E-Commerce Pro is an advance version of E-commerce Free theme. E-commerce pro is clean responsive e-commerce WordPress theme designed especially to work with a popular WooCommerce plugin. It was designed from the start to look awesome on any device. Theme provides a minimalist but modern look. It comes with a wide variety of options so you can modify layout, styling, colors, fonts, featured content, promotion headline, featured slider, pagination, icons, menus, breadcrumb, widgets and much more, directly from theme customizer. This theme is translation ready. Check out Support Forum at https://catchthemes.com/support-forum/forum/e-commerce-pro-premium/ and Demo at https://catchthemes.com/demo/e-commerce/
Features in “E-commerce” Free Theme :
- Responsive Design
- Site Identity: Option to add/edit logo, change Site Title, Tagline text and Choose Site Icon(FavIcon/WebClip Icon)
- Color Options: Option to change Header Text Color and Background Color
- Header Image: Option to change Custom Header Image
- Background Image: Option to select Background Image, change Background Repeat, Background Positon and Background Attachment
- Menus: Option to use Primary Menu and Social Menu
- Additional CSS: Option to add your own CSS style to change the design as per you need
- Widget Area: One registered widget area
- WooCommerce Ready
Additional Features in “E-Commerce Pro” Premium Theme:
- Header Image: Option to enable/disable featured header image(on HomePage/ FrontPage, Excluding HomePage, Excluding HomePage but enabled on Page/Post Featured Image, Entire Site, Entire Site including Page/Post Featured Image and Only on Pages and Posts), add alt, title and link/URL, open link in new windows/tab and select Post/Page Featured image size
- Background Image : Additional option to enable/disable background image and select post/page featured image as background
- Menu Options
- Additional option to enable/disable Primary Menu, enable/disable search box in Primary Menu and make Menus full width
- Additional option to enable/disable right container in Primary Menu
- Breadcrumb Options: Option to enable/disable Breadcrumb on Homepage/Frontpage or Entire site and Option to change separator
- Comment Options: Option to enable/disable comments and website field
- Excerpt Options: Option to change Excerpt Length and Read More Text
- Feed Redirect: Option to redirect your feed to feedblitz or feedburner
- Font Family Options: Option to choose Default Font Family, Site Title Font Family, Site Tagline Font Family, Content Title Font Family, Content Body Font Family Headings Tags from h1 to h6 Font Family and Footer Font Family
- Footer Editor Option: Option to enable/disable and edit footer text
- Homepage/Frontpage Options: Select option to show post from selective category on HomePage/FrontPage
- Layout Options:
- Default Layout: Option to choose from i. Primary Sidebar,Content ii. Content,Primary Sidebar Content, iii. No Sidebar and iv. No Sidebar(Full Width)
- Woocommerce Layout: Select layout for your woocommerce pages. Option to choose from i. Primary Sidebar,Content ii. Content,Primary Sidebar Content, iii. No Sidebar and iv. No Sidebar(Full Width)
- Archive Content Layout: Option to choose from Show Excerpt(Image Top) and Show Full Content (No Featured Image)
- Single Page/Post Image Layout: Option to enable/disable Single Page/Post Image Layout and select Featured Image, Slider or Full Size as Single Page/Post Image
- Pagination Options: Option to choose Pagination type from Default(Older Posts/Newer Posts), Numeric, Infinite Scroll (Click), Infinite Scroll (Scroll)
- Promotion Headline Options: Option to enable/disable Promotion Headline on Homepage/Frontpage or Entire site, edit Promotion Headline Text, edit Promotion SubHeadline text, edit Promotion Headline Button Text, add/edit Promotion Headline Link, open link in new tab and set width of Promotion Headline Left Section
- Search Options: Option to change the search box text
- Scroll Up: Option to enable/disable scroll up
- WooCommerce Options: Option to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery
- Update Notifier: Option to enable/disable Theme Update notifications
- Color Options: Additional option to use color picker to change various Basic Color Options, Header Color Options, Header Right Sidebar Color Options, Content Color Options, Social Color Options, Sidebar Color Options, Pagination Color Options, Footer Color Options, Promotion Headline Color Options, Scrollup Color Options, Slider Color Options, Featured Content Color Options and Primary Menu Color Options
- Featured Content: 6 featured content types: i. Widget, ii. Post, iii. Page, iv. Category, v. Image and vi. Product
- Featured Slider: 5 featured slider types: i. Post, ii. Page , iii. Category, iv. Image and v. Product
- Widget Areas: Additional 17 widget areas registered which makes a total of 18 Sidebars registered. That is, i. Primary Sidebar, ii. Footer Area One, iii. Footer Area Two, iv. Footer Area Three, v. Footer Area Four, vi. Header Right, vii. Featured Widget Content, viii. Promotion Headline Widget Left, ix. Promotion Headline Widget Right, x. 404 Page Not Found Content, xi. Optional Homepage Sidebar, xii. Optional Archive Sidebar, xiii. Optional Page Sidebar, xiv. Optional Post Sidebar, xv. Optional Sidebar One, xvi. Optional Sidebar Two, xvii. Optional sidebar Three and xviii. WooCommerce Primary Sidebar
- Widgets: “CT: Header”, “CT: Advertisement Widget”, “CT: Featured Page Widget”, “CT: Featured Post Widget”, “CT: Social Icon Widget” and “CT: Footer Copyright”
Installation Using the WordPress Administration Panel #
- Download E-Commerce Pro from your Catch Themes member My-Account to your Desktop
- Log in to the WordPress Administration Panel
- Go to “Appearance => Themes => Add New”
- Click on “Uploads” and Browse the downloaded file e-commerce.zip from the desktop where you have it downloaded
- Click on “Install Now” and then “Activate” to install the Theme
Manual Installation using FTP
To add a new Theme to your WordPress installation, follow these basic steps:
- Download E-Commerce Pro from your Catch Themes member My-Account to your Desktop
- Unzip e-commerce.zip to your Desktop
- Using an FTP client to access your host web server. Go to /wp-content/themes/ and make sure that you do not already have a e-commerce folder installed. If you do, then back it up and remove it from /wp-content/themes/ before uploading your copy of E-Commerce Pro
- Upload E-Commerce Pro to /wp-content/themes/
- Activate E-Commerce Pro through “Appearance => Themes”, in your WordPress Dashboard
Updating Theme Using the Administration Panel #
You can update Themes directly from the Administration Panel using Catch Updater plugin. Click here to read details about Catch Updater plugin.
Updating Theme Using FTP
To update Theme though FTP, follow these basic steps:
- Download the latest version of E-Commerce Pro from your Catch Themes member My-Account to your Desktop
- Unzip e-commerce.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of E-Commerce Pro Theme which shall replace the old files
Always Set Featured Images #
This theme relies heavily on Featured Images. If your post is missing a Featured Image, the post image will not show up on homepage, on archived pages and on Featured Page Slider. Click Here to see how to add Featured Image in your Post/Page.
Image Sizes:
Single
Width: 890px
Height: 501px
Featured Content
Width: 440px
Height: 248px
Slider
Width: 1440px
Height: 618px
Custom Header Image
Width: Flexible (recommended width 1440px)
Height : Flexible (recommended height 618px)
How to add Featured Image in Post/Page?
- Open the editor of the post/page where you want to display image, and locate the Featured Image module in the bottom right corner under Page Attributes. Click on Choose a Featured Image.
- Then you can either upload the image from your computer or select the existing image from your media library and click on Set Featured Image.Click to view screenshot
- For more detail, click here to watch video Screencast
Regenerate Thumbnails #
If you have just changed your theme then you need to regenerate image thumbnail for post published before activating this theme. You can simply install Regenerate Thumbnails Plugin. Then Regenerate Thumbnails through “Tools => Regen. Thumbnails” in your WordPress Dashboard.
Sidebars and Widgets #
E-Commerce Pro currently has 18 widgetized (Sidebar) areas that are i. Primary Sidebar, ii. Footer Area One, iii. Footer Area Two, iv. Footer Area Three, v. Footer Area Four, vi. Header Right, vii. Featured Widget Content, viii. Promotion Headline Widget Left, ix. Promotion Headline Widget Right, x. 404 Page Not Found Content, xi. Optional Homepage Sidebar, xii. Optional Archive Sidebar, xiii. Optional Page Sidebar, xiv. Optional Post Sidebar, xv. Optional Sidebar One, xvi. Optional Sidebar Two, xvii. Optional sidebar Three and xviii. WooCommerce Primary Sidebar.
E-Commerce Pro Has Additional 6 Custom Widgets that are i. CT: Header, ii. CT: Advertisement Widget, iii. CT: Featured Page Widget, iv. CT: Featured Post Widget, v. CT: Social Icon Widget and vi. CT: Footer Copyright
You can add a variety of Widgets to this theme’s sidebars from “Appearance => Widgets” or “Appearance => Customize => Widgets” in WordPress.
Menus #
E-Commerce Pro offers exciting Menu Options! This theme supports and recommends using “Custom Menus”. You can create Custom Menu through “Appearance => Menus” from your WordPress Dashboard.
- For more detail, Click here to watch video Screencast
Select Menu Locations
You can assign your custom menu in 2 different locations. You assign it either from “Appearance => Customize => Navigation” or from “Appearance => Menus => Manage Locations”
Select your Custom Menu as Primary Menu to display it as the Main Menu, which will replace the default Page Menu
Select your custom menu as Social Menu to display social icons
How do I add the Social Links to Social Menu? #
E-Commerce allows you display links to your social media profiles, like Twitter and Facebook, with icons.
- Create a new Custom Menu, by going to “Appearance => Menus => create a new menu” and assign it to the Social Menu location
- Add links to each of your social services using the Custom Links panel
- Icons for your social links will automatically appear if it’s available
Available icons: (Linking to any of the following sites will automatically display its icon in your social menu).
* Codepen
* Digg
* Dribbble
* Dropbox
* Facebook
* Flickr
* Foursquare
* GitHub
* Google+
* Instagram
* LinkedIn
* Email (mailto: links)
* Pinterest
* Pocket
* PollDaddy
* Reddit
* RSS Feed (URLs with /feed/)
* Spotify
* StumbleUpon
* Tumblr
* Twitch
* Twitter
* Vimeo
* WordPress
* YouTube
Customizer (Theme Options) #
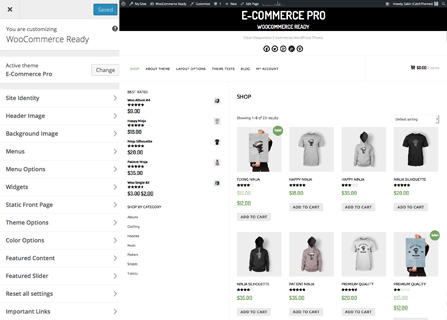
You can customize this theme using cool additional features through Customizer at “Appearance => Customize” from your WordPress Dashboard.
How to add Logo? #
- Go to “Appearance => Customize => Site Identity
- Uncheck “Check to disable logo” and it will display default logo
- You can replace the default logo by clicking on it or clicking on Change Image
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
How to hide/display Site Title and Tagline? #
- Go to “Appearance => Customize => Site Identity
- Uncheck “Display Site Title and Tagline” and it will not display header text
- Finally, click on “Save & Publish”
How to add site icon? #
- Go to “Appearance => Customize => Site Identity”
- You can replace the default logo by clicking on it, or click on “Change Image”
- Then you can either upload the image from your computer or select the existing image from your media library
- Finally, click on “Save & Publish”
Header Image #
Custom Header Image is different from site logo. It’s a large global image in the header to obtain a much more personalized look and feel. To add header image, you need to go to “Appearance => Customize => Header Image”. Here, you can add/change/hide Header Image, select option to Enable Featured Header Image on, Position, Size and add in links and alt tag as per your website need.
Options to Enable Header Featured Image
When you are in “Appearance => Customize =>; Header Image”, you will see option “Enable Featured Header Image on”. There are 7 options, which gives you flexibility to add Header Image as per your website need.
Option 1: Homepage/Frontpage
This option will show header image in Homepage/Frontpage only.
Option 2: Excluding Homepage
This option will show header image throughout the site, excluding Homepage.
Option 3: Excluding Homepage, Page/Post Featured Image
This option will show header image throughout the site excluding Homepage. But in Page/Post, your header image will be replaced by Featured Image.
Option 4: Entire Site
This option will show header image throughout the site.
Option 5: Entire Site, Page/Post Featured Image
This option will show header image throughout the site. But in Page/Post, your header image will be replaced by Featured Image.
Option 6: Page and Post
This option will show Header Image in Page and Post only. But in Page/Post, your header image will be replaced by Featured Image.
Option 7: Disable
This option will disable Header Image completely.
How to Change and Enable Custom Header Image? #
- Go to “Appearance => Customize => Header Image”
- Now, select enable options in “Enable Featured Header Image on”
- Click on “Add New Image” to add new header image
- Then you can either upload the image from your computer or select the existing image from your media
- Click on “Select and Crop” and you can either crop image or skip cropping
- Finally, click on “Save & Publish”
Note: If you want to move header Image Position, choose the position of header below “Featured Header Image Position”
How to enable Breadcrumb and change separator? #
- Go to “Appearance => Customize => Theme Options => Breadcrumb Options”
- Check option “Check to enable Breadcrumb” to enable Breadcrumb
- To enable Breadcrumb on Homepage, check option “Check to enable Breadcrumb on Homepage”
- To change the separator between Breadcrumbs, use desired separator below “Separator between Breadcrumbs”
- Finally, click on “Save & Publish”
Comment Options #
- Go to “Appearance => Customize => Theme Options => Comment Options”
- Under “Comment Option” select desired option from Use WordPress setting, Disable in Pages and Disable Completely
- To disable website field, check option “Check to Disable Website Field”
- Finally, click on “Save & Publish”
Custom CSS #
You can add your custom CSS that will overwrite the theme CSS for further design customization through “Appearance => Customize => Additional CSS”, in your WordPress Dashboard.
Note: If you are doing heavy customization and adding lot of custom css then we recommended to build Child Theme and add it in your child theme style.css file. Read More about child theme…
How to Change the Excerpt Length and More Tag Text? #
- Go to “Appearance => Customize => Theme Options => Excerpt Options”
- Type in the Excerpt Length as in, the number of words, and More Tag Text
- Finally, click on “Save & Publish”
Feed Redirect #
- Go to “Appearance => Customize => Theme Options => Feed Redirect”
- Add Feed link below “Feed Redirect”
- Finally, click on “Save & Publish”
Note: If you custom feed(s) are not handled by Feedblitz or Feedburner, do not use Redirect Options.
How to select different font for different sections? #
- Go to “Appearance => Customize => Theme Options => Font Family Options”
- Select desired font below each given section
- Finally, click on “Save & Publish”
Footer Editor Options #
- Go to “Appearance => Customize => Theme Options => Footer Editor Options”
- Under Footer Left Content and Footer Right Content you can add html or plain text
- Finally, click on “Save & Publish”
You can disable Footer from the bottom by checking the checkbox Check to Disable Footer Left and Right Content, and it via CT: Footer Copyright Widget to yout Primary Sidebar.
How to Set Certain Categories to Display in Homepage/Frontpage? #
- Go to “Appearance => Customize => Theme Options => Homepage/Frontpage Options”
- Then select the category you want, and you may select multiple categories by holding down the CTRL key
- To unselect the category you want, hold down the CTRL key and click on unwanted category
- Finally, click on “Save & Publish”
Layout Options #
E-Commerce Pro has 4 Default Layout options, 2 Archive Content Layout options and 3 Single Page/Post image layout to choose from “Appearance => Customize => Theme Options => Layout Options”
Default Layout Options
Once you are in Layout Options, you can select desired option below “Default Layout” which will set our site layout. Further, you have the choice of selecting custom layout for individual pages and posts through “E-Commerce Options => Layout Options”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout
Once you are in Layout Options, you can Check the box below “Woocommerce Layout” which will set layout for WooCommerce pages.
Archive Content Layout
Once you are in Layout Options, you can select desired option below “Archive Content Layout” which will set our site archive layout.
Single Page/Post Image Layout
Once you are in Layout Options, you can select desired option below “Single Page/Post Image Layout” which will set our posts/page image layout. Further, you have the choice of selecting Single Page/Post Image Layout for individual pages and posts through “E-Commerce Options => Single Page/Post Image Layout”, which you shall find below individual posts and pages, when you click on them for adding/editing.
WooCommerce Layout and Sidebars#
Transform your WordPress website into a thoroughbred eCommerce store. Delivering enterprise-level quality and features, backed by a name you can trust. Say “hello” to the WooCommerce eCommerce plugin.
WooCommerce is a powerful, extendable eCommerce plugin that helps you sell anything.
How to change layout for WooCommerce pages?#
- Go to “Appearance => Customize => Theme Options => Layout Options”
- Under “WooCommerce Layout” select the desired option
- Finally, click on “Save & Publish”
How to add different widgets to WooCommerce pages?#
- Go to “Appearance => Widgets”
- Add Widgets to “WooCommerce Primary Sidebar” and “WooCommerce Secondary Sidebar”
- Finally, click on “Save” on each added widget
How to change Pagination Options? #
- Go to “Appearance => Customize => Theme Options => Pagination Options”
- Under Pagination Type, select desired option
- Finally, click on “Save & Publish”
How to add Promotion Headline? #
- Go to “Appearance => Customize => Theme Options => Promotion Headeline Options”
- To enable Promotion Headline, select “Homepage/Frontpage or Entire Site” option under “Enable Headline on”
- By default, widgets in Promotion Headline Left and Promotion Headline Right Sidebar are shown. If there are no widgets in these sidebars, then, you can change the default text as needed or delete it to remove any fields
- Finally, click on “Save & Publish”
How to disable Scrollup feature? #
- Go to “Appearance => Customize => Theme Options => Scrollup Options”
- Check option “Check to disable Scroll Up”
- Finally, click on “Save & Publish”
How to change default text in search box? #
- Go to “Appearance => Customize => Theme Options => Search Options”
- Change the text below “Display Default Text in Search”
- Finally, click on “Save & Publish”
How to disable Theme Update Notifications? #
- Go to “Appearance => Customize => Theme Options => Update Notifier Options”
- Check option “Check to disable update notifications”
- Finally, click on “Save & Publish”
How to enable/disable Zoom, Lightbox and Slider effects for WooCommerce Product Gallery? #
- Go to “Appearance => Customize => Theme Options => WooCommerce Options”
- Check option “Check to disable Product Gallery Zoom”, to disable Product Gallery Zoom
- Check option “Check to disable Product Gallery Lightbox”, to disable Product Gallery Lightbox
- Check option “Check to disable Product Gallery Slider”, to disable Product Gallery Slider
- Finally, click on “Save & Publish”
Color Options #
You can customize individual colors of various elements in the site through Color Picker options categorized in section such as Basic Color Options, Header Color Options, Header Right Sidebar Color Options, Content Color Options, Social Color Options, Sidebar Color Options, Pagination Color Options, Footer Color Options, Promotion Headline Color Options, Scrollup Color Options, Slider Color Options, Featured Content Color Options and Primary Menu Color Options
To change the colors, go to “Appearance => Customize => Color Options”, then select Color Scheme, change individual colors and then click on “Save & Publish”
Featured Content #
E-Commerce Pro supports 6 featured content types to choose from: 1.Widget, 2. Post, 3. Page, 4. Category, 5. Image and 6. Product. For Featured Content Options, go to “Appearance => Customize => Featured Content”.
How to enable Featured Content?#
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- To enable featured content, select “Homepage/Frontpage or Entire Site” option under “Enable Featured Content on”
- Under “Select Content Type”, you need to select “Featured Widget Content, Featured Post Content, Featured Page Content, Featured Category Content or Featured Image Content” as per your need
- Finally, click on “Save & Publish”
Featured Post Content:
Featured post content is created to highlight your Post in the featured content. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Post”
- Then, add in Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your Post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Page Content:
Featured page content is created to highlight your Page in the featured content. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Page”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your Page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Category Content
Featured category content is created to highlight your posts from specific categories in the featured content. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Category”
- Then, select Catgories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your Posts in those categories have Featured ImageClick here to watch our Video Screencast to add Featured Image.
Featured Image Content:
Featured Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Image”
- Then, upload Image, add in link, title, content as per your need
- Finally, click on “Save & Publish”
Featured Widget Content:
Featured Widget Content is different from above Featured Contents. It is created to give you more control in this placeholder called “Featured Widget Content”. You can add widgets like as advertisement, recent posts, text, images and so on per your need in this Featured Widget content.
How to enable Featured Widget Content and add widgets to Featured Widget Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Featured Widget Content”
- Click on “Save & Publish”
- Then go to “Appearance => Widget => Widget”, add desired wigets in Featured Widget Content by draging the widget
- Make the required changes and “Save” the widget
Featured Image Content:
Featured Image Content is created to highlight independent images in the featured content. This option gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Content.
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Image”
- Then, upload Image, add in link, title, content as per your need
- Finally, click on “Save & Publish”
Featured Product Content:
Featured Product Content is created to highlight product as featured content. This option gives you option to choose Product of your choice. Follow the following steps to use Featured Product Content:
How to enable Featured Image Content?#
- Make sure featured content is enabled
- Under “Select Content Type”, you need to select “Product”
- Then, choose products in Product in Product#1, Product#2 and so on
- Finally, click on “Save & Publish”
How to change Featured Content Layout?#
- Ecommerce Pro currently supports two layouts: 3 columns and 4 columns
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “Select Featured Content Layout”, you can select your desired layout from “3 columns” or “4 columns”
- Finally, click on “Save & Publish”
How to Move Featured Content above Footer?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Check option, “Check to Move above Footer”
- Finally, click on “Save & Publish”
How to change Headline and Subheadline?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “Headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Headline
- Under “Sub-headline for Featured Content”, you can change the text as needed or Leave field empty if you want to remove Sub-headline
- Finally, click on “Save & Publish”
Note:Make sure the number of sliders are greater than the Featured Content Layout(greater than 3 for 3 columns and greater than 4 for 4 columns) for Sliding Effect to be enabled even after checking “Check to Enable Sliding Effect” option.
How to change number of Featured Content? and select Featured Page/Post?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under “No of Featured Content” set number of Featured Content as required(You need to save and refresh the page after changing number of Featured Content)
- Then, select your pages in “Featured Page #” or select your post in “Featured Post #”
- Finally, click on “Save & Publish”
Note:For best results, it is recommended to set number of featured content to be multiple of Featured Content Layout (E.g. for 3 columns layout, 3, 6, 9 etc. will yield best results).
How to Display/Hide Content?#
- Make sure featured content is enabled
- Go to “Appearance => Customize => Featured Content => Featured Content Options” from your WordPress Dashboard
- Under Display Content, you can select “Show Excerpt, Show Full Content or Hide Content” to display excerpt as content, whole content as content or not display content respectively, as per you need
- Finally, click on “Save & Publish”
Featured Slider #
E-Commerce Pro supports 5 featured slider types to choose from: 1. Post, 2. Page, 3. Category, 4. Image and 5. Product. For Featured Slider Options, go to “Appearance => Customize => Featured Slider”
How to enable Featured Slider?#
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- To enable slider, select “Homepage/Frontpage or Entire Site” option under “Enable Slider on”
- Under “Select Slider Type”, Select Slider Type as “Featured Page Slider, Featured Page Slider, Featured Category Slider or Featured Image Slider”
- Finally, click on “Save & Publish”
Featured Post Slider
Features post slider is created to highlight your Post in the slider. So, first you need to create a Post and then add Featured Image to the Post.
How to enable Featured Post Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Post”
- Then, add in Post ID in Featured Post 1, Featured Post 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select post, make sure your post have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Page Slider
Features page slider is created to highlight your Page in the slider. So, first you need to create a Page and then add Featured Image to the Page.
How to enable Featured Page Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Page”
- Then, select Page in Featured Page 1, Featured Page 2 and so on
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Category Slider
Features category slider is created to highlight your posts from specific categories in the slider. So, first you need to create a Post, add Featured Image to the post and assign posts to specific category.
How to enable Featured Category Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Category”
- Then, select Catgories
- Finally, click on “Save & Publish”
Note:
When you select categories, make sure your posts in those categories have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Image Slider:
Featured Image Slider is created to highlight independent images in the slider. This slider gives you full control to upload your own independent image, with title (optional), content (optional), optional link and target. Just use the following simple steps to add in the Featured Image Slider.
How to enable Featured Image Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Image”
- Then, upload Image, add in link, title, content as per your need
- Finally, click on “Save & Publish”
Note:
When you select page, make sure your page have Featured Image. Click here to watch our Video Screencast to add Featured Image.
Featured Product Slider:
Featured Product Slider is created to display product in slider. Following are the steps to use Product slider:
How to enable Featured Product Slider?#
- Make sure featured slider is enabled
- Under “Select Slider Type”, Select Slider Type as “Product”
- Then, select the product you want to display on Product# 1, Product #2 and so on
- Finally, click on “Save & Publish”
How to change Transition Effect, Transition Delay and Transition Length on Slider?#
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- To change Transition Effect, select option under “Transition Effect”
- To change Transition Delay, change number of second(s) under “Transition Delay” as per your need
- To change Transition Length, change number of second(s) under “Transition Length” as per your need
- Finally, click on “Save & Publish”
Image Loader#
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Under “Image Loader”, select “True, False or Wait” as per your need
- Finally, click on “Save & Publish”
Note:
True: Fixes the height overlap issue. Slideshow will start as soon as two slider are available. Slide may display in random, as image is fetch.
Wait: Fixes the height overlap issue. Slideshow will start only after all images are available.
How to change number of slides and select Featured Page?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Under “No of Slider”, select the number slides as per your need
- Then, under “Featured Page #1, Featured Page #2, Featured Page #3 and Featured Page #4”, select desired page to show in slider
- Finally, click on “Save & Publish”
How exclude Slider post from Homepage posts?#
- Make sure featured slider is enabled
- Go to “Appearance => Customize => Featured Slider => Featured Slider Options” from your WordPress Dashboard
- Check option, “Check to exclude Slider post from Homepage posts”
- Finally, click on “Save & Publish”
Embed Multimedia into Posts or Pages #
For externally hosted videos (for example a YouTube or Vimeo video), you can directly paste the link of your video page into the content editor. You do not necessarily have to paste the embed code in the content. WordPress will automatically embed the video from the link.
Webmaster Tools #
We have moved Webmaster Tools to our plugin Catch Web Tools for better management and data access. So, just install Catch Web Tools plugin and activate “Webmaster Tools” from Catch Web Tools plugin dashboard. You can verify your site on Google, Yahoo and Bing by adding in the IDs in the respective boxes through “Catch Web Tools => Webmaster Tools” in your WordPress Dashboard. Further, you can add in the Google Analytic. Adding scripts in Header and Footer does not require you to edit codes through Webmaster Tools.
How to Insert Site Verification IDs?
- Go to “Catch Web Tools => Webmaster Tools => Site Verification” in your WordPress Dashboard
- Enter the Site Verification ID (Google, Yahoo, Bing) wherever you wish to verify your site
- Click on Save Changes button
How to Insert Analytics / Other Scripts in Header/Footer?
- Go to “Catch Web Tools => Webmaster Tools => Header and Footer Scripts” in your WordPress Dashboard
- Here you can add in various scripts like, google, facebook etc.
- Enter the script in upper text area, for text you want to load on Header
- Enter the script in lower text area, for text you want to load on Footer
- Click on Save Changes button
Recommended Plugins
* Catch Web Tools for Webmaster Tools, To Top, Catch IDs and so on* Contact Form 7 for Contact Form* Contact Form 7 for Contact Form
* WP-PageNavi for Numeric Pagination
* Regenerate Thumbnails to for Regenerating Thumbnails
* Jetpack for Infinite Scroll, Gallery, Stats, Image CDN and many more