Installation
You can download ArtsyLens free theme through Dashboard > Appearance > Themes > Add New > ArtsyLens. Simply click on the ‘Install’ button and wait for a few seconds to ‘Activate’ the theme.
Or, if you still have any confusion regarding the Theme Installation process, please visit our FAQ link.
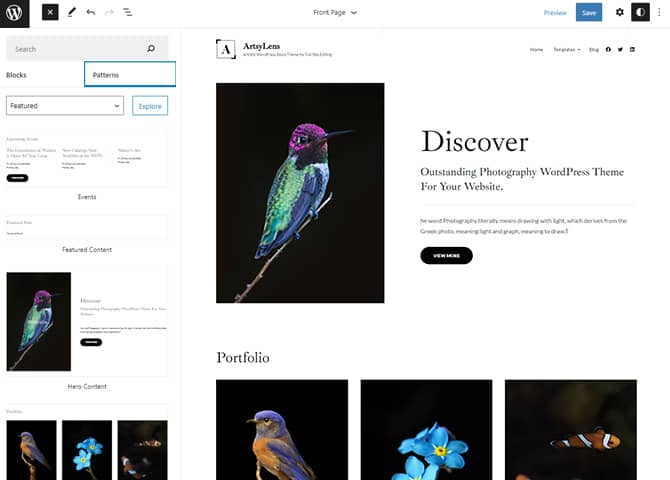
Inserting/Adding ArtsyLens Patterns
Dashboard >> Editor >> ‘+’ Toolbar (Top Left) >> Patterns >> Select ArtsyLens from the dropdown menu >> Add/Insert ArtsyLens Patterns accordingly
Editing Pattern Content
First, click on the pattern content you wish to edit/customize
You can select the section/content in three ways
- Clicking on the section itself
- List View
- Footer Interface Bar
Once the section is selected you can edit its content or if you want to customize the section’ properties/options, click the three dots and select your desired action. Duplicate, Remove, Copy or Add desired section before or after the current section.
List of Pattern supported by ArtsyLens
- Contact
- Features Content
- Hero Content
- Portfolio
- Header Media
- 404 Header
- Footer
- Footer Three Columns
- Recent Blog
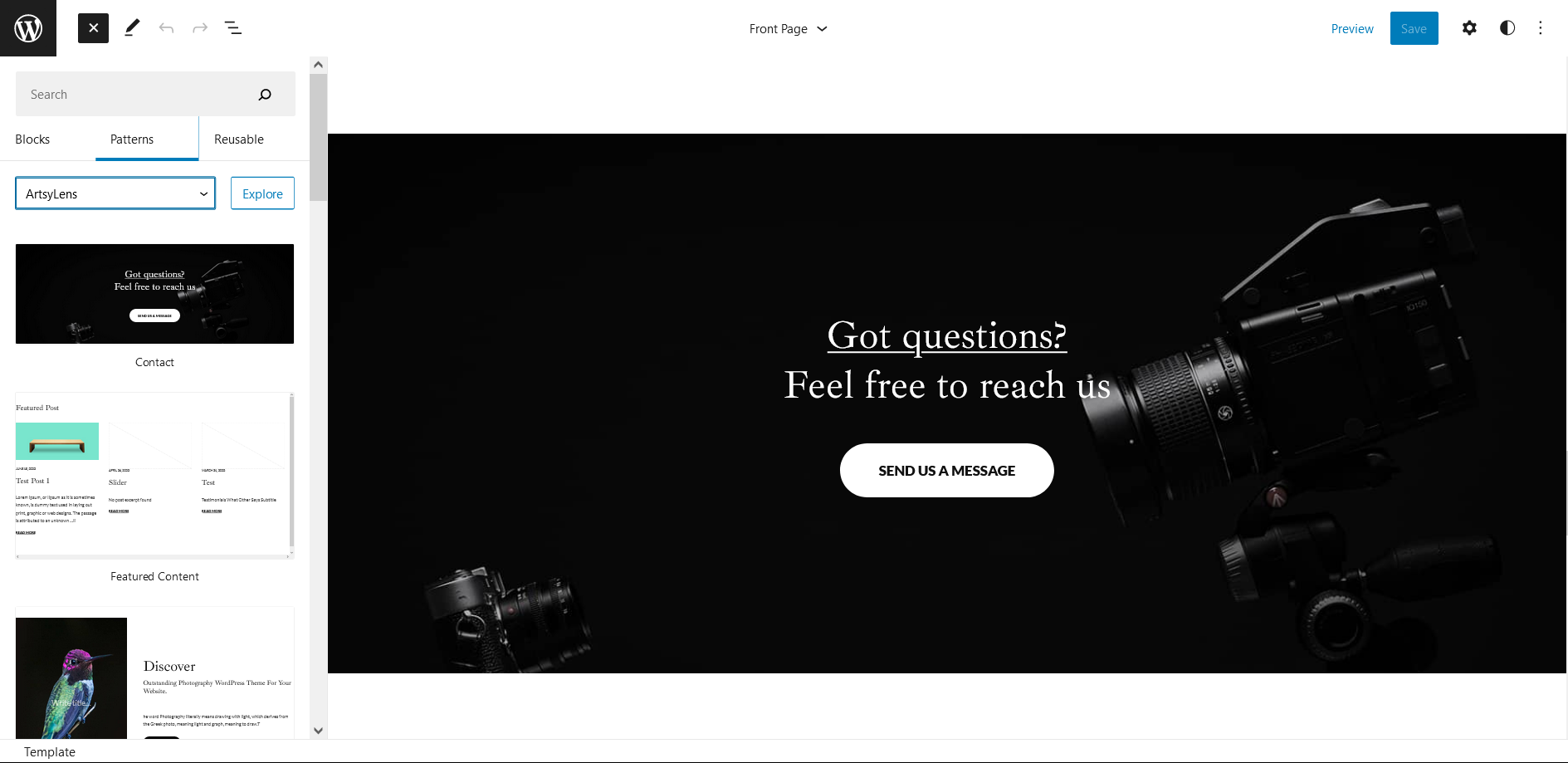
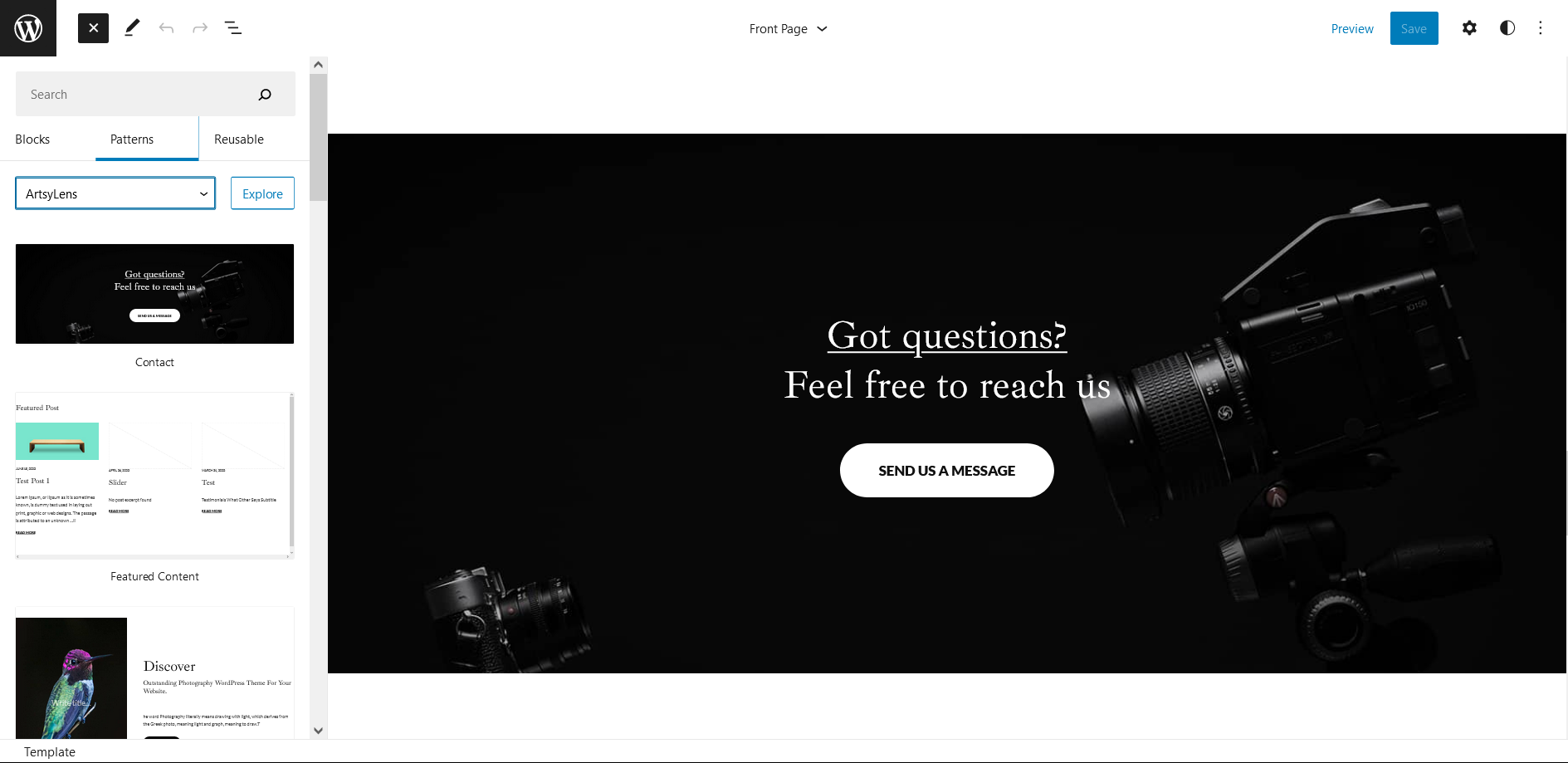
Contact

Contact pattern in ArtyLens pro allows you to add contact page link or any link you wish for.
Here is how you add Contact pattern to your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens” to see list of pattern provided by ArtsyLens
- Scroll down and to find “Contact”, click to add contact on your website or drag and drop on desired area
- Edit Contact accordingly by adding Title, Text button and button links
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
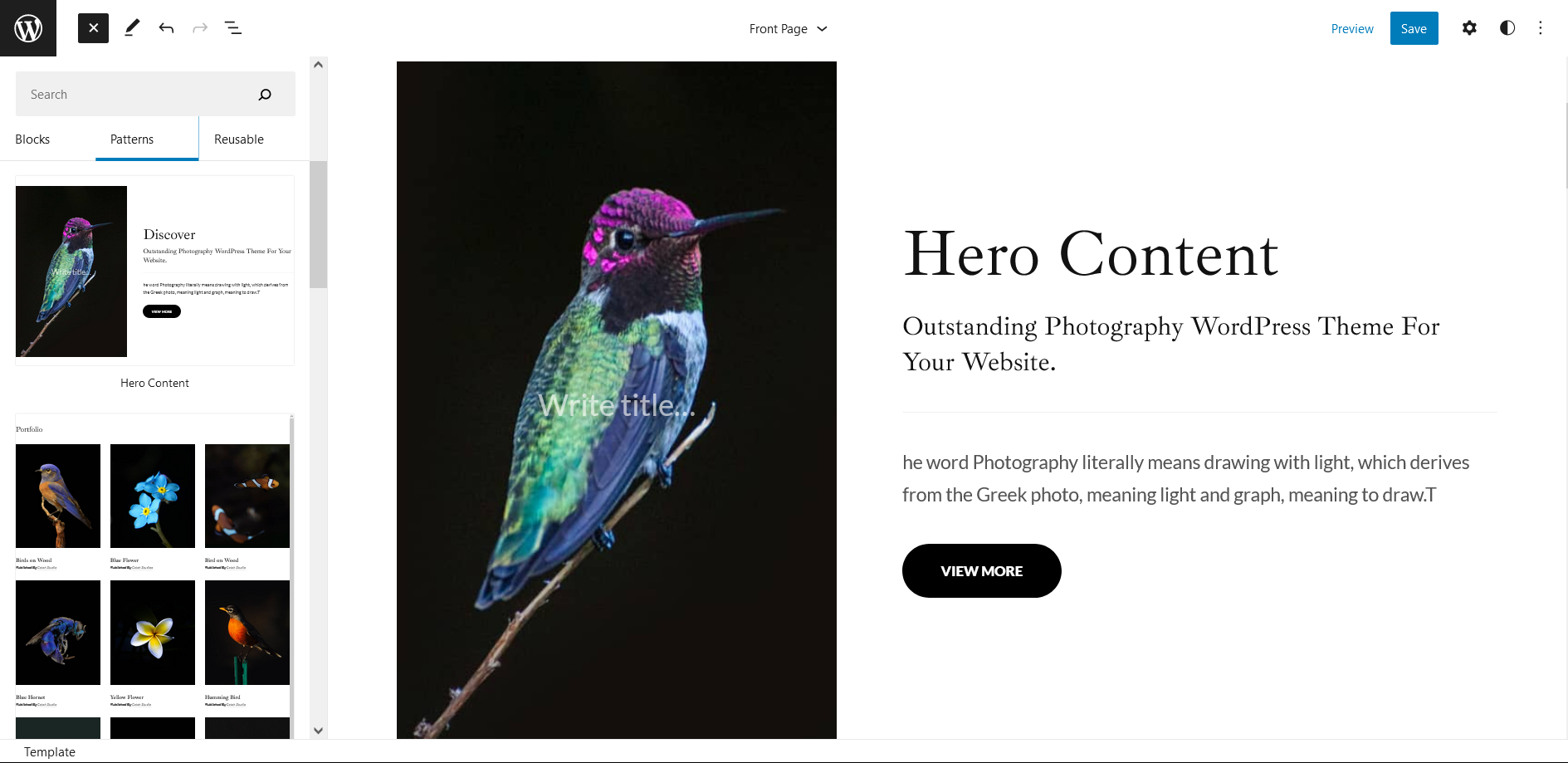
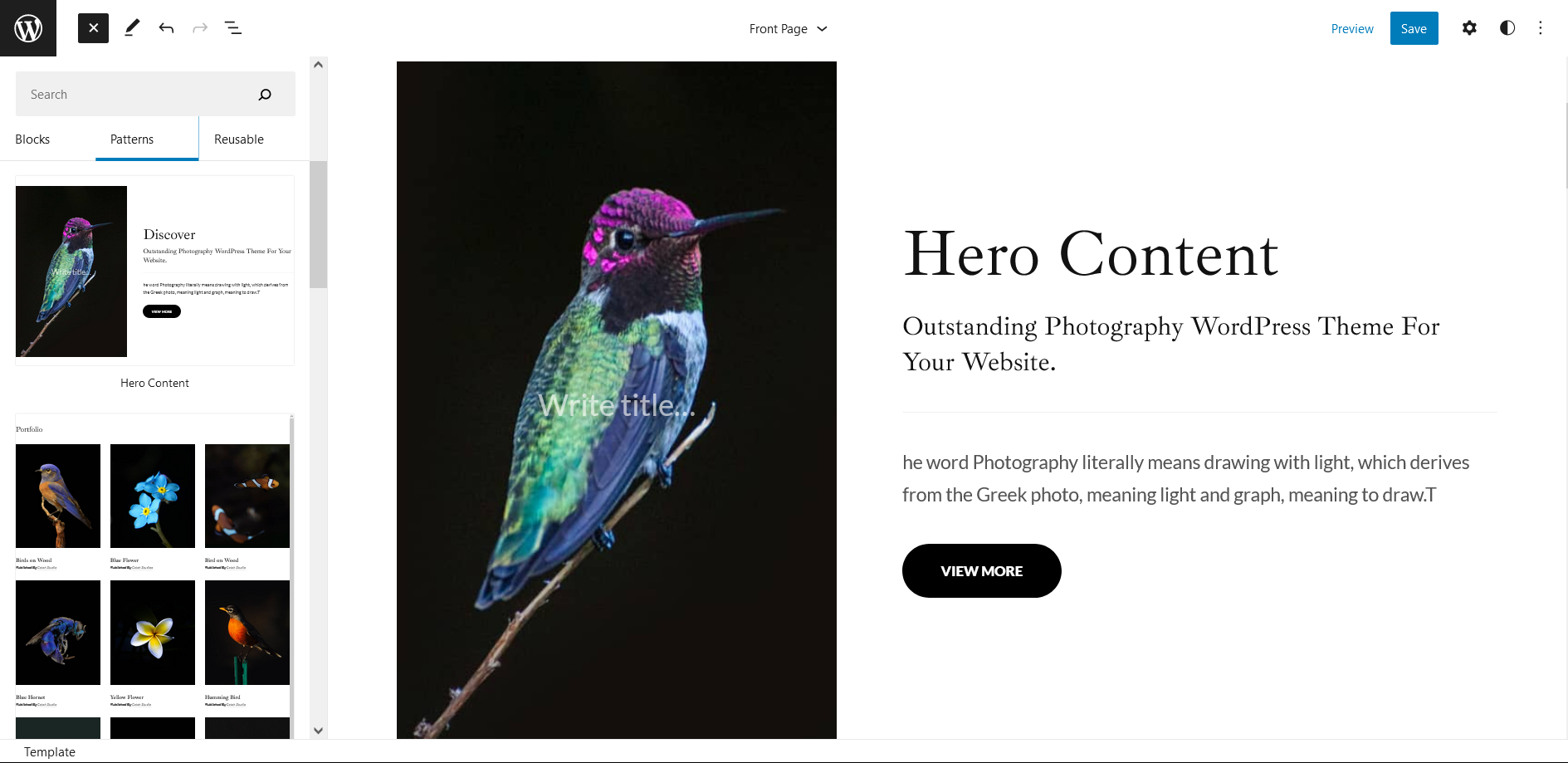
Hero Content

ArtsyLens supports Hero Content pattern, here you can add image with title and text.
Here is how you add hero content in your website:
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens” to see list of pattern provided by ArtsyLens
- Scroll down and to find “Hero Content”, click to add hero content on your website or drag and drop on desired area
- Edit Hero Content accordingly by adding Images, Title, Descriptions button and button links
- For more advance setting click on setting button on top left section
- Make Required changes and click on Save
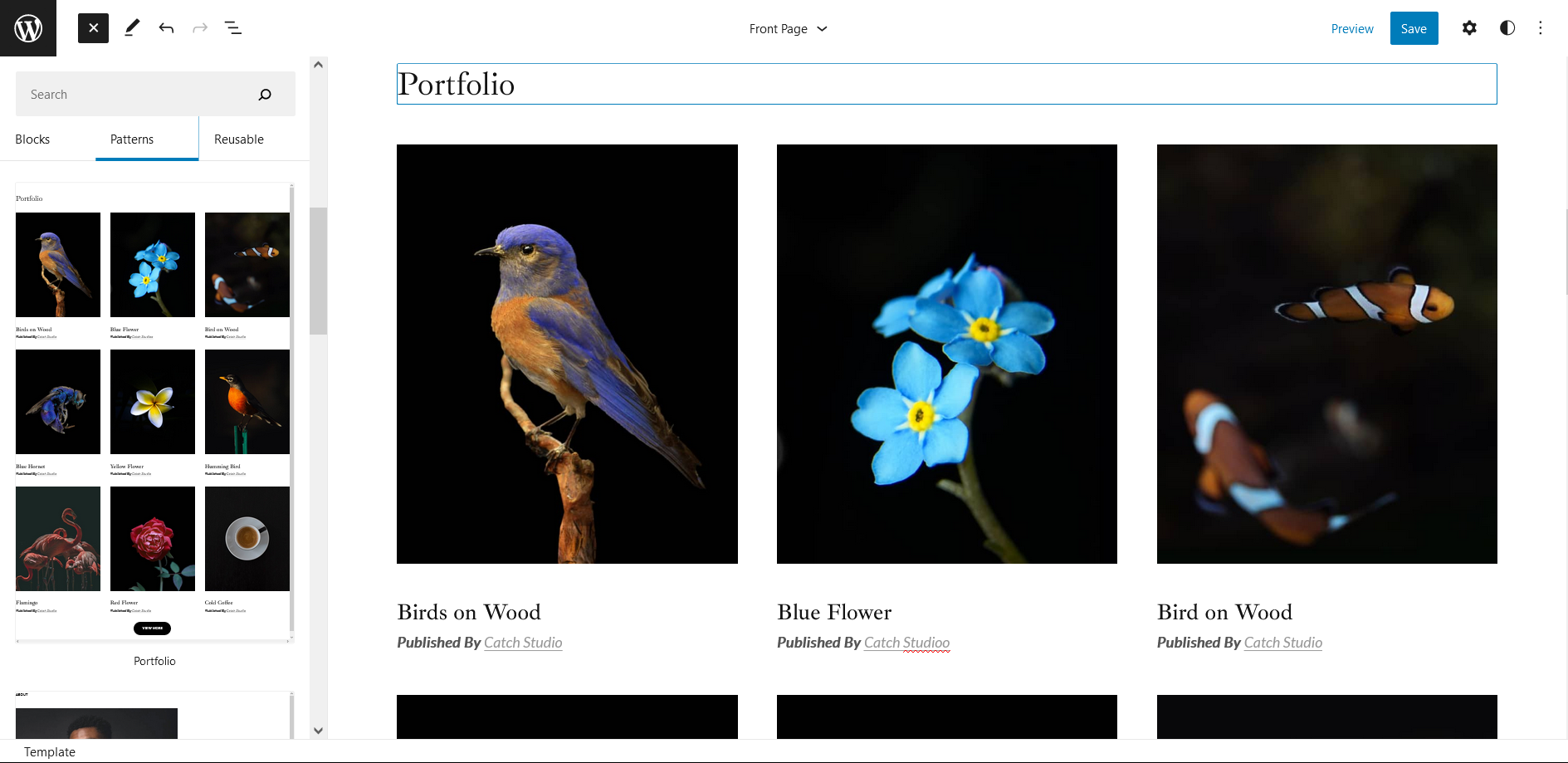
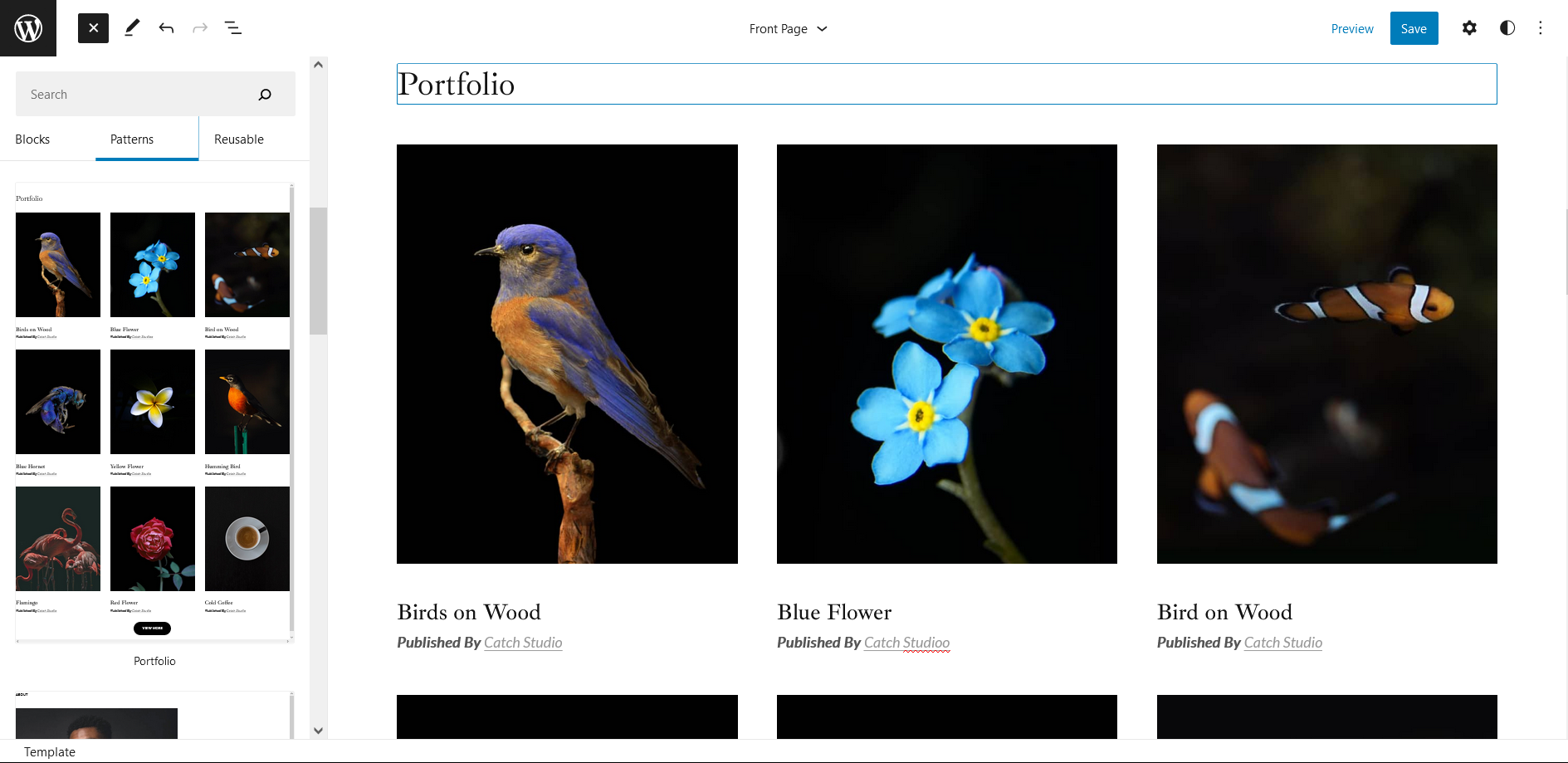
Portfolio

Portfolio pattern in ArtsyLens can be used to display your work. You can add image, edit name and other text.
Here is how you add Portfolio in your website:
- Click on “+” sign on block pattern tab to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens” to see list of pattern provided by ArtsyLens
- Scroll down to find Portfolio, click to add or drag and drop in desired area
- Edit Portfolio Accordingly you can add/edit, Images, Texts
- After editing the content of portfolio, Click Top left setting icon there you can customize various section such as styles (default or round), Typography, color, radius, Addition CSS
- Finally click “Save”, to save changes
Footer Three Columns
The Footer Three Columns pattern allows you to insert a section that you can display right above your default footer. In the pattern, by default, there are three columns and you can use the columns to add quick information and also your contact info including your social icons.
- Click on “+” sign on the top bar to display Blocks and Pattern, Click on Pattern
- Click on dropdown menu and select “ArtsyLens” to see list of pattern provided by ArtsyLens
- Scroll down and to find “Footer Three Columns”, click to add Footer Three Columns on your website or drag and drop
- Edit Footer Three Columns accordingly by changing text, social links, newsletter, add recent posts
- Finally click Save, to save changes
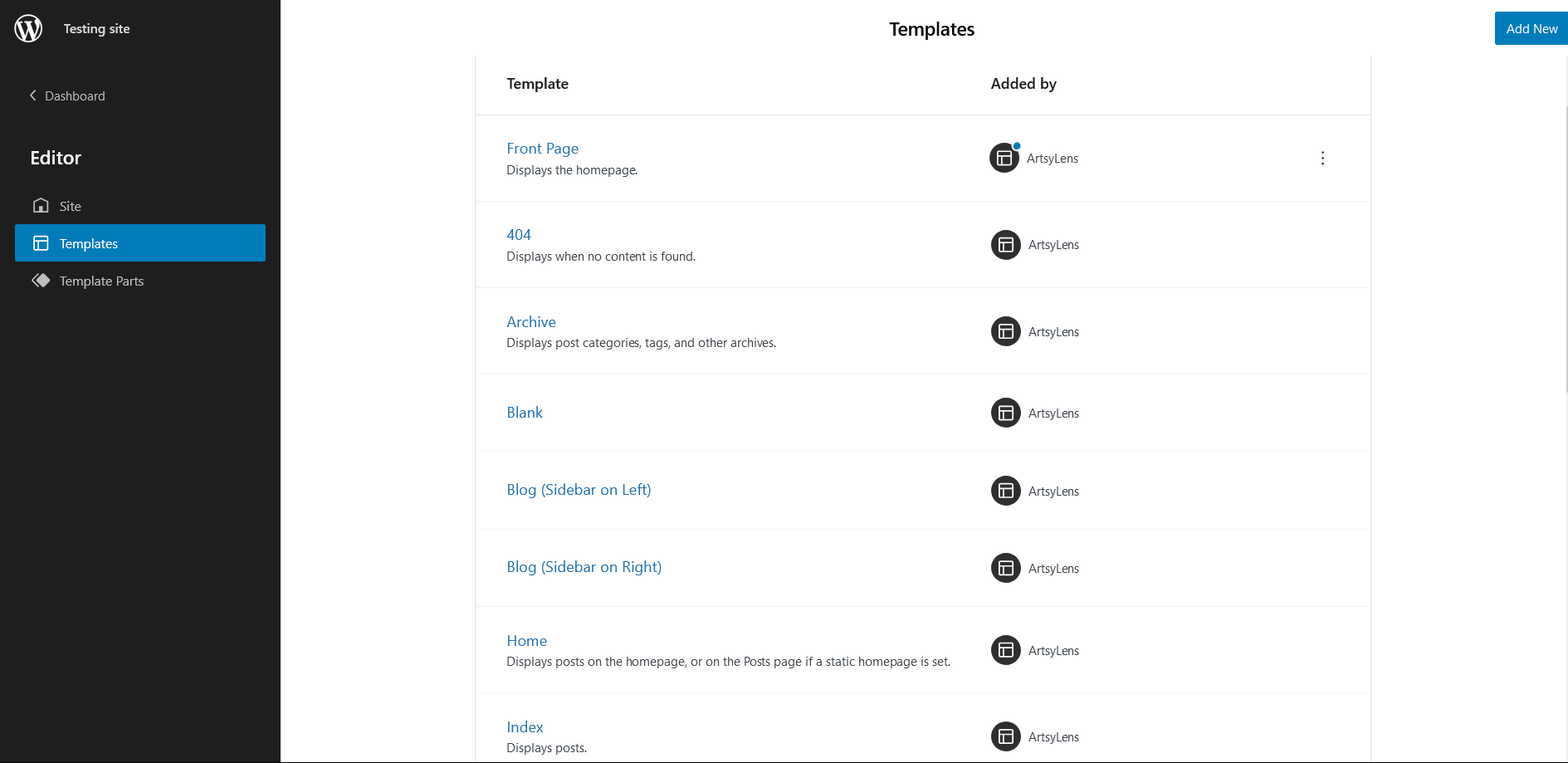
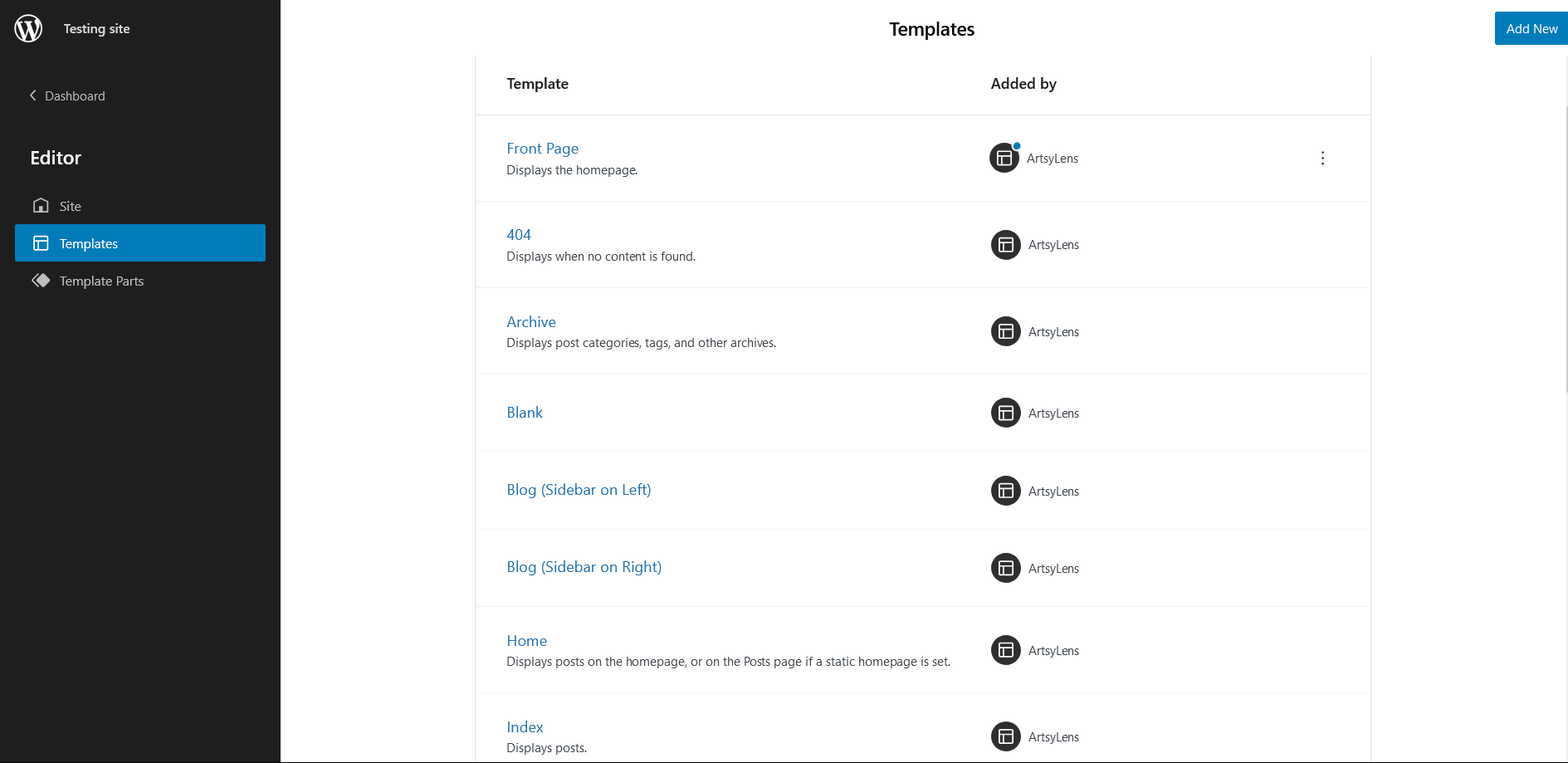
Templates in ArtsyLens

You can find 17 Templates provided by our ArtsyLens theme. You can customize these templates if you feel like changing anything on a certain template and wish to see those changes across your site.
- 404: Displays when no content is found
- Archive: Displays post categories, tags, and other archives
- Blank: The blank template can be used for displaying the contents of a post or page
- Blog(Sidebar on Left)
- Blog (Sidebar on Right)
- Front Page: Displays homepage
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set
- Index: Displays Posts
- Search: Displays search results
- Page: Displays a single page
- Single Page(No Sidebar full Width)
- Single Page (Sidebar on Left)
- Single Page (Sidebar on Right)
- Single Post (No Sidebar Full Width)
- Single Post (Sidebar on Left)
- Single Post (Sidebar on Right)
- Single Post: Displays a single post
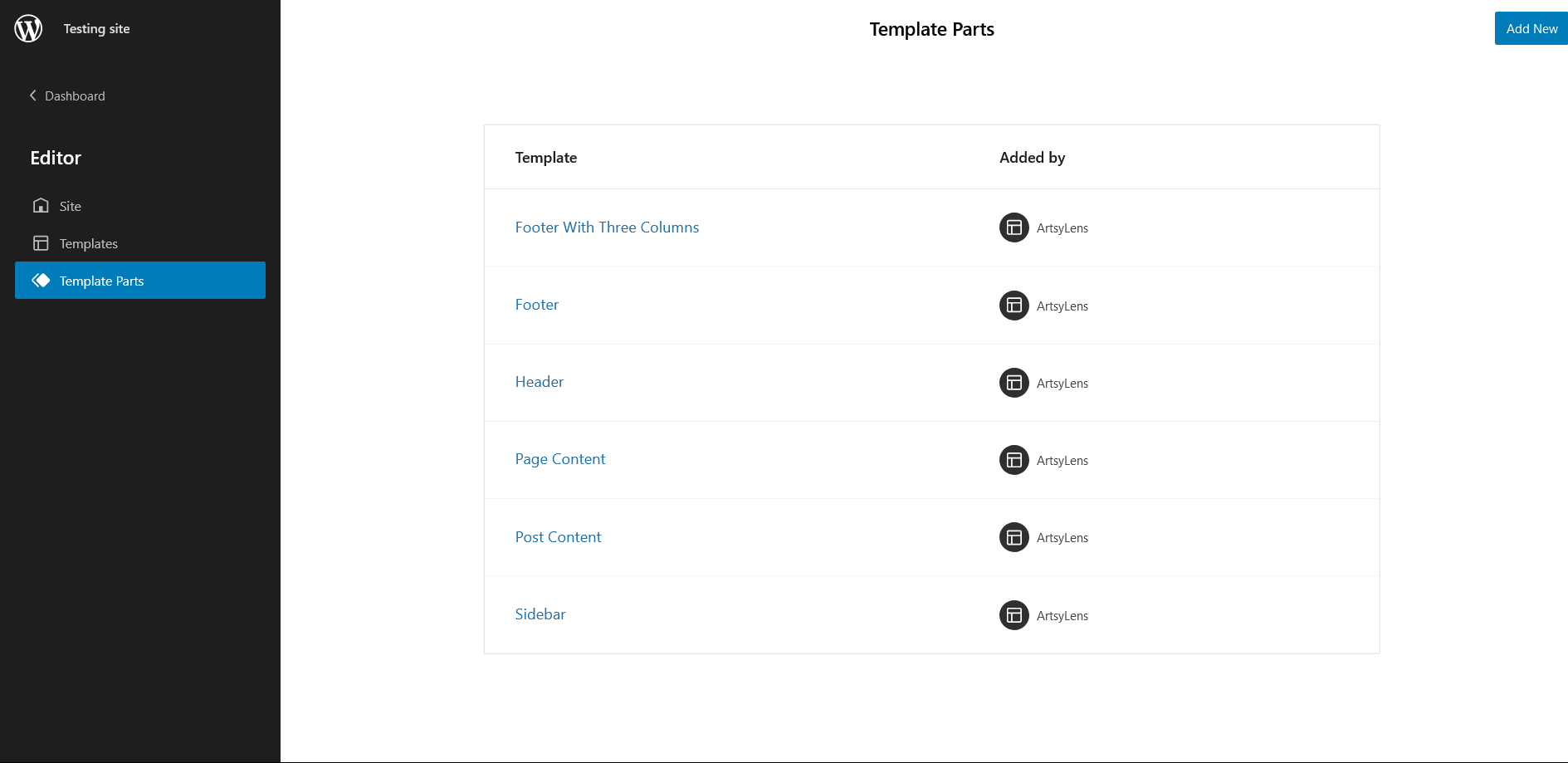
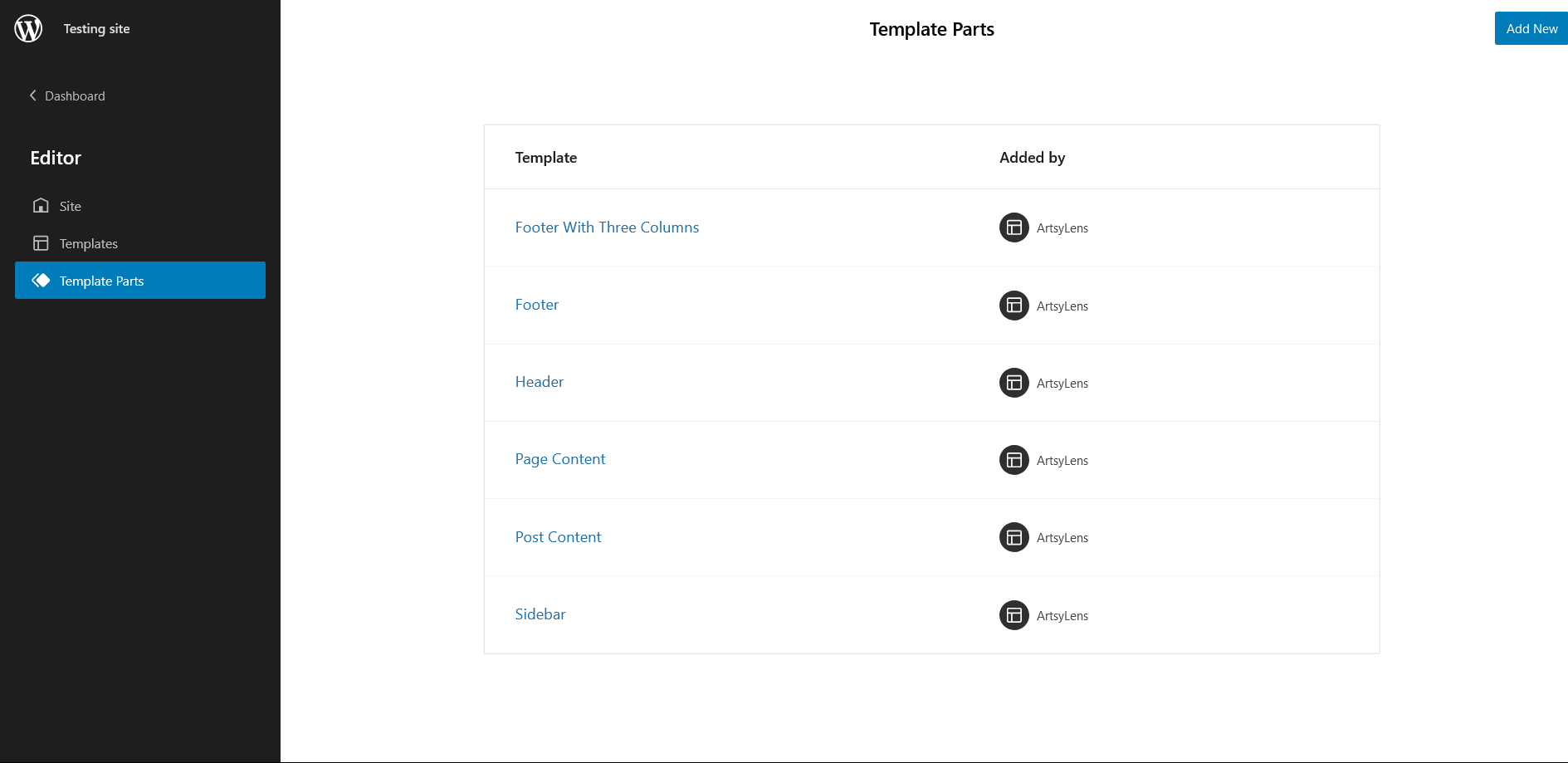
Template Parts in ArtsyLens
There are 6 Template Parts in ArtsyLens

- Footer (with three columns
- Footer
- Header
- Page Content
- Post Content
- Sidebar