Axton is a free minimalist block portfolio WordPress theme for full site editing. This block-based theme is best suited for building a portfolio, blog, photography, personal, freelance, startup, and more website to showcase your work. This theme includes a clean design and simple typography that allow you to build an awesome website among others. Axton has a portfolio layout that lets you showcase your work beautifully. With the intuitive drag and drop interface, you can start building your content easily using block patterns. There are 15 + different block patterns, 17 FSE Templates, and 8 Template Parts. The core blocks that are available in the theme will let you use the different block patterns. For instance, Header media, Hero Content, Featured Content, Blog Post, 404 Header, Contact Us, Search Header, Footer, Footer Three Column, and Post Header. All of the blocks, block patterns, templates, and template parts in Axton are fully responsive, highly customizable, and adapt to all screen sizes beautifully. Download Axton today and start building your site with blocks!
FSE Pro Plugin
FSE Pro is a Premium FSE WordPress Plugin that extends Gutenberg Blocks and Patterns to give your website a unique look and feel. This premium plugin provides you with more control over your site blocks and patterns to build your site with the premium design and creation tools.
Features
Theme Options
The most powerful feature of Catch Themes is its Theme Options which will allow you to easily customize your website with clicks. So, now you no longer need to be a designer or a programmer to build customized websites. Theme Options allow you to toggle on and off features, adjust layouts, change colors, fonts, logo, favicon, background, add social links and custom CSS.
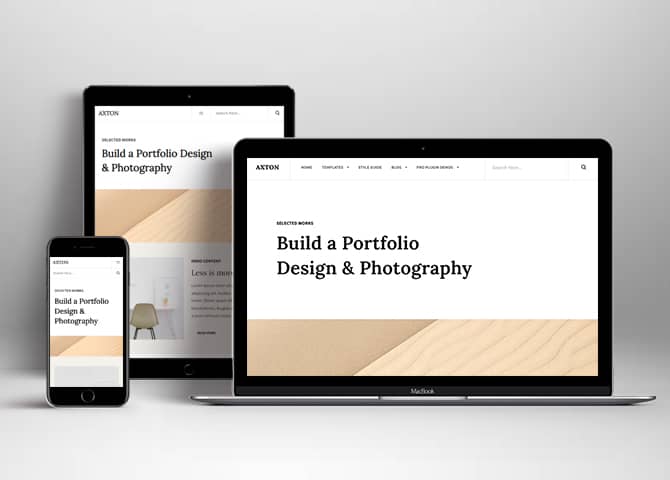
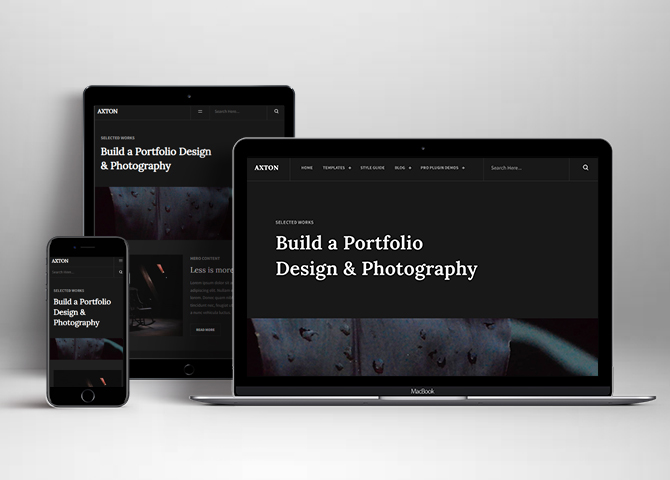
Responsive Design
One of the key features of our themes is that your website will magically respond and adapt to different screen sizes delivering an optimized design for iPhones, iPads, and other mobile devices. No longer will you need to zoom and scroll around when browsing on your mobile phone.
Incredible Support
We have a great line of support team and support documentation. You do not need to worry about how to use the themes we provide, just refer to our Tech Support segment. Further, if you need to do advanced customization to your website, you can always hire our theme customizer!
Featured Content
Featured Content allows you to highlight your recent & popular posts on your website. It can either be displayed on Homepage or the entire site. You can add your title and sub-title for featured content, select the number of featured content, display Meta, select multiple categories, and enjoy displaying your featured & recent posts.
Hero Content
You can now display the best assets of your website with the Hero Content feature. The feature allows you to highlight the most important content in a fashion that is easily attention-grabbing. You can enable the hero content either on Homepage or the entire site. Hero Content - the easiest way to display your strengths.
WordPress Standard Codes
Our code is secure and optimized. We do proper data validation and sanitization and follow core theme guidelines. Our developers are active contributors to WordPress theme review and WordPress core. Our themes will always be updated as things change in WordPress.
More Features
- Responsive Design
- Page Templates
- Color Options
- Featured Thumbnail
- Threaded Comments
- Dropdown Menu
- Gravatar Ready
- Localized for translations
- Custom Header / Logo
- Custom Favicon
- Custom Menu
- Custom Footer
- Custom Background
- Custom Layout
- Custom Homepage
- Custom CSS
- Support
- Clean Header
- Featured Content
- WordPress Standard Codes
- Full Site Editing
- Block Based Theme
- Site Editor
- Patterns
- Blocks
- Template Editing
- Global Styles
Free Vs Pro (Premium)
| Free | Features | Pro (Premium) |
|---|---|---|
| Responsive Design | ||
| Super Easy Setup | ||
| Color Options for various sections | ||
| Pattern: Header Media | ||
| Pattern: Featured Content | ||
| Pattern: Hero Content | ||
| Pattern: Blog-Sidebar On Left | ||
| Pattern: Blog-Sidebar on Right | ||
| Pattern: Contact US | ||
| Pattern: Featured Content | ||
| Pattern: Header Media | ||
| Pattern: Footer Three Columns | ||
| Pattern: Featured Content Two/Three | ||
| Pattern: Homepage One | ||
| Pattern: Header With Center Logo | ||
| Pattern: Header Light With Buttons | ||
| Pattern: Header Light With Center Logo With Button And Social | ||
| Pattern: Header Light With Center Logo | ||
| Pattern: Header Light With Navigatoin On Left | ||
| Pattern: Header Dark With Buttons | ||
| Pattern: Header Dark With Center Logo With Button And Social | ||
| Pattern: Header Dark With Center Logo | ||
| Pattern: Header Dark With Navigatoin On Left | ||
| Pattern: Logo | ||
| Pattern: Pricing Table One/Two/Three | ||
| Pattern: Service One/Two/Three/Four | ||
| Pattern: Testimonial One/Two/Three | ||
| Pattern: Footer Four Columns | ||
| Pattern: Footer Three Columns | ||
| Pattern: Footer Light four Columns | ||
| Pattern: Footer Light three Columns | ||
| Pattern: Footer Light With Center Social | ||
| Pattern: Footer Light With Menu On Left | ||
| Pattern: Footer Light | ||
| Pattern: Footer Dark With Center Social | ||
| Pattern: Footer Dark With Menu On Left | ||
| Pattern: Footer Dark | ||
| Pattern - Grid Blog Post | ||
| Block: Skills Bar | ||
| Block: Header Search | ||
| Block: Masonry | ||
| Block: Tabs | ||
| Block: Case Study | ||
| Block: Slider | ||
| Homepage/Archive Layout: No Sidebar | ||
| Block: PopUp Video |
Theme Instructions
Installation
You can download Axton free theme through Dashboard > Appearance > Themes > Add New > Axton. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
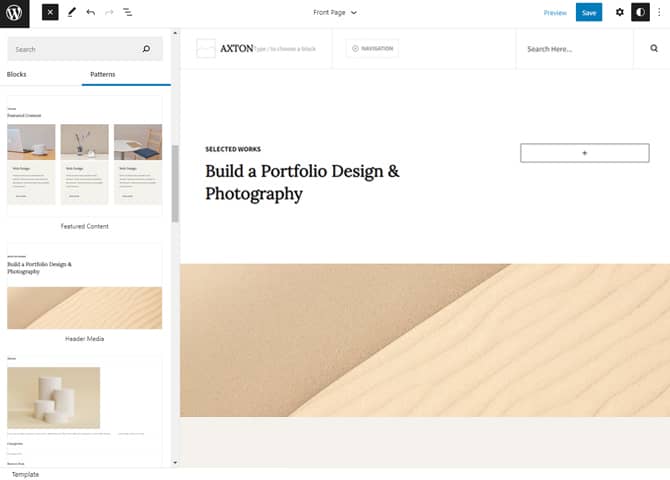
Inserting / Adding Axton Patterns
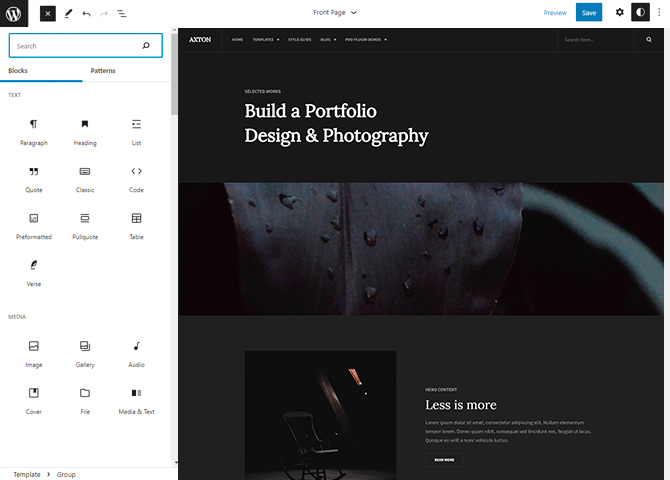
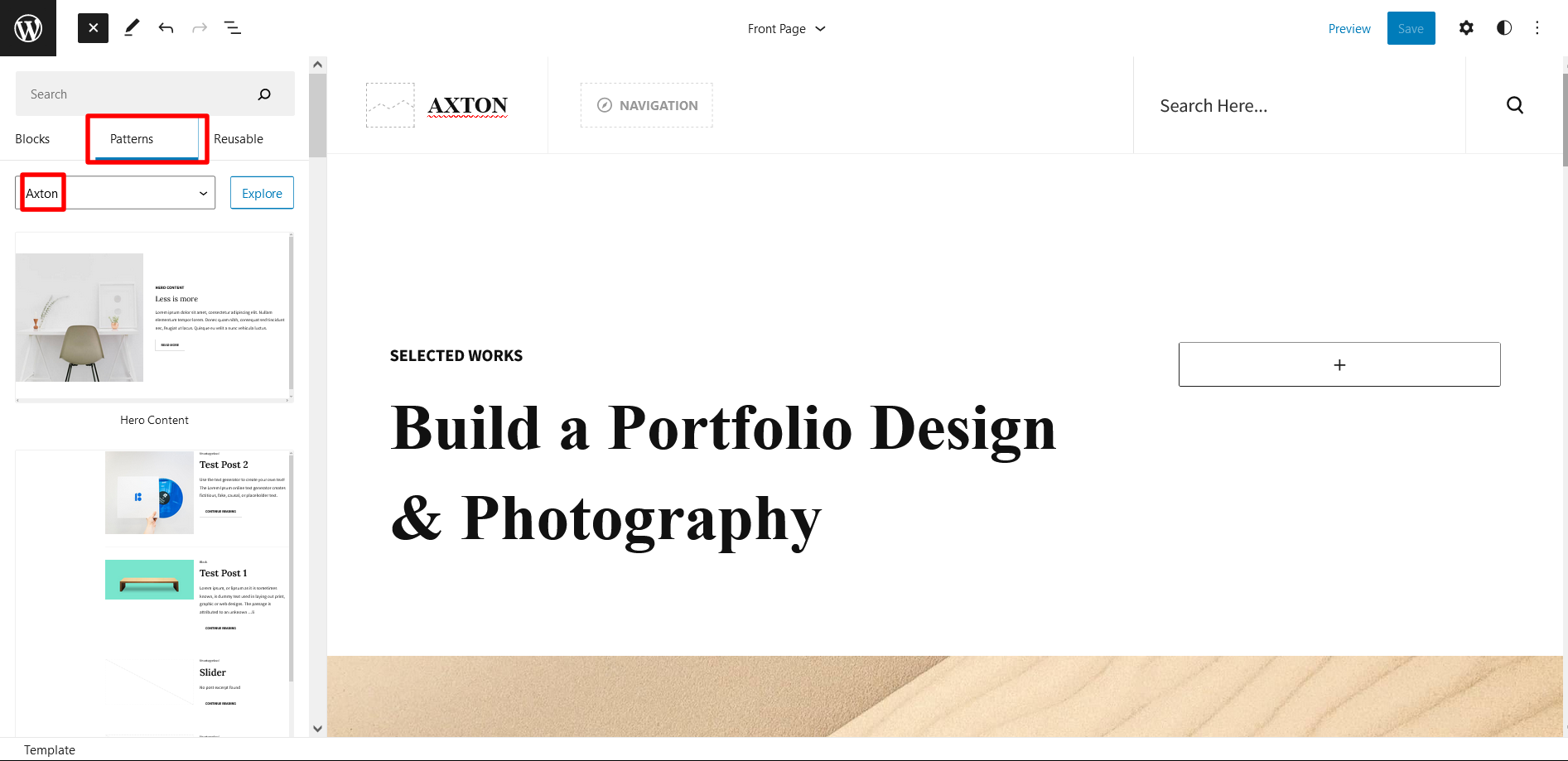
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select Axton from the dropdown menu >> Add/Insert Axton Patterns accordingly by drag or drop or by simply click on the pattern itself

Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
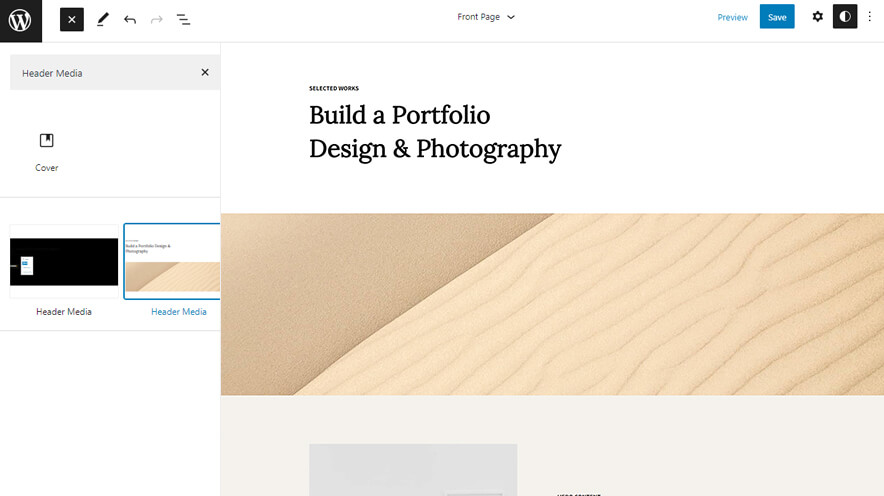
Edit Header

Axton Support 2 Headers: Header with Sidebar and Header Media(Default)
You can easily edit your header and its content such as heading, header default image
- Go to “Appearance => Editor”, on top left click on “+” icon then Patterns
- Choose Header as “Header” or “Header With Button”, it will be added to your page
- To edit particular part of the header you will have to click on 3 button which will open List View
- On top right you can click setting icon to change particular area or click on the section to get tool box too
- Then click on the areas you want to edit and the tool box to edit the respective area will be displayed
- Make required changes to header and Click on Save
Add and Edit Menu
You can Select a predefined menu and create your own customized menu.
This video shows how to select a predefined menu:
1. This Video shows how to create your own custom menu:
2. This video shows how to select a predefined menu:
Duplicating the designs and sections for patterns having more than one column
The duplicate section can be used if you want to add a similar section to your pattern.
For Example: If you want to add one more column in between your Featured Content Duplicate section can be used, as it will create a similar section and you can edit the content accordingly.
Duplicate section is a very easy step to add on particular sections in your pattern.
Select the column via ListView/Footer Interface, then click on three dots and select Duplicate then change the content accordingly
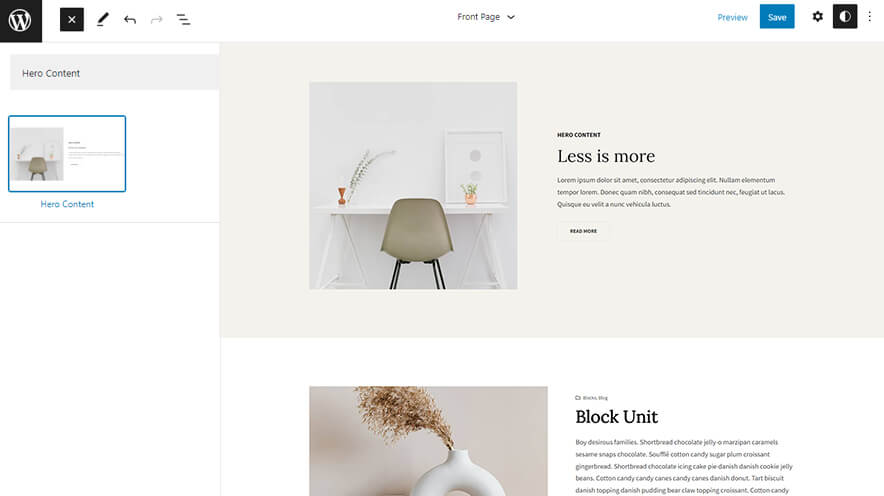
Hero Content

Axton support Hero Content section. Here is how you add it to your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Axton” to see list of pattern provided by Axton
- Scroll down and to find “Hero Content”, drag and drop Hero Content to insert it
- Edit Image, Hero content title, content, typography, read more button and so on as per your requirement
- Finally Click Save to save changes
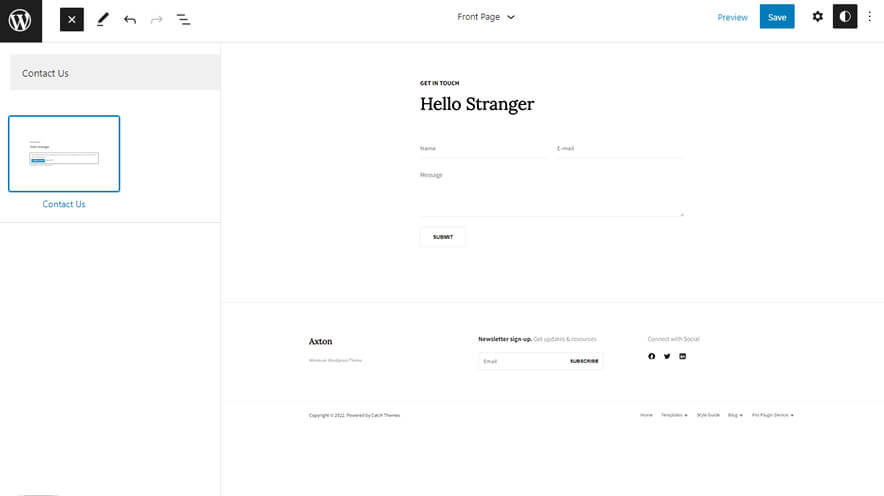
Contact US

Axton supports Contact Us section. You can add contact form to get feedback or to get in touch with your clients. Add contact form plugin to insert contact form in your contact us section.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Axton” to see list of pattern provided by Axton
- Scroll down and to find “Contact Us”, click to add about us on your website or drag and drop the pattern to add it in desired place
- To add contact form download and activate Contact Form 7 plugin
- Edit the content as per requirement
- Finally Click Save to save changes
Featured Content
Featured Content pattern and customize the section. Add your Title, Tagline, and Subtitle for the section. Display your featured content in as many columns as you wish and customize color, border, styles, and more.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Axton” to see list of pattern provided by Axton
- Scroll down and to find “Featured Content”, click to add featured content on your website or drag and drop
- Edit Featured Content accordingly by adding Images, Title, Descriptions button and button links
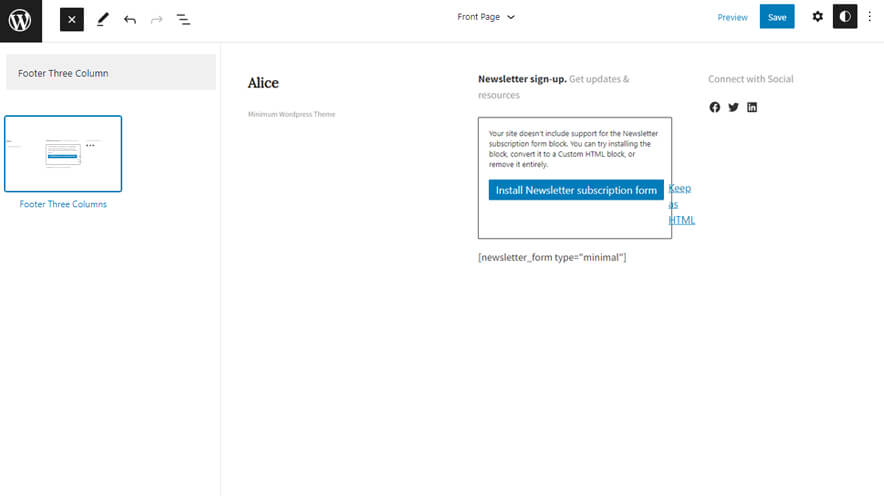
Footer Three Columns

The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Axton” to see list of pattern provided by Axton
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
Footer Default
The default Footer pattern allows you to insert a basic footer section on your site. On the Default Footer pattern, you can add an editable Copyright text and also a responsive navigation menu as well.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Axton” to see list of pattern provided by Axton
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website
- Edit Footer Default accordingly by editing default copyright text
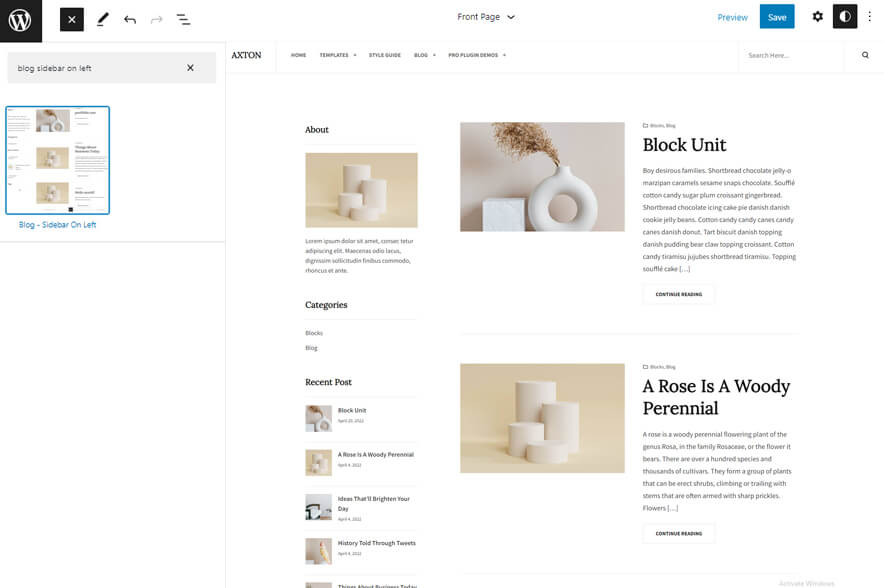
Blog sidebar on Left

If you wish to add a section on your site where you can showcase your latest articles list along with a responsive sidebar, then the Blog sidebar on Left pattern serves you well. Your latest blog posts will be displayed nicely in this section along with a left sidebar.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Axton” to see list of pattern provided by Axton
- Scroll down and to find “Blog sidebar on Left”, click to add Recent Blog with left sidebar on your website or drag and drop
- To make the sidebar more visually pleasing, change alignment to “Wide Width or Full Width”, you can change it by clicking on “Change Alignment” button from tool bar
- Finally, Click on Save
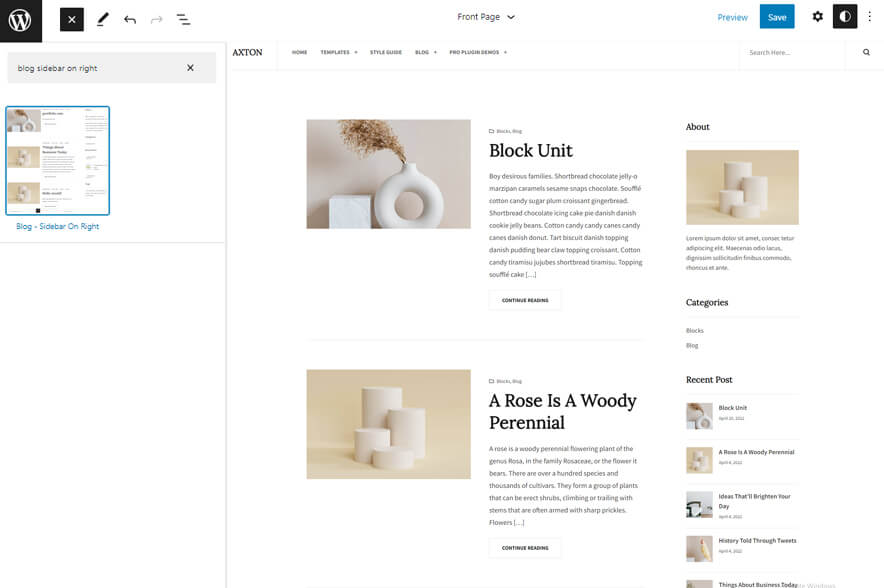
Blog sidebar on Right

Your latest blog posts will be displayed nicely in this section along with a Right sidebar, it is same as Blog sidebar on Left but your recent post will be displayed on right side.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “Axton” to see list of pattern provided by Axton
- Scroll down and to find “Blog sidebar on Right”, click to add Recent Blog with right sidebar on your website or drag and drop
- To make the sidebar more visually pleasing, change alignment to “Wide Width or Full Width”, you can change it by clicking on “Change Alignment” button from tool bar
- Finally, Click on Save
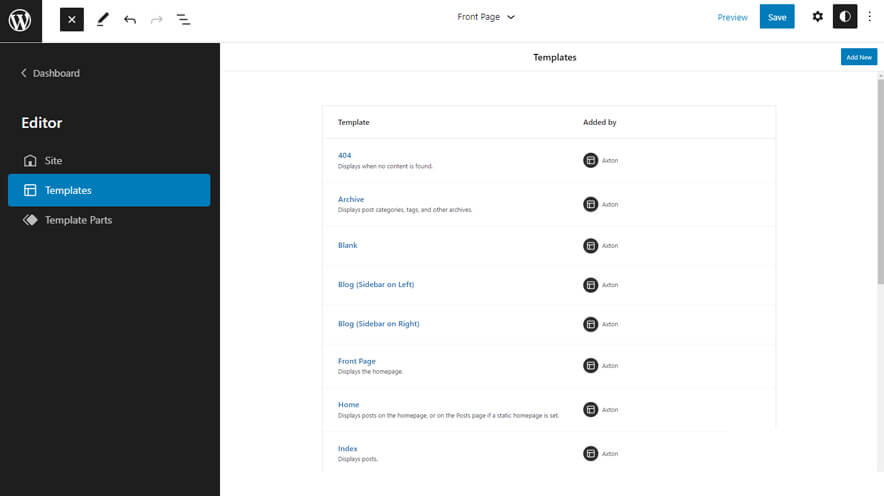
Templates in Axton

You can find 17 Templates provided by our Axton theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: The template is displayed when the requested resource or content is missing and cannot be found.
- Archive: It Displays post categories, tags, and other archives.
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog (Sidebar on Left): Display lastest posts with a sidebar on the left side of the site
- Blog (Sidebar on Right): Display lastest posts with a sidebar on the right side of the site
- Front Page: The template is displayed as the site’s static homepage.
- Home: Displays as the site’s home page, or as the Posts page when a static home page isn’t set.
- Index: The template is used for displaying posts.
- Page: The template displays a single page.
- Search: The template displays search results.
- Single Page (No Sidebar Full Width): Displays a single page in a full-width layout.
- Single Page (Sidebar on Left): Displays a single page with a sidebar on the left side of the site.
- Single Page (Sidebar on Right): Displays a single page with a sidebar on the right side of the site.
- Single Post (No Sidebar Full Width):Displays a single post in a full-width layout.
- Single Post (Sidebar on Left): Displays a single post with a sidebar on the left side of the site.
- Single Post (Sidebar on Right): Displays a single post with a sidebar on the right side of the site.
- Single Post: This Template displays single Posts
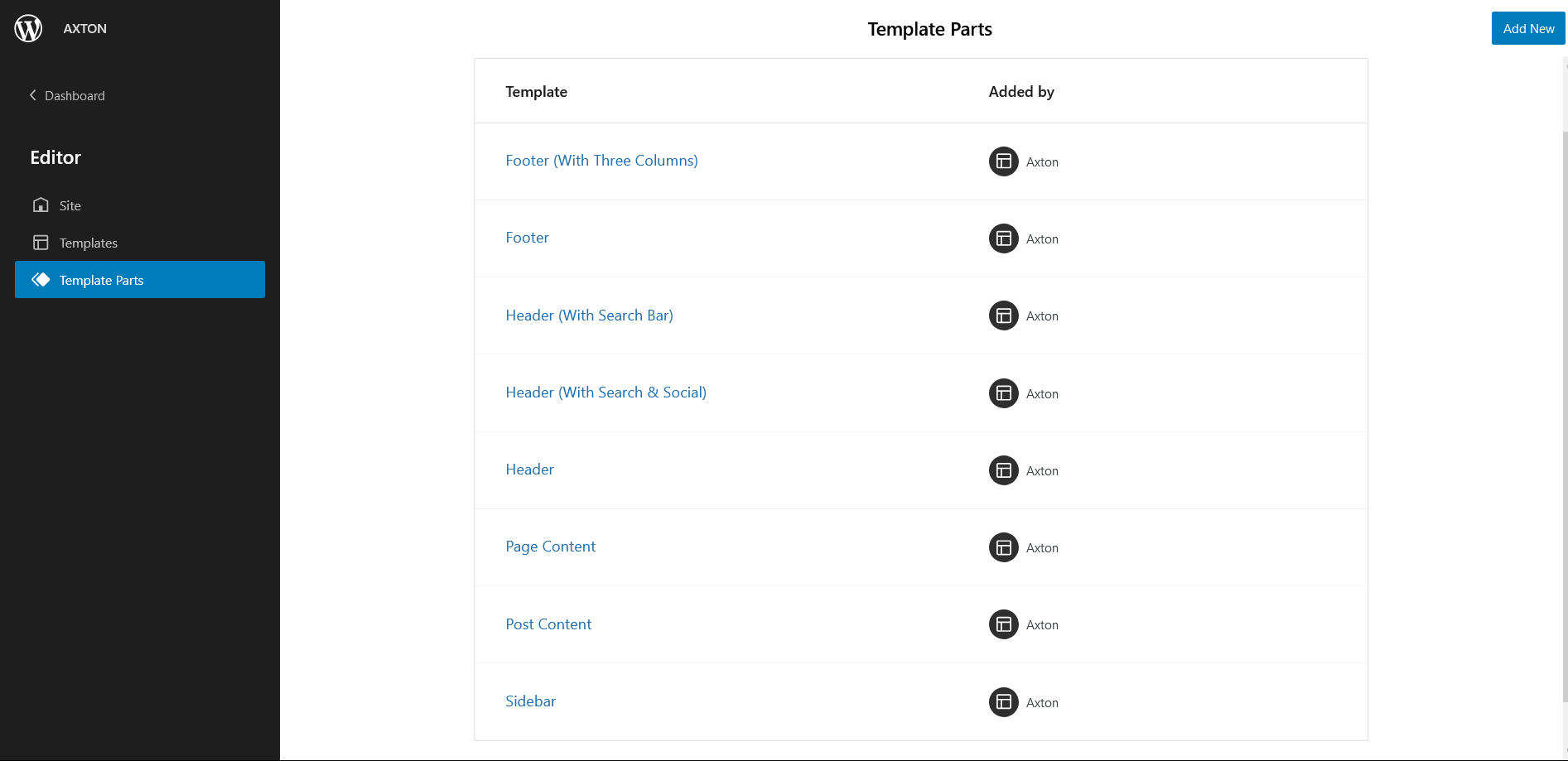
Template Parts in Axton

- Header (With Search Bar
- Footer (With Three Columns)
- Footer
- Header (With Search and Social)
- Header
- Page-content
- Post Content
- Sidebar
Change Log
2.1.1 (Released: December 31, 2025)
- Updated: WordPress 6.9 ready
2.1 (Released: July 29, 2025)
- Updated: Header patterns with navigation block
- Updated: Header navigation CSS
- Updated: WordPress 6.8 ready
2.0.6 (Released: March 26, 2024)
- Updated: WordPress 6.4 ready
2.0.5 (Released: January 30, 2023)
- Bug Fixed: Old theme name in theme slug and CSS
2.0.4 (Released: January 29, 2023)
- Bug Fixed: Removed upgrade message when FSE Pro plugin is active
2.0.3 (Released: December 23, 2022)
- Updated: WordPress 6.1 ready
2.0.2 (Released: September 26, 2022)
- Added: Info buttons and message
2.0.1 (Released: July 26, 2022)
- Bug Fixed: Removed double-used wp:post-author and unnecessary wp-block-group in a single page (Reported by Carolina Nymark)
- Updated: Block Style Guide image links updated
2.0 (Released: July 18, 2022)
- Added: Dark Color Scheme
- Updated: Screenshot image
- Updated: Plus Minus dropdown menu icon
1.0 (Released: June 11, 2022)
- Initial Release