Catch FSE is a Free WordPress Block Theme for Full Site Editing. This theme comes with a responsive minimal design. With the Global Styles feature introduced in WordPress 6.0, you can pick your site color style from Dark or Light color schemes. The theme suits best for all kinds of websites including online blogs and corporate sites. Catch FSE has been built with the help of Twenty Twenty-Two. You can easily start building your content with the intuitive drag and drop interface using block patterns. It is a block-based theme and the theme is built in accordance of Full Site Editing features. It means that all the aspects including colors, typography, and the layout of every single page/post on your site can be customized to suit your need. With clean typography and simple design, Catch FSE helps in making your site unique among others. The theme comes with 15 different block patterns, 15 FSE Templates, and 9 Template Parts to help you build your custom corporate site the way you want. Also, using the custom blocks available in the theme, Catch FSE comes with different block patterns. For instance, About Us, Call to Action (CTA), Featured Content, Header Media, Header with Buttons, 404 Header, Archive Header, Default Footer, Footer Three Columns, Default Header, Post Header, Recent Blog with Sidebar, and Search Header. All of the blocks, block patterns, templates, and template parts in Catch FSE are fully responsive, adapt flawlessly to all screen sizes, and are highly customizable. Download Catch FSE today and start building your site with blocks!
FSE Pro Plugin
FSE Pro is a Premium FSE WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
Features
Responsive Design
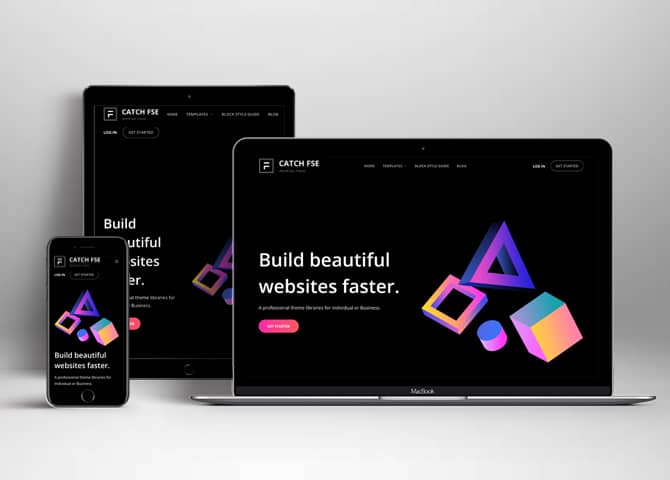
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
More Features
- Responsive Design
- Color Options
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Background
- Custom Layout
- Custom Fonts
- Support
- Clean Header
- Featured Content
- WordPress Standard Codes
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Theme Instructions
Video Tutorial
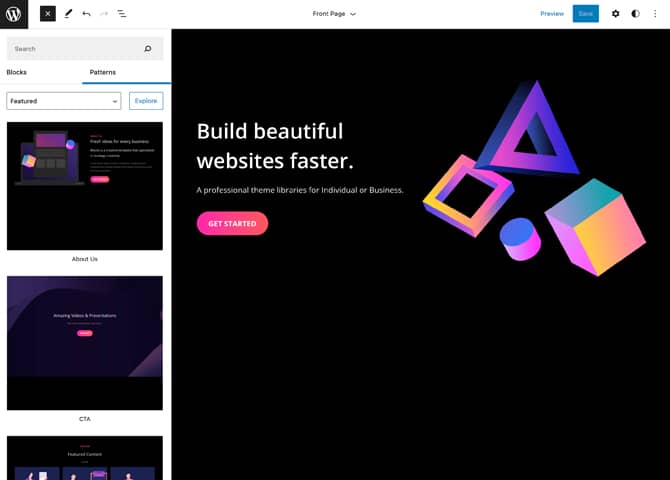
Patterns in Catch FSE
Patterns in Catch FSE are predefined list of in built sections. Patterns are built with different type of blocks.
You can easily add patterns in any part of your website.
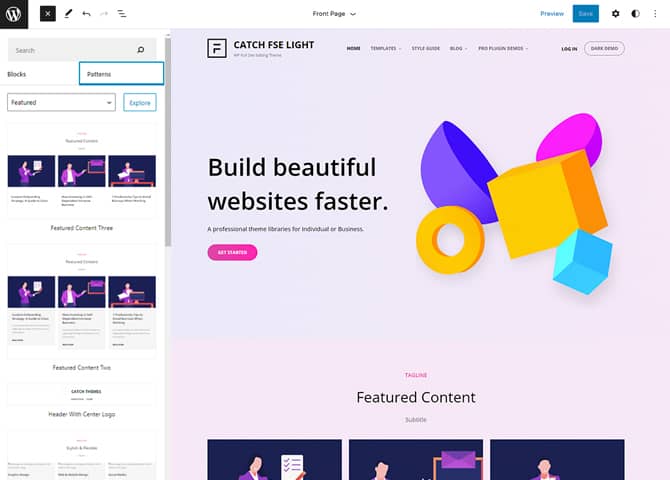
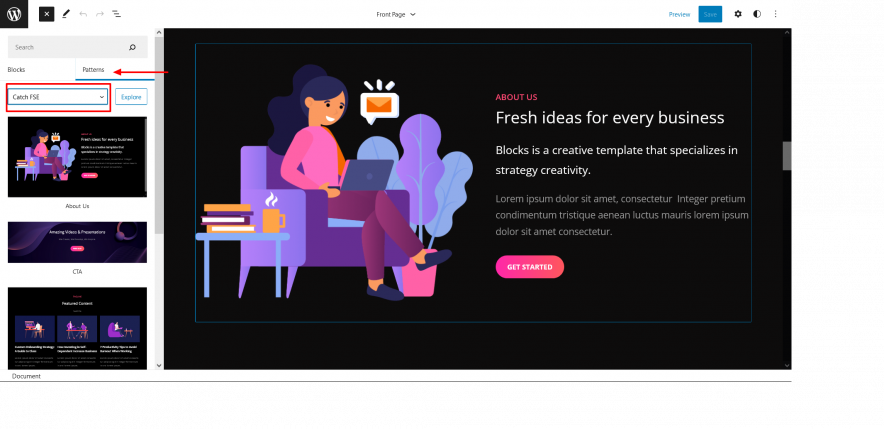
You will just have to click on ‘+’ sign on top left of your page or post, then you will see tab for “Pattern” click on that to see list of patterns. Under Scroll Down you will find “Catch FSE” which will display list of our Catch FSE pattern
Pattern are group of blocks. Once a pattern is added in editor, they are now individual blocks that can be moved edited or replaced. The pattern stops being pattern as soon as it placed in the editor. The content of patterns are always saved even if the users switches theme. It might look different in different themes.
How to Open Site Editor?
If you are on WordPress Dashboard then go to Appearance -> Editor to open the Site Editor.
If you are on Site Frontend then you will see WP Admin Bar on the top of the page, click on “Edit Site” to open the Site Editor.
Inserting/Adding Catch FSE Patterns
Dashboard -> Appearance -> Editor -> ‘+’ Toolbar (Top Left) -> Patterns -> Select Catch FSE from the drop down menu -> Add/Insert Catch FSE Patterns accordingly

Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add the desired section before or after the current section.
How to Set a Static Homepage (Demo Website of Catch FSE Theme)?
To set Homepage and blog pages with sidebar left or right as in demo, follow these steps.
On WP Admin Dashboard – Settings – Reading – Your homepage displays set following:
-
- Homepage: Select a Page as Home.
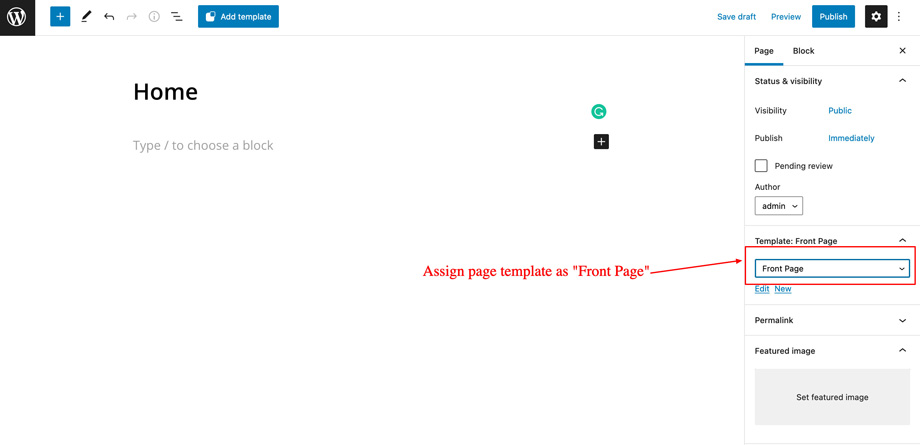
- Go to Edit of that page and set Template “Front Page”

- Go to Edit of that page and set Template “Front Page”
- Posts page
- Select A page to show Blog Page without Sidebar
- Leave this empty and select Page template “Blog Page (Sidebar on Right)” or “Blog Page (Sidebar on Right)” to get sidebar on blog page.

- Homepage: Select a Page as Home.
Note: Setting a page on Blog Page and setting template as “Blog Page (Sidebar on Right)” or “Blog Page (Sidebar on Right)” will not work for blog page. Leave it empty for Blog page templates to take effect.
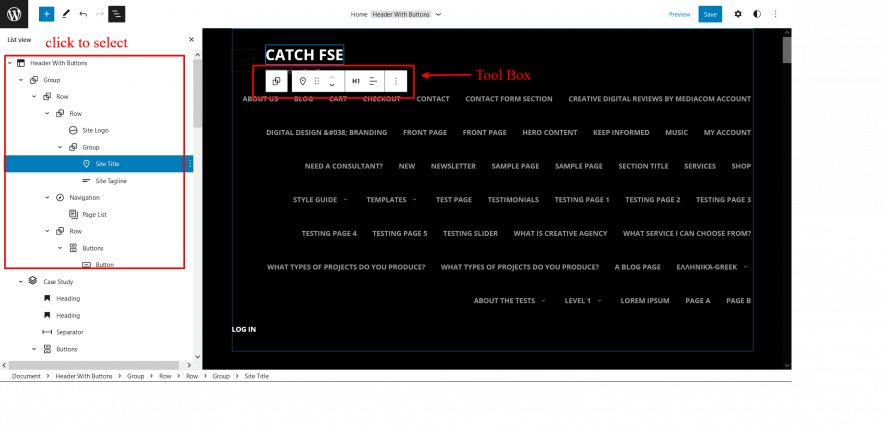
Edit Header
You can easily edit header and its content such as site title and tagline, change logo, add/remove CTA Buttons and so on.
Here is how you edit header:
- Open Site Editor
- Choose header area by clicking on header itself or by clicking on the list view table from “Top Left”

- Then click on the areas you want to edit and the tool box to edit the respective area will be displayed
- Make required changes to header and Click on save
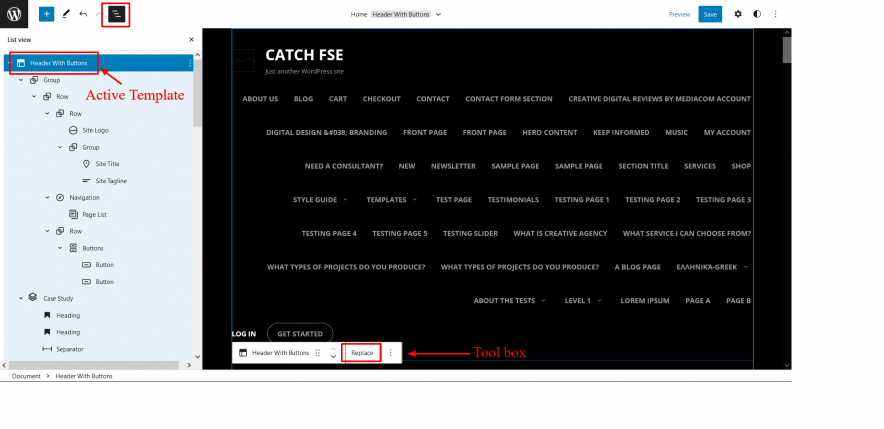
How to replace Header Template Part?
Catch FSE comes with two template parts for header, header with buttons and header
Here is how you replace header template part:
- Open Site Editor
- Choose header area by clicking on header itself or by clicking on the list view table from “Top Left”

- Then click on “replace” button on tool box
- Select the desired header template
- Click on Save
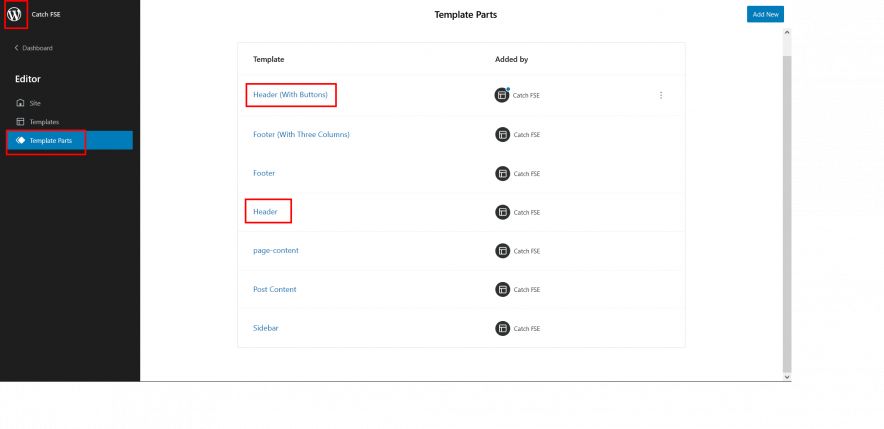
How to edit header template parts?
You can edit and customize header template parts according to your requirement.
Here is how you edit header template parts:
- Open Site Editor
- Click on Toggle navigation icon -> Template Parts

- Select your header template part from either “Header(with Buttons)” or “Header”
- The selected header template part will open in editor
- Edit the sections accordingly
- Click Save
Add and Edit Menu
You can Select predefined menu or create you own customized menu. Here are 2 ways you can add and edit menu.
1. This Video show how to create your own custom menu:
2. This video shows how to select predefined menu:
Theme Style
Catch FSE has different styles for certain blocks along with WordPress default style. You can choose “Theme Style” for unique styles provided by Catch FSE.
Currently Catch FSE supports different Theme styles for post-author, button, post-comments, quote, pullquote, table and latest comment.
To achieve theme’s style watch this video as example:
- After adding desired block theme style can be chosen via two method
- First Method: Click on the block and you will see a tool bar click on the first one to display style, click to achieve the style
- Second Method: Click on setting button on top left to select theme’s Theme style
- Finally Click “Save to Publish”
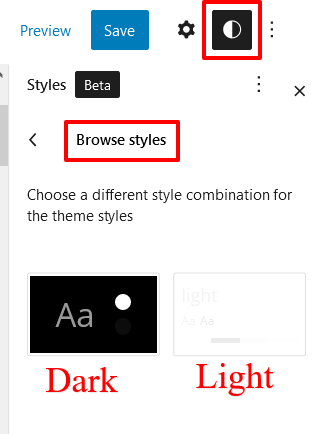
Browse Theme Styles
Catch FSE now supports Browse Styles feature. The Browse Styles option allows you to choose your preferred color style to apply to the selected site area. You can go for either Dark Color Scheme or Light Color Scheme from the Browse Styles option in Catch FSE.
In order to enable the dark or light color style in Catch FSE,
- Click on the top right Styles button > Browse Styles > Light

- Click on the Light color scheme and the selected area will apply a light color scheme accordingly. You can enable the light color scheme either on the entire site or simply select the areas and choose a light color style for them
- Click “Save” to save changes
Note: When changing the theme style, it is recommended to clear the template customizations first. If the theme style is changed with previously-saved color values, those values will not be changed.
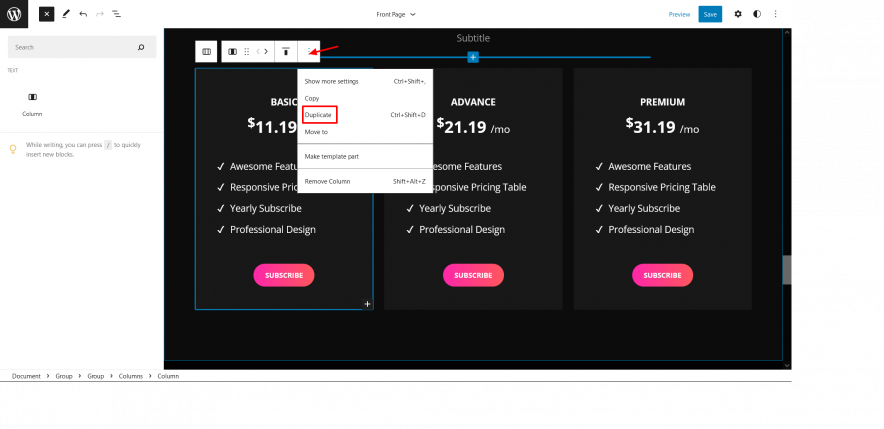
Duplicating the designs and sections for patterns having more than one column
Duplicate section can be used if you want to add a similar section in your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create a similar section and you can edit the content accordingly.
Duplicate section is a very easy step to add on particular sections in your pattern.
Select the column via List View / Footer Interface, then click on three dots and select Duplicate then change the content accordingly

Here are the list of patterns Catch Fse Supports and steps how to add it in your website:
About US
Catch FSE support About us section. Here is how you add it to your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “Catch FSE” to see list of pattern provided by Catch FSE
- Scroll down and to find “About Us”, click to add about us on your website
- Edit Header Media Accordingly
Header Media
Catch FSE support Header Media here is how you add header media to your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “Catch FSE” to see list of pattern provided by Catch FSE
- Scroll down and to find “Header Media”, click to add header media on your website
- Edit Header Media Accordingly
CTA (Call to Action)
CTA is call to action section. You can add a cover image with a text overlay to make the section attractive. Add in your title, description, and a responsive button to make the section effective.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “Catch FSE” to see list of pattern provided by Catch FSE
- Scroll down and to find “CTA”, click to add about us on your website
- Edit CTA Accordingly by adding Title, Descriptions button and button links
Featured Content
Featured Content pattern and customize the section. Add your Title, Tagline, and Subtitle for the section. Display your featured content in as many columns as you wish and customize color, border, styles, and more.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “Catch FSE” to see list of pattern provided by Catch FSE
- Scroll down and to find “Featured Content”, click to featured content on your website
- Edit Featured Content accordingly by adding Title, Descriptions button and button links
Footer Three Columns
The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “Catch FSE” to see list of pattern provided by Catch FSE
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website
- Edit Footer Three Columns accordingly by changing text, social links, contact form, add recent posts
Footer Default
The default Footer pattern allows you to insert a basic footer section on your site. On the Default Footer pattern, you can add an editable Copyright text and also a responsive navigation menu as well.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “Catch FSE” to see list of pattern provided by Catch FSE
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website
- Edit Footer Default accordingly by editing default copyright text
Recent Blog with sidebar
If you wish to add a section on your site where you can showcase your latest articles list along with a responsive sidebar, then the Recent Blog with Sidebar pattern serves you well. Your latest blog posts will be displayed nicely in this section along with a right sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on drop-down menu and select “Catch FSE” to see list of pattern provided by Catch FSE
- Scroll down and to find “Recent Blog with sidebar”, click to add Recent Blog with sidebar on your website
- Edit Recent Blog with sidebar accordingly
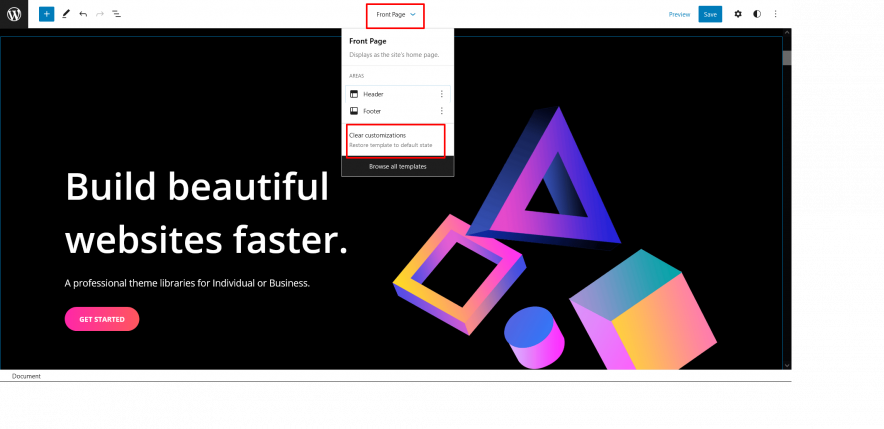
Reset to Default
If you want to restore default template and clear your customization.
Click on top of page and click on Clear Customization, (This option will be shown only if any changes are made in the default template)
Here is how you reset to default:

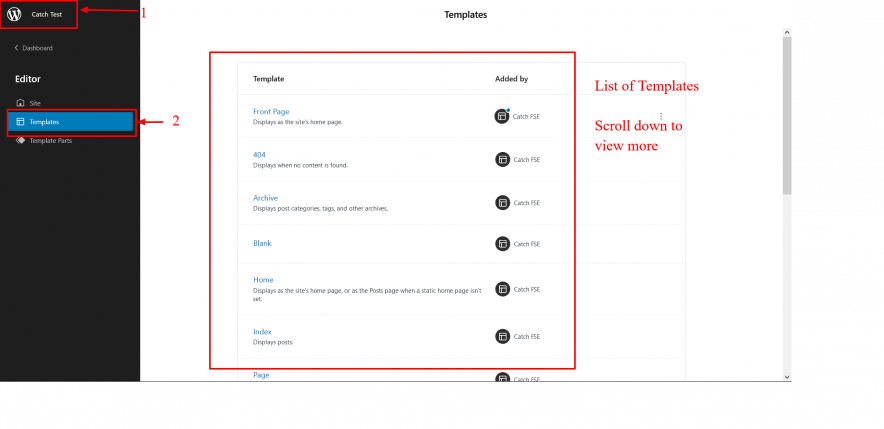
Templates in Catch FSE
You can find 15 Templates provided by our Catch FSE theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.

- Front Page: The template is displayed as the site’s static homepage.
- 404: The template is displayed when the requested resource or content is missing and cannot be found.
- Archive: The template is displayed for post categories, tags, and other archives.
- Blank: The blank template can be used for displaying the contents of a post or page.
- Home: Displays as the site’s home page, or as the Posts page when a static home page isn’t set.
- Index: The template is used for displaying posts.
- Page: The template displays a single page.
- Search: The template displays search results.
- Single Page (No Sidebar Full Width): Displays single page in full-width layout without sidebar.
- Single Page (Sidebar on Left): Displays a single page with a sidebar on the left side of the site.
- Single Page (Sidebar on Right): Displays a single page with a sidebar on the right side of the site.
- Single Post (No Sidebar Full Width): Displays a single post in a full-width layout.
- Single Post (Sidebar on Left): Displays a single post with a sidebar on the left side of the site.
- Single Post (Sidebar on Right): Displays a single post with a sidebar on the right side of the site.
- Single Post: Displays a single post.
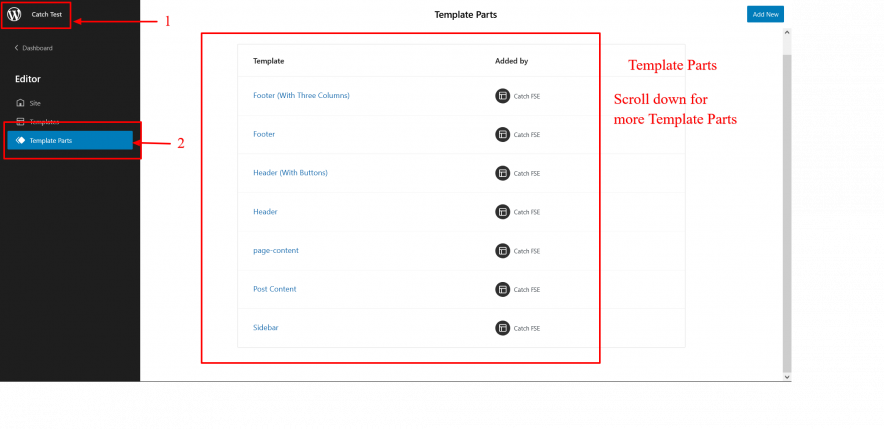
Template Parts
Template parts can be used to organize and add structure to the theme to avoid having to repeat code. You will start with a header and footer and will combine them with the template files.

- Footer (With Three Columns)
- Footer
- Header (With Buttons)
- Header
- Page-content
- Post Content
- Sidebar
Change Log
1.7.3 (Released: September 12, 2024)
- Updated: WordPress 6.6 ready
- Updated: FSE Pro Plugin Version
1.7.2 (Released: August 21, 2023)
- Added: TGM Plugin Notice
- Updated: Admin screen notice dismissal
- Updated: WordPress 6.3 ready
1.7.1 (Released: July 26, 2023)
- Bug Fixed: WooCommerce product quantity size issue
1.7.0 (Released: March 31, 2023)
- Bug Fixed: Menus color issue in WordPress 6.2
- Bug Fixed: Heading color issue in WordPress 6.2
- Updated: WordPress 6.2 ready
1.6.1 (Released: January 29, 2023)
- Bug Fixed: Removed upgrade message when FSE Pro plugin is active
1.6.0 (Released: November 05, 2022)
- Added: Red, Blue, Yellow, and Green Color global style variations
1.5.3 (Released: November 05, 2022)
- Bug Fixed: Sub-menu arrow icon position
1.5.2 (Released: November 02, 2022)
- Updated: WordPress 6.1 ready
1.5.1 (Released: September 26, 2022)
- Added: Info buttons and message
1.5 (Released: July 26, 2022)
- Added:
- New template part and pattern added for a header with cart support
- New page template added for woo-commerce products support
- Bug Fixed: Removed double-used wp:post-author and unnecessary wp-block-group in a single page
1.4 (Released: July 21, 2022)
- Added: Added WooCommerce support
- Added: Added New pattern - Grid Blog Post
- Updated: Mobile toggle menu clickable area increased
1.3 (Released: June 22, 2022)
- Added: Quick Contact pattern
- Added: Newsletter (The Newsletter Plugin) pattern
- Updated: Image hover blur effect removed from blog featured image
- Updated: Search background updated
- Updated: Google Font hosted locally (https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/)
1.1.2 (Released: May 05, 2022)
- Added: Blog Page (Sidebar on Right) template
- Added: Blog Page (Sidebar on Left) template
- Renamed: front-page.html to front.html template
- Updated: About page and pro links
1.1.1 (Released: May 04, 2022)
- Bug Fixed: Text Domain issues
1.1 (Released: May 04, 2022)
- Removed: Unnecessary bundled images
- Updated: Image credits in readme file
1.0 (Released: May 03, 2022)
- Initial Release