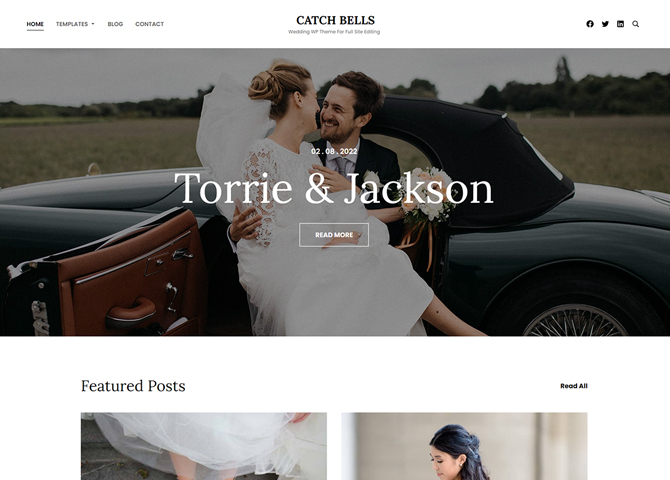
Catch Bells is a free WordPress block theme for full site editing. This block-based theme comes with amazing wedding designs and features. The theme is perfect for building wedding websites and businesses alike. It includes a responsive design that looks awesome on all screen sizes. With its stunning features, you can create a marvellous wedding website of your choice. All the block patterns are simple and easy to use that lets you drag and drop the blocks and customize your site beautifully. The theme comes with 14 block patterns, 11 templates, and 7 template parts. The block patterns are 404 Header with background, Archive Header with background, Contact, Featured Post, Footer Default, Footer with three columns, Header Media, Header with Social Search, Hidden 404, Post Header with Background, Recent Blog, Search Header, Sidebar, and Services. All the block patterns, templates, and template parts are fully responsive and highly customizable. Download Catch Bells today and showcase the best moment of the event.
Features
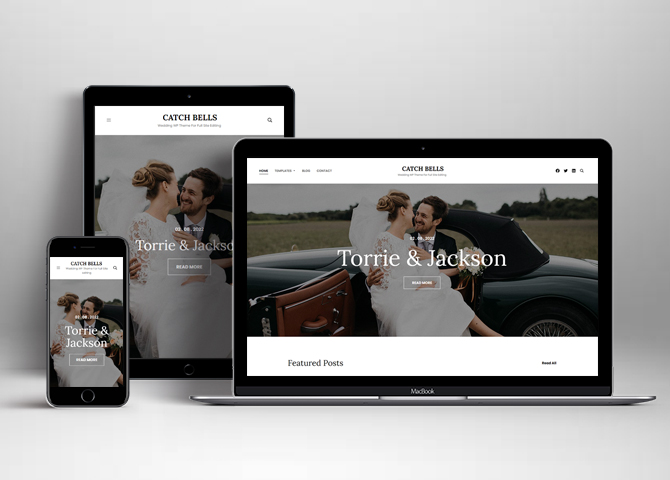
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
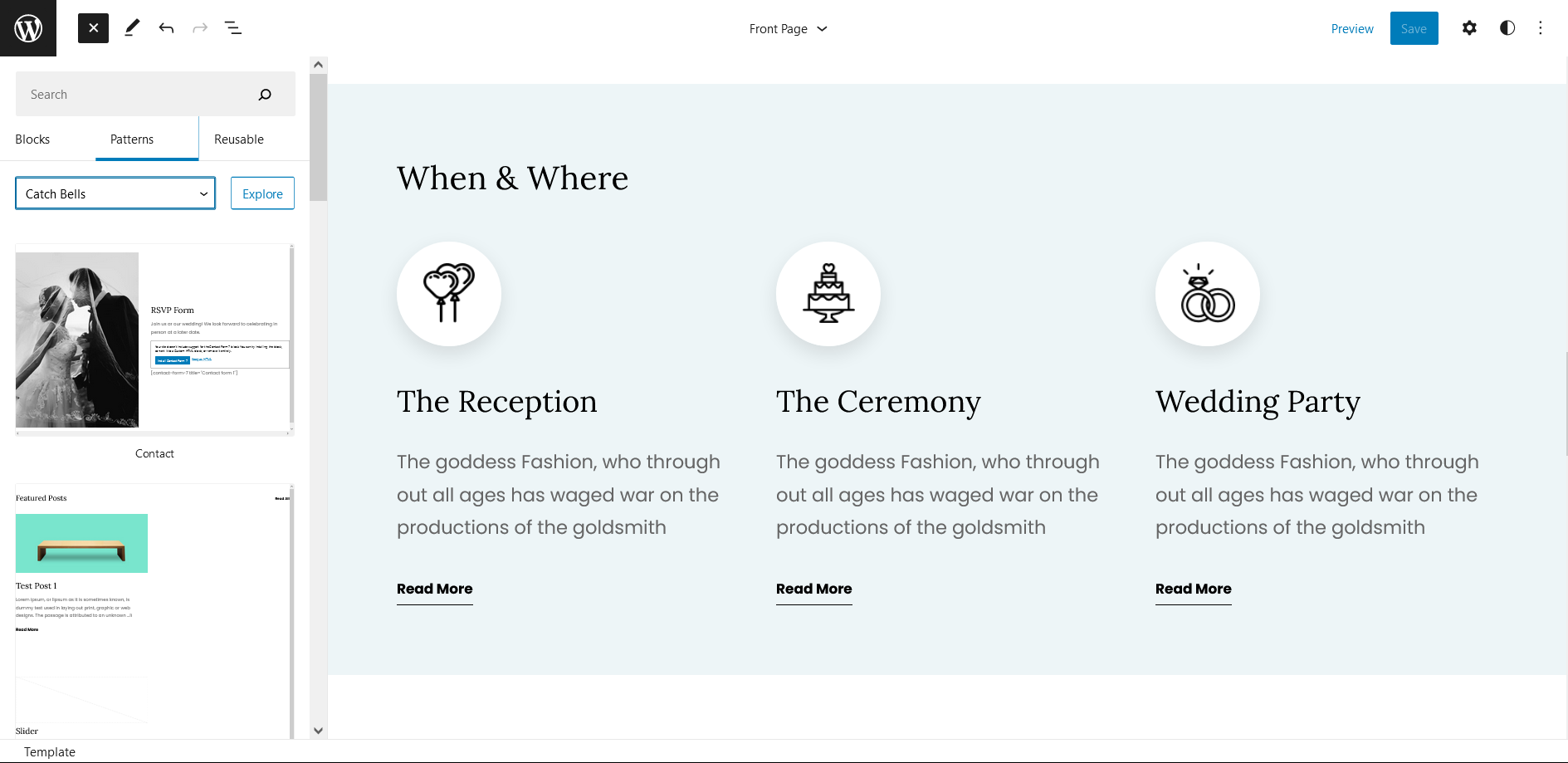
Services
Every website owner wants the world to know about the services they provide. It allows you to place the services you provide for your customers on the spotlight. Choose to display the services in 2 to 4 columns. Display your services on the homepage only or on the entire website.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
Footer Editor
Footer Editor Options enables you to edit the content of the footer easily. You can either add HTML, plain text, or custom shortcodes which will be inserted into your theme automatically. You can use shortcodes like [the-year], [site-link] and [privacy-policy-link] for the current year, site link and privacy policy link respectively.
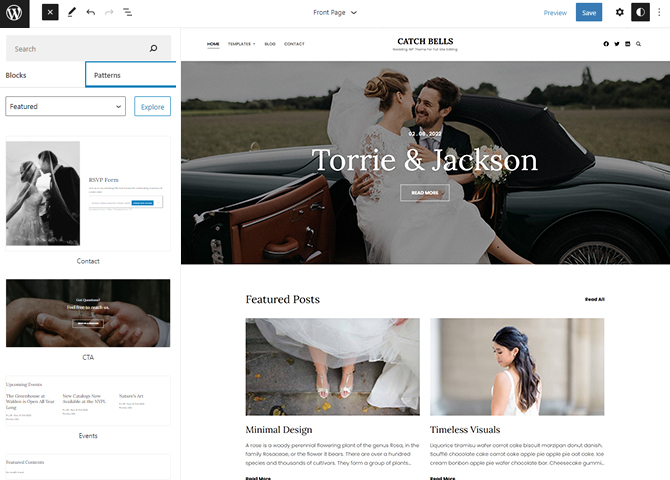
Full Site Editing
Customize your whole website design directly from the Front-End and build something magical. Change your site layout and add blocks/patterns directly on the site whilst working on the page content. Super easy to create dynamic content!
Multiple Block Patterns
Comes with a collection of predefined block design layouts, available from the patterns tab of the block inserter. Create an elegant layout that combines different blocks. Build Gracefully!
More Features
- Responsive Design
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Menu
- Custom Layout
- Custom CSS
- Support
- Hero Content
- Services
- Clean Header
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options | ||
| Case Study (Block) | ||
| Skills Bar (Block) | ||
| Masonry (Block) | ||
| Popup Video (Block) | ||
| Header Search (Block) | ||
| Header Social (Block) | ||
| Icons (Block) | ||
| Slider (Block) | ||
| Tabs (Block) | ||
| Playlist (Block) | ||
| Header Media | ||
| Contact | ||
| Hero Content | ||
| Hero Content With Background | ||
| Featured Content | ||
| Featured Post | ||
| Header Media | ||
| Header with social search | ||
| Events | ||
| Logos | ||
| Portfolio | ||
| Services | ||
| Stats | ||
| Sidebar | ||
| Team | ||
| Testimonials | ||
| 404 Header With Background | ||
| 404 Header | ||
| 404 Content | ||
| Post Header With Background | ||
| Archive Header | ||
| Archive Header with Background | ||
| Search Header with Background | ||
| Search Header | ||
| CTA | ||
| CTA With Video | ||
| Footer Default | ||
| Footer with Three columns | ||
| Footer with Four Columns | ||
| Recent Blog |
Theme Instructions
Installation
You can download Catch Bells free theme through Dashboard > Appearance > Themes > Add New > Catch Bells. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
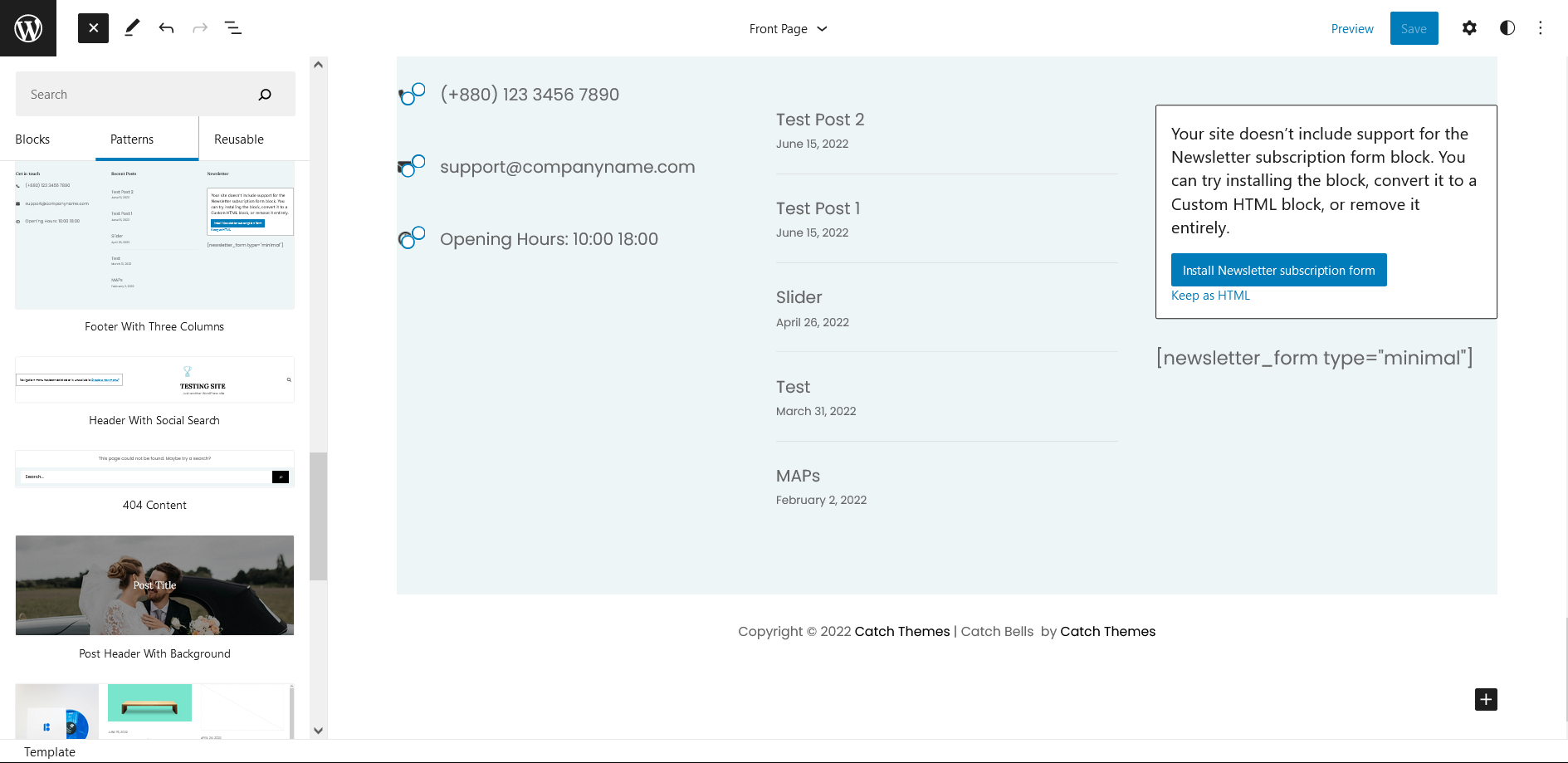
Inserting/Adding Catch Bells Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Catch Bells from the dropdown menu >> Add/Insert Catch Bells Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
List of Pattern supported by Catch Bells
- Contact
- Features Post
- Hero Content
- Header Media
- Header with Social Search
- Hero Content
- Services
- 404 Header
- Archive Header With Background
- Footer Default
- Header
- Post Header With Background
- Search Header
- Recent Blog
Contact
Contact pattern in ArtyLens pro allows you to add contact page link or any link you wish for.
Here is how you add Contact pattern to your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Catch Bells” to see list of pattern provided by Catch Bells
- Scroll down and to find “Contact”, click to add contact on your website or drag and drop on desired area
- Edit Contact accordingly by adding Title, Text button and button links
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
Hero Content
Catch Bells supports Hero Content,here you can highlight certain content of your website.
Here is how you add hero content on your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Catch Bells” to see list of pattern provided by Catch Bells
- Scroll down to find Hero Content or Hero Content with Image, click to add or drag and drop in desired area
- After adding hero content, Click on Top left setting icon there you can customize various section such as color, layout, typography, size, radius
- Edit Hero Content Accordingly you can add/edit, images, text, button and so on
- Finally click “Save”, to save changes
Services

Catch Bells supports Services, you can add this pattern to display the services you provide along with description and small image.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Catch Bells” to see list of pattern provided by Catch Bells
- Scroll down to find Services, click to add Footer Three Columns or drag and drop to desired area
- Change image, text, read more text by clicking on content itself
- After editing services, Click on Top left setting icon there you can customize various section such as color, typography, dimensions
- Finally click “Save”, to save changes
Footer Three Columns

The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Catch Bells” to see list of pattern provided by Catch Bells
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
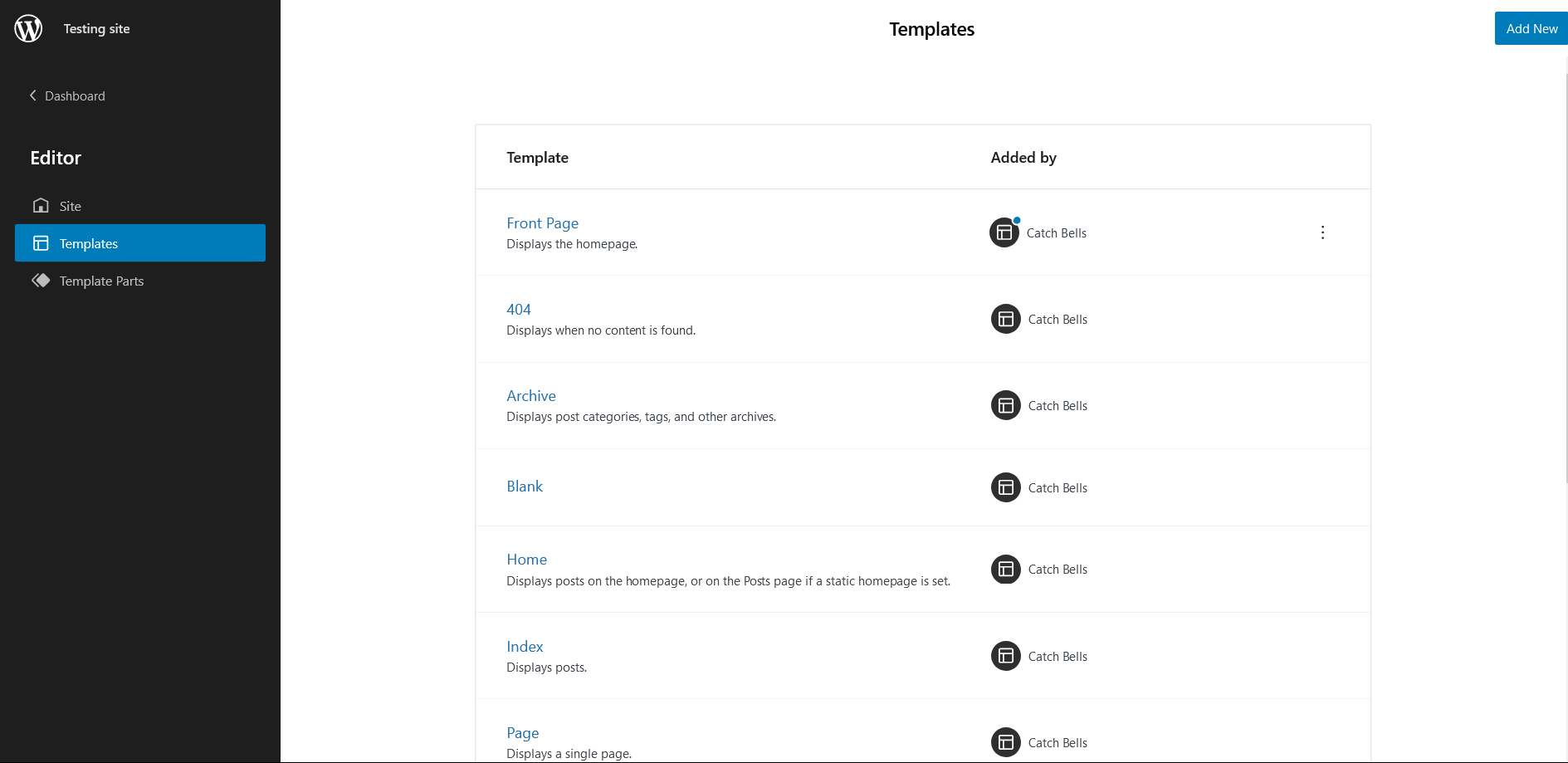
Templates in Catch Bells

You can find 11 Templates provided by our Catch Bells theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog(Sidebar on Left)
- Blog (Sidebar on Right)
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Search: Displays search results
- Page: Displays a single page
- Single Page(Sidebar in Right)
- Single Post (Sidebar on Right)
- Single Post
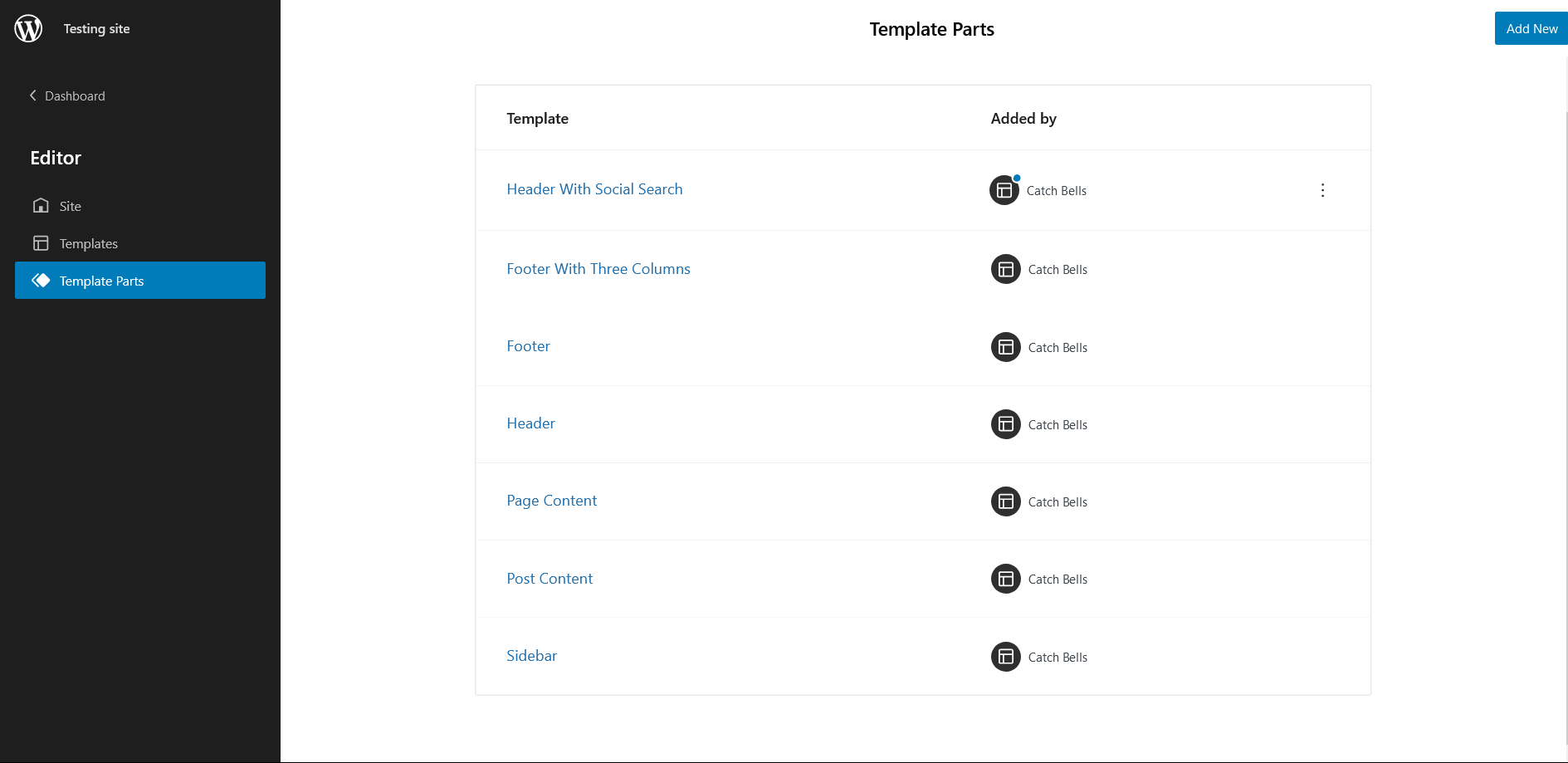
Template Parts in Catch Bells
There are 7 Template Parts in Catch Bells

- Footer (with three columns
- Footer
- Header
- Header With Social Search
- Page Content
- Post Content
- Sidebar
Change Log
1.2.1 (Released: December 31, 2025)
- Added: Header default pattern
- Bug Fixed: Index Page Block Attempt Recovery error
- Bug Fixed: Footer Default Slug name error
- Updated: Footer Three Column - Changed Newsletter Subscription to Theme Info Section
- Updated: WordPress 6.9 ready
1.2 (Released: May 20, 2025)
- Bug Fixed: Outline button background color issue
- Updated: Year in footer
- Updated: WordPress 6.8 ready
1.1.1 (Released: March 28, 2024)
- Updated: WordPress 6.4 ready
1.1.0 (Released: April 06, 2023)
- Updated: Styles
- Updated: WordPress 6.2 ready
1.0.5 (Released: March 27, 2023)
- Bug Fixed: Columns issue in Products Block
1.0.4 (Released: December 23, 2022)
- Bug Fixed: Header media button color
1.0.3 (Released: October 01, 2022)
- Added: Info buttons and message
1.0.2 (Released: September 27, 2022)
- Updated: Theme Description
1.0.1 (Released: September 27, 2022)
- Bug Fixed: Theme URI Fix
1.0 (Released: September 21, 2022)
- Initial Release