
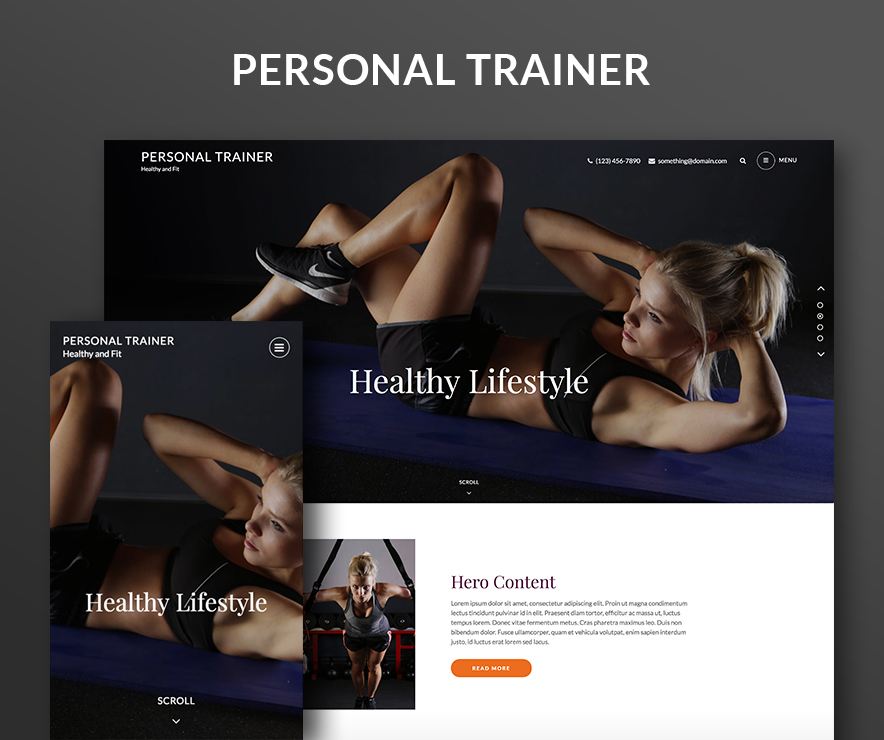
Personal Trainer—A Free Multipurpose Fitness WordPress theme is highly customizable and fits perfectly for gym, fitness center, personal trainer, and all other similar business. Personal Trainer is a capable framework for crafting impressive, modern websites of any kind. With the new multipurpose fitness WordPress theme, you can build awesome fitness center websites in just a matter of minutes. Personal Trainer is an amazingly beautiful, cleverly designed, extremely flexible, and greatly responsive fitness WordPress theme. Personal Trainer provides you with incredible features—such as, custom header image, featured slider, featured content, contact info on the header, services, testimonials, and more—that are extremely crucial to make your website of any kind, a hit, among others. From gyms to fitness consultants, from cross fitter websites to fitness magazines, Personal Trainer’s clean design, and power-packed features will definitely ensure your reach is broader than you ever thought. This theme is translation-ready. For more information, check out Theme Instructions.
Check out Support Forum at https://catchthemes.com/support-forum/forum/personal-trainer-free/ and Demo at https://catchthemes.com/demo/personal-trainer/
Please download and activate Essential Content Type Plugin to activate Testimonial, Service feature on your site.
Features in “Personal Trainer Free Theme”
- Responsive Design
- Site Identity: Option to add/edit Custom Logo, enable/
disable Site Title and Tagline, and option to add Site Icon (FavIcon/Webclip Icon) - Colors: Option to change header text color and background color
- Header Media: Option to add Custom Header video or embed video from YouTube, display/hide Header Image, add Header Media Title
- Menus: Option to use Primary Menu and Social Menu on footer
- Breadcrumb Options: Option to enable/disable Breadcrumb
- Excerpt Options: Option to change Excerpt Length (words) and Read More Text
- Featured Content: Option to use Custom Post type(requiresEssential Content Type Plugin) as featured content, enable/disable featured content on entire site or frontpage/homepage
- Featured Slider: Option to enable Featured Slider on Homepage, Entire Site or Disable it completely. Option to choose page as featured slider
- Hero Content: Option to enable/disable Hero Content in Homepage/Frontpage and entire site. Select content type as Page.
- Homepage/Frontpage Setting: Option to show post from selective category
- Layout Options:
- Default Layout: Option to choose from:
- Right Sidebar (Content, Primary Sidebar)
- No Sidebar:Full Width
- Homepage/Archive Layout: Option to choose from:
- Right Sidebar
- No Sidebar:Full Width
- Archive Content Layout: Option to choose from
- Show Excerpt (Image left)
- Show Full Content (No Featured Image)
- Default Layout: Option to choose from:
- Pagination Options: Option to choose Pagination type from
- Default (Older Posts/Newer Posts)
- Numeric (Requires WP-PageNavi Plugin)
- Infinite Scroll (Click and Scroll: Requires Jetpack Plugin with Infinite Scroll module enabled)
- Scrollup Options: Option to enable/disable Scroll Up
- Search Options: Option to change text in search field.
- Services: Option to enable/disable Services in Homepage/Frontpage and entire site. Select Custom Post Type (requires Essential Content Type Plugin ). as services, change number of items.
- Testimonials : Option to enable/disable Testimonials in Homepage/Frontpage and entire site. Option to select Custom Post Type (requires Essential Content Type Plugin ) as testimonials
- Additional CSS: Option to add your own CSS style to change the design as per your need
- Reset all settings: Option to reset all the setting to default
- Widgets: 1 Widgets to choose from, CT: Social Icon
- Widget Areas: 4 widgetized (Sidebar) areas, they are 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three
- Content Types: To get content types you need Essential Content Type Plugin.
- Essential Content Type: You can get following option if you use Essential Content Type plugin
- Custom Content Type
- Featured Content
- Testimonials
- Services
- Custom Content Type
Additional Features in “Personal Trainer Pro Theme”
- Colors: Option to choose Base Color Scheme as Default, Light, Dark, Gray or Red and also choose Background Color, Page Background Color, Section Background Color, Gradient Base Background Color, Gradient Base Background, Gradient Secondary Background Color, Gradient Text Color, Headings Text Color, Main Text Color, Header Text Color, Fixed Header Text Color, Link color, Link Hover Color, Button Background Color, Button Text Color, Button Hover Background Color, Button Hover Text Color and Border Color
- Menus: Option to use Primary Menu, Social on Primary Menu with Modern style and mobile menu, Social On Slider/Header Image and Social on Footer Menu
- Comment Options: Option to use WordPress setting for comments or disable it completely or in pages
- Featured Content: Option to select Post, Page, Category, Image, Custom Post Type (requires Essential Content Type Plugin ) as Featured Content further option to enable/disable content on Entire site and Homepage/Frontpage, select featured content layout, edit Headline and Subheadline for Featured Content, select no. of featured content, Display Content, Display Meta, select multiple categories
- Featured Slider: Option to enable Featured Slider on Homepage, Entire Site or Disable it completely. Option to select featured slider from Post, Page, Category or Image.
- Font Family Options: Option to choose different fonts for Default Font Family, Site title font family, Site tagline font family, Headings tags from h1 to h6 font family, Content title and Content body font family
- Footer Contact: Option to add footer contact as Post, Page, Custom, futher option to edit title, description and custom content code
- Footer Editor Options: Option to edit footer content right
- Header Top: Option to enable/disable search on header top
- Hero Content: Option to enable/disable Hero Content in Homepage/Frontpage and entire site. Select content type as Post, Page, Category or Image. Option to display content as show excerpt, full content or hide content.
- Layout Options:
- Site Layout: Option to choose either Fluid or Boxed layout
- Default Layout: Option to choose from:
- Right Sidebar (Content, Primary Sidebar)
- LeftSidebar (Primary Sidebar, Content)
- No Sidebar
- No Sidebar (Full Width)
- Homepage/Archive Layout: Option to choose from:
- Right Sidebar (Content, Primary Sidebar)
- LeftSidebar (Primary Sidebar, Content)
- No Sidebar
- NoSidebar (Full Width)
- Single Page/Post Layout:
- Post Thumbnail(1060*596)
- Featured(664*373)
- Original Image Size
- WooCommerce Layout:
- Right Sidebar (Content, Primary Sidebar)
- LeftSidebar (Primary Sidebar, Content)
- No Sidebar
- No Sidebar: Full Width
- Menu Options: Option to choose Classic and Modern menu sytle
- Professionals: Option to choose Page, Post, Category and Custom as professionals, additional option to enable professional on i. About Page Template and ii. Homepage and About Page Template, option to enable/disable images/post thumbnails, add more button link and edit title
- Reservation: Option to choose Post, Page or Custom as reservation, edit Title, Description
- Services: Option to enable/disable Services in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ).
- Testimonials: Option to enable/disable Testimonials in Homepage/Frontpage and entire site. Select content type as Post, Page, Category, Image and Custom Post Type (requires Essential Content Type Plugin ). Option to select layout for testimonials.
- Feed Redirect: Option to redirect your feed to feedburner
- Update Notifier: Option to enable/disable update notifications
- WooCommerce Options: Option to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Widget Areas: Additional 11 widgetized areas which makes total of 15 widgetized (Sidebar) areas, they are 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four, 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Homepage Sidebar, 9. Optional Archive Sidebar, 10. Optional Page Sidebar, 11. Optional Post Sidebar, 12. Optional Sidebar One, 13. Optional Sidebar Two, 14. Optional Sidebar Three and 15. About Page Template Widget Area
- Widgets: 2 Widgets to choose from, they are: 1. CT:History Widget and CT: Social Icon
- WPML Ready : Supports WPML for Multilingual sites
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:#
Custom Header
Width: 1920px
Height: 700px
Post Thumbnail
Width: 480px
Height: 364px
Slider Image:
Width: 1920px
Height: 1080px
Hero Content:
Width: 480px
Height: 480px
Testimonial:
Width: 225px
Height: 225px
Service:
Width: 760px
Height: 760px
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Set Featured Image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
Header Setup#
How to add Logo? #
- Go to “Appearance => Customize => Site Identity
- You can replace the default logo by clicking on it or clicking on Change Image
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to disable Site Title and Tagline? #
- Go to “Appearance => Customize => Site Identity
- Uncheck “Disable Site Title and Tagline” and it will not dispaly Site Title and Tagline
- Finally, click on “Save & Publish”
How to add Site Icon (Favicon/Web Clip Icon)? #
- Go to “Appearance => Customize => Site Identity => Site Icon”
- Click on “Select Image” and then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
Color#
-
- Go to “Appearance => Customize => Colors
- Choose the color for header text color and background color
- Finally, click on “Save & Publish”
How to add Header Video? #
- Go to “Appearance => Customize => Header Media”
- To upload your video, click on “Select Video” option, then you can either upload the video from your computer or select the existing video from your media library, video must be less than 8mb
- To embed video from Youtube, you can enter YouTube URL
- Finally, click on “Save & Publish”
How to add Header Image? #
- Go to “Appearance => Customize => Header Media”
- To upload header image click on “Add New Image” or existing Header Image, then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
Menus #
Personal Trainer offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social on Footer Menu to display Menu in Footer Area
How to Change the Excerpt Length and Read More Text? #
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and Read More Text
- Finally, click on “Save & Publish”
Featured Content #
Personal Trainer Custom Post Type(requires Essential Content Type Plugin ). For Featured Content Options, go to “Appearance => Customize => Theme Options => Featured Content”
How to enable Featured Content?#
- Go to “Appearance => Customize => Theme Options => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Finally, click on “Save & Publish”
Essential Content Type #
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to use Featured Content using Custom Post Type?#
- To use this featured, install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Featured Content” option then you need to click on the button of Featured Content option(This option is enabled by default)
- Then click on “Add New” and create your own content, click on Publish
- Then go to “Appearance => Customize => Theme Options => Featured Content”, make sure featured content is enabled
- Under “Type”, you need to select “Custom Post Type”
- Then, under Featured Content #1, Featured Content #2 and so on add the content you have made
- Finally, click on “Save & Publish”
Featured Slider #
Personal Trainer supports . Page as Featured Slider. For Featured Slider Options, go to “Appearance => Customize => Theme Options =>Featured Slider”.
Page (Featured Slider)
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Slider?#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Then Select Page under Post #1, Post #2 and so on, to display them as your featured slider
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides in featured slider?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Theme Options => Featured Slider” from your WordPress Dashboard
- Under “No of Slides”, select the number slides as per your need
- Finally, click on “Save & Publish”
Note: To see changes in No of Slides please refresh the customizer page.
Hero Content #
Personal Trainer supports Page as Hero Content. For Hero Content Options, go to “Appearance => Customize => Theme Options => Hero Content”.
How to enable Hero Content? #
- Go to Appearance => Customize => Theme Options => Hero Content
- To enable Hero Content, select option Entire Site or Homepage/Frontpage under “Enable Hero Content on”
- Under “Page”, you need to select page you want to display as hero content
- Finally, click on “Save & Publish”
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Layout Options #
Personal Trainer has 2 Default Layout and 2 Homepage/Archive Layout. options image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout
Once you are in Layout Options, you can Check the box below “Default Layout Options” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “Personal Trainer Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
Homepage/Archive Layout
Once you are in Layout Options, you can Check the box below “Homepage/Archive Layout” which will set our layout for Homepage/Archive Page. Further, you have the choice of selecting custom layout for individual pages and posts through “Personal Trainer Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under Pagination Type, select desired option
- Finally, click on “Save & Publish”
How to enable/disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Check to disable Scroll Up”
- Finally, click on “Save & Publish”
How to change default text in search box? #
- Go to “Appearance => Customize => Theme Options => Search Options”
- Change the text below “Display Default Text in Search”
- Finally, click on “Save & Publish”
Services #
Personal Trainer supports Custom Post Type as Service.
How to add Service in Homepage/Frontpage using Essential Content Type?#
Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Service” option then you need to on the button of Service option(This option is enabled by default)
- Then click on “Add New” and create your own content, click on Publish
- Then go to “Appearance => Customize => Theme Options => Service”, make sure testimonial is enabled
- Under “Select Content Type”, you need to select “Custom Post Type”
- Then, under Service #1, Service #2 and so on add the content you have made to display as service
- Finally, click on “Save & Publish”
Note: To change number of services to be shown change option from No of items
Testimonials #
Personal trainer supports Custom Post type as testimonial.
How to add Testimonials in Homepage/Frontpage using Essential Content Type?#
Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Testimonial” option then you need to on the button of Testimonials option(This option is enabled by default)
- Then click on “Add New” and create your own content, click on Publish
- Then go to “Appearance => Customize => Theme Options => Testimonial”, make sure testimonial is enabled
- Under “Select Type”, you need to select “Custom Post Type”
- Then, under Testimonial #1, Testimonial #2 and so on add the content you have made to display as testimonial
- Finally, click on “Save & Publish”
Note: To change number of testimonials to be shown change option from No of items.
Widget Area (Sidebar)#
Personal Trainer currently has 4 widgetized (Sidebar) areas there are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Widgets #
Personal Trainer has 2 Widgets to choose from. They are: 1. CT: History Widgets and 2. CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “Social Icon” in widget area(CT:Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Additional CSS #
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form and so on
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more