
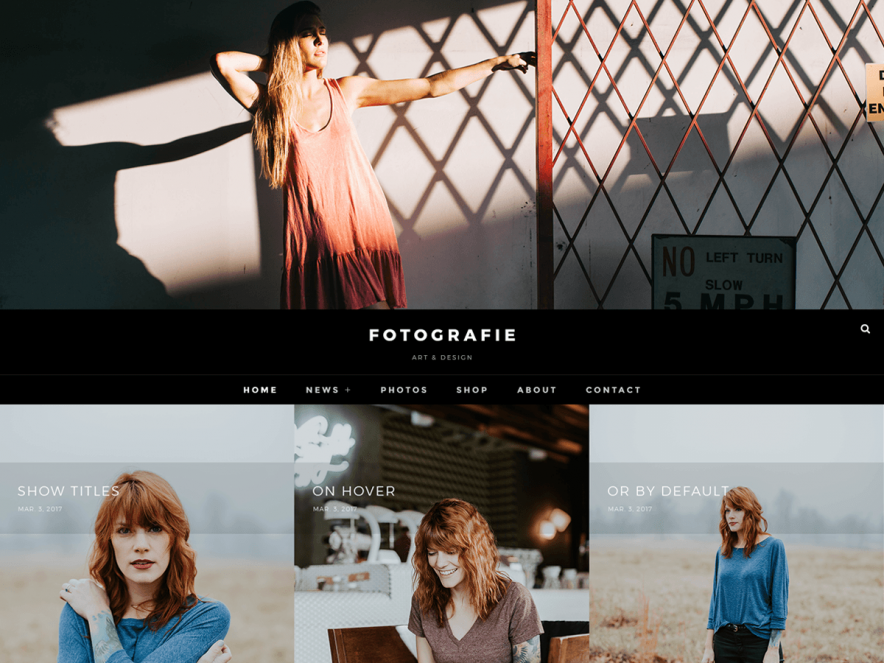
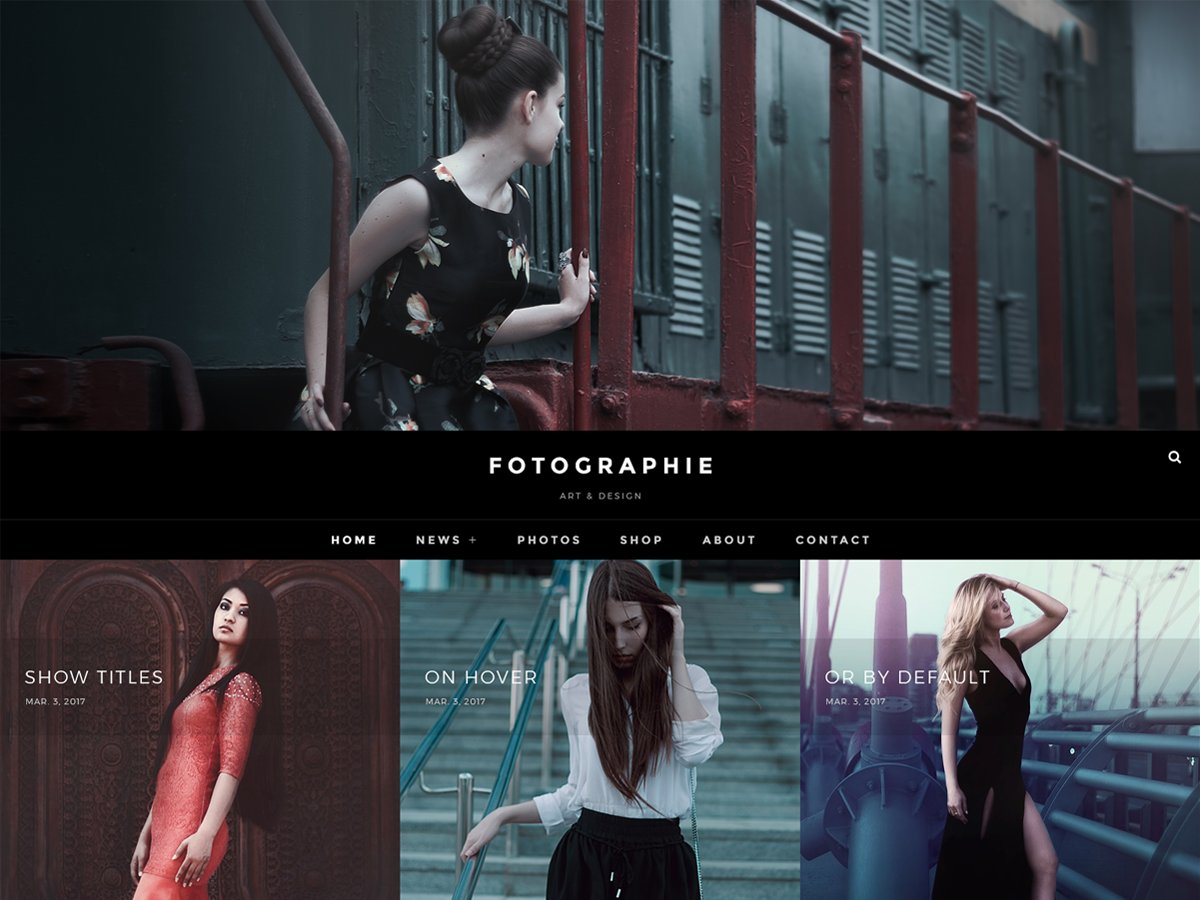
Fotografie is a modern photography WordPress theme that comes with high-quality features and minimal design. True to the essence of the German word, Fotografie is simple, elegant and straightforward. It is ideal for creating photography websites for photographers, graphic designers, freelancers, artists, or bloggers. It comes with basic yet extremely crucial features like header media options, hero content, color options, portfolio, and menu options to create a simple and elegant website in no time. Fotografie is creative, beautiful, engaging, and well suited for photography, art portfolio, freelancer and other creative photography-centric websites. The theme is very impressive, visually vast and stunning, graphically polished and seamless, ambitious, engaging and dynamic. Actually, Fotografie has it all to take your photography websites to the next level. Also, not to forget, Fotografie is translation-ready.
Check out Support Forum at https://catchthemes.com/support-forum/forum/Fotografie/ and Demo at https://catchthemes.com/demo/Fotografie/
Features in Fotografie Free
- Responsive Design
- Site Identity: Option to add/edit Custom Logo, option to enable/disable logo
- Colors: Option to change Header Text Color and Background Color
- Header Media: Option to add Custom Header Video or embed video from Youtube, display/hide Header Image
- Background Image: Option to change Background Image
- Menu: Option to use Header and Social Menu
- Breadcrumb: Option to enable/disable Breadcrumb option
- Excerpt Options: Option to change Excerpt Length and Read More Text
- Hero Content Options: Option to select they are: Page as Hero Content
- Homepage/Frontpage Options: Select option to show post from selective category on HomePage/FrontPage
- Layout Options:
- Site Layout: Option to choose from 1. Boxed and 2. Fluid
- Singular Content Layout: This layout is for Singular Post Types like Post, Page Option to choose from, they are: 1. Left Sidebar (Primary Sidebar, Content) and 2. No Sidebar
- Pagination Options: Option to choose Pagination type from Default(Older Posts/Newer Posts), Numeric, Infinite Scroll (Click), Infinite Scroll (Scroll)
- Scroll Up: Option to enable/disable scroll up
- Featured Content: Option to choose Page as featured content, option to enable/disable featured content on Homepage/Frontpage or entire site, option to select Featured Content layout from 2 columns, 3 columns or 4 columns, edit Featured Content Title and Sub Title
- Reset all settings: Option to reset all the setting to default
- Widget Areas: 4 widgetized (Sidebar) to choose from, they are 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three
- Widgets:2 Widgets to choose from, they are: 1. CT:Recent Posts, and 2. CT: Social Icons
- JetPack Support: You can get following option if you use JetPack
- Content Options: Option to edit Post details such as enable/disable date, categories, tags and author. Option to edit in Featured Images such as enable/disable on single posts and pages
- Feature Content
- Custom Content Type
- Portfolio
- Infinite Scroll
- Essential Content Type: You can get following option if you use Essential Content Type plugin
Custom Content Type:- Portfolio
Additional Features in Fotografie Pro
- Comment Options: Option to use WordPress Setting, disable in Pages and disable compeletly, option to enable/disable Website Field
- Featured Slider: Option to chohose 4 different featured slider types: i. Post, ii. Page, iii. Category and iv. Image, Option to enable/disable featured content on Homepage/FrontPage or entire site , option to select Transition Effect, Transition Delay and Transition Length of slides and option to highlight your featured pages in slider
- Feed Redirect: Option to redirect your feed to feedblitz or feedburner
- Font Family Options: Additional option to choose for different section such as: 1.Default Font Family, 2. Site Title Font Family, 3. Site Tagline Font Family, 4. Headings Tags from h1 to h6 Font Family, 5. Content Title Font Family, 6. Content Body Font Family
- Footer Editor Options: Option to edit Footer content
- Hero Content Options: Option to select they are: Page Post, Category or Image as Hero Content
- Homepage/Frontpage Options: Select option to show post from selective category on HomePage/FrontPage
- Layout Options:
- Singular Content Layout: This layout is for Singular Post Types like Post, Page Option to choose from, additional 2 option which makes total of 4 options, they are: 1. Left Sidebar (Primary Sidebar, Content), 2. No Sidebar, 3. No Sidebar:Full Width, 4. No Sidebar: Full Content Width and 5. Right Sidebar(Content, Primary Sidebar)
- WooCommerce Layout: This layout is for WooCommerce Pages, option to choose from 1. Left Sidebar (Primary Sidebar, Content), 2. No Sidebar, 3. No Sidebar:Full Width, 4. No Sidebar: Full Content Width and 5. Right Sidebar(Content, Primary Sidebar)
- Pagination Options: Option to choose Pagination type from Default(Older Posts/Newer Posts), Numeric, Infinite Scroll (Click), Infinite Scroll (Scroll)
- Update Notifier: Option to enable/disable update notifications
- WooCommerce Options: Option to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Featured Content: Option to choose 4 different featured content types: i. Post, ii. Page, iii. Category and iv. Image, Option to enable/disable featured content on Homepage/Frontpage or entire site, option to select Featured Content layout from 2 columns,3 columns or 4 columns, edit Featured Content Title and Sub Title
- Reset all settings: Option to reset all the setting to default
- Widget Areas: Additional 8 widget areas which makes total of 12 widgetized (Sidebar), they are 1. Sidebar, 2. Footer One, 3. Footer Two, 4. Footer Three, 5. Footer Four, 6. WooCommerce Sidebar, 7. 404 Page Not Found Content, 8. Optional Page Sidebar, 9. Optional Post Sidebar, 10. Optional Sidebar One, 11. Optional Sidebar Two and 12. Optional Sidebar Three
- Widgets: Additional 12 widgets which makes total of 14 Widgets to choose from, they are: 1. CT:About, 2.CT:Advertisement Codes, 3. CT:Advertisement Images, 4.CT:Featured Embeds,5. CT:Featured Images, 6. CT:Featured Pages, 7. CT:Featured Posts, 8.CT:Gallery Images, 9. CT:Gallery Pages, 10. CT:Gallery Posts, 11.CT:Instagram, 12.CT:Newsletter, 13. CT: Social Icons and 14. CT: Tag Cloud
Installation Using the WordPress Administration Panel #
You can download Themes directly to your blog by using the Add New Themes option in the Appearance sub-menu.
- Download Fotografie from your Catch Themes site at https://catchthemes.com/themes/Fotografie/ to your Desktop
- Log in to the WordPress Administration Panel
- Go to “Appearance => Themes => Add New”
- Click on “Uploads” and Browse the downloaded file Fotografie.zip from the desktop where you have it downloaded
- Click on “Install Now” and then “Activate” to install the Theme
Manual Installation using FTP
To add a new Theme to your WordPress installation, follow these basic steps:
- Download Fotografie from your Catch Themes site at https://catchthemes.com/themes/Fotografie/ to your Desktop
- Unzip fotografie.zip to your Desktop
- Using an FTP client to access your host web server. Go to /wp-content/themes/ and make sure that you do not already have a Fotografie folder installed. If you do, then back it up and remove it from /wp-content/themes/ before uploading your copy of Fotografie
- Upload Fotografie to /wp-content/themes/
- Activate Fotografie through “Appearance => Themes”, in your WordPress Dashboard
Updating Theme Using the Administration Panel #
You can update Themes directly from the Administration Panel using Catch Updater plugin. Click here to read details about Catch Updater plugin.
For more detail, click here to watch video for Catch Updater Plugin
Updating Theme Using FTP
To update Theme though FTP, follow these basic steps:
- Download Fotografie from your Catch Themes site at https://catchthemes.com/themes/Fotografie/ to your Desktop
- Unzip fotografie.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Fotografie Theme which shall replace the old files
Image Sizes:
Post Thumbnail
Width: 1148px
Height: 574px
Featured Image:
Width: 533px
Height: 533px
Hero Image:
Width: 720px
Height: 720px
Slider Image:
Width: 1920px
Height: 1080px
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Set Featured Image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Widget Area (Sidebar)#
Fotografie currently has 4 widgetized (Sidebar) areas there are: 1. Sidebar, 2. Footer One, 3. Footer Two and 4. Footer Three. Go to “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Menus #
Fotografie offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Menus => Manage Location” or from “Appearance => Menus => Manage Location”
Select your Custom Menu as Header Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu
Customizer (Theme Options) #
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo? #
- Go to “Appearance => Customize => Site Identity
- You can replace the default logo by clicking on it or clicking on Change Image
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to disable Site Title and Tagline? #
- Go to “Appearance => Customize => Site Identity
- Uncheck “Disable Site Title and Tagline” and it will not dispaly Site Title and Tagline
- Finally, click on “Save & Publish”
How to add Site Icon (Favicon/Web Clip Icon)? #
- Go to “Appearance => Customize => Site Identity => Site Icon”
- Click on “Select Image” and then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to add Header Video? #
- Go to “Appearance => Customize => Header Media”
- To upload your video, click on “Select Video” option, then you can either upload the video from your computer or select the existing video from your media library, video must be less than 8mb
- To embed video from Youtube, you can enter YouTube URL
- Finally, click on “Save & Publish”
How to add Header Image? #
- Go to “Appearance => Customize => Header Media”
- To upload header image click on “Add New Image” or existing Header Image, then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to enable/disable Breadcrumb? #
- Go to “Appearance => Customize => Theme Options => Breadcrumb”
- Check option, “Check to enable Breadcrumb” to enable and uncheck to disable
- Finally, click on “Save & Publish”
How to Change the Excerpt Length and Read More Text? #
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and Read More Text
- Finally, click on “Save & Publish”
Featured Content #
Fotografie supports Page as featured content. For Featured Content Options, go to “Appearance => Customize => Featured Content”.
Page (Featured Content):
Featured Page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Go to “Appearance => Customize => Featured Content” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable on”
- Under “Select Content Type”, you need to select “Page”
- Then select page under Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
How to choose Hero Content Option? #
- Go to “Appearance => Customize => Theme Options => Hero Content Option”
- Then enable hero content on homepage/frontpage or entire site as per your need
- Under, “Page” select the page you want to display as hero content
- Finally, click on “Save & Publish”
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key(windows)/Command Key(Mac)
- Finally, click on “Save & Publish”
Layout Options #
Fotografie has 2 Site Layout and 2 Singular Content Layout options to choose from “Appearance => Customize => Theme Options => Layout Options”
Site Layout
Once you are in Layout Options, you can Check the option below “Site Layout” which will set our site layout.
Singular Content Layout
Singular content layout is for singular post types like Post,Pages. There are option to choose from: i. Left Sidebar(Primary Sidebar,Content) and ii. No Sidebar
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under Pagination Type, select desired option
- Finally, click on “Save & Publish”
How to enable/disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Disable Scroll Up”
- Finally, click on “Save & Publish”
Additional CSS #
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
Content Types
If you want content type option in your theme you can either use Jepack or our free plugin Essential Content Type. The details are listed below:
Jetpack Support #
Fotografie supports different features from Jetpack like: 1. Portfolio, 2. Content Options and 3. Featured Content. To get these option you need to install Jetpack. To use these features you can simply install Jetpack Plugin, by following the steps provided by the link.
Portfolio (Using Jetpack)#
The Portfolio custom post type gives you an easy way to manage and showcase projects on your site.
You can follow this link for Portfolio Content Post Types
Content Option(Using Jetpack)#
Content Options gives an easy way to make small visual modifications across the site. Content Options supports four main features: Blog Display, Author Bio, Post Details, and Featured Images.
Follow this link to know more about content option Content Option
Featured Content(Using Jetpack)#
Featured Content allows you to easily feature all the post with the “featured”tag or tag of your choice, you can feature up to 3 posts in its feature content area.
For more details about featured content follow the steps mentioned in this link Featured Content
Frontpage Elements
How to add Portfolio in Homepage/Frontpage using Jetpack?#
Follow these steps to showcase projects on your site:
- First you need to install Jetpack and activate Custom Content Type Module to get Portfolio option
- After that you can find Portfolio option in your WordPress Dashboard
- Click on “Portfolio”, there you can see “Add New” option then you can add New Project title and Content, select Featured Image of your choice
- Click on “Publish” button on your right side
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Click on “Publish” button on your right side
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
Essential Content Type #
You can install our free plugin Essential Content Type from this link and follow the steps provided by the link.
How to add Portfolio in Homepage/Frontpage using Essential Content Type?#
Follow these steps to showcase projects on your site:
- First you need to install Essential Content Type
- After that you can find Essential Content Type option in your WordPress Dashboard
- Click on “Essential Content Type”, there you can see “Portfolio/Projects” option then you need to click on the button of Portfolio/Projects option(This option is enabled by default)
- Then go to “Customize => Portfolio” and choose number of items to show in frontpage
- Finally, click on “Save & Publish”
Note: To edit Portfolio Archive Title, Acrhive Content and Archive Featured Image, go to Customize => Portfolio”
How to select different font for different sections? #
- Go to “Appearance => Customize => Theme Options => Font Family Options”
- Select desired font below each given section
- Finally, click on “Save & Publish”
Widgets #
Fotografie has 2 Widgets to choose from. They are: 1. CT: Recent Posts and 2. CT: Social Icons. You can add widget in widget area as per your need.
How to add Widgets in widget area? #
You can add widgets to your widget area from two location
1. Go to “Appearance => Widget”, then drag the widget to the widget area or you can click in the widget then list of widget area will appear, now you can choose desired widget area and click on “Add Widget”.
2. Go to “Appearance => Customize => Widgets”, then you can find list of widget area. Click on the any widget area and you will see “Add a Widget” option by click on it you can find list of Widget which you can add to respected widget area.
How to add “Social Icon” in widget area(CT:Social Icon)? #
This widget is used to add social icons as a widget.
- Add CT:Social Icon to desired widget area. More Info
- Add “Title” under the respective field.
- Finally, click on “Save & Publish”
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs
* Essential Content Type
* Contact Form 7 for Contact Form
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more