LaVenta is a free eCommerce WordPress block theme for full site editing. This theme is ideal for all online stores and businesses to display their products online. It is a block-based theme that comes with a pixel-perfect design and extensive functionality for eCommerce websites. This is an elegant theme that can impress visitors and smooth the shopping experience. This theme is compatible with the WooCommerce plugin that lets you build a mobile-friendly eCommerce website with ease. This theme includes powerful features and stunning designs. So, create a fully functional online store with LaVenta. There are 15+ block patterns, 16 Templates, and 9 Template Parts available in this theme to help you build the eCommerce site beautifully. Some of the block patterns are CTA, Featured Content, Footer Dark, Footer Three Columns Dark, Header Media, Header With Social And Cart Dark, Header, Hero Content, Hidden 404, Hidden Archive, Hidden Post, Hidden Search, Recent Products, Product Category, and many more. All the block patterns, Templates, and Templates Parts are fully responsive, highly customizable, and fast loading. Build a beautiful eCommerce website and sell the products with LaVenta right away.
Features
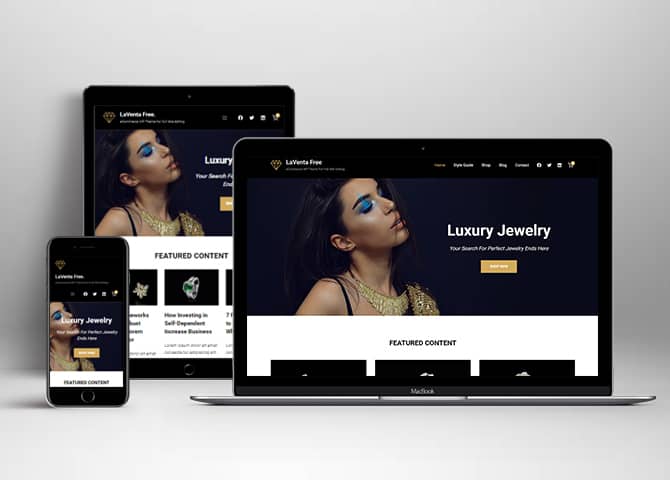
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
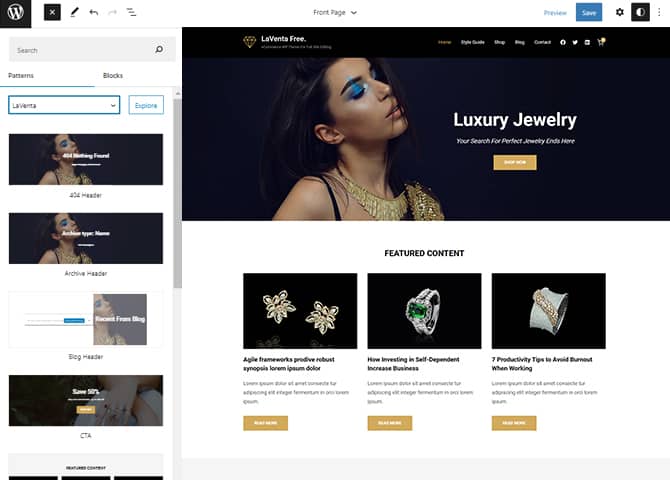
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Footer
- Custom Layout
- Custom Homepage
- WooCommerce Ready
- Hero Content
- Products
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Date (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Accordion (Block) | ||
| Countdown (Block) | ||
| Playlist (Block) | ||
| 404 Header | ||
| Archive Header | ||
| Blog Header | ||
| CTA | ||
| Featured Content | ||
| Featued Slider | ||
| Footer Dark | ||
| Footer Three Column Dark | ||
| Footer Four Columns | ||
| Footer Four Columns | ||
| Footer Three Columns | ||
| Footer | ||
| Header Default | ||
| Header Media | ||
| Header Top Dark | ||
| Header Top | ||
| Header With Both Toggle Social and Search | ||
| Header with Buttons | ||
| Header With Cart and Search Dark | ||
| Header With Cart and Search | ||
| Header With Cart And Search | ||
| Header with Social And Cart Dark | ||
| Header With Both Toggle and Social Search | ||
| Header | ||
| Hero Content | ||
| Hidden 404 | ||
| Hidden Archive | ||
| Hidden Post | ||
| Hidden Search | ||
| How it works | ||
| Logo | ||
| Logo Slider | ||
| Post Header | ||
| Logo | ||
| Post Header | ||
| Product Category | ||
| Product Reviews | ||
| On Sale Products | ||
| Recent Products | ||
| Top Rated Products | ||
| Quick Contact Form | ||
| Quick Contact | ||
| Search Header | ||
| Shop Header | ||
| Sidebar Products | ||
| Stats | ||
| Subsribe | ||
| Testimonials | ||
| Woo Commerce Features |
Theme Instructions
Installation
You can download LaVenta free theme through Dashboard > Appearance > Themes > Add New > LaVenta. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
Frequently Asked Question
Before starting please visit our Frequently Asked Question link, to know more about Full Site Editing Themes
Inserting/Adding LaVenta Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select LaVenta from the dropdown menu >> Add/Insert LaVenta Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
Add and Edit Menu
You can Select predefined menu and create you own customized menu.
This video shows how to select predefined menu:
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Site Navigation Menu
Please visit this link for Navigation Block. You can edit existing menu or create a new one.
How to Open Site Editor?
From your WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Front end then you will see WP Admin Bar on the top of the page, click on Edit Site to open the Site Editor.
There you can select and edit any element you like, change their color, font, add or remove patterns etc.
How to Edit Header?
LaVenta Support 3 kinds of header pattern for each pages.
This is how you add the header pattern of your choice to particular page or post:
- Go to “Appearance => Editor” or the editor of the particular page/post where you want to change or edit the header
- If you want to add another header pattern click on list view option on top left and click in group and remove the existing header, finally select the header you want to add
- Choose Header pattern as per your need from “Patterns” or click on “+” sign and add header of your choice, it will be added to your page/post
- To edit particular part of the header you will have to click on content itself to replace or add text, images, link or icon
- Finally click “Save” to save the changes
How to setup homepage as demo?
You will get blank boxes after installation of LaVenta, Here is how you can setup homepage as demo:
- LaVenta support WooCommerce blocks patterns, after installation by default few patterns that supports WooCommerce are shown in homepage
- After installation of theme you will find blank boxes(where WooCommerce patterns are enabled by default) in homepage due to default products and category are not selected
- To resolve this issue you will have to Install WooCommece Plugin first
- After installation select the category or products in each section
- The Featured category or product are listed automatically after you install WooCommerce Plugin
- Click “Save” to save changes
Further instruction about WooCommerce Block supported patterns are below
List of Pattern supported by LaVenta
- CTA
- Featured Content
- Footer Dark
- Footer Three Columns Dark
- Header Media
- Header
- Hero Content
- Hidden 404
- Hidden Archive
- Hidden Post
- Hidden Search
- Product Category
- Recent Products
- Recent Blog Posts
- Sidbebar Products
- Sidebar
WooCommerce Block included patterns
LaVenta free is a ecommerce based WordPress Full site editing free theme, you will have to install and activate WooCommerce Plugin to use these pattern. You can add Featured Products in these patterns. For more WooCommerce blocks supporting patterns you can get premium version of LaVenta
Here are the patterns that supports WooCommerce Blocks:
- Product Category
- Sidebar Products
How to add WooCommerce products category to the pattern?
LaVenta supports WooCommerce blocks, in the above mentioned pattern you can add the products category and descriptions along with button that redirects to the products.
After activating theme, by default few patterns that supports WooCommerce will be activated. You can choose WooCommerce Featured product patterns directly from the pattern.
Here is how you display featured category to the pattern:
- Drag and drop the pattern you want to add in the section or click on “+” Sign and add desired pattern
- After adding WooCommerce supported pattern you will find “Featured Category” option you can search the category of the product you want to display and add
- To change featured category, click on tool box to and click on remove featured product
- Then click on “+” sign to find featured category add the category as per your need
- Finally click on done and Save changes
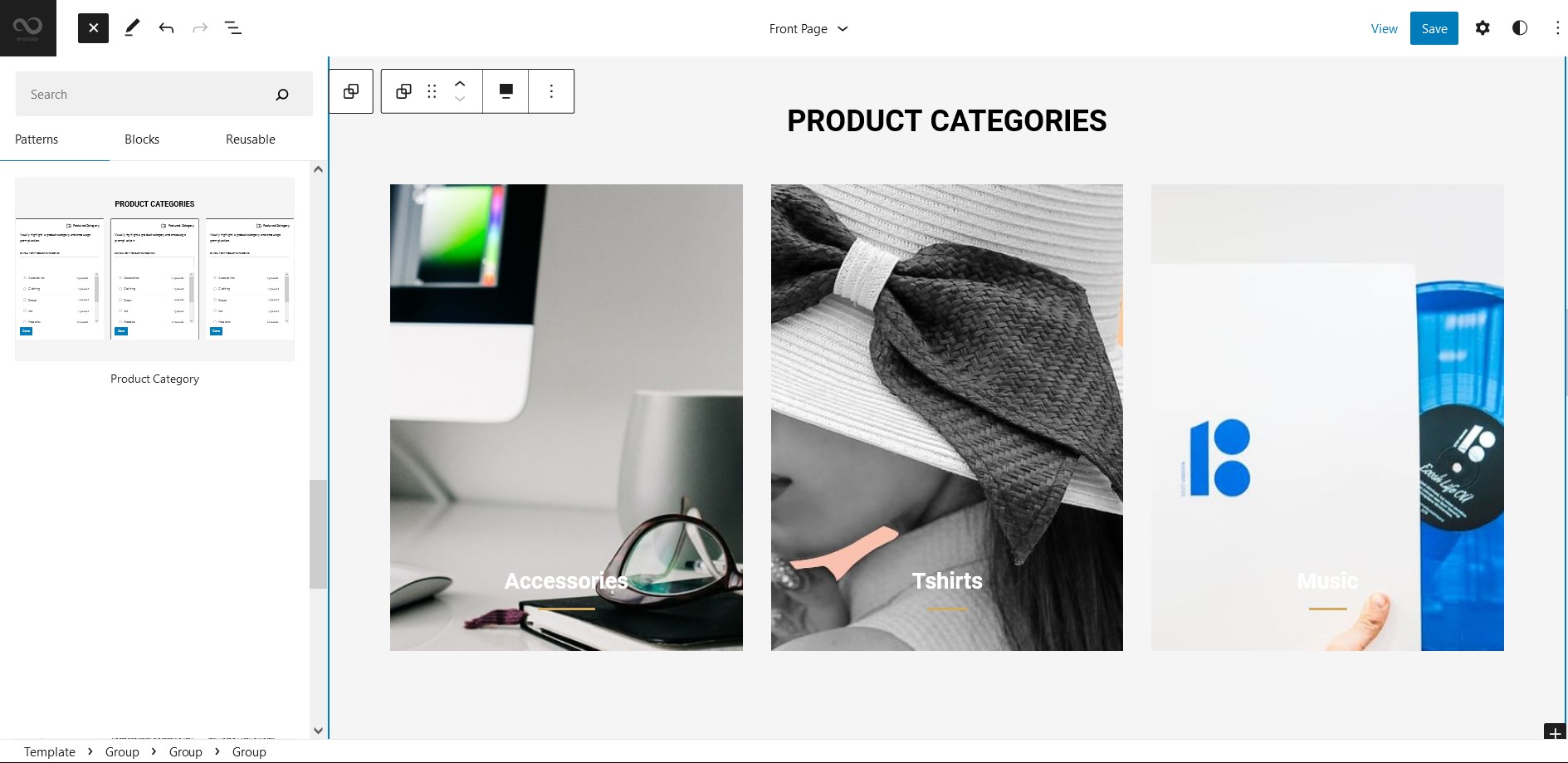
Product Category

LaVenta supports Product Category pattern, to use this pattern you will have to install and activate WooCommerce Plugin. This pattern allows you to display product category wise.
Here is how you add Product Category pattern:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “LaVenta” to see list of pattern provided by LaVenta
- Scroll down to find Product Category, click to add or drag and drop in desired area
- By default you will find category lists, choose the category of product you want to display
- For advance option click on setting button on top left, there you can edit styles(default, gap zero), color, columns, typography
- Finally, click Save to save changes
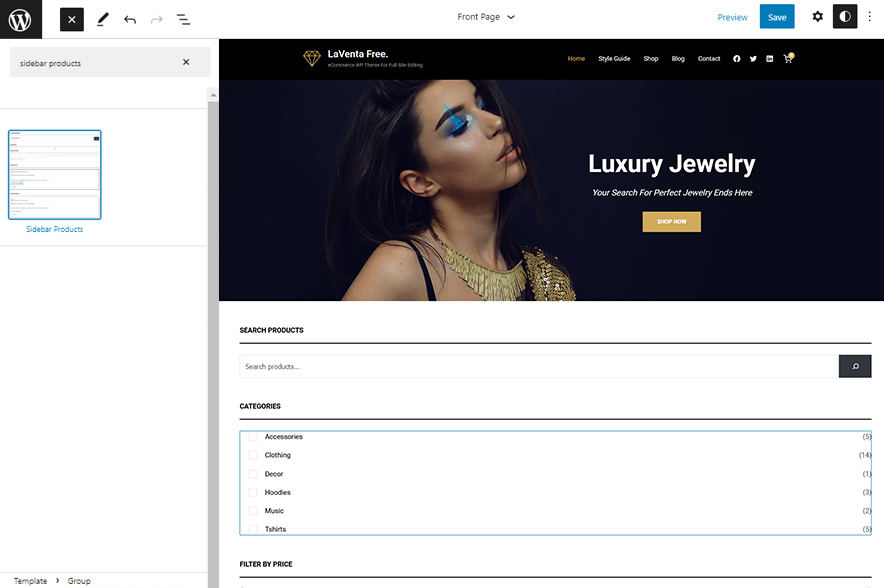
Sidebar Products

Sidebar Products pattern allows you to select and display product category along with the list of category in sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “LaVenta” to see list of pattern provided by LaVenta
- Scroll down and to find “Sidebar Products”, click to add Sidebar Products on your website or drag and drop
- To add category with sidebar, go to the front end of the page and select the category you wish to add in shop
Patterns supported by LaVenta
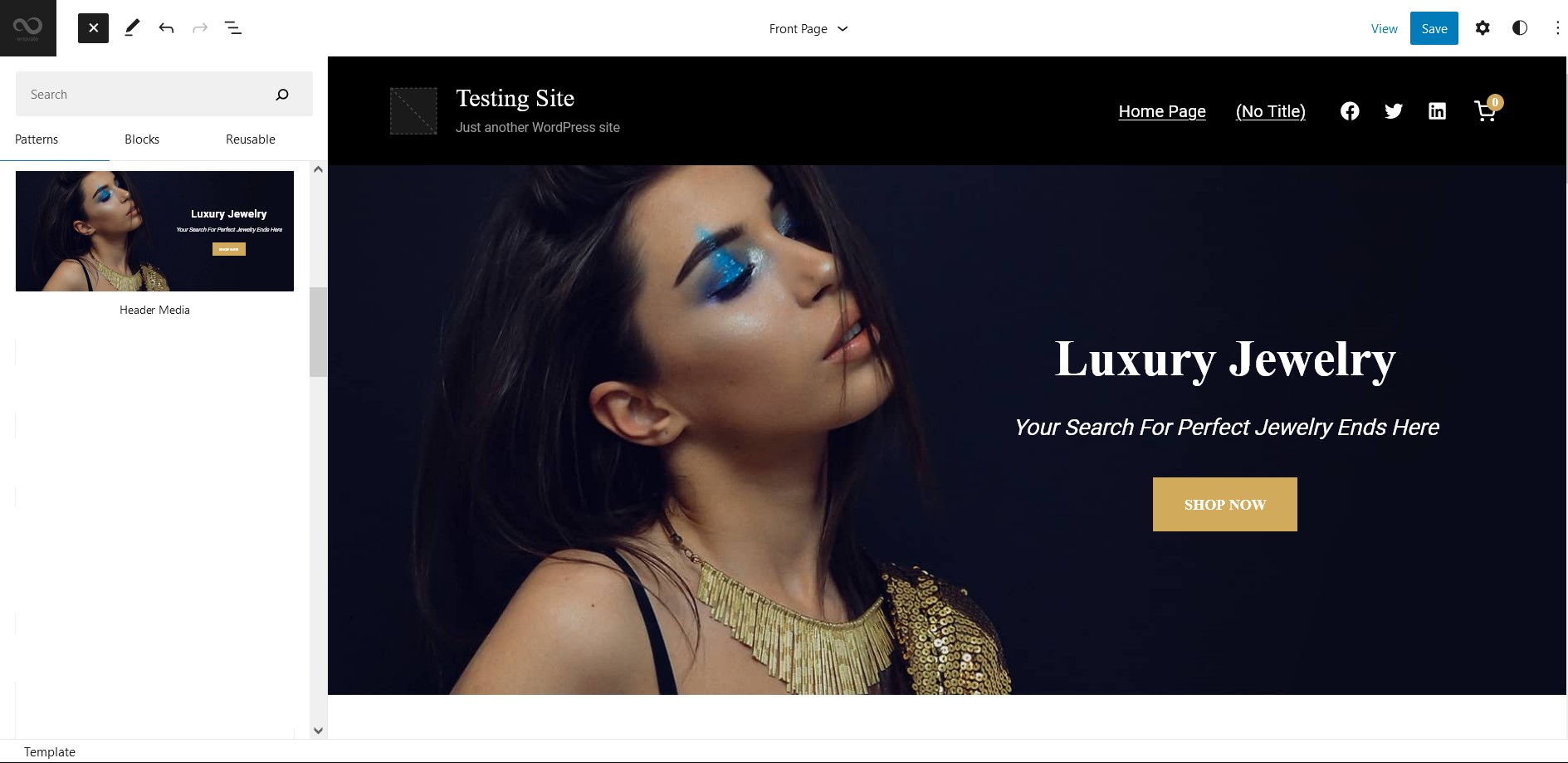
Header Media

LaVenta supports Header Media pattern, using this pattern you can add image in your header area along with featured image, button, header media text
Here is how you edit header media:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “LaVenta” to see list of pattern provided by LaVenta
- Scroll down to find “Header Media”, click to add or drag and drop in desired area
- Click on the content of header media itself to replace images, text and button. You can add and replace header media such as image, text, link as per your need
- Finally click on Save to save changes
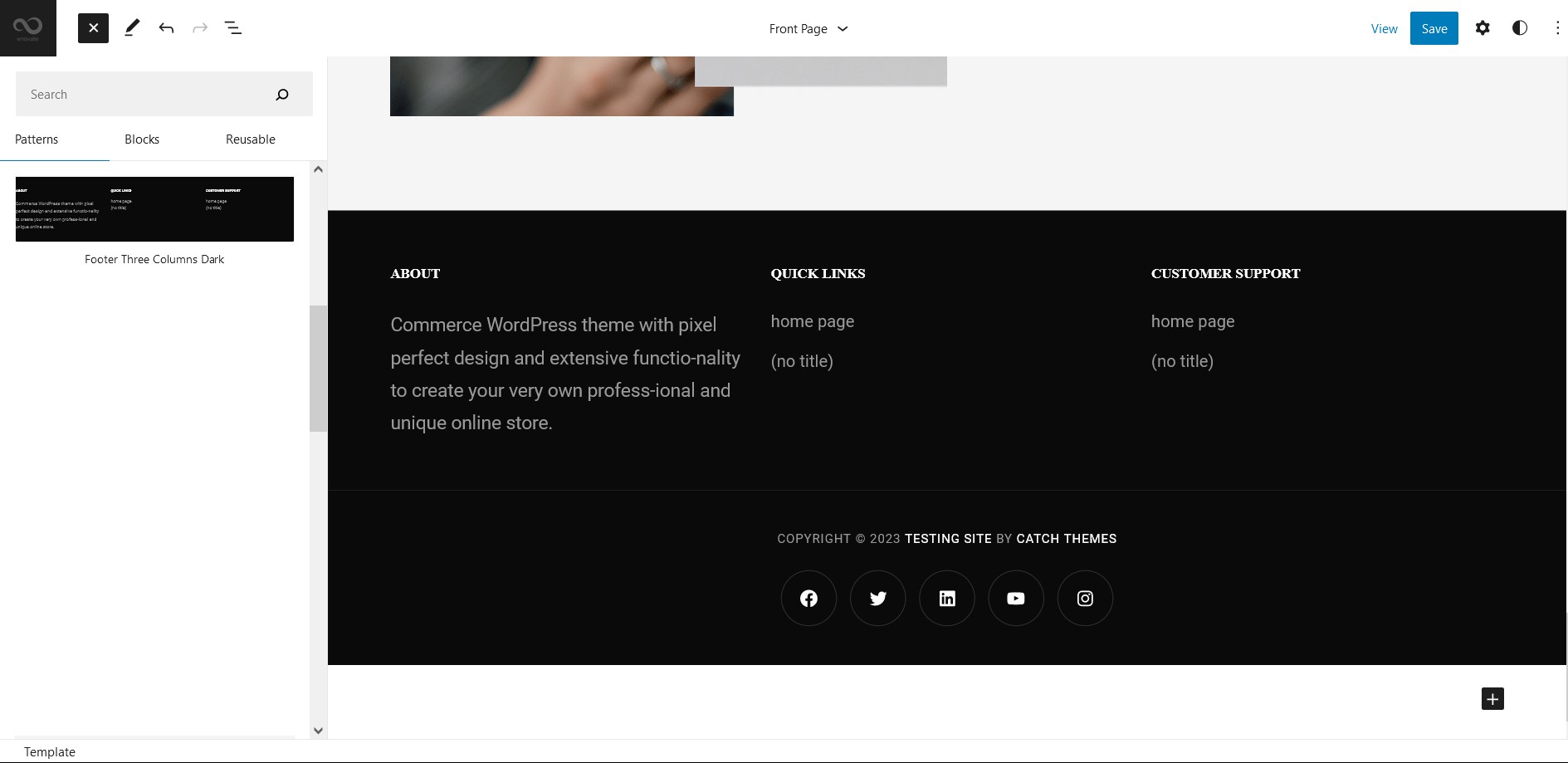
Footer Three Columns Dark

The Footer Three Columns Dark pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons. This patterns comes in dark color.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop down menu and select “LaVenta” to see list of pattern provided by LaVenta
- Scroll down and to find “Footer with Three Columns”, click to add Footer with Four Columns on your website or drag and drop
- Edit Footer with Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
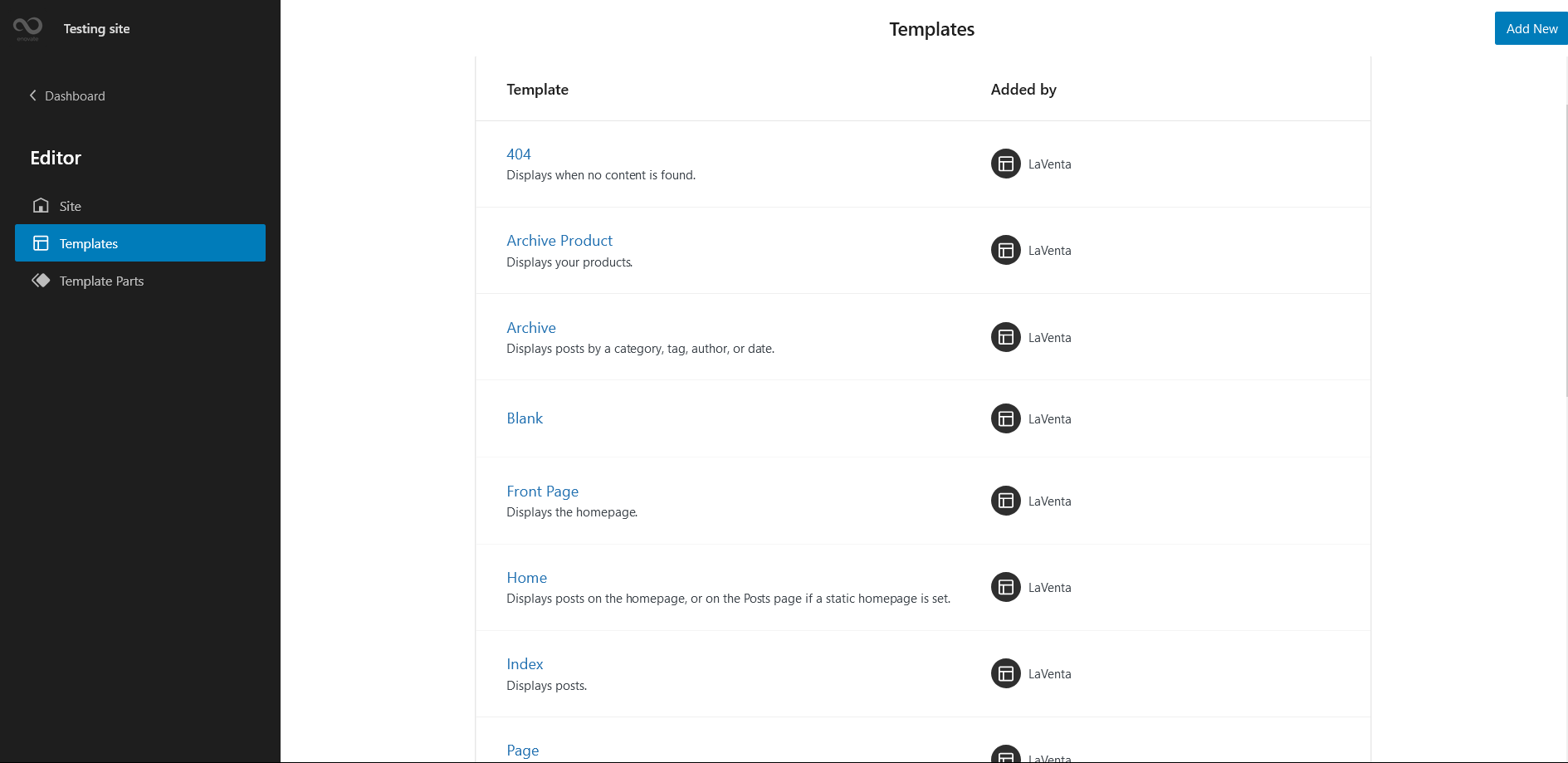
Templates in LaVenta

You can find 16 different Templates provided by our LaVenta theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive Product
- Archive: Displays posts by a category, tag, author or date
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Blank
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the posts page if a static homepage is set
- Index: Displays posts
- Blank: The blank template can be used for displaying the contents of a post or page
- Page: Displays a single page
- Product Search Results: Displays search results for your store
- Search: Displays search results
- Single Page (Sidebar on Right)
- Single Post(Sidebar on Right)
- Single Product: Display a single product
- Single: The default template for displaying any single post or attachment.
- Products by Category: Displays products filtered by a category
- Products by Tag: Displays products filtered by a tag.
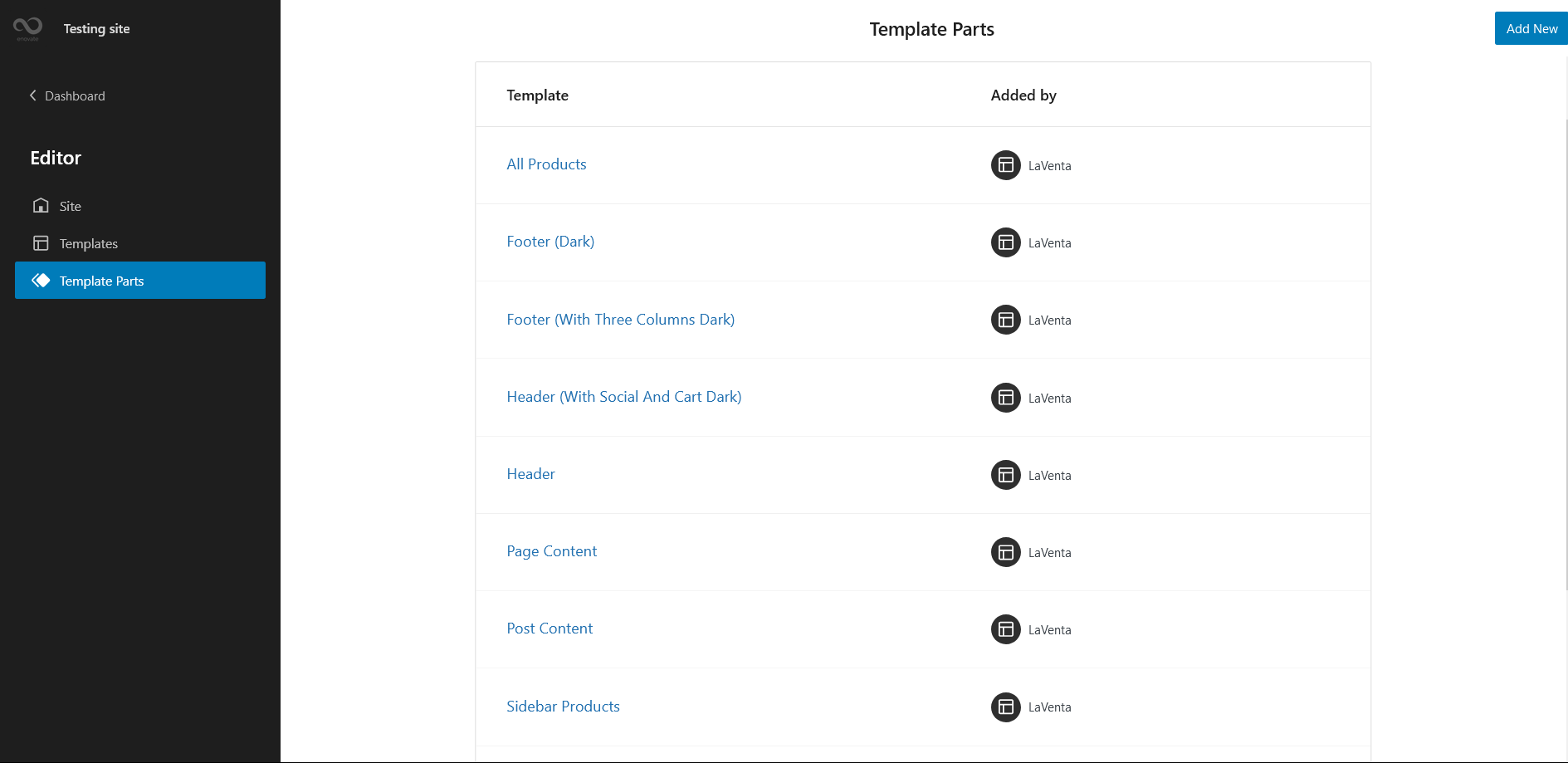
Template Parts in LaVenta

There are 10 different Template Parts in LaVenta
- All Products
- Footer (With Three Columns Dark)
- Footer (Dark)
- Header (With Social and Cart Dark)
- Header
- Page Content
- Post Content
- Sidebar Products
- Sidebar
- Minicart: Template used to display the Mini Cart drawer
Change Log
2.6 (Released: January 29, 2026)
- Added: New product collection template part
- Added: New product collection section template part
- Bug Fixed: PHP standardization in patterns
- Bug Fixed: Spacing issue in patterns
- Bug Fixed: Product category design issue after WooCommerce plugin update
- Updated: All the classic/static WooCommerce product patterns, parts, templates
- Updated: Minor CSS
- Updated: theme.json file
2.5.1 (Released: January 01, 2026)
- Updated: WordPress 6.9 ready
2.5 (Released: May 04, 2025)
- Added: CSS styles for block columns for better view
- Added: Store notice in archive product
- Bug Fixed: Missing header part in order confirmation template and removed repeated title
- Updated: Archive template with title
- Updated: Minor CSS styles
- Updated: Navigation block in header patterns
- Updated: WooCommerce CSS styles
- Updated: WooCommerce filter for mobile devices
- Updated: WordPress 6.8 ready
2.4 (Released: March 26, 2025)
- Added: Order confirmation template
- Bug Fixed: Woocommerce filter by size and color issue
- Bug Fixed: Spacing issue in the blog
- Updated: Woocommerce styles
- Updated: Editor Width of Query in Archive template
- Updated: Added customer account icon in Header With Social And Cart Dark template
- Updated: WordPress 6.7 ready
2.3.2 (Released: September 30, 2024)
- Added: CSS to hide auto inserted mini cart and customer icon by WooCommerce in site header
2.3.1 (Released: September 18, 2024)
- Bug Fixed: Customer account icon design issue
2.3 (Released: September 13, 2024)
- Bug Fixed: WP block heading color issues inside Cover Block
- Bug Fixed: Mobile menu spacing
- Bug Fixed: WooCcommerce coupon code button design issue
- Updated: Huge font size slug in theme JSON conflicting with WordPress default naming
- Updated: Form design issues in checkout
2.2 (Released: August 02, 2024)
- Bug Fixed: Product category filter issue
- Updated: WordPress 6.6 ready
2.1.1 (Released: April 17, 2024)
- Bug Fixed: IOS default select option styling
2.1 (Released: April 05, 2024)
- Bug Fixed: Cart and Checkout design issues
- Bug Fixed: Onsale badge design issue
- Updated: Removed text underline in navigation for editor
- Updated: Legacy template is replaced by all products in Archive Product
- Updated: Twitter icon
- Updated: WordPress 6.5 ready
1.2 (Released: March 25, 2023)
- Bug Fixed: Product Sidebar template parts
1.1.2 (Released: March 23, 2023)
- Bug Fixed: Columns issue in WooCommerce Product Block
1.1.1 (Released: January 27, 2023)
- Added: Info buttons and message
1.1 (Released: January 18, 2023)
- Bug Fixed: Sub menu design issue
- Bug Fixed: Added cancel-close.png file
1.0 (Released: January 09, 2023)
- Initial Release