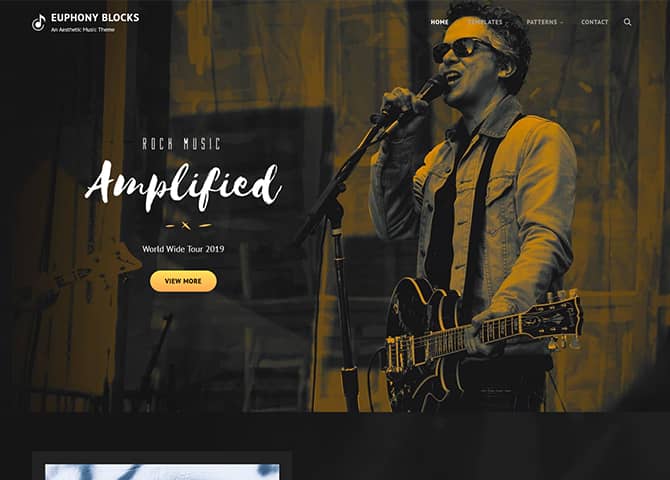
Euphony Blocks is a free WordPress block theme designed for musicians, bands, DJs, and the music industry. It combines the minimalistic and elegant design of the original Euphony with modern block-based functionality. With over 25+ block patterns, 19 templates, and 13 template parts, Euphony Blocks makes website creation effortless through intuitive drag-and-drop functionality—no coding required. Key patterns include Featured Content, Footer, Header, Hero Content, Music Playlist, Services, Sidebar, and more. The theme also features a dark, captivating design that sets your site apart. Euphony Blocks is optimized for SEO and fully responsive, ensuring your site performs well on any device. Whether you are building a website for music promotion, fan engagement, or online sales, Euphony Blocks offers the perfect blend of design, functionality, and performance.
Features
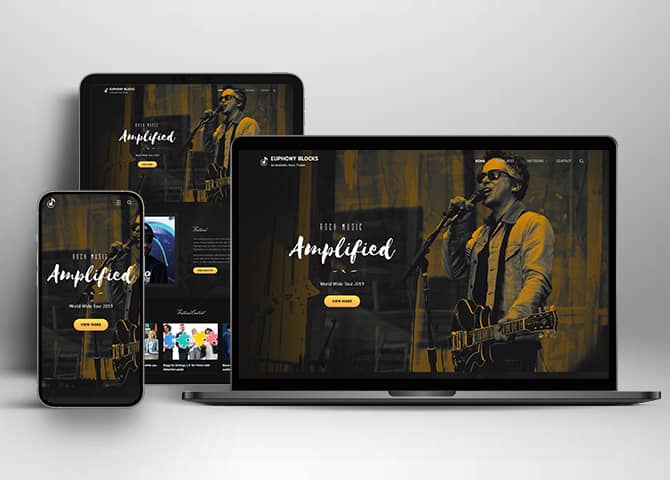
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Portfolio
Portfolio empowers you to showcase your professional skills and accomplishments to the world at large. Display your Portfolio in an elegant manner on the Homepage/Frontpage, the entire site or you can also disable it completely if you don’t need it. An astounding way to easily display your experience, skills, talent, and expertise.
Sections Sorter
Sections Sorter allows you to organize various sections on your website by manually sorting them. Simply drag and drop the sections to your desired position and display them orderly.The cool feature in this option is that you can not only rearrange the order but also can quickly edit those sections from Sections Sorter option if you want any changes.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom CSS
- Support
- Hero Content
- Portfolio
- Services
- Featured Content
- WordPress Standard Codes
- Sections Sorter
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Browse Style and Demo: Light | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| 404 Header | ||
| Archive Header | ||
| Blog Header | ||
| Cart Header | ||
| Checkout Header | ||
| Contact | ||
| CTA | ||
| Events | ||
| Featured Content Default | ||
| Featured Content Two | ||
| Featured Content | ||
| Featured Slider | ||
| Featured Videos | ||
| Footer Default | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Footer | ||
| Gallery | ||
| Header Media | ||
| Header Normal | ||
| Header With Banner | ||
| Header | ||
| Hero Content With Accordion | ||
| Hero Content | ||
| Hidden 404 | ||
| Hidden Archive | ||
| Hidden blog | ||
| Hidden Post | ||
| Hidden Search | ||
| How it Works | ||
| Logo | ||
| Music On Apps | ||
| Music Playlist | ||
| Portfolio Cover | ||
| Portfolio With Category Cover | ||
| Portfolio With Category | ||
| Portfolio | ||
| Post Header | ||
| Product Category | ||
| Product Reviews | ||
| On Sale Products | ||
| Recent Products | ||
| Top Rated Products | ||
| Best Selling Products | ||
| Promotional Contact | ||
| Promotional Video | ||
| Quick Contact Form | ||
| Quick Contact | ||
| Recent Blog POsts | ||
| Search Header | ||
| Services Default | ||
| Services Two | ||
| Services | ||
| Shop Header | ||
| Sidebar Products | ||
| Sidebar | ||
| Stats Default | ||
| Stats Two | ||
| Stats With Background Image | ||
| Stats | ||
| Sticky Playlist | ||
| Subscribe | ||
| Team Default | ||
| Team Two | ||
| Team | ||
| Testimonial Default | ||
| Testimonials Three Columns | ||
| Testimonials | ||
| WooCommerce Features | ||
| Template: Archive Product Full Width | ||
| Template: Archive Product Sidebar on Left | ||
| Template: Archive Product Sidebar on Right | ||
| Template: Blog No Sidebar Full Width | ||
| Template: Blog No Sidebar | ||
| Template: Blog Sidebar on Left | ||
| Template: Blog Sidebar on Right | ||
| Template: Single Page No Sidebar Full Width | ||
| Template: Single Page Sidebar On Left | ||
| Template: Single Page No Sidebar | ||
| Template: Single Post No Sidebar Full Width | ||
| Template: Single Post Sidebar On Left | ||
| Template: Single Post No Sidebar | ||
| Parts: Footer Default | ||
| Parts: Footer Four Columns | ||
| Parts: Footer Three Columns | ||
| Parts: Footer | ||
| Parts: Header Normal | ||
| Parts: Header With Banner | ||
| Parts: Header |
Theme Instructions
How to install theme?
You can download Euphony Blocks free theme through Dashboard > Appearance > Themes > Add New > Euphony Blocks. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
How to Open Site Editor?
If you are on WordPress Dashboard then go to “Appearance -> Editor” to open the Site Editor.

If you are on Site Front-End then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.

Add and Edit Menu
You can Select predefined menu and create you own customized menu.
Go to this link for Navigation Block
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to work with Euphony Blocks Blocks and Patterns
After opening site editor, there are 3 ways you can add Blocks and Pattern in you website:
There are three ways to add a block using the Block Inserter (+) icon.
- Click on the Block inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.

Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Go to this link to know more about adding blocks and patterns
How to Edit Pattern Content?
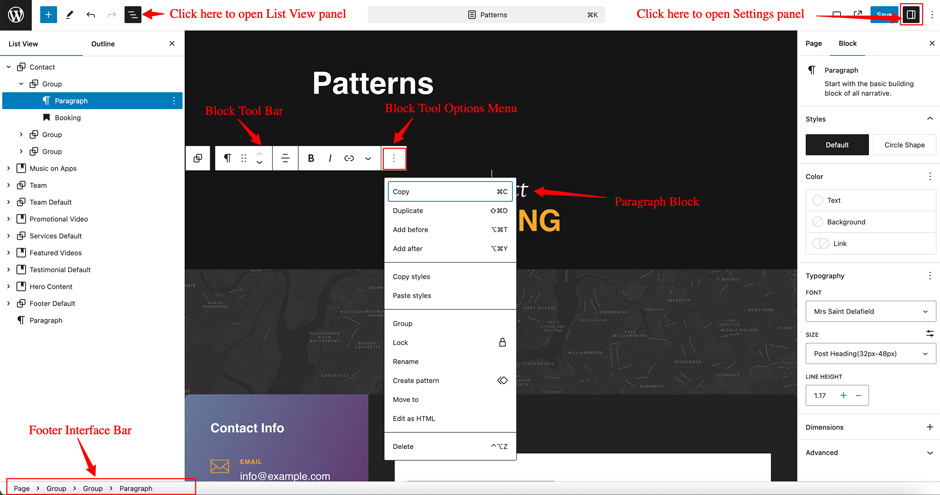
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.

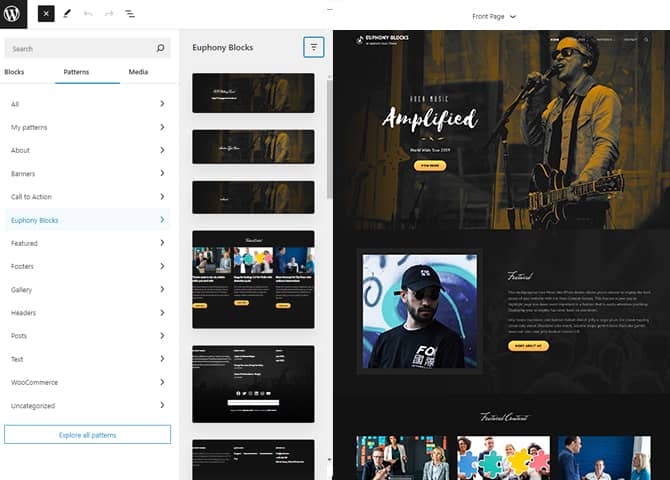
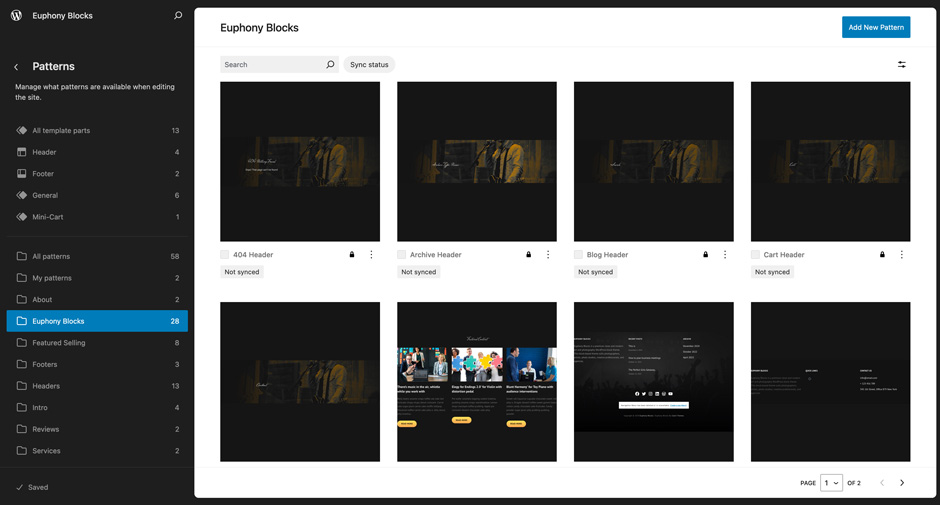
Patterns in Euphony Blocks
Patterns in Euphony Blocks are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website. You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Euphony Blocks” which will display list of our Euphony Blocks pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
There are 28 Patterns in Euphony Blocks.

Here is the list of Patterns Euphony Blocks supports including patterns from FSE Pro Plugin.
- 404 Header
- Archive Header
- Blog Header
- Cart Header
- Checkout Header
- Featured Content Two
- Footer Default
- Footer Three Columns
- Footer
- Header Media
- Header Normal
- Header With Banner
- Header
- Hero Content
- Hidden 404
- Hidden Archive
- Hidden Post
- Hidden Search
- Music Playlist
- Order Confirmation Header
- Portfolio – Cover
- Post Header
- Recent Blog Posts
- Search Header
- Services Default
- Shop Header
- Sidebar Products
- Sidebar
Header Patterns

There are 13 different headers provided by Euphony Blocks. Here are the list of headers. You can choose header according to your need.
- Header
- Header Media
- Header Normal
- Header With Banner
- 404 Header
- Archive Header
- Blog Header
- Cart Header
- Checkout Header
- Order Confirmation Header
- Post Header
- Search Header
- Shop Header
Here is how you add header to website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click select “Euphony Blocks” to see list of pattern provided by Euphony Blocks
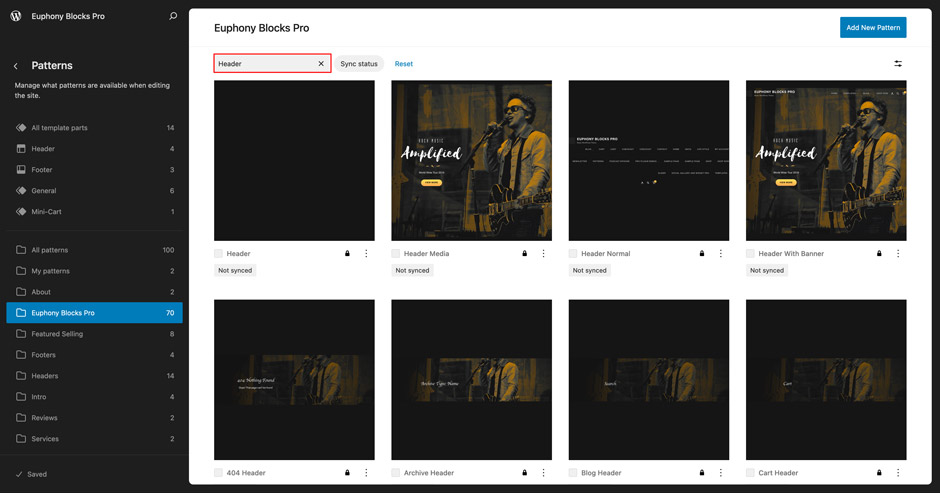
- Scroll down to find 10 different type of header(mentioned above) or type “Header” in Search box, click to add desired header or drag and drop
- After adding header, Click on Top left setting icon there you can edit the sections
- Edit Header Accordingly you can add, images, text, cover and so on
- Finally, click “Save” to save changes
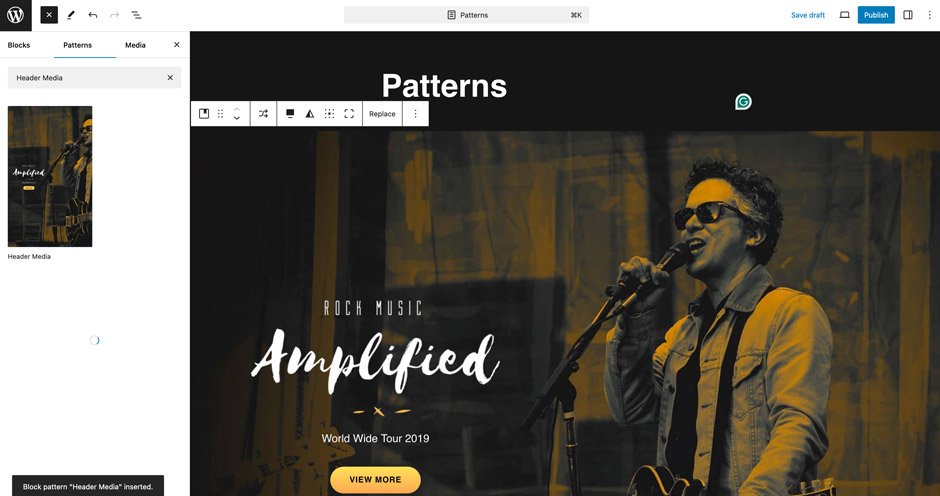
Header Media

Euphony Blocks supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text.
Here is how you edit header media:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Euphony Blocks” to see list of pattern provided by Euphony Blocks
- Scroll down to find “Header Media” or type “Header Media” in Search box
- Click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
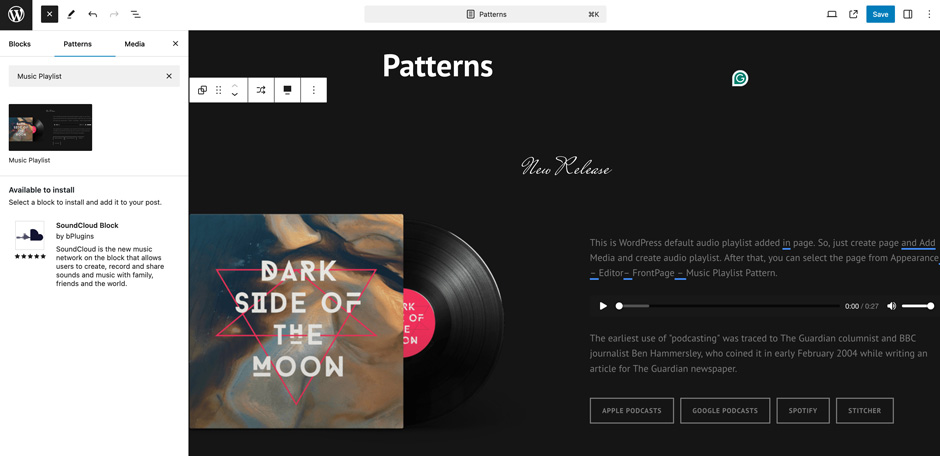
Music Playlist

Euphony Blocks supports Music Playlist pattern, this pattern allows you to display the your music playlist to your audience in the most amazing way possible. By default it will load the Playlist Cover, Title, Description and sample music. You can edit all those as per your need.
Here is how you add Music Playlist:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Euphony Blocks” to see list of pattern provided by Euphony Blocks
- Scroll down to find “Music Playlist” or type “Music Playlist” in Search box
- Click to add or drag and drop in desired area
- Edit Music Playlist, you can add/edit, images, text, music, button and so on
- Finally click “Save”, to save changes
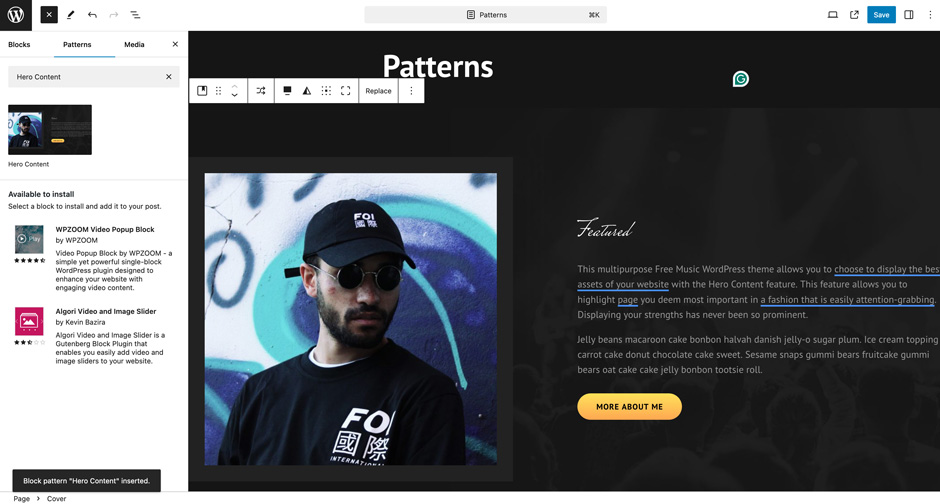
Hero Content

Euphony Blocks supports Hero Content pattern, this pattern allows you to display the best assets of your website to your audience in the most amazing way possible. So, you can set the media and words side by side for a richer layout. Also, add the title, tagline, content, and button for the section. Display your best assets and customize them the way you want.
Here is how you add Hero Content:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Euphony Blocks” to see list of pattern provided by Euphony Blocks
- Scroll down to find “Hero Content” or type “Hero Content” in Search box
- Click to add or drag and drop in desired area
- After adding hero content, Click on Top left setting icon there you can customizer various section such as Media Setting, Overlay Opacity, Typography, Dimensions of your choice
- Edit Hero Content Accordingly you can add/edit, images, text, cover, button and so on
- Finally click “Save”, to save changes
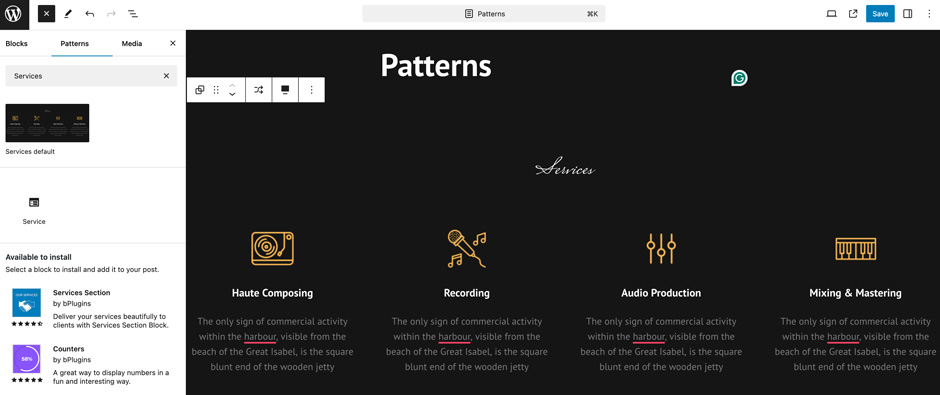
Services

Euphony Blocks supports Services pattern. Services allows you to display your services.
Here is how you add Services Default:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Euphony Blocks” to see list of pattern provided by Euphony Blocks
- Scroll down to find “Services Default” or type “Services Default” in Search box
- Click to add or drag and drop in desired area
- Edit Services Accordingly you can add/edit, images, text, links, and so on
- Finally click “Save”, to save changes
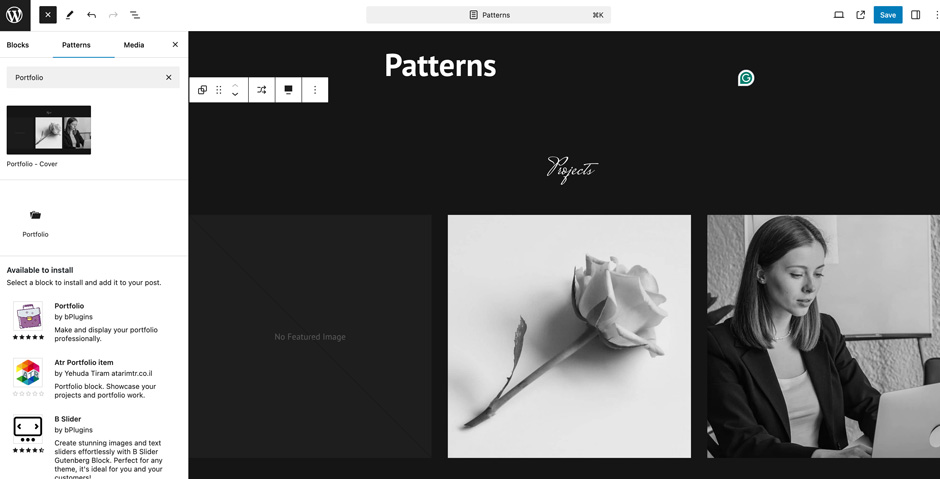
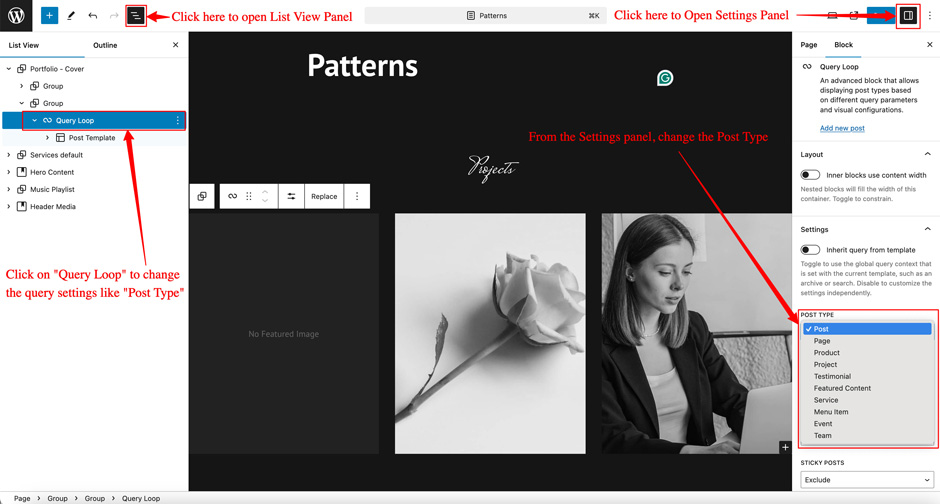
Portfolio

Portfolio Patterns allows you to display your Portfolio. Here is how you add Portfolio:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Select “Euphony Blocks” to see list of pattern provided by Euphony Blocks
- Scroll down to find “Portfolio” or type “Portfolio” in Search box
- Click to add or drag and drop in desired area
- By Default, it will load Portfolio Title and Recent Posts, then you can edit those as per your need
- But if you want to change the Portfolio Type, then Click on “Query Loop” and from the Settings panel, change the “Post Type”.

- Finally click “Save”, to save changes
Footer Patterns

Footer Patterns allows you to display Footer content. Euphony Blocks supports 3 Footer patterns.
- Footer
- Footer Default
- Footer Three Columns
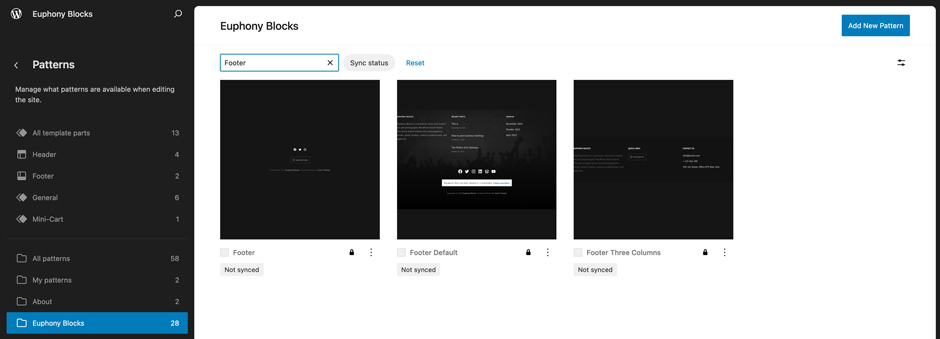
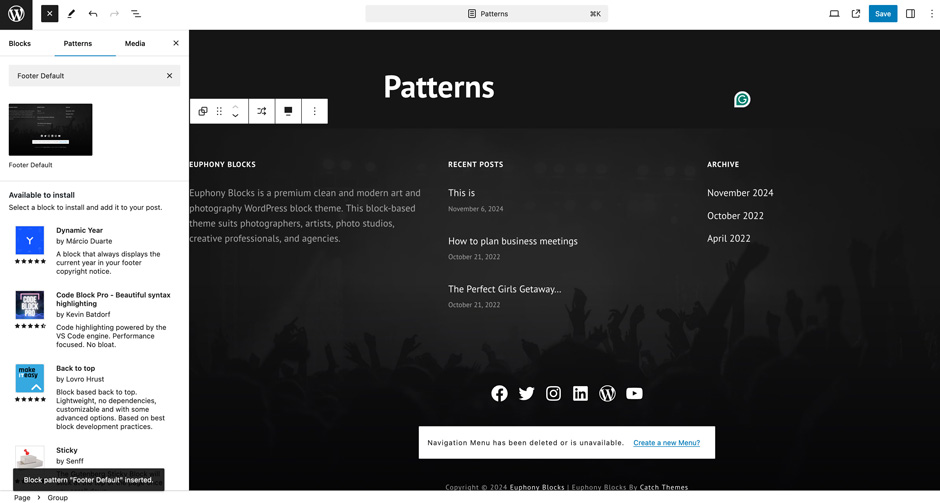
Footer Default

The Footer Default pattern allows you to insert a section that you can display footer 3 columns content and footer copyright. In the pattern, by default, there are three columns and you can use the columns to add quick information, useful links, recent posts, your contact info including your social icons, and also footer copyright content.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Select “Euphony Blocks” to see list of pattern provided by Euphony Blocks
- Scroll down and to find “Footer Default” or type “Footer ” in Search box
- Click to add or drag and drop in desired area
- Edit Footer accordingly by changing text, social links, add recent posts
- Finally click Save, to save changes
How to to duplicate sections?
Duplicate section can be used if you want add similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create similar section and you can edit the content accordingly.
Duplicate section is very easy step to add on particular sections in your pattern. It can be done in two ways via Clicking on content or Table of content (List View)
1. Step of Duplication By Clicking on content:
- Add the desired pattern, then click on the section you want to duplicate
- Click on the section you want to duplicate, after clicking tool bar will open and click the three buttons
- After clicking on the three dots menu on the tool bar, click on the “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
2. Steps of Duplication by using List View
- Add the desired pattern, then click on the section you want to duplicate
- Open the “List View” tab from top tool bar, to open the table of content
- Scroll down to the section that you want to duplicate
- Click on three dots menu and select “Duplicate” option to replicate your desired section or design
- Edit the section accordingly
- Click on “Save” button to save your changes
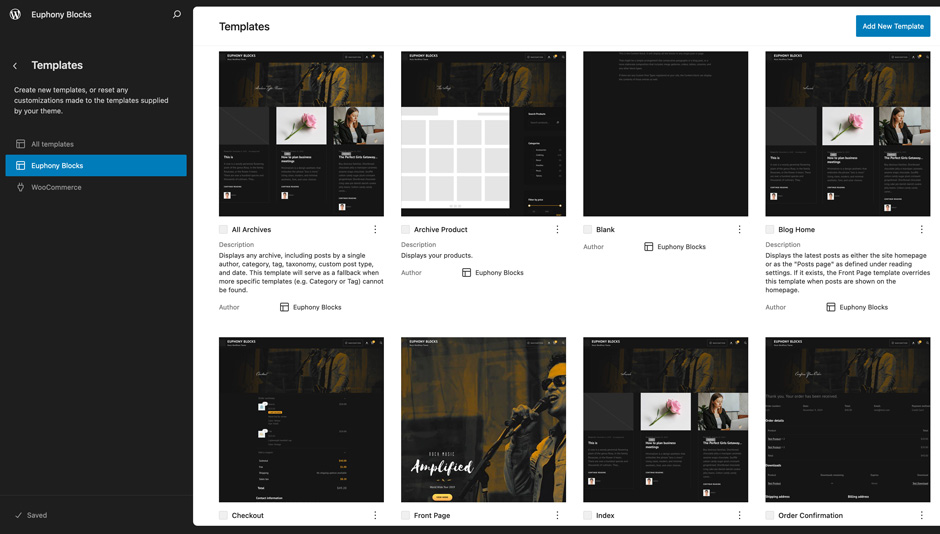
Templates in Euphony Blocks

You can find 19 Templates provided by Euphony Blocks. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- All Archives
- Archive Product
- Blank
- Blog Home
- Checkout
- Front Page
- Index
- Order Confirmation
- Page: 404
- Pages
- Product Search Results
- Products By Attribute
- Products By Category
- Products By Tag
- Search Results
- Single Page (No Sidebar Full Width)
- Single Post (No Sidebar Full Width)
- Single Posts
- Single Product
Editing Templates

- From your WordPress Dashboard, go to “Appearance => Editor”
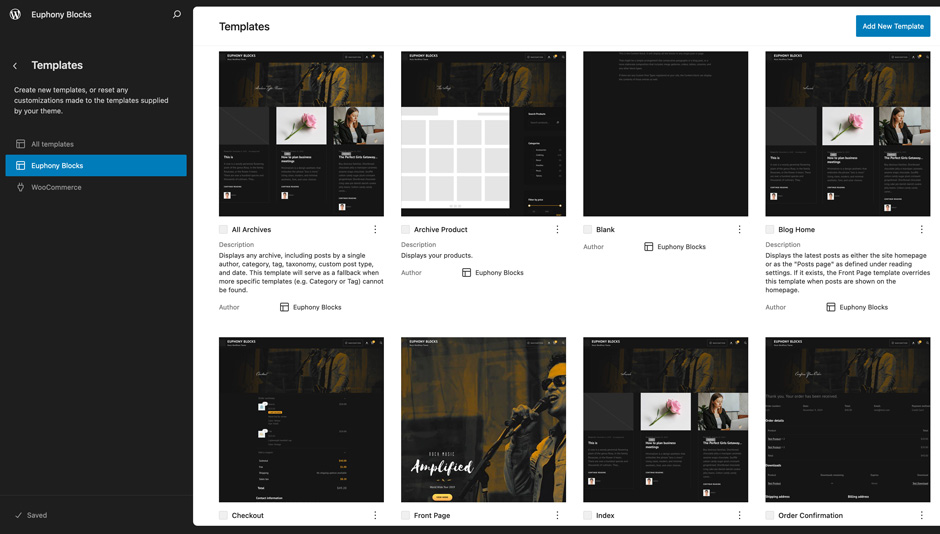
- Click on “Templates => Euphony Blocks”, it will load all Templates
- Now, you can use the Search Bar to search for any above mentioned template or just scroll to view existing template
- After searching the template, click on it to load that template on Editor. Template consist of Template Part, Patterns and Blocks
- If you want to see the List of Template Part, Patterns and Blocks used in the template, then click on “List View” panel. From this, you can click on the Element that you want to edit
- Now, you can edit the desire elements and after all the changes click on “Save” button
Front Page
Euphony Blocks Supports Front Page template, this template is used to display static Front Page.
- From your WordPress Dashboard, go to “Appearance => Editor”
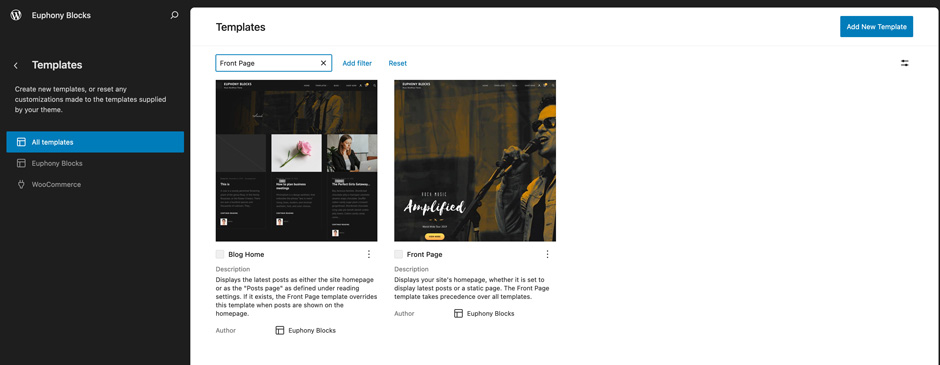
- Click on “Templates”, it will load all Templates, then in Search Box type “Front Page”

- Click on “Front Page” template and will load the Front Page template
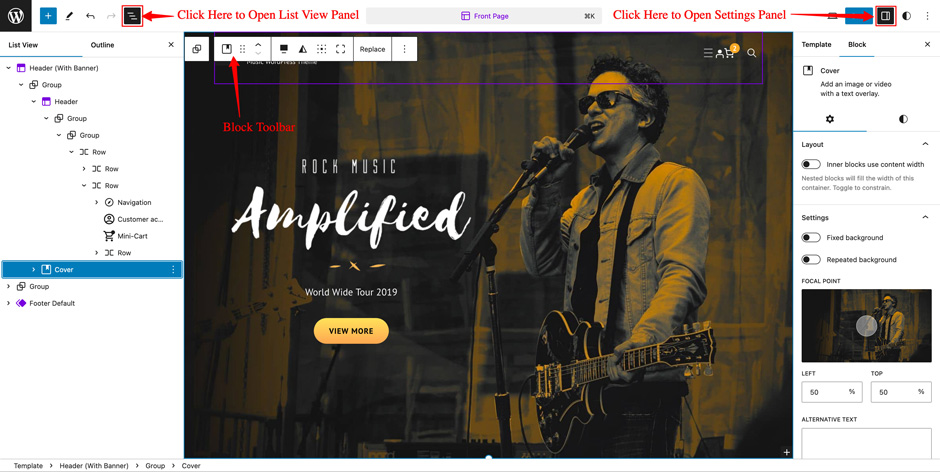
- If you want to see the List of Template Part, Patterns and Blocks used in the template, then click on “List View” panel. From this, you can click on the Element that you want to edit

- If you want to see the Settings of each blocks then you can click on “Settings” panel
- Now, you can edit the desire elements and after all the changes click on “Save” button
- Note: This template consist of Template parts like Header (with Banner”), Footer. So, if you edit block on those section then it will also update those template parts as well
Template Parts in Euphony Blocks

There are 11 Template Parts in Euphony Blocks.
- Header
- Page Content
- Header Normal
- All Products
- Post Content
- Header (With Banner)
- Footer
- Footer Default
- Footer Three Columns
- Sidebar
- Sidebar Products
Editing Template Parts
- From your WordPress Dashboard, go to “Appearance => Editor”
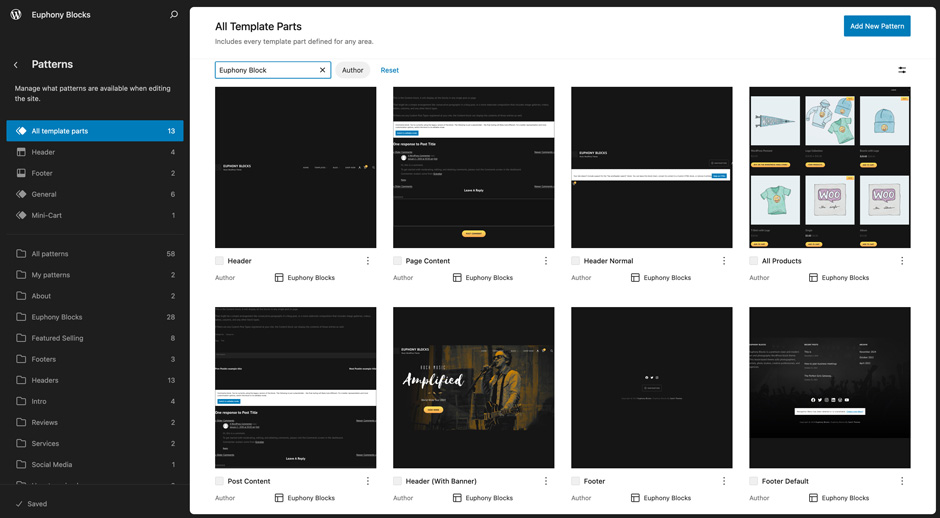
- Click on “Patterns => All template parts”, it will load all Template Parts
- Now, you can use the Search Bar to search for any above mentioned template parts or just scroll to view existing template parts
- After searching the template parts, click on it to load that template parts on Editor. Template Parts consist of Patterns and Blocks
- If you want to see the List of Patterns and Blocks used in the template parts, then click on “List View” panel. From this, you can click on the Element that you want to edit
- Now, you can edit the desire elements and after all the changes click on “Save” button
Change Log
1.2.1 (Released: December 31, 2025)
- Updated: Support Forum URL
- Updated: WordPress 6.9 ready
1.2 (Released: May 12, 2025)
- Updated: Query Post meta position in editor
1.1 (Released: April 16, 2025)
- Updated: WordPress 6.8 ready
- Updated: Admin screen notice dismissal
1.0.1 (Released: April 04, 2025)
- Bug Fixed: WooCommerce quantity input in single product page
- Bug Fixed: Woocommerce filter by size and color issue
- Updated: Size of mini cart and customer account icons
- Updated: WordPress 6.7 ready
1.0 (Released: November 18, 2024)
- Initial Release