” to see list of pattern provided by Rhythmic Pro
- Scroll down and to find “Contact”, click to add about us on your website or drag and drop the pattern to add it in desired place
- To add contact form download and activate Contact Form 7 plugin
- Edit the content as per requirement
- Finally click “Save”, to save changes
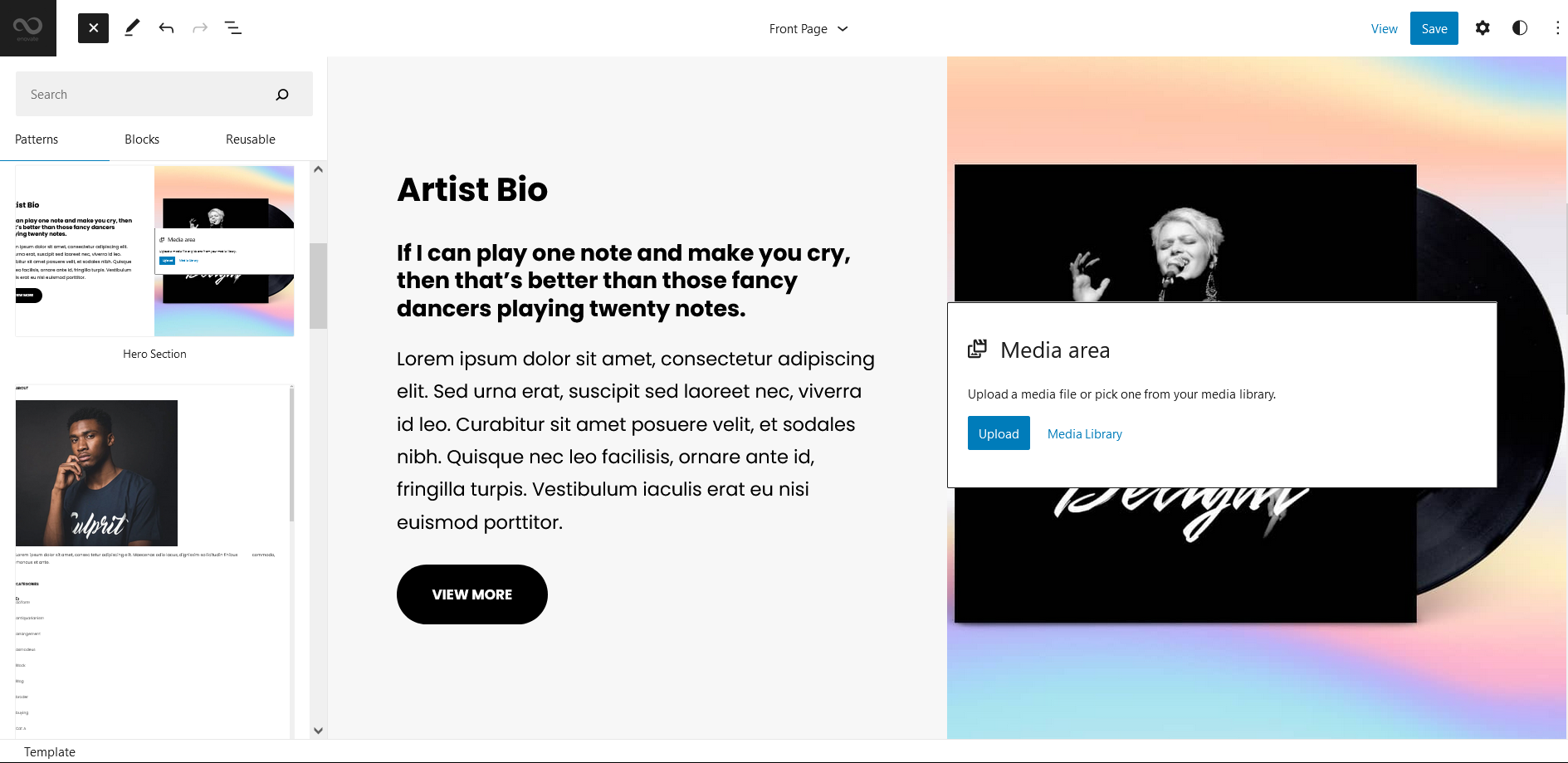
Hero Section

Rhythmic supports Hero Section pattern, here you can add image with title and text.
Here is how you add hero content in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Rhythmic” to see list of pattern provided by Rhythmic
- Scroll down and to find “Hero Section”, click to add hero content on your website or drag and drop on desired area
- Edit Hero Section accordingly by adding Images, Title, Descriptions button and button links
- For more advance setting click on setting button on top left section
- Finally click “Save”, to save changes
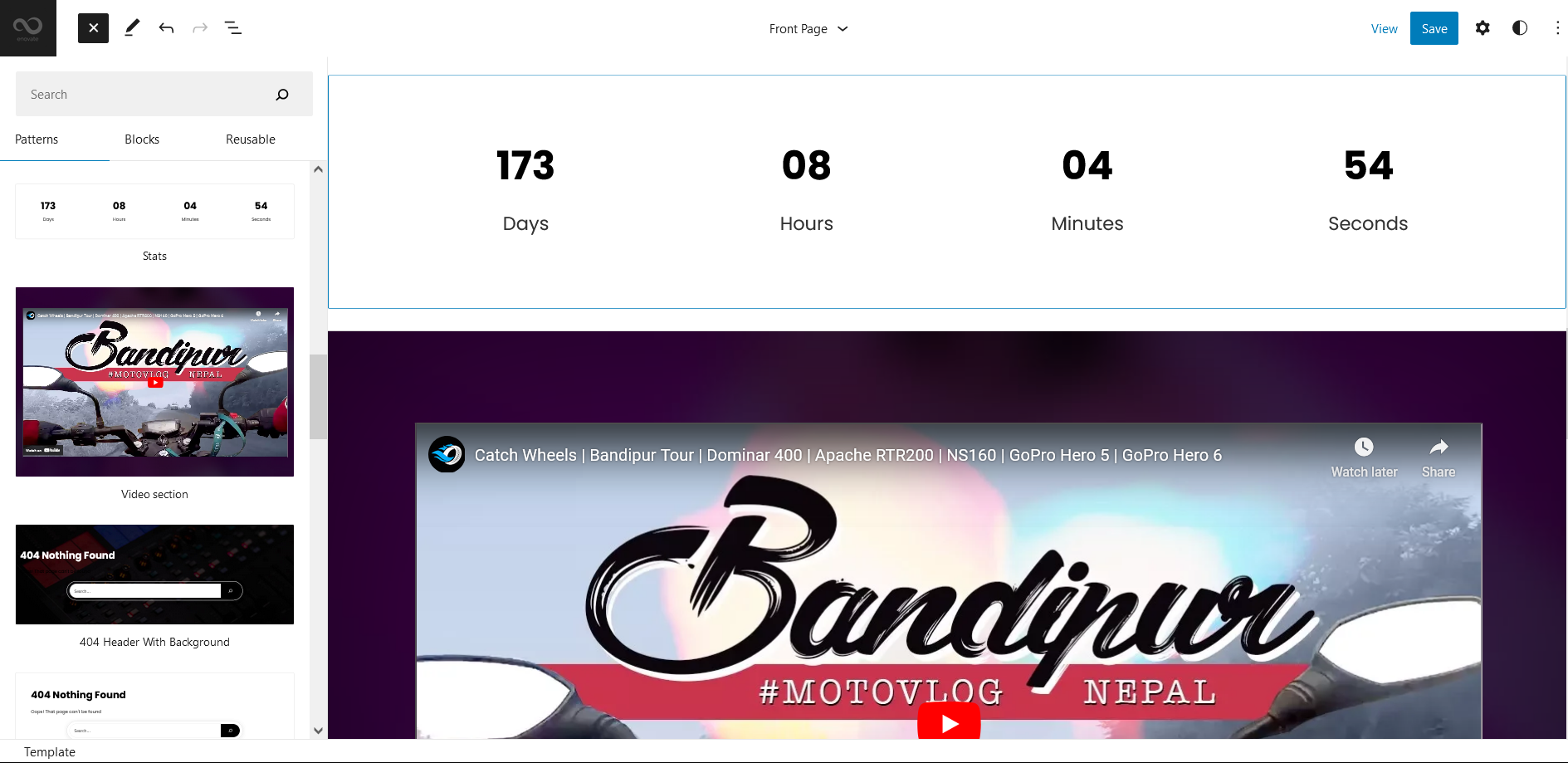
Stats

Stats pattern in Rhythmic can be used to display your stats.
Here is how you add Stats in your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Rhythmic” to see list of pattern provided by Rhythmic
- Scroll down to find Stats, click to add or drag and drop in desired area
- Edit Stats Accordingly you can add/edit, Stats Number Texts by clicking on the content itself
- After editing the content of Stats, Click Top left setting icon there you can customize various sections
- Finally click “Save”, to save changes
Video Section

Rhythmic support video section pattern, here you can add desired video you want to display. You will simply have to add YouTube link of your video and embed it.
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Rhythmic” to see list of pattern provided by Rhythmic
- Scroll down to find Video Section, click to add or drag and drop in desired area
- To add link of your video click on existing video, it will open tool box click on edit button from tool box and add YouTube link of the video you want to display and click on “Embed” button
- Finally click “Save”, to save changes
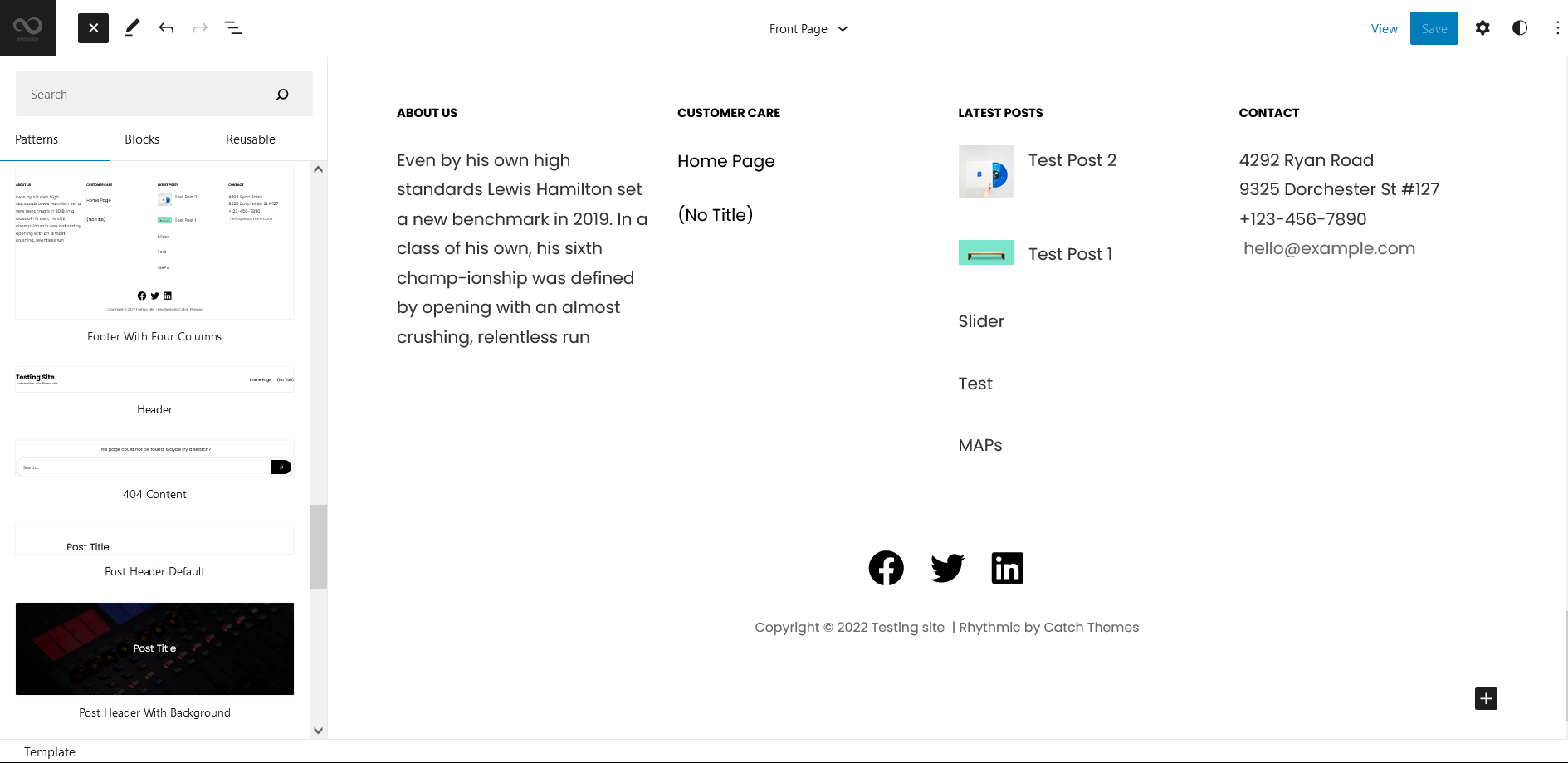
Footer with Four Columns

The Footer with Four Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are four columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Rhythmic” to see list of pattern provided by Rhythmic
- Scroll down and to find “Footer with Four Columns”, click to add Footer with Four Columns on your website or drag and drop
- Edit Footer with Four Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
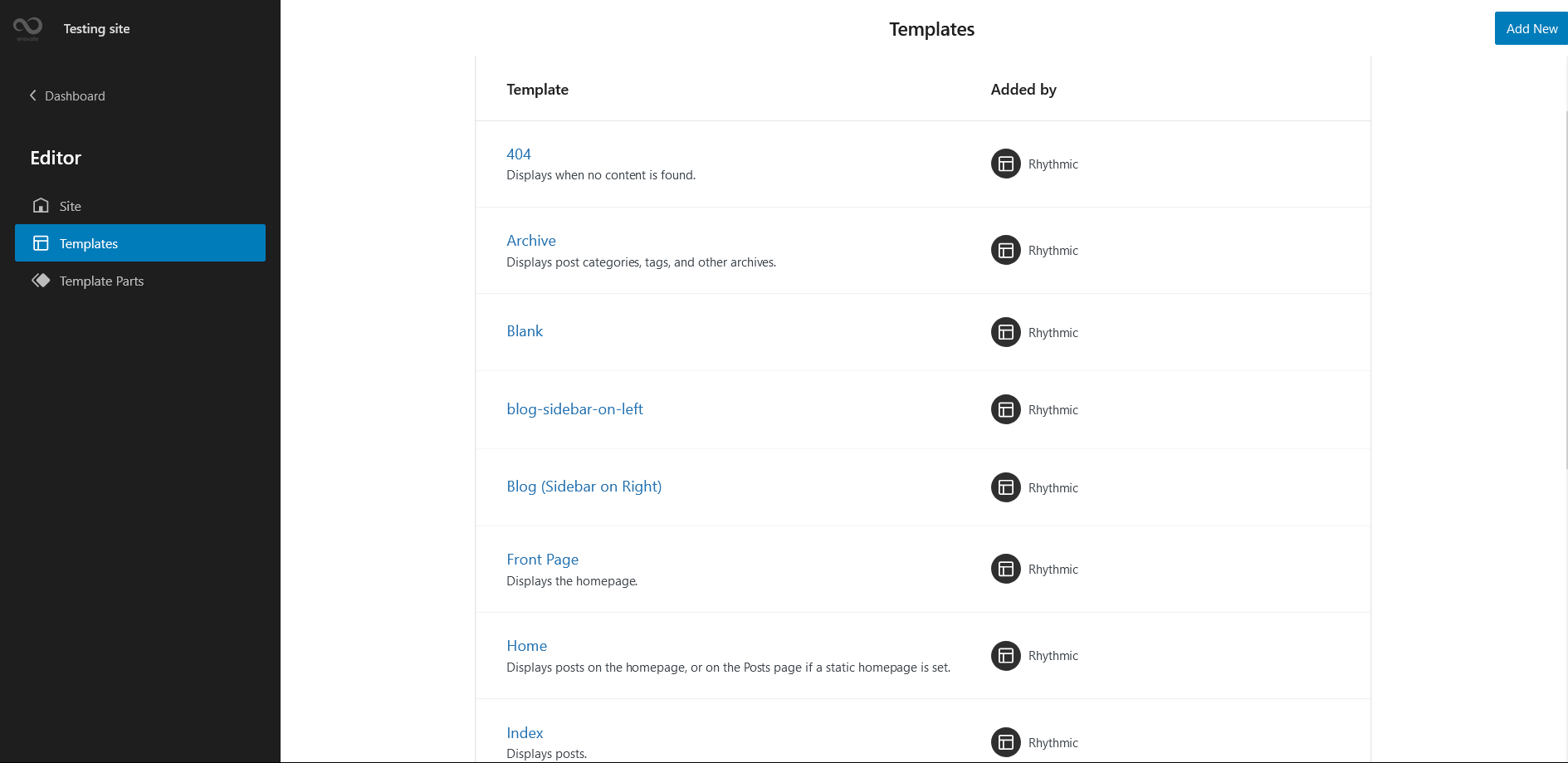
Templates in Rhythmic

You can find 13 Templates provided by our Rhythmic theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog(Sidebar on Left)
- Blog (Sidebar on Right)
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Search: Displyas search results
- Page: Displays a single page
- Single Page (Sidebar on Right)
- Single Post (Sidebar on Right)
- Single Post: Displays a single post
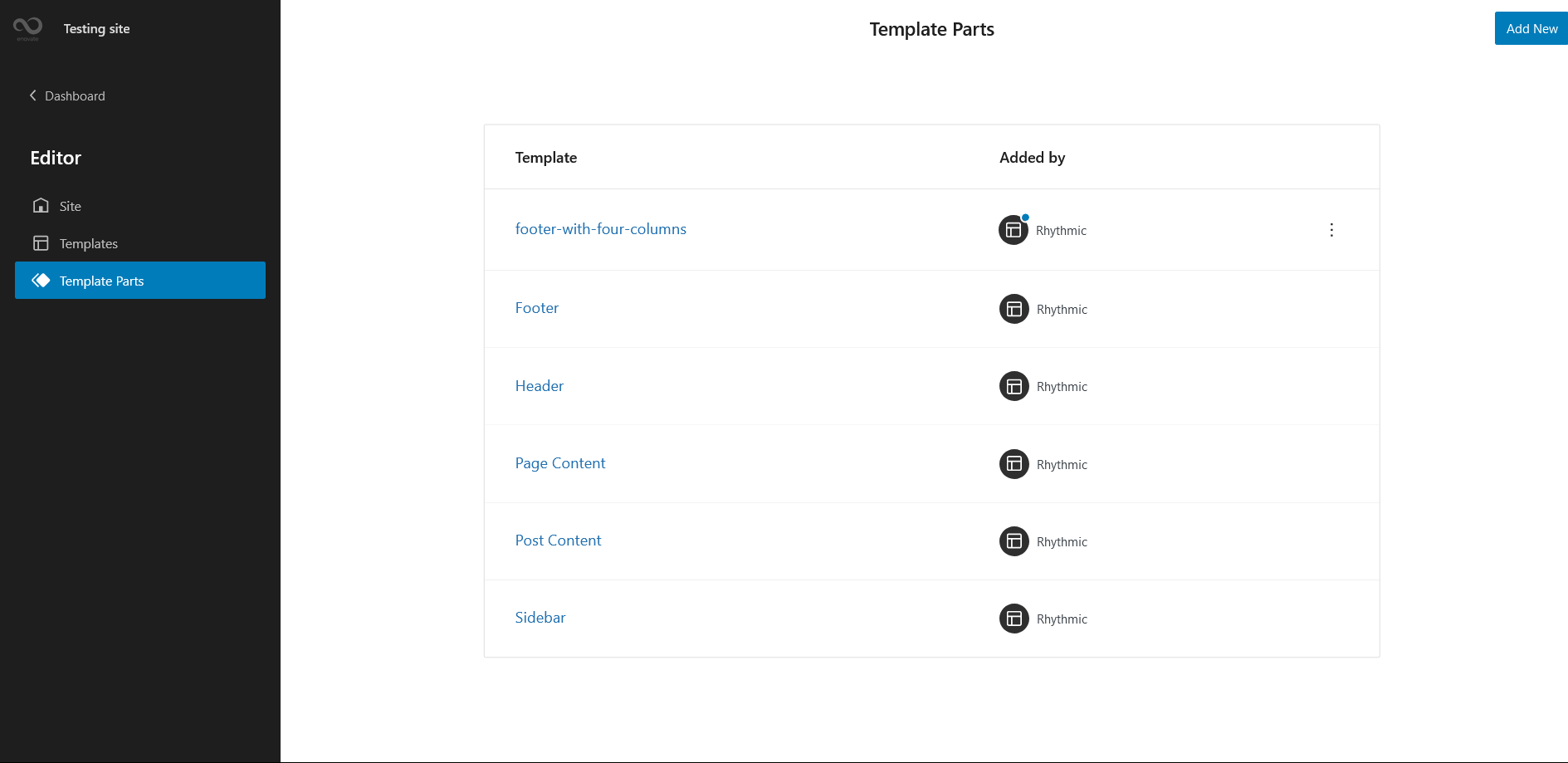
Template Parts in Rhythmic

There are 6 Template Parts in Rhythmic
- Footer (with three columns)
- Footer
- Header
- Page Content
- Post Content
- Sidebar
Change Log
2.0 (Released: February 05, 2026)
- Added: New product collection template part
- Added: Required few templates, template part and pattern
- Bug Fixed: Spacing issue in patterns
- Updated: All the classic/static WooCommerce product patterns, parts, templates
- Updated: Minor CSS
- Updated: theme.json file
1.2.3 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
1.2.2 (Released: May 21, 2025)
- Bug Fixed: Header cart font size adjustment
- Updated: WordPress 6.8 ready
1.2.1 (Released: September 26, 2024)
- Updated: Design of cart and account icon of WooCommerce on header
1.2 (Released: August 28, 2024)
- Added: Added cart, checkout and order confirmation templates
- Bug Fixed: WP block heading color issues inside Cover Block
- Updated: Huge font size slug in theme json conflicting with WordPress default naming
- Updated: Form design issues in checkout
- Updated: Update design on ect event section
- Updated: WordPress 6.6 ready
1.1.1 (Released: March 28, 2024)
- Updated: Installation text in readme.txt file
- Updated: WordPress 6.4 ready
1.1.0 (Released: March 31, 2023)
- Bug Fixed: Columns issue in WooCommerce Product Block
- Bug Fixed: Menus color issue in WordPress 6.2
- Updated: WordPress 6.2 ready
1.0.4 (Released: December 01, 2022)
- Removed: Styles folder
1.0.3 (Released: November 27, 2022)
- Added: Info buttons and message
1.0.2 (Released: November 15, 2022)
- Bug Fixed: Text domain issues
1.0.1 (Released: November 14, 2022)
- Bug Fixed: JS variables global scope prefixed
- Bug Fixed: Underline on content
- Bug Fixed: Patterns assets load issues
1.0 (Released: November 08, 2022)
- Initial Release